VSCode で Nestjs プロジェクトをデバッグします (チュートリアル)

Vscode を使用して Node などのプロジェクトを作成した友人は皆、問題のトラブルシューティングを行う場合、ほとんどの作業が console.log を通じて行われることを知っています。問題がどこにあるかを確認します。関係する問題がより複雑な場合は、デバッグを選択し、Vscode でのデバッグを通じて解決しようとします。ただし、Nest プロジェクトの場合は、launch.json の構成に加えて、プロンプトが表示される場合があります。 ## デバッグ中 #タスク「tsc: build - tsconfig.json」が見つかりません。
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
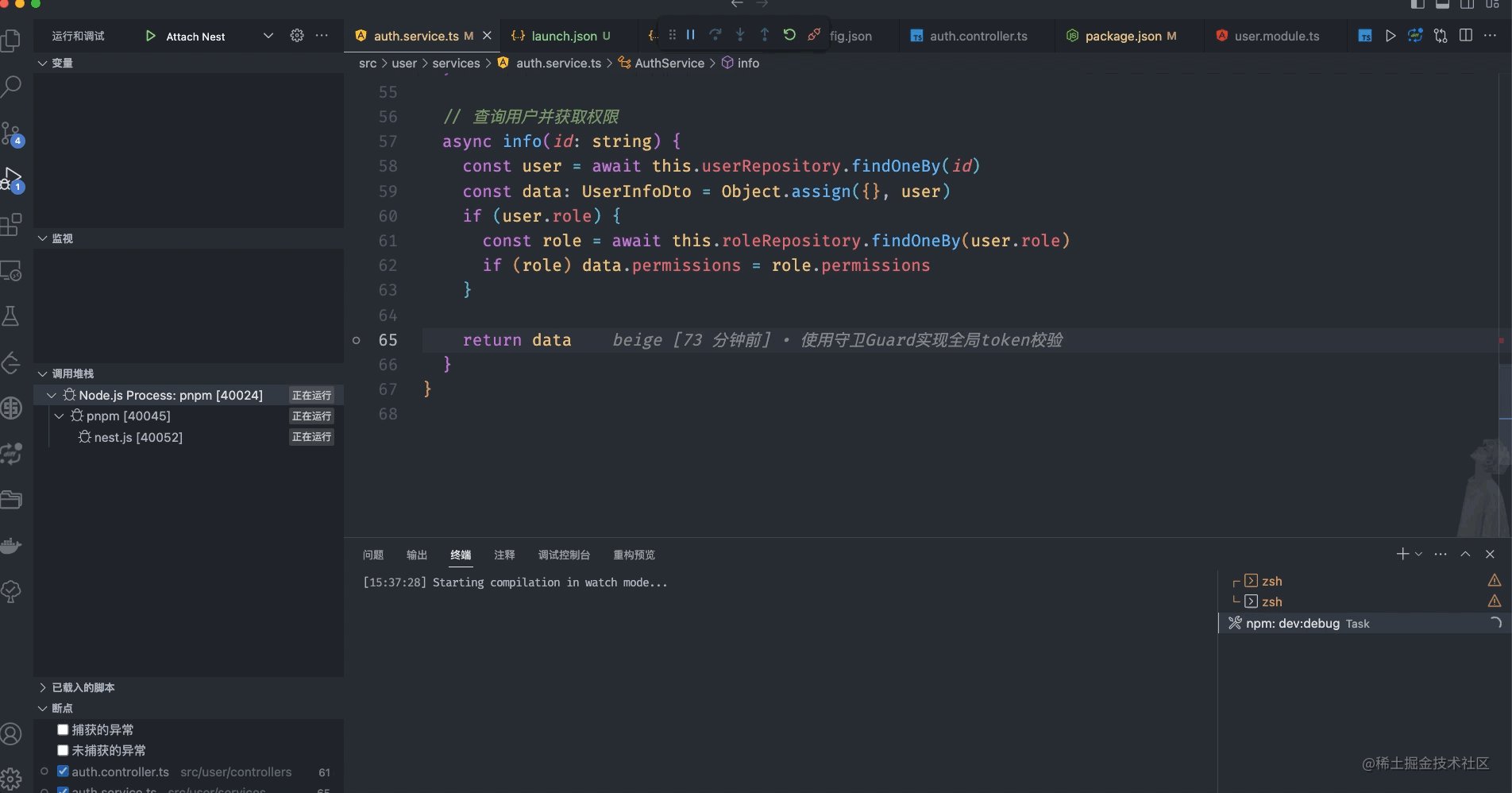
}}复制代码pnpm run dev:debug を実行することで、nest を実行して使用できます。プロジェクトを実行するには、デバッグ用の `-debug` パラメータを追加しますが、この時点ではプロジェクトを実行するだけです。VSCode にブレーク ポイントが設定されている場合、中断されず、デバッグ パネルは実行されません。
- コマンド パネル (コマンド シフト p) を開き、
- Toggle Auto Attach
を検索して選択し、Enter キーを押して有効にします

- 常に選択: この方法では、タスクがターミナルで nodejs を介して実行されるたびに、ws デバッグ ポートが開始されます

http://localhost:9229/json にアクセスすると、それぞれに使用される wb (wbsocket) が表示されます。 VSCode によって実行されるデバッグ。VScode のデバッグは基本的に、デュアルエンド通信によるデバッグです
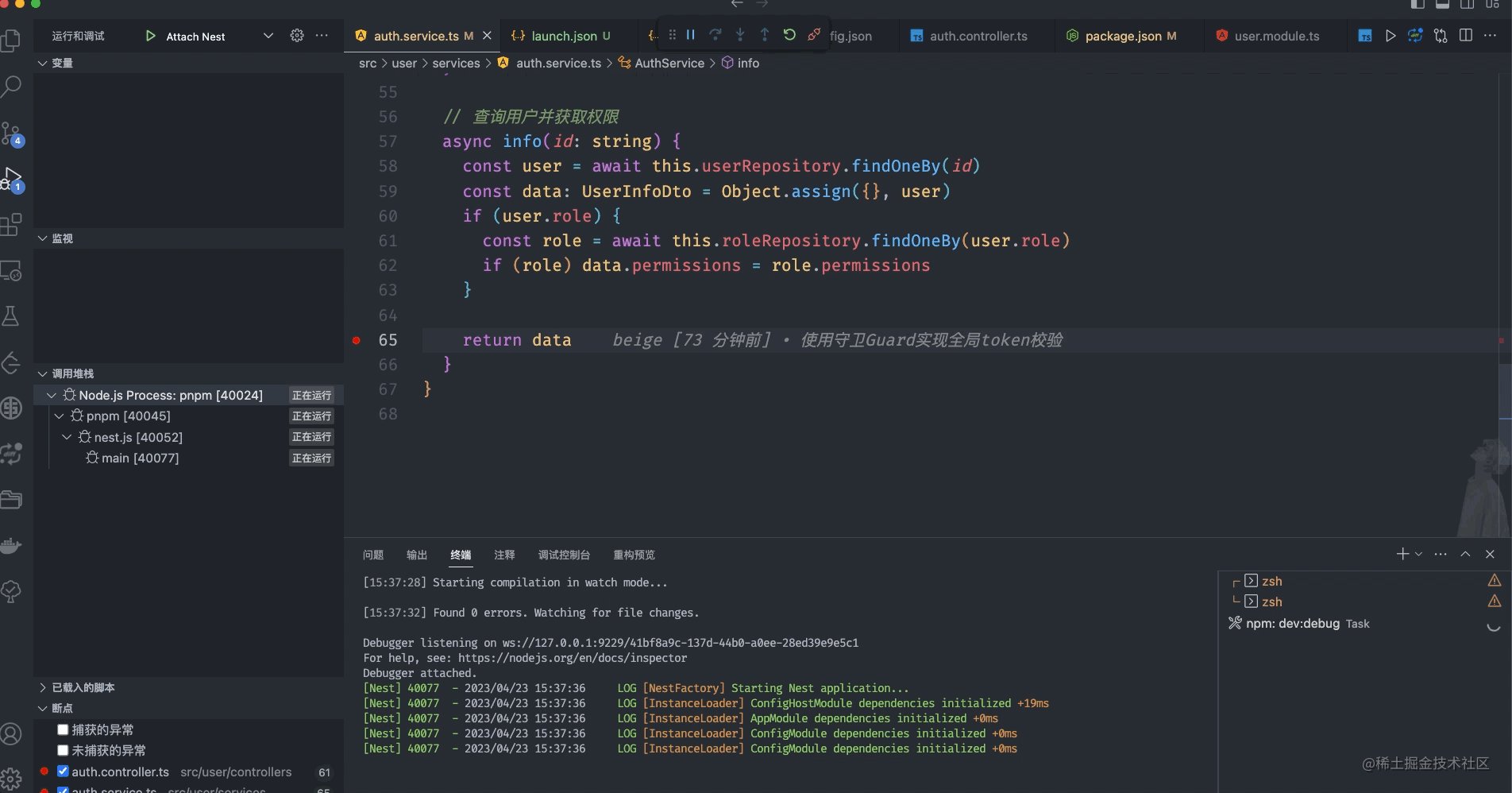
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

attach VScode によって提供されたデバッグ プロセスをデバッグするには
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码をコンパイルする必要があります。VS Code のタスク構成ファイルを通じて、一連のタスクを定義して、編集者。以下では、上で構成した 2 つのタスクについて説明します{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc" ], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true", } }, { "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build" ] } ] }复制代码ログイン後にコピー
- tsc: build
:tsconfig.json # を使用する TypeScript コンパイル タスク## TypeScript コードをコンパイルするためのファイル内の構成。タスクのタイプはtypescriptであるため、tscコマンドを使用してコンパイルを実行します。コンパイル中にエラーが発生した場合、$tsc問題マッチャーを使用してエラー メッセージが特定されます。 npm: dev:debug - : NestJS アプリケーションのデバッグ タスクを実行します。そのタイプは
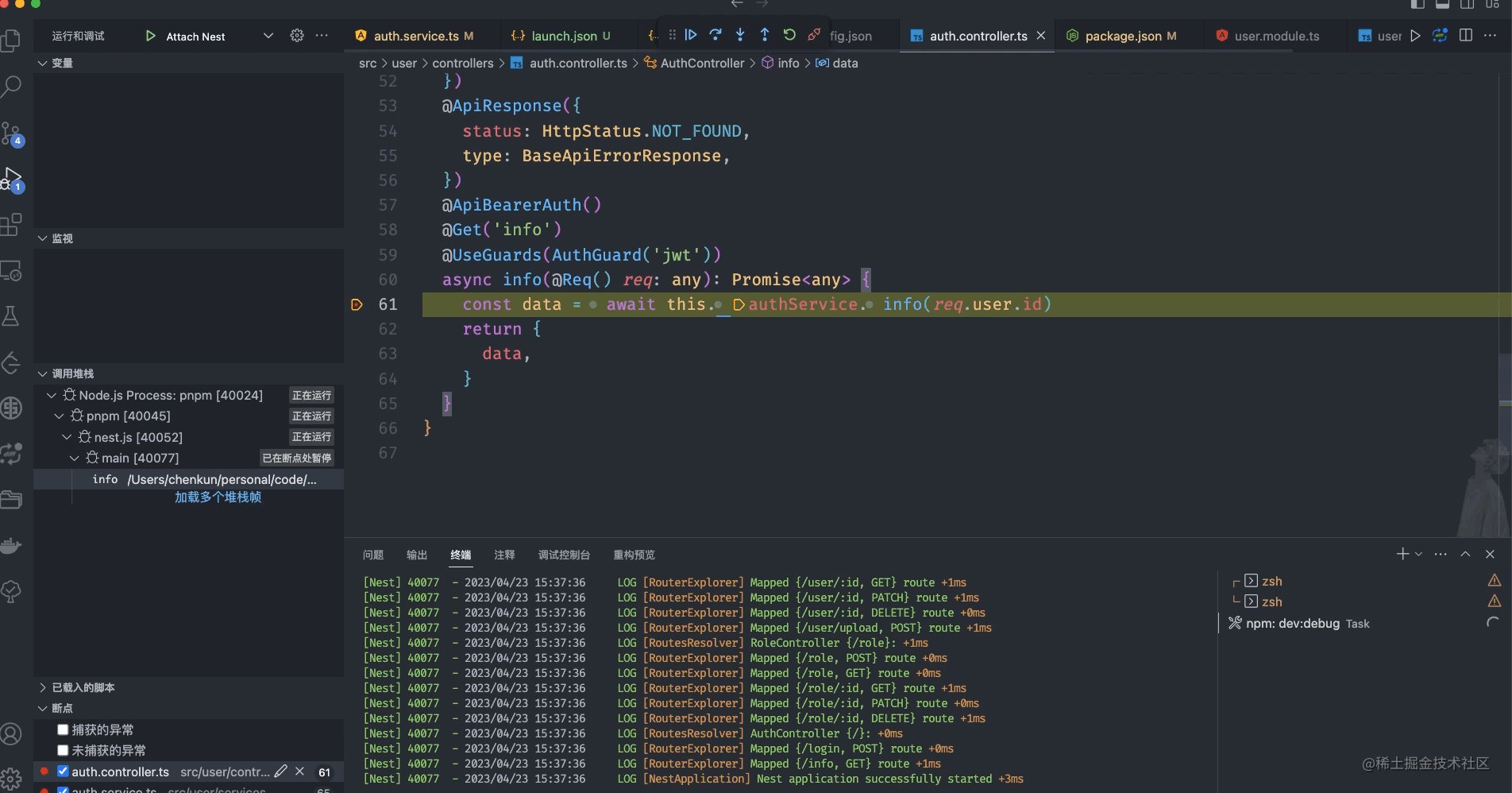
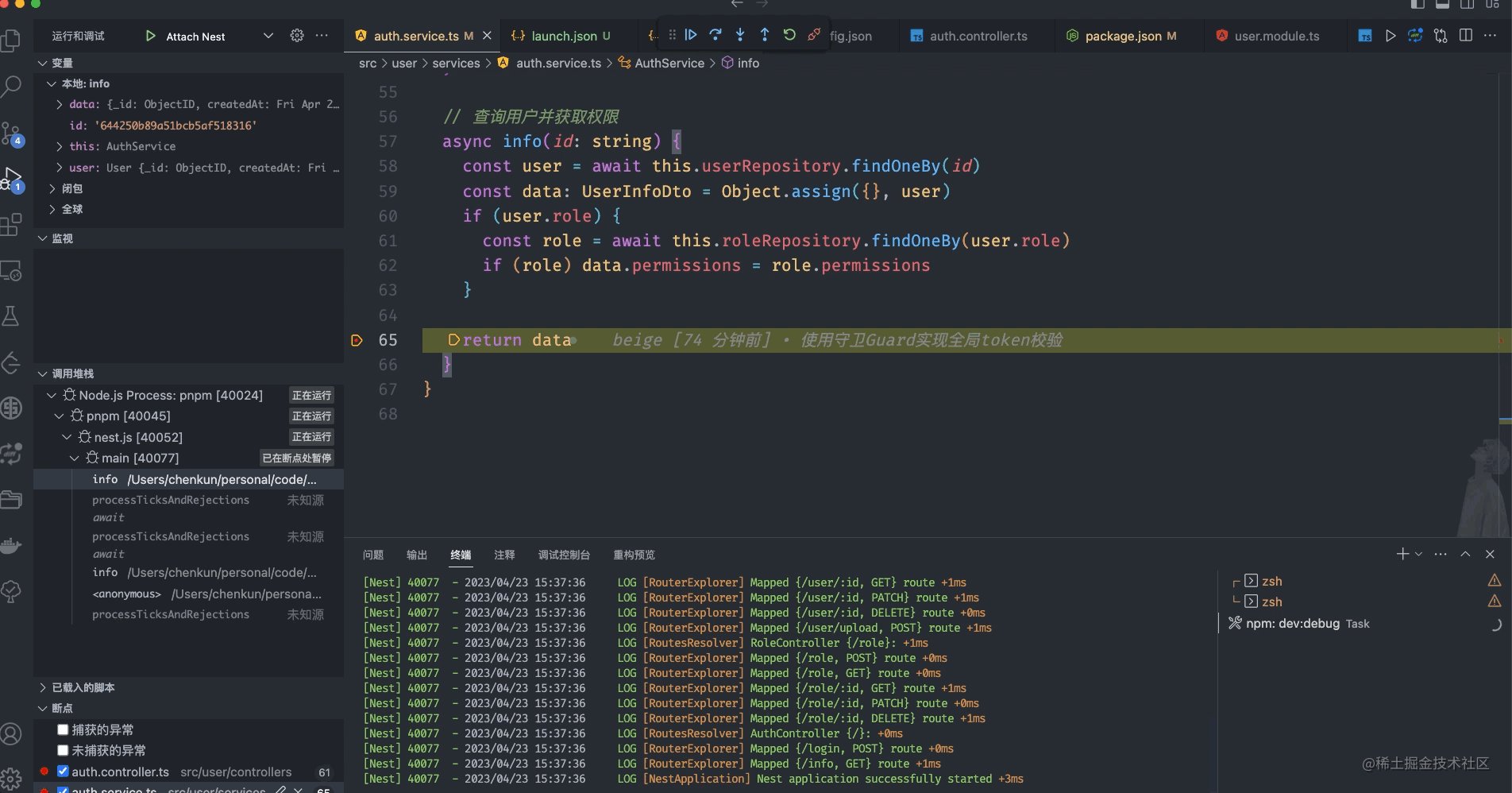
npmで、NPM、Yarn、または PNPM を使用してスクリプトを実行できます。このタスクは、NestJS アプリケーション開発者によって定義され、package.jsonファイルで指定されたdev:debugスクリプトを実行します。このタスクの依存関係はtsc: buildです。つまり、npm: dev:debugタスクを実行する前に、tsc: buildタスクを実行する必要があります。 TypeScript コードをコンパイルします。 この時点で、コンパイルされた JavaScript コードを使用して、VScode パネルのデバッグ ボタンをクリックし、
VSCode の詳細については、 vscode 基本チュートリアル
vscode 基本チュートリアル
以上がVSCode で Nestjs プロジェクトをデバッグします (チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




