クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析

クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される質問でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接もより快適になります。
それでは今日は、フロントエンドの観点からクロスドメインの問題を解決するためのいくつかの一般的な方法についてお話しましょう。
#クロスドメインとは#クロスドメインについて話す前に、まず URL のコンポーネントを見てみましょう:
URL 構成の内容には、通常、
プロトコル、ホスト名、ポート番号、パス、クエリ パラメーター、およびアンカー部分が含まれます。 URL の例を次に示します:
https://www.example.com:8080/path/resource.html?page=1&sort=desc#header
上の例:
# プロトコルは HTTPS# ホスト名は www.example.com
● ポート番号は 8080
# パスは /path/resource.html
#● クエリ パラメータは page=1&sort=desc
#● アンカー ポイントは header
※いわゆるクロスドメインとは、リクエストURL内のプロトコル、ホスト名、ポート番号のいずれかの部分が異なることを指します。
上記の URL を例に挙げると、次のような記述方法がクロスドメインとみなされます。
http://www.example.com:8080/ // 协议不同 https://www.example.a.com:8080/ // 主机名不同 https://www.example.com:8081/ // 端口号不同
なぜクロスドメインなのか
実際には クロスドメインの問題の発生は、ブラウザの同一生成元ポリシー
によって制限されています。いわゆる同一オリジン ポリシーは、実際にはブラウザのセキュリティ メカニズムであり、Web ページ内のネットワーク リクエストを制限して、同じソース (ドメイン名、プロトコルとポート番号は同じです)リソースの主な目的は、悪意のある Web サイトがスクリプトを通じて他の Web サイトから機密データを盗むのを防ぎ、ユーザーのプライバシーとセキュリティを保護することです。
ブラウザ側のスクリプト (js ファイル) が他のドメインのネットワーク リソースにアクセスすると、クロスドメインの問題が発生します。
クロスドメインの問題を解決する方法
前述したように、クロスドメインの問題の発生はブラウザの同一オリジン ポリシーによって制限されているため、一般的な解決策は次のとおりです。クロスドメインの問題 解決策は実際にはブラウザを中心に展開します:
1. プロキシ サーバー
通常の開発では、クロスドメインの問題を解決するために が最も一般的に使用されます。ドメインの問題 解決策は、プロキシ サーバー
を使用することです。プロキシサーバー
クロスドメイン問題を解決するために、同一オリジンポリシーはサーバーにアクセスするブラウザのみに限定されており、サーバーにアクセスするブラウザには制限がないという特徴を実際に把握しています。サーバーにアクセスするサーバー仲介としてサーバーはリクエスト転送機能を持っています。 具体的には、フロントエンドエンジニアが書いたWebページは、webpackなどのスキャフォールディングで構築されたプロキシサーバー上で動作し、フロントエンドWebページがブラウザ上でネットワークリクエストを開始すると、実際にリクエストが送信されます。プロキシ サーバーに送信すると、プロキシ サーバーはリクエストをターゲット サーバーに転送し、ターゲット サーバーから返された応答をクライアントに転送します。
プロキシ サーバーは、このプロセスで中継の役割を果たし、リクエストと応答を変更、フィルタリング、インターセプトして、特定の機能を実現します。フロントエンド Web ページはプロキシ サーバー上で実行されるため、クロスドメインの問題は発生しません。
それでは、プロキシ サーバーはオンライン環境や開発環境でどのようにリクエストを転送するのでしょうか?
1. オンライン環境
オンライン環境では、通常、転送されたフロントエンド リクエストを転送するリバース プロキシとして nginx
を使用します。ターゲットインターフェイス。nginx は軽量で同時実行性の高い Web サーバーであり、イベント駆動型のクロスプラットフォームであり、ウィンドウと Linux の両方で構成できます。
開発中のクロスドメインの問題を解決するプロキシ サーバーとして機能する主な方法は、オンライン フロントエンド URL の実行ポートをリッスンし、リクエストが発生した後にリクエストを転送することです。特別なタグ
が含まれています。2. 開発環境
開発環境では、webpack を使用して構築されたフロントエンド プロジェクトであっても、vite またはその他のスキャフォールディングを使用して構築されたフロントエンド プロジェクトであっても、コアクロスドメインの問題の解決は、http-proxy-middleware ミドルウェア
の助けを借りて実装されます。 http-proxy-middleware ミドルウェアの中核は、http-proxy をさらにカプセル化したものです。 これは、http-proxy-middleware
を使用してプロジェクトにリクエスト転送機能を実装するサンプル コードです:const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
server: {
proxy: {
// 将 /api/* 的请求代理到 http://localhost:3000/*
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: { '^/api': '/' }
}
}
}
};1.
まず、空のフォルダー (英語名) をプロジェクト フォルダーとして使用し、npm init -y コマンドを使用して、プロジェクトをノード プロジェクト
npm init -y
index.html ファイル を作成して、クロスドメイン リクエストを開始します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>请求转发测试</title>
</head>
<body>
<h1>请求转发测试</h1>
<p id="message"></p>
<script>
fetch('/api/login')
.then(response => response.text())
.then(data => {
document.getElementById('message').textContent = data;
});
</script>
</body>
</html> を作成します。プロジェクトのルート ディレクトリの .js ファイル にインデックスを付けて、サーバー側のコードを記述します。 index.js ファイルは、リクエスト転送機能を備えたプロキシ サーバーを実装するためのコア ファイルです。
const http = require('http');
const httpProxy = require('http-proxy');
const fs = require('fs');
const path = require('path');
// 创建代理服务器实例
const proxy = httpProxy.createProxyServer({});
// 创建HTTP服务器
const server = http.createServer((req, res) => {
if (req.url === '/' || req.url.endsWith('.html')) {
// 读取HTML文件
const filename = path.join(__dirname, 'index.html');
fs.readFile(filename, 'utf8', (err, data) => {
if (err) {
res.writeHead(500);
res.end('Error reading HTML file');
} else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(data);
}
});
} else if (req.url.startsWith('/api')) {
// 重写路径,替换跨域关键词
req.url = req.url.replace(/^\/api/, '');
// 将请求转发至目标服务器
proxy.web(req, res, {
target: 'http://localhost:3000/',
changeOrigin: true,
});
}
});
// 监听端口
server.listen(8080, () => {
console.log('Server started on port 8080');
});target.js ファイル:
const http = require('http');
const server = http.createServer((req, res) => {
if (req.url.startsWith('/login')) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('我是localhost主机3000端口下的方法,恭喜你访问成功!');
} else {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello, world!');
}
});
server.listen(3000, () => {
console.log('Target server is listening on port:3000');
})5. 打开终端,输入启动目标服务器的命令:
node ./target.js //项目根目录下执行
6. 再开一个终端启动代理服务器,等待浏览器端发起请求就可以啦:
node ./index.js //项目根目录下执行
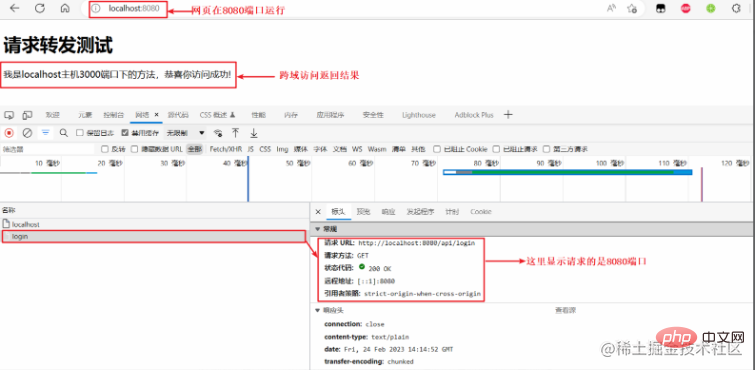
7. 最后在浏览器里访问http://localhost:8080, 打开控制台即可查看效果:
可以发现,浏览器network模块的网络请求确实是访问的8080端口的方法,但是我们的服务器默默的做了请求转发的功能,并将请求转发获取到的内容返回到了前端页面上。
其实http-proxy是对node内置库http的进一步封装,网络请求的核心部分还是使用http创建一个服务器对象去访问的。感兴趣的同学可以再读读http-proxy的源码~
除了代理服务器这种绕过浏览器同源策略的解决方式外,从前端的角度解决跨域问题还有如下一些常见的方法:
1.借助JSONP
JSONP的原理是通过动态创建
リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー AIヘンタイを無料で生成します。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3)
ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Golang フレームワークの面接質問集
Jun 02, 2024 pm 09:37 PM
Golang フレームワークの面接質問集
Jun 02, 2024 pm 09:37 PM
Go フレームワークは、Go の組み込みライブラリを拡張するコンポーネントのセットで、事前に構築された機能 (Web 開発やデータベース操作など) を提供します。人気のある Go フレームワークには、Gin (Web 開発)、GORM (データベース操作)、RESTful (API 管理) などがあります。ミドルウェアは、HTTP リクエスト処理チェーンのインターセプター パターンであり、ハンドラーを変更せずに認証やリクエストのログ記録などの機能を追加するために使用されます。セッション管理は、ユーザー データを保存することでセッションの状態を維持します。ゴリラ/セッションを使用してセッションを管理できます。






