
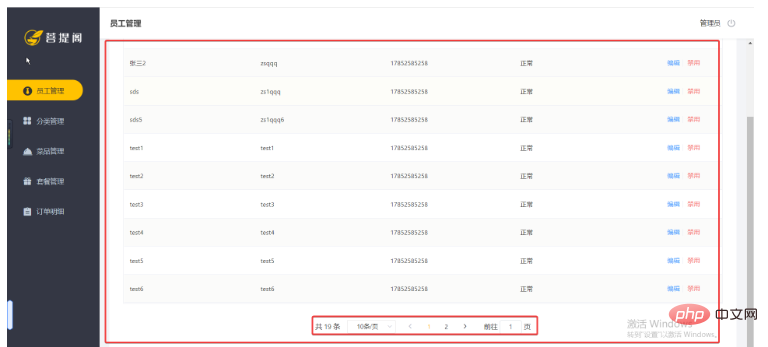
システム内で不完全なページを表示するユーザーが増えると、ページングを通じて従業員の情報を表示する必要があります。

コードを開発する前に、プログラムの実行プロセスとビジネス ロジックを明確にする必要があります:
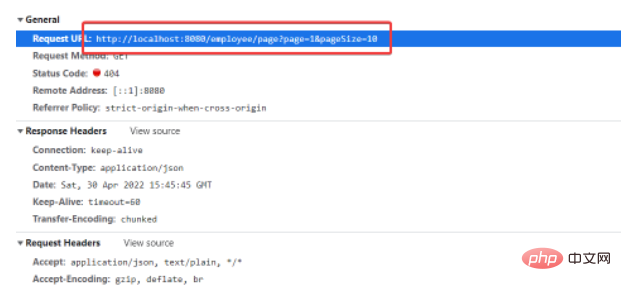
ページは Ajax リクエストを送信し、ページング クエリ パラメーター (ページ、ページサイズ、名前) をサーバーに送信します。サーバー
コントローラーは、サーバーによって送信されたデータを受け取ります。
サービスは、データベースを操作してページング データをクエリするためにマッパーを呼び出します。
コントローラーは、クエリされたページングでページに応答します。 data
ページはページング データを受信し、ElementUI の Table コンポーネントを通じてページに表示します

実際には、ページのページングパラメータはJSONを介して値の形式がバックエンドに渡されますが、なぜ図のように疑問符のような形で接続されているのでしょうか?その理由は、フロントエンドがインターセプトするためです。リクエストを処理し、その結果を再結合します (フロントエンド コードについては再度説明しません)。
ページング プラグインの構成
package com.itheima.reggie.config;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* 配置Mybatis-plus分页插件
* @author jektong
* @date 2022年05月01日 0:08
*/
@Configuration
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}コントローラー レイヤー
/**
* 员工信息分页查询
*
* @param page 当前页
* @param pageSize 页码
* @param name 关键字查询
* @return
*/
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name) {
log.info("page={},pageSize={},name={}", page, pageSize, name);
// 构造分页构造器
Page pageInfo = new Page(page, pageSize);
// 构造条件
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper();
queryWrapper.like(StringUtils.isNotEmpty(name), Employee::getName, name).or()
.like(StringUtils.isNotEmpty(name),Employee::getUsername,name);
// 添加排序
queryWrapper.orderByDesc(Employee::getUpdateTime);
// 执行查询
employeeService.page(pageInfo, queryWrapper);
return R.success(pageInfo);
}従業員管理リスト ページでは、従業員のステータスを有効または無効にすることができます。アカウントが無効になっている従業員はシステムにログインできません。アカウントを有効にすると、通常どおりログインできるようになります。この操作は管理者のみに許可されています。
管理者だけがページ上の無効になっているボタンを表示できるようにする方法。実際には、ログイン情報のみが表示されます。フロントエンド アカウントに必須であるため、ユーザー名を判断します:
ページの初期化時にログイン アカウントを取得します:
created() {
this.init()
this.user = JSON.parse(localStorage.getItem('userInfo')).username
},アカウントのステータスを表示する列:
<el-table-column label="账号状态">
<template slot-scope="scope">
{{ String(scope.row.status) === '0' ? '已禁用' : '正常' }}
</template>
</el-table-column>バックエンド JSON データを渡すには、従業員のアカウント ID とステータスを無効にして値をバックエンドに渡す必要があります。メインのフロントエンド コード:
//状态修改
statusHandle (row) {
this.id = row.id
this.status = row.status
this.$confirm('确认调整该账号的状态?', '提示', {
'confirmButtonText': '确定',
'cancelButtonText': '取消',
'type': 'warning'
}).then(() => {
enableOrDisableEmployee({ 'id': this.id, 'status': !this.status ? 1 : 0 }).then(res => {
console.log('enableOrDisableEmployee',res)
if (String(res.code) === '1') {
this.$message.success('账号状态更改成功!')
this.handleQuery()
}
}).catch(err => {
this.$message.error('请求出错了:' + err)
})
})
},/**
* 根据用户ID去修改用户状态
* @param request
* @param employee
* @return
*/
@PostMapping
public R<String> update(HttpServletRequest request, @RequestBody Employee employee){
// 获取员工ID
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(empId);
employeeService.updateById(employee);
return R.success("员工信息修改成功");
}実際、テストでは、このコードは JS の精度の問題に関係しているため、正常に変更されることがわかりました。JS では Long 型を 16 桁までしか正確に識別できませんが、スノーフレーク アルゴリズムによって生成された ID は 19 桁ですID の精度が失われる原因となります。
上記の問題を解決し、ページの Long 型を文字列に変換する方法。具体的な手順:
JacksonObjectMapper を使用して JSON データを変換する
WebConfig 構成クラスで SringMVC メッセージ コンバータを拡張し、Java オブジェクトを Conversion にミラーリングします。 JSON データの
package com.itheima.reggie.common;
import com.fasterxml.jackson.databind.DeserializationFeature;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.module.SimpleModule;
import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;
import org.springframework.stereotype.Component;
import java.math.BigInteger;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
import static com.fasterxml.jackson.databind.DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES;
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
@Component
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}/**
* 扩展MVC消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展消息转换器");
// 创建消息转换器
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
// 设置对象转换器,底层使用Jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
// 将上面的消息转换器对象追加到MVC框架的转换器集合中
converters.add(0,messageConverter);
}##
以上がJavaを使用して従業員情報管理システムの機能を実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。