VS Code の自動更新を有効/無効にする方法
Visual Studio Code (VS Code) を使用していて、その自動ソフトウェア更新を無効にする方法とその拡張機能の自動更新を無効にする方法について考えている場合は、この記事をお読みください。 VS Code を頻繁に使用せず、長期間後にエディターを開いて自動更新を有効にしたい場合は、この記事でその方法についても説明します。 VS Code で自動更新を有効または無効にするさまざまな方法について詳しく説明します。
ディレクトリ
方法 1: 設定を使用して VS Code の自動更新を有効/無効にする
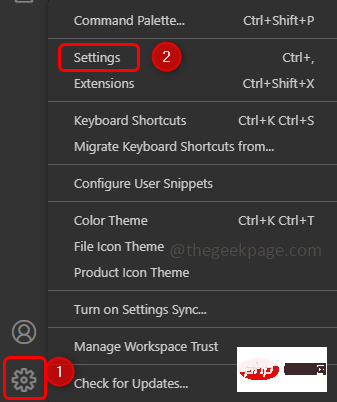
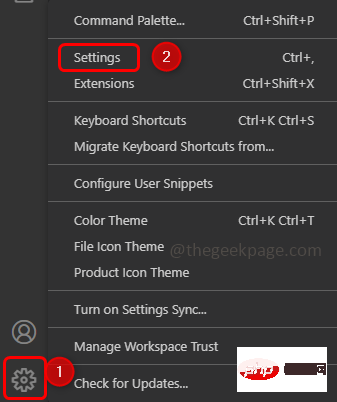
ステップ 1: VS Code を開き、下部の # をクリックします左隅##歯車の形の記号。

Settings をクリックします。

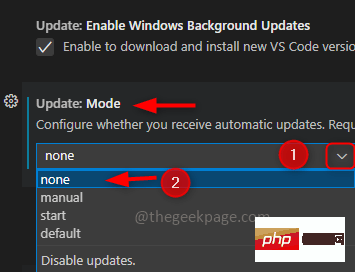
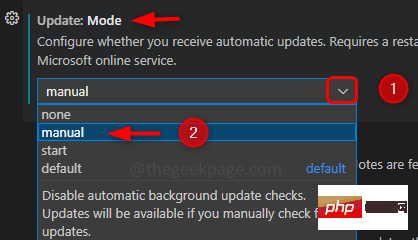
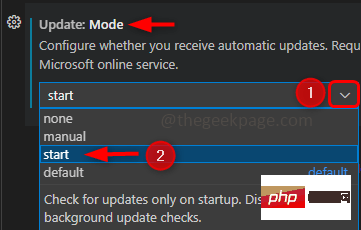
update」と入力し、Enter キーを押します。 アップデートの検索: モード
ステップ 4: ドロップダウン リストでなし を選択し、 自動アップデートを無効にします。
 ステップ 5:
ステップ 5:
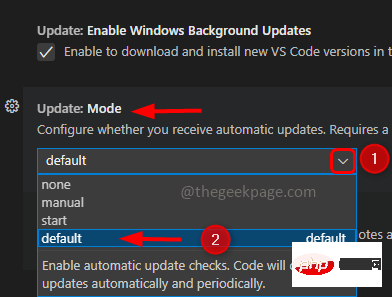
Default を選択します。
ステップ 6:  に再起動を求めるメッセージが表示されます。
に再起動を求めるメッセージが表示されます。
 #方法 2: JSON ファイルを使用して VS Code の自動更新を有効/無効にする
#方法 2: JSON ファイルを使用して VS Code の自動更新を有効/無効にする
ステップ 1: VS Code を開きます。左下隅にある
歯車の形のシンボルをクリックします。
ステップ 2: 表示されるリストで 設定 をクリックします。
ステップ 3: 右上隅にある
「ファイルのようなアイコン」 (「設定 JSON を開く」という名前) をクリックします。
(「設定 JSON を開く」という名前) をクリックします。
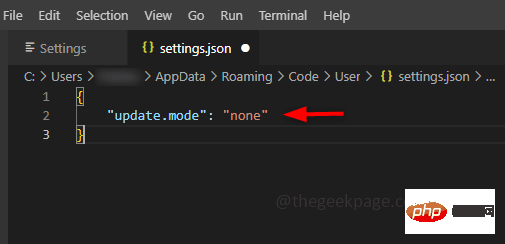
ステップ 4: settings.json ファイルが開きます。
 ステップ 5:
ステップ 5:
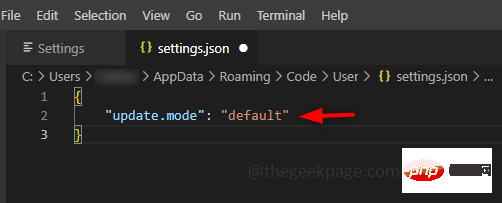
を検索し、見つかった場合は確認します。その価値。
自動更新を無効にするには、値をnone に変更します。 update.mode キーが見つからない場合は、中括弧の末尾に次のコードを追加します。
“update.mode”:“无”
default に変更します。 update.mode キーが見つからない場合は、中括弧の末尾に次のコードを追加します。
に変更します。 update.mode キーが見つからない場合は、中括弧の末尾に次のコードを追加します。
“update.mode”:“默认”
ステップ 7: Ctrl S
キーを同時に使用して、ファイルを保存します。そして、システムを再起動 します。
します。
方法 3: 設定を使用して VS Code 拡張機能の自動更新を有効/無効にするステップ 1: VS Code を開き、左下隅にある 歯車アイコン をクリックします。
ステップ 2: 次に、[
設定]をクリックします。
ステップ 3: 検索バーに Updates
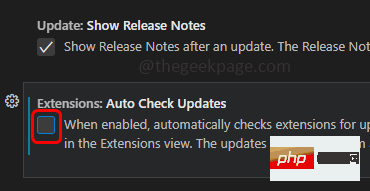
と入力し、フィルタリングされたデータ ## でExtension:Automatically Check for Updates を見つけます。
を見つけます。
自動更新を無効にするには、その横にあるボックス のチェックを外します。
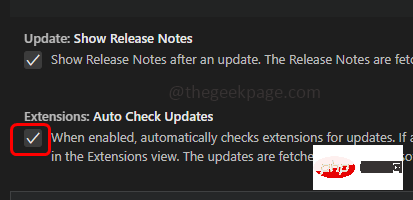
ステップ 5: 自動更新を有効にするには、その横にある チェックボックス をオンにする必要があります。

ステップ 6: フィルタリングされたデータの Extensions: Auto Update オプションもチェックする必要があります。 拡張機能の自動更新を無効にするには、ドロップダウン リストで なし
を選択します
有効にするには 、ドロップダウン リストから すべての拡張子を選択してください。
方法 4:使用 JSON 文件启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 ( Ctrl +, ) 打开设置。
第2步:点击右上角的符号文件,打开settings.json文件。

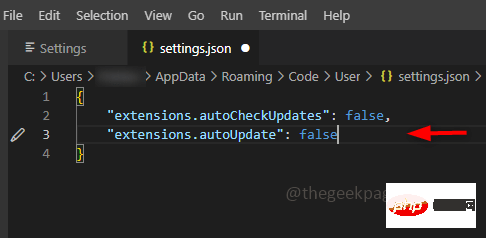
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:假“extensions.autoUpdate”:假

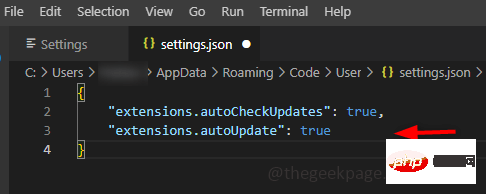
第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:真“extensions.autoUpdate”:真

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

以上がVS Code の自動更新を有効/無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 修正: Google Chrome アップデート チェックがエラー コード 3 で失敗しました: 0x80040154
Apr 13, 2023 pm 05:46 PM
修正: Google Chrome アップデート チェックがエラー コード 3 で失敗しました: 0x80040154
Apr 13, 2023 pm 05:46 PM
Google Chrome は世界で最も人気のあるブラウザの 1 つであり、多くのユーザーが Windows PC のデフォルトのブラウザとして使用することを好みます。 Chrome はブラウジング体験を楽しく簡単にする幅広い機能を提供しているため、最も信頼できるブラウザの 1 つであり続けています。しかし、他のブラウザと同様に、Chrome にも独自の欠点があり、最も必要なときに同様にバグや不具合が発生する可能性があります。このようなエラーの 1 つはエラー コード 3: 0x80040154 で、これは Google Chrome の更新をチェックするときに発生します。エラー メッセージは次のとおりです。「更新プログラムのチェック中にエラーが発生しました。更新チェックを開始できませんでした (エラー コード 3: 0x80080005) または (エラー
 VS Code の自動更新を有効/無効にする方法
Apr 28, 2023 am 09:28 AM
VS Code の自動更新を有効/無効にする方法
Apr 28, 2023 am 09:28 AM
Visual Studio Code (VSCode) を使用していて、ソフトウェアの自動更新を無効にする方法と拡張機能の自動更新を無効にする方法について考えている場合は、この記事をお読みください。 VSCode を頻繁に使用しない場合や、長期間後にエディタを開いて自動更新を有効にしたい場合は、この記事でその方法についても説明します。 VSCode の自動更新を有効または無効にするさまざまな方法について詳しく説明します。目次 方法 1: 設定を使用して VSCode の自動更新を有効/無効にする ステップ 1: VS Code を開き、左下隅にある歯車の形のシンボルをクリックします。ステップ 2: 表示されるリストで「設定」をクリックします。ステップ 3: 検索バーに「update」と入力し、Enter キーを押します。更新の検索: パターン 4
 KDE Plasma 6.1 は、人気のある Linux デスクトップに多くの機能強化をもたらします
Jun 23, 2024 am 07:54 AM
KDE Plasma 6.1 は、人気のある Linux デスクトップに多くの機能強化をもたらします
Jun 23, 2024 am 07:54 AM
数回のプレリリースを経て、KDE Plasma 開発チームは 2 月 28 日に、初めて Qt6 フレームワークを使用した Linux および BSD システム用のデスクトップ環境のバージョン 6.0 を発表しました。 KDE Plasma 6.1 には、多数の新機能が追加されました。
 Microsoft 互換性テレメトリの高い CPU 使用率に対する解決策
Mar 16, 2024 pm 10:16 PM
Microsoft 互換性テレメトリの高い CPU 使用率に対する解決策
Mar 16, 2024 pm 10:16 PM
win10 システムを使用していると、時々コンピューターがフリーズする状況に遭遇することがありますが、バックグラウンド プロセスを確認すると、Microsoftcompatibilitytelemetry プロセスが特に大量のリソースを消費していることがわかります。ユーザーは、サードパーティの保護ソフトウェアをアンインストールしてから、クリーン ブートを試して動作させることができます。このサイトでは、Microsoftcompatibilitytelemetry の高い CPU 使用率に対する解決策をユーザーに注意深く紹介します。 Microsoftcompatibilitytelemetry の CPU 使用率が高い場合の解決策 方法 1: サードパーティの保護ソフトウェアをアンインストールした後に試す
 SQLでのUPDATE文の使い方
Jun 02, 2023 pm 09:13 PM
SQLでのUPDATE文の使い方
Jun 02, 2023 pm 09:13 PM
SQLUPDATE ステートメント Update ステートメントは、テーブル内のデータを変更するために使用されます。構文は次のとおりです。 UPDATE テーブル名 SET 列名 = 新しい値 WHERE 列名 = 特定の値 "person" テーブル: LastNameFirstNameAddressCityGatesBillXuanwumen10BeijingWilsonChamps-Elysees 特定の行の列を更新 UPDATEperson SETFirstName="Fred" WHERELastName="Wilson" 結果: LastNa
 MySQL での UPDATE の使用法の詳細を詳しく調べる
Oct 11, 2022 pm 07:32 PM
MySQL での UPDATE の使用法の詳細を詳しく調べる
Oct 11, 2022 pm 07:32 PM
MySQL では、UPDATE ステートメントを使用して、1 つ以上のテーブルのデータを変更および更新できます。次の記事は、MySQL での UPDATE の使用方法の詳細を調べるのに役立ちます。
 Fitbit Ace LTE が新しいゲーム、非接触型決済、その他の機能を備えたメジャー アップデートを受信
Aug 08, 2024 pm 09:39 PM
Fitbit Ace LTE が新しいゲーム、非接触型決済、その他の機能を備えたメジャー アップデートを受信
Aug 08, 2024 pm 09:39 PM
Fitbit Ace LTE は 5 月に正式に発売されましたが、現在は米国でのみ販売されています。このスマートウォッチは特に子供たちを対象としており、子供たちはよりアクティブなライフスタイルを通じてゲームの報酬を受け取ることができ、親は常に子供たちの様子を監視できます。
 Galaxy Watch5 と Watch4 は、One UI 6 Watch ベータ アップデートで AI を活用した新しい機能を取得します
Jun 30, 2024 am 10:35 AM
Galaxy Watch5 と Watch4 は、One UI 6 Watch ベータ アップデートで AI を活用した新しい機能を取得します
Jun 30, 2024 am 10:35 AM
Samsung は、One UI 6 Watch ベータ プログラムを通じて、Galaxy Watch ユーザーに新しい健康と睡眠の追跡機能を体験する機会を提供しています。これは当初、Galaxy Watch6 (ディスプレイの明るさテストで大失敗した) と Watch6 Classi で利用可能でした。



