今の時代、誰もがたくさんのマシンを持っています。仕事用ラップトップ、個人用ラップトップ、スマートフォン、タブレットなど、リストは続きます。あるデバイスの Google Chrome で Web ページを閲覧していて、同じページを別のデバイスでも開きたいとします。どうやら、別のデバイスでも同じメール ID を使用して Google Chrome にログインしている場合は、[最近] タブに移動して開くことができます。しかし、ボタンをクリックするだけで済むのに、なぜこのような余分な手順を踏む必要があるのでしょうか?
この記事では、Google Chrome を使用してデバイス間で Web ページを簡単に送信する方法について、いくつかの簡単な手順を説明します。最も良い点は、このヒントはデバイスに依存しないことです。つまり、送信側デバイスと受信側デバイスの両方に Google Chrome がインストールされており、両方が同じ電子メール ID でログインしている場合、デバイスのオペレーティング システムに関係なく、Web ページを受信側デバイスに送信できます。 Windows デバイス、Android デバイス、または iOS デバイス。
この簡単なトリックをマスターする方法を学ぶために読み続けてください。
ステップ 1: タスクバーの 検索 アイコンをクリックします。

ステップ 2: search 列 に chrome と入力し、 [Best matching] セクションから chrome アプリを選択します。

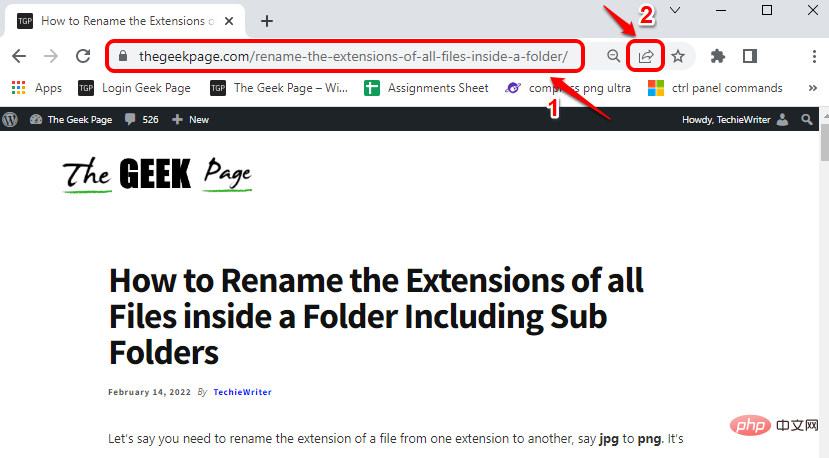
ステップ 3: Google Chrome が開き始めたら、デバイスの Web ページに送信したい他のデバイスに移動します。 。
次に、URL バー のズーム アイコンとブックマーク アイコンの間にある 転送 アイコンをクリックします。

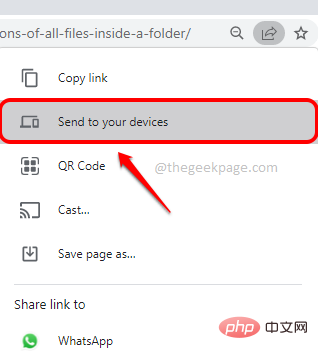
ステップ 4: 次に、Send to your device オプションをクリックします。

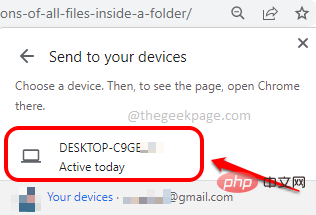
ステップ 5: 次のメニュー に、すべての ログイン が表示されます。電子メール ID デバイス。
Web ページの送信先のデバイスをクリックします。

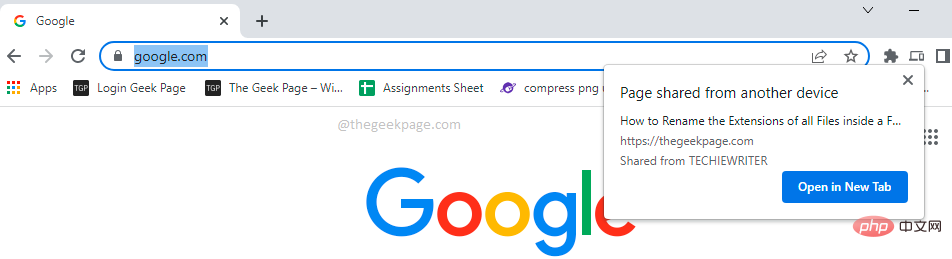
: ヴィオラ!ここで受信デバイスを見ると、送信デバイスから共有されたページを開くかどうかを尋ねるポップアップが表示されます。 新しいタブで開くボタンをクリックします。
注: このデバイスは、Windows デバイス、Android デバイス、または iOS デバイスです。重要なのは、送信デバイスと受信デバイスが Google Chrome で同じメール ID にログインしているかどうかです。以下の例では、2 台の Windows ラップトップを使用しました。

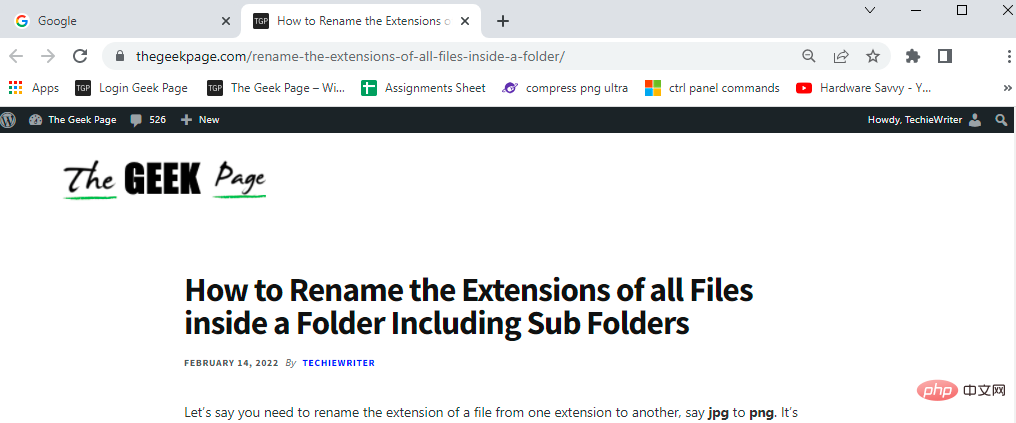
: 以上です。 [新しいタブで開く] ボタンを押すと、共有 Web ページが受信デバイスの新しいタブで開きます。楽しむ!
 はい、とても簡単なことですが、あなたはずっと間違ったことをしてきました。さて、次はこの簡単なヒントに従って時間を節約しましょう。
はい、とても簡単なことですが、あなたはずっと間違ったことをしてきました。さて、次はこの簡単なヒントに従って時間を節約しましょう。
以上がGoogle Chromeを使用してあるデバイスから別のデバイスにWebページを送信する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。