ChatGPT APIに基づくワードマーキング翻訳ブラウザスクリプトの実装
はじめに
最近 GitHub に ChatGPT API をベースにしたブラウザスクリプト openai-translator が登場しました 短期間でスターが 12k に達しました 翻訳だけでなく研磨もサポートしていますブラウザのプラグインの他にデスクトップクライアントのパッケージ化にもtauriが使われています tauriはさておきRust部分を使えばブラウザ部分の実装は比較的簡単です 今日は手動で実装してみます。
openAI によって提供されるインターフェイス
たとえば、次のコードをコピーし、ブラウザ コンソールでリクエストを開始して、上記のコードの必要な変換
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;OPONAI_API_KEY を完了できます。あなたのものと私のものに置き換えてください。
単語翻訳の実現
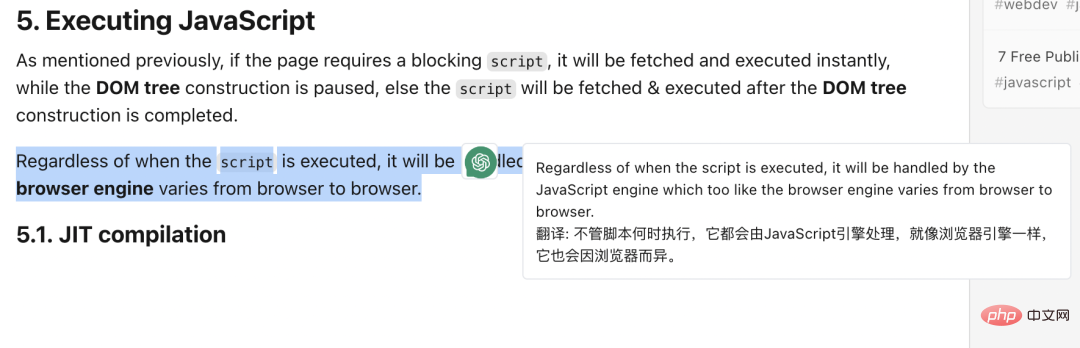
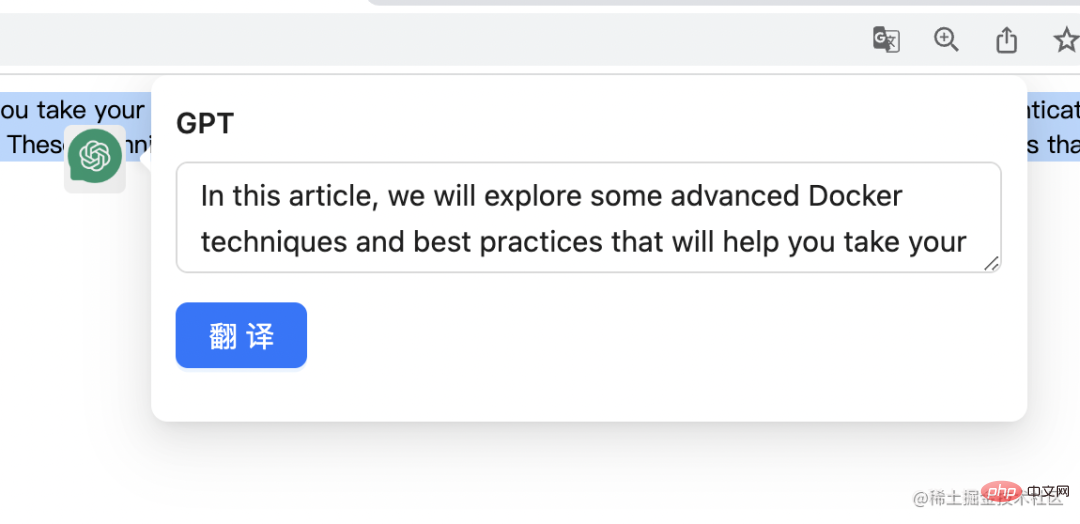
単語翻訳は Web ページの一般的な機能です。ユーザーが単語またはテキストを選択すると、小さなウィンドウが自動的にポップアップして単語またはテキストの翻訳を表示します。 。
- まず、空の DIV 要素と、HTML ページに翻訳をトリガーするボタンを追加します。
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- マウスアップ イベント リスナーをページに追加します。ユーザーがテキストを選択するときに、検索キーワードを設定します。
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- マウスをクリックして変換ロジックを実行します。 AJAX リクエストを使用して、バックグラウンドから翻訳結果を取得し、DIV 要素に表示できます。
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- CSS スタイル シートの DIV 要素にスタイルを追加して、ページ上にフローティングして表示できるようにします。
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
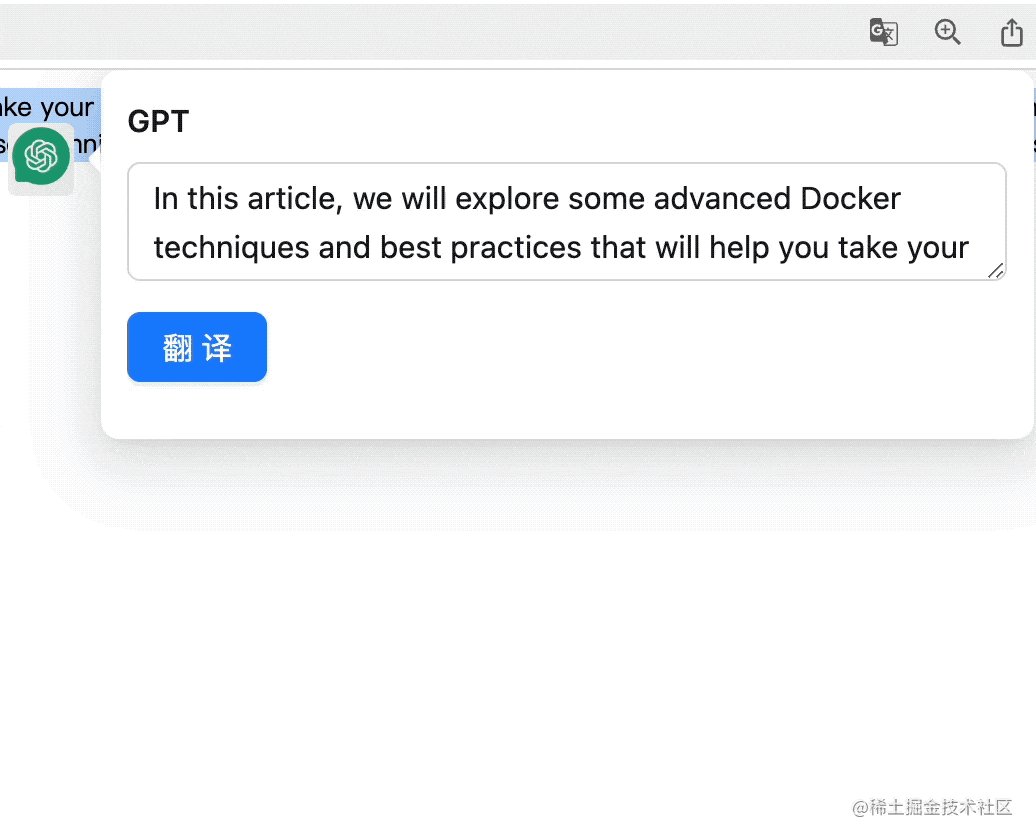
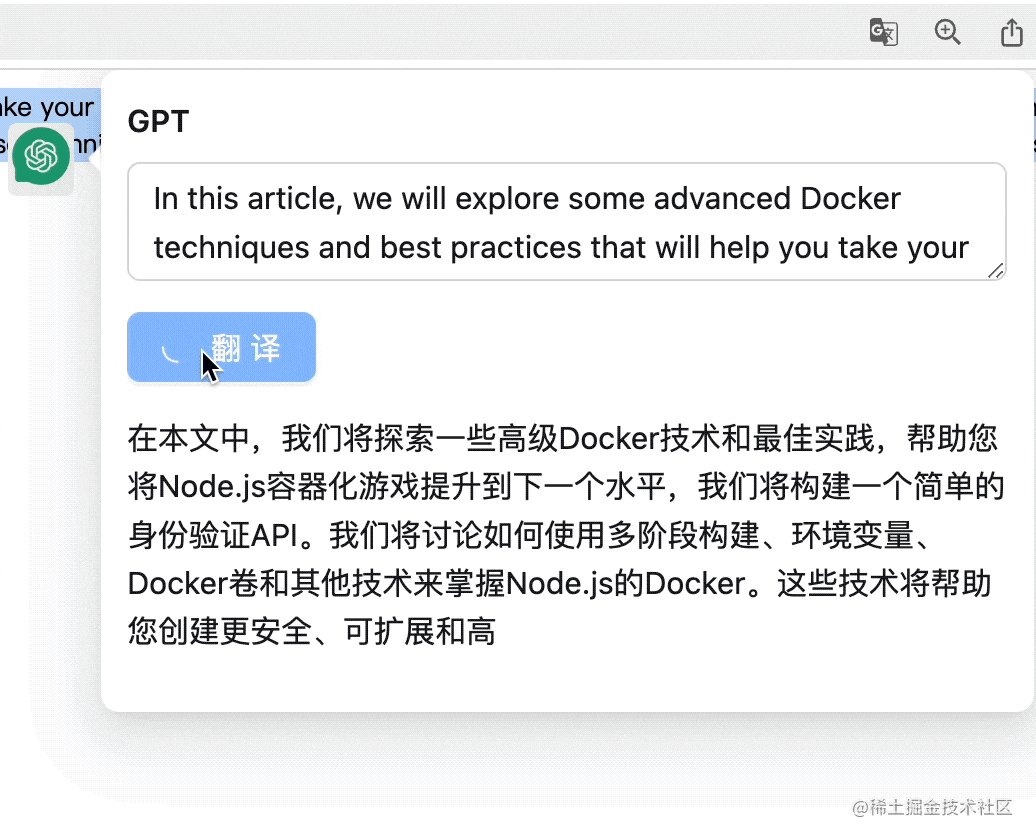
}以上の手順で単語翻訳の基本的な機能が実現できるので、その効果を見てみましょう。

 #単語翻訳
#単語翻訳
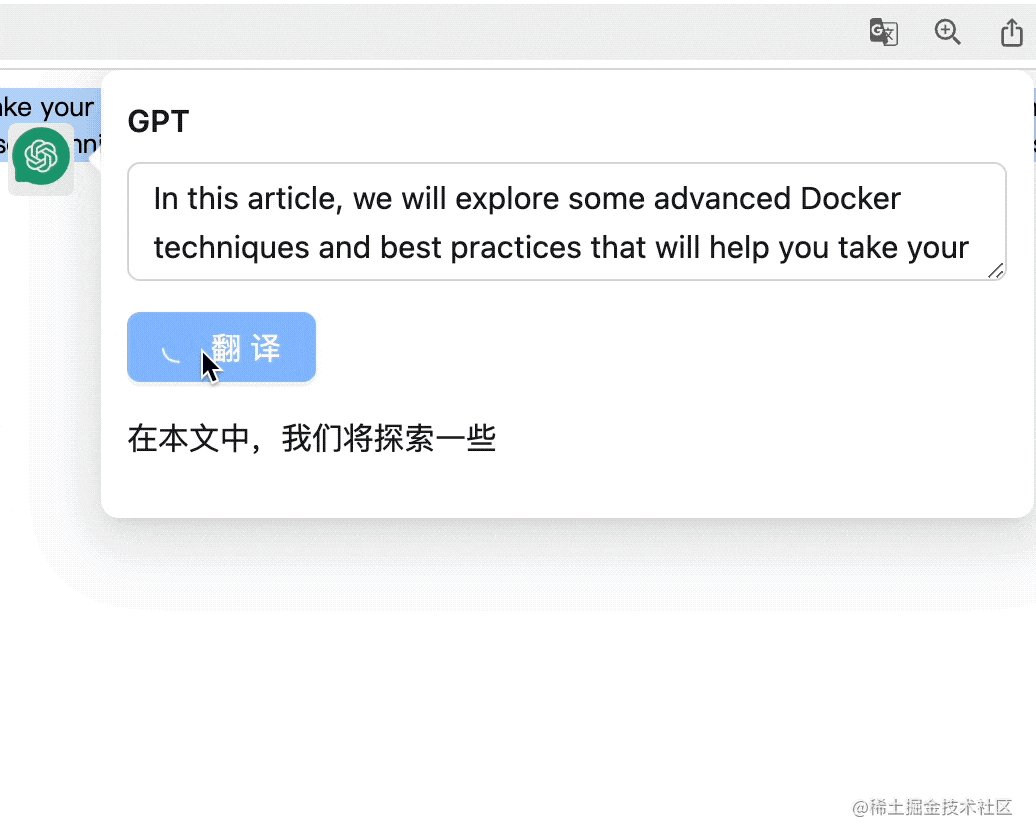
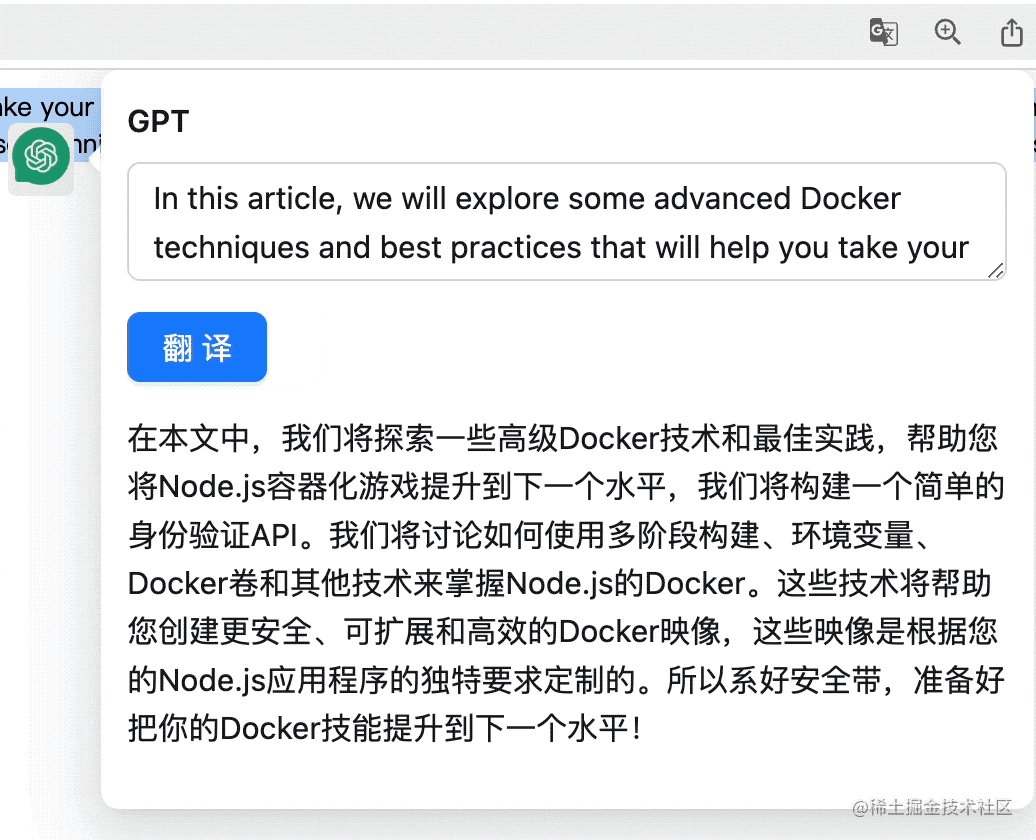
翻訳ボタンをクリックすると、インターフェースを通じて翻訳結果が表示されます。以下のリクエスト。ただし、API が完全に返されるまで翻訳結果は表示されないため、処理が遅くなります。ストリームを使用できますか? OpenAI インターフェイスはストリーム レンダリングをサポートしていますか? このようにして、結果は単語ごとにポップアップ表示されます。
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};上記のコードでは、フェッチ API を使用して HTTP リクエストを送信し、応答で読み取り可能なストリームを取得します。 getReader メソッドを使用してリーダー オブジェクトを取得し、それを使用してストリーム データを処理し、eventsource-parser パッケージを使用してサーバーから送信されたイベントからのデータを解析できます。
応答の内容は、Server-sent events (サーバーから送信されたイベント) に応じて 1 つずつ表示されます。

function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}ログイン後にコピー
次に、この関数を直接呼び出して、音声再生を実現するために読み上げる必要があるテキストを渡しますfunction speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}speak('Hello, world!');以上がChatGPT APIに基づくワードマーキング翻訳ブラウザスクリプトの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





