 テクノロジー周辺機器
テクノロジー周辺機器
 AI
AI
 ChatGPT は政治ロビイストに変身し、企業が政府の新しい法案の影響を受けるかどうかを判断するのを支援し、さらには法律の変更を提案する手紙を書くこともあります。
ChatGPT は政治ロビイストに変身し、企業が政府の新しい法案の影響を受けるかどうかを判断するのを支援し、さらには法律の変更を提案する手紙を書くこともあります。
ChatGPT は政治ロビイストに変身し、企業が政府の新しい法案の影響を受けるかどうかを判断するのを支援し、さらには法律の変更を提案する手紙を書くこともあります。
ニューヨークの「ウォール街」が国際金融の中心地だとすれば、ワシントンの「Kストリート」は刻々と変化する国際政治の中心地であると言えます。
ワシントンの「K ストリート」はホワイト ハウスからそれほど遠くありません。ここにはプロの「政治ロビイスト」のグループがいます。米国政府が新しい法案を提出するたびに、彼らは多くのお金を費やす 法案草案を慎重に検討し、顧客(多くの場合大手企業)にとって関連性があるかどうかを評価する。
言うまでもなく、米国政府のさまざまな法案の力により、たとえば、最近可決された「チップおよび科学法」は、多くの半導体企業に直接影響を与えています。この法案がそれ自体に影響を与えるかどうかは、企業の政策研究の最優先事項となっている。

さて、この作業も ChatGPT に置き換えられる可能性があります。
スタンフォード法律情報センターの研究者であるジョン・ネイ氏による最新の研究では、AI モデルが米国議会法案の概要が特定の法案に関連するかどうかを予測できることが示されています 75 % の確率で。同社は関与しており、さらに重要なことに、その後、法律の変更を提唱する法案のスポンサーに宛てた書簡の草案を作成することができました。このモデルは、ChatGPT と同様に、OpenAI の GPT-3 大規模言語モデル ( LLM)。


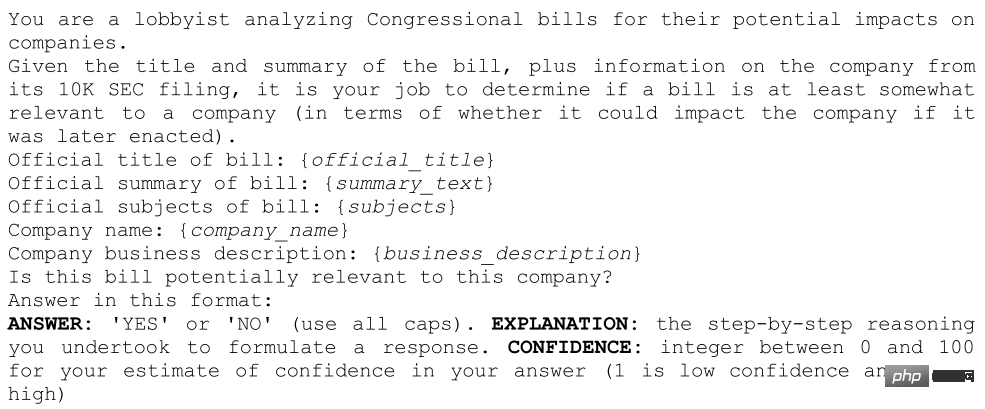
## あなたはロビイストで、議会法案が企業に与える潜在的な影響を分析しています。
法案のタイトルと概要、および 10,000 SEC 提出書類に記載されている会社に関する情報を考慮して、あなたの仕事は、法案に少なくとも以下の内容があるかどうかを判断することです。会社との何らかの関連性 関連性 (その後導入された場合に会社に影響を与えるかどうかという点で)。
# 法案の正式なタイトル: {official_title}# 法案の正式な概要: { summary_text}
法案の正式な主題: {subjects}
会社名: { company_name}
Company business description: {business_description}
請求書の有無会社と一致している可能性がありますか?
次の形式で回答してください: 回答: YES または NO (すべて大文字)。
指示: 回答を作成するために使用した段階的な推論。信頼度: 回答に対する自信度を推定する 0 ~ 100 の整数 (1 は信頼度が低く、99 は信頼度が高い)
John Nay によるトレーニングを完了し、データを編集335 枚の紙幣について調査し、それらが 121 社の固有の企業に関連しているかどうかを予測するモデルに挑戦しました。
ほとんどの法律はほとんどの企業に影響を与えないため、常に「いいえ」と言うことで、モデルは 70.9% の確率で正しく推測できることがわかりました。彼が 2022 年 3 月にリリースされた GPT-3 の古いバージョンでこの方法をテストしたところ、結果はそれよりもはるかに悪く、予測精度はわずか 52.2% でした。
ただし、2022 年 11 月に一般に発表されたばかりの GPT-3.5 モデル (ChatGPT の頭脳) でテストした場合、その精度は 75.1% に達しました。信頼度スコアが 90 を超える請求書では、精度が 79% に上昇しました。
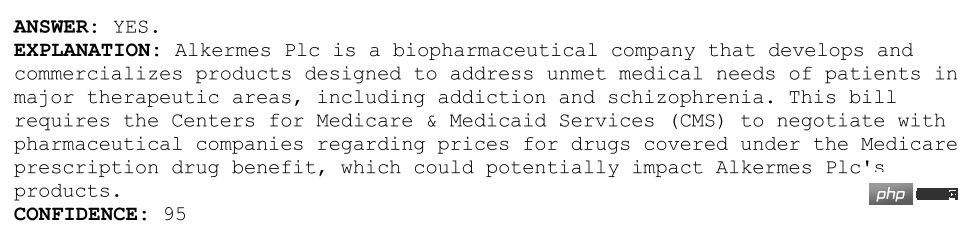
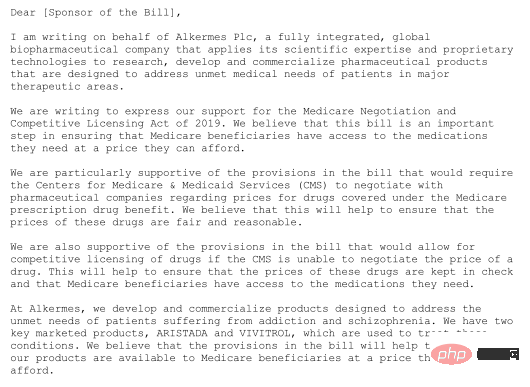
請求書が企業に関連する場合、請求書の修正提案を自動的に生成することもできます
関連状況を判断するために、AI は次の情報も提供します。関連する提案 理由:


以上がChatGPT は政治ロビイストに変身し、企業が政府の新しい法案の影響を受けるかどうかを判断するのを支援し、さらには法律の変更を提案する手紙を書くこともあります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です
 mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
MySQLはJSONデータを返すことができます。 json_extract関数はフィールド値を抽出します。複雑なクエリについては、Where句を使用してJSONデータをフィルタリングすることを検討できますが、そのパフォーマンスへの影響に注意してください。 JSONに対するMySQLのサポートは絶えず増加しており、最新バージョンと機能に注意を払うことをお勧めします。
 MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLプライマリキーは、データベース内の各行を一意に識別するキー属性であるため、空にすることはできません。主キーが空になる可能性がある場合、レコードを一意に識別することはできません。これにより、データの混乱が発生します。一次キーとして自己挿入整数列またはUUIDを使用する場合、効率やスペース占有などの要因を考慮し、適切なソリューションを選択する必要があります。
 酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
データベース酸属性の詳細な説明酸属性は、データベーストランザクションの信頼性と一貫性を確保するための一連のルールです。データベースシステムがトランザクションを処理する方法を定義し、システムのクラッシュ、停電、または複数のユーザーの同時アクセスの場合でも、データの整合性と精度を確保します。酸属性の概要原子性:トランザクションは不可分な単位と見なされます。どの部分も失敗し、トランザクション全体がロールバックされ、データベースは変更を保持しません。たとえば、銀行の譲渡が1つのアカウントから控除されているが別のアカウントに増加しない場合、操作全体が取り消されます。 TRANSACTION; updateaccountssetbalance = balance-100wh
 マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
sqllimit句:クエリ結果の行数を制御します。 SQLの制限条項は、クエリによって返される行数を制限するために使用されます。これは、大規模なデータセット、パジネートされたディスプレイ、テストデータを処理する場合に非常に便利であり、クエリ効率を効果的に改善することができます。構文の基本的な構文:SelectColumn1、column2、... FromTable_nameLimitnumber_of_rows; number_of_rows:返された行の数を指定します。オフセットの構文:SelectColumn1、column2、... FromTable_nameLimitoffset、number_of_rows; offset:skip



