Chrome でフルサイズのスクロール スクリーンショットをキャプチャする方法
Chrome で Web ページのフルサイズのスクリーンショットを撮る準備はできましたか?内容:
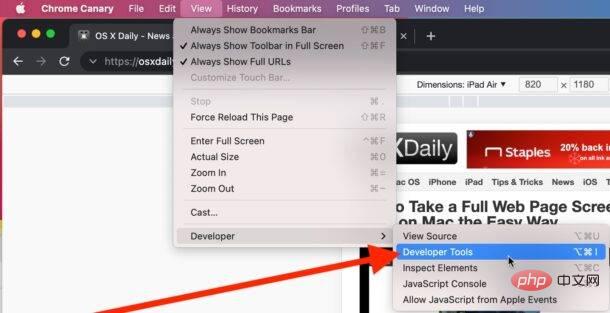
- Chrome デベロッパー ツールを開きます ([表示] > [デベロッパー] > [デベロッパー ツール])

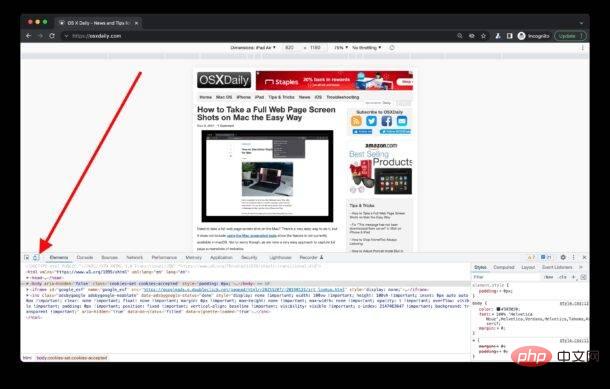
#開発者ツール ドロワーの [レスポンシブ デザイン モード] ボタンをクリックします。-

##すべての画像が読み込まれるように Web ページ全体を下にスクロールします (これは、Web ページを高速化するために使用される一般的な手法である、遅延読み込みされた画像をキャプチャするために重要です)*-
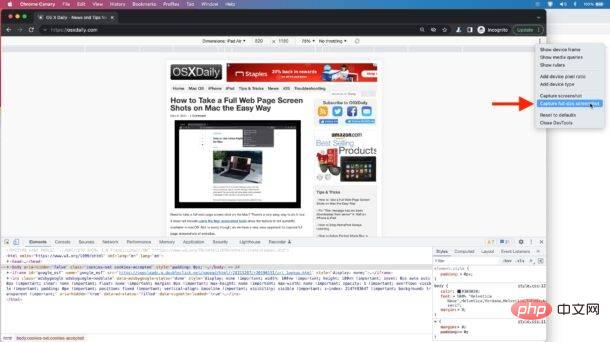
3 つの縦の点をクリックします。レスポンシブ デザイン ツールの右上隅にある [フル サイズのスクリーンショットをキャプチャ] を選択します。 -

フルサイズのスクリーンショットデフォルトの Chrome ダウンロード フォルダーに表示されます -
Mac では、手動で変更しない限り、[ユーザー ダウンロード] にページのフルサイズのスクリーンショットが表示されます。
以上がChrome でフルサイズの Web ページのスクロール スクリーンショットをキャプチャするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。