Java および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法
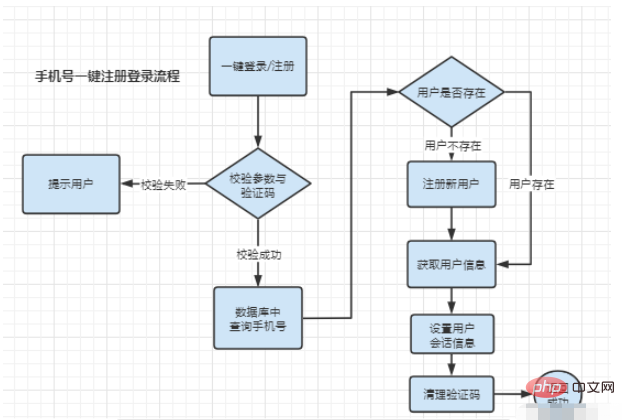
1. ワンクリック登録およびログインプロセス

- 0 より大きい場合、確認コードの取得ボタンをタッチできません
- If 0 に等しい場合は、検証コードを取得し、バックエンドを呼び出して検証コード API インターフェイス
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
},ログイン後にコピー
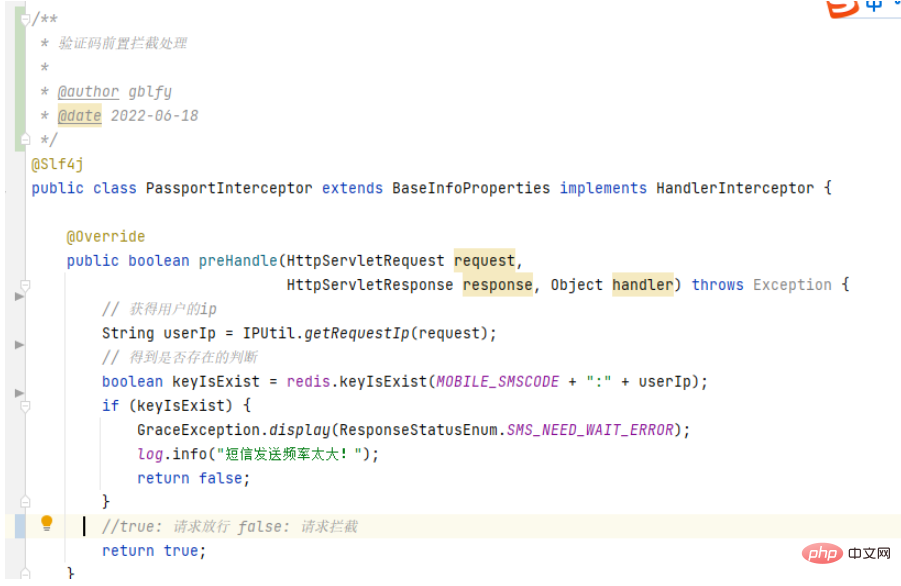
3. 戻る-検証コード終了3.1. 前処理検証コードの頻繁な取得を避けるためには、検証コード取得ロジックを事前にインターセプトする必要があります。 ユーザー IP に基づいて制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します最初に入力 ->確認コードの事前インターセプト処理:1 .Getユーザーの ip2. ユーザーの ip を redis のキーとして取得するための検証コード redis ストレージ キー プレフィックス、redis から保存されたリクエスト request ip
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
},- # を取得します。 redis 内の有効期限が切れていないユーザー リクエスト IP である場合、「テキスト メッセージの送信が早すぎます ~ 後でもう一度お試しください!」というプロンプトが表示されます。
- redis にユーザー リクエスト IP がない場合は、これは許可されており、引き続き検証コード インターフェイス api
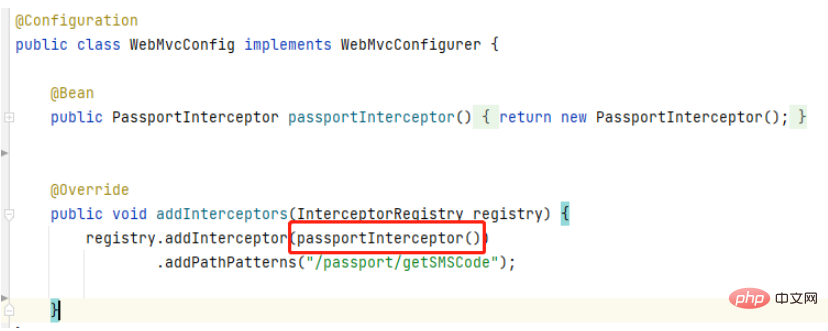
 3.2. インターセプターを追加します。 ##3.3. 確認コードを取得します
3.2. インターセプターを追加します。 ##3.3. 確認コードを取得します
 3. ユーザー IP に従って制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します
3. ユーザー IP に従って制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します
4. ランダムな 6 つの確認コードを生成します
5. Tencent/Alibaba SMS サービスに電話して確認コードを送信します
6. 後の確認のために確認コードを Redis に入力します
7 .確認コードを返します
#以上がJava および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHPは、シンプルな構文と高い実行効率を備えたWeb開発に適しています。 2。Pythonは、簡潔な構文とリッチライブラリを備えたデータサイエンスと機械学習に適しています。






