
翻訳者 | Cui Hao
査読者 | Chonglou
OpenAI は、ChatGPT プラグインを発表しました。これは、ChatGPT に Web 上で操作を実行させる方法です。これは、ChatGPT がインターネットにアクセスして最新のコンテンツやニュースを閲覧できるだけでなく、食料品の購入や航空券の予約など、一部の操作を私たちに代わって実行できることを意味します。

実装プロセスは非常に簡単です:
プラグイン プロバイダーは、OpenAPI 標準を使用して API 仕様を作成します。これはしばらく前から存在する標準であり、Swagger のような API ドキュメント ツールの支持者です。
この仕様は、ChatGPT が API を使用して機能を強化する方法を説明するプロンプトにコンパイルされます。答え 。利用可能な各エンドポイントの説明を含む詳細なプロンプトを想像してください。
#最後に、ユーザーは新しい質問をします。 ChatGPT が API から情報を取得するために を必要とする場合、応答する前にリクエストを作成し、それをコンテキストに追加します。
このプロセスは執筆時点で OpenAI の公式ドキュメントに記載されていますが、アクセスは制限されています。まだアクセスを取得していないので、上記をベースに独自の仕組みを実装することにしました。そこで、以下は独自の ChatGPT プラグイン メカニズムを実装する試みです。
厳粛に宣言します:私 私たちにできるのは、 ChatGPT プラグイン については、公開情報を通じて学ぶことができます。他に学ぶためのチャネルはありません## ####追加情報。 この記事の # デモは、実装の概念を説明するためのものです。実装後の様子を表すものではありません。 API 仕様の選択 最初のステップは、次の方法を理解することです。 APIを指定します。 OpenAI はいくつかのサンプル API 仕様を提供しているため、同じ入力を使用して独自のソリューションを実装することにし、単一のエンドポイント用の簡単な仕様を作成しました。
私は DummyJSON を使用します。DummyJSON は、特に「すべてのデリゲートを取得する」というテスト専用のシンプルな API です。終点。仕様として以下のYAMLファイルを書きました。#openapi: 3.0.1
info:
title: TODO Plugin
description: A plugin that allows the user to create and manage a TODO list using ChatGPT.
version: 'v1'
servers:
- url: https://dummyjson.com/todos
paths:
/todos:
get:
operationId: getTodos
summary: Get the list of todos
parameters:
- in: query
name: limit
schema:
type: integer
description: Number of todos to return
- in: query
name: skip
schema:
type: integer
description: Number of todos to skip from the beginning of the list
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/getTodosResponse'
components:
schemas:
getTodosResponse:
type: object
properties:
todos:
type: array
items:
type: object
properties:
id:
type: int
todo:
type: string
completed:
type: bool
userId:
type: string
description: The list of todos.
エンドポイントには、「limit」と「skip」という 2 つのパラメータがあります。
次に、上記の ## を変更する必要があります。 #議論を重ねた結果、最終的に次のような結果になりました:
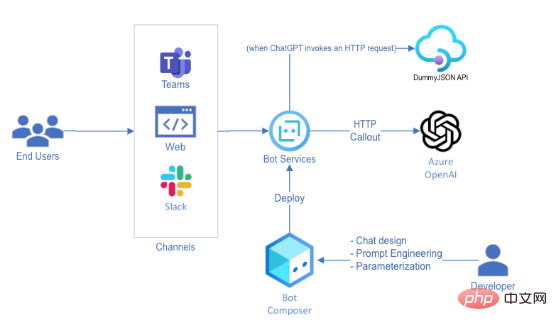
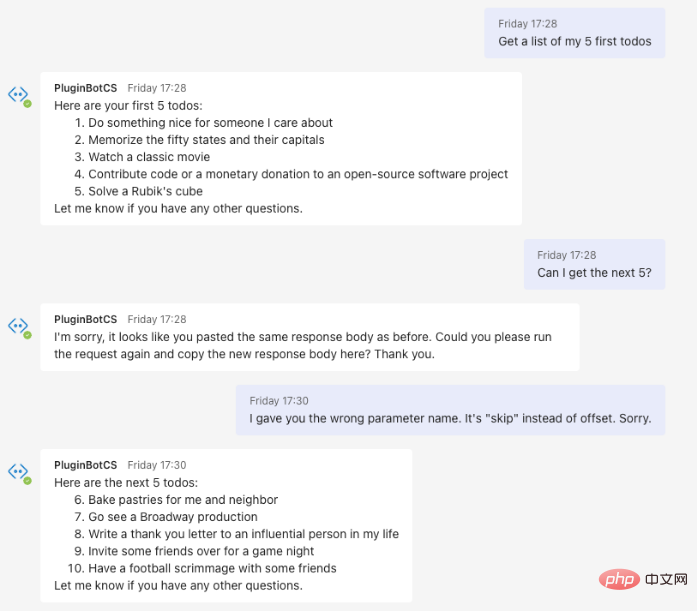
我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。 ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。 为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构: 我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。 以下是对话流程的构建方式: 1. 用户提问 2.ChatGPT用预格式化的消息进行回复: 3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。 4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。 5.ChatGPT格式化响应:"这是你的前5个待办事项:..." 6.Azure Bot回复给用户。 #すぐに私の注意を引いたことが 1 つあります製品それを阻止できるコードを生成して他の Web サイトまたはアプリケーションを呼び出します。 #このため、シンプルなドメイン名許可リストを適用しました。これにより、すべてのリクエストが保証されます #リクエストは DummyJSON API にのみ送信でき、一度に送信できるメッセージは 1 つだけです – メッセージ送信のセキュリティを確保するには #####。 上記はデザインです プラン ポイントの全体的な考え方。 最終結果 上記 実装の詳細については、エクスペリエンスが完璧になるまでスキップしてください。これは統計ツールであるため、適切なヒントが見つかるまで試行錯誤が必要です。しかし最終的には、これが私がロボットの最終バージョンと交わした会話です。 #結論 ChatGPT プラグイン ## は、上記の簡単なデモよりも # です## # ########複雑な。この #デモ# の目的は、ChatGPT# を完了する方法を示すことです。 ##統合 - 信じてください、私もあなたと同じように、 の実装プロセスについて興味があります。 。 #このデモ # は、ChatGPT に HTTP を統合する機能を提供します。 ## 可能性、コミュニティが何ができるかを見るのが待ちきれません ##fresh #花。 同時に、 この ## テクノロジーのユーザーとしての私たちも、 、責任感もあります: 悪意のあるプロンプトによって Azure Bot が不明なサーバーにリクエストを行った場合はどうなりますか?現在、どのような新しい攻撃ベクトルがあるのでしょうか?私が作成した #ボットでは、ドメイン名の単純なホワイトリストが適用されました。新しいユースケースが次々と出現する中、これで十分でしょうか?フォローアップのヒントで API 仕様を書き直すこともできました。これに関連するリスクはありますか? AI # セキュリティ問題には、#AI に関連するものが多数あります。 OpenAI はこれを確実に認識しています。 一般的には、今回はデモです # に感動しました。 ChatGPT の 可能性は本当に無限であり、私はこの機能に今後も注目していき、今後どこに登場するのかを確認していきます。数週間から数か月以内に開発します。近いうちに Azure OpenAI にも導入されることを期待しています。 翻訳者紹介Cui Hao、51CTOコミュニティエディター、シニアアーキテクト、教師、ソフトウェア開発とアーキテクチャで 18 年の経験があり、分散アーキテクチャで 10 年の経験があります。 You are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request URL>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<OpenAPI Specification goes here>编排

2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>
#関数の実装
##元のタイトル:
以上がChatGPT プラグインの仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。