新モデル「youChat」はChatGPTを2Gサーフィンを停止させ、2022年ワールドカップを説明できる
ChatGPT は発売以来大きな期待を集めており、検索エンジンに取って代わり「ゲームチェンジャー」になると信じている人もいます。
この日は本当に起こるのでしょうか?業界の少なくとも一部は、すでに挑戦的な実装トライアルを開始しています。
本日、検索エンジン You.com CEO の Richard Socher 氏が、「youChat」が正式に開始されたことを Twitter で発表しました。

#新しいトライアル機能が You.com 検索エンジンのホームページで公開されました:

「本日、youChat v1 をリリースできることを大変うれしく思います。これはほんの始まりにすぎません。よりユニークな機能を備えた改良版を間もなくリリースします。」 現在、youChat は、ベータ版。
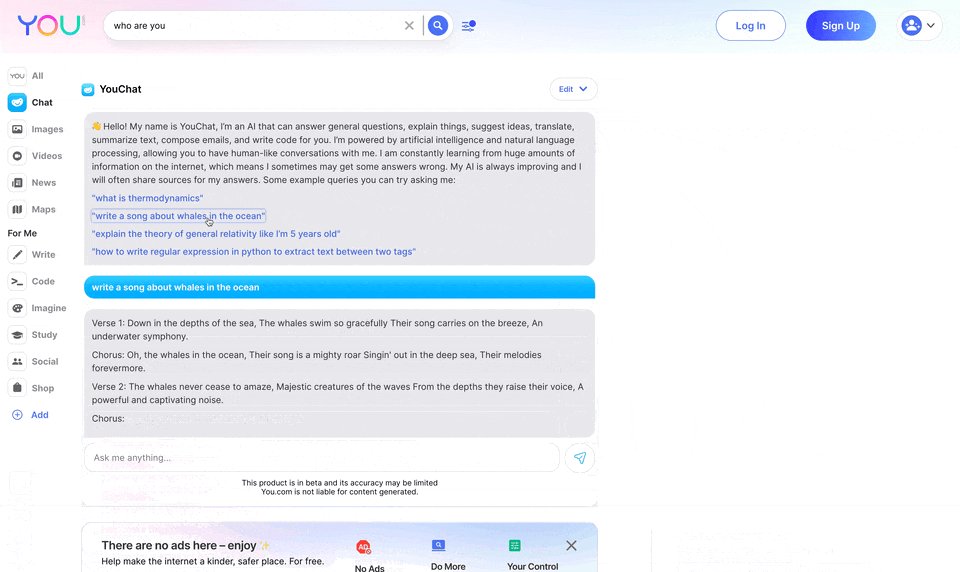
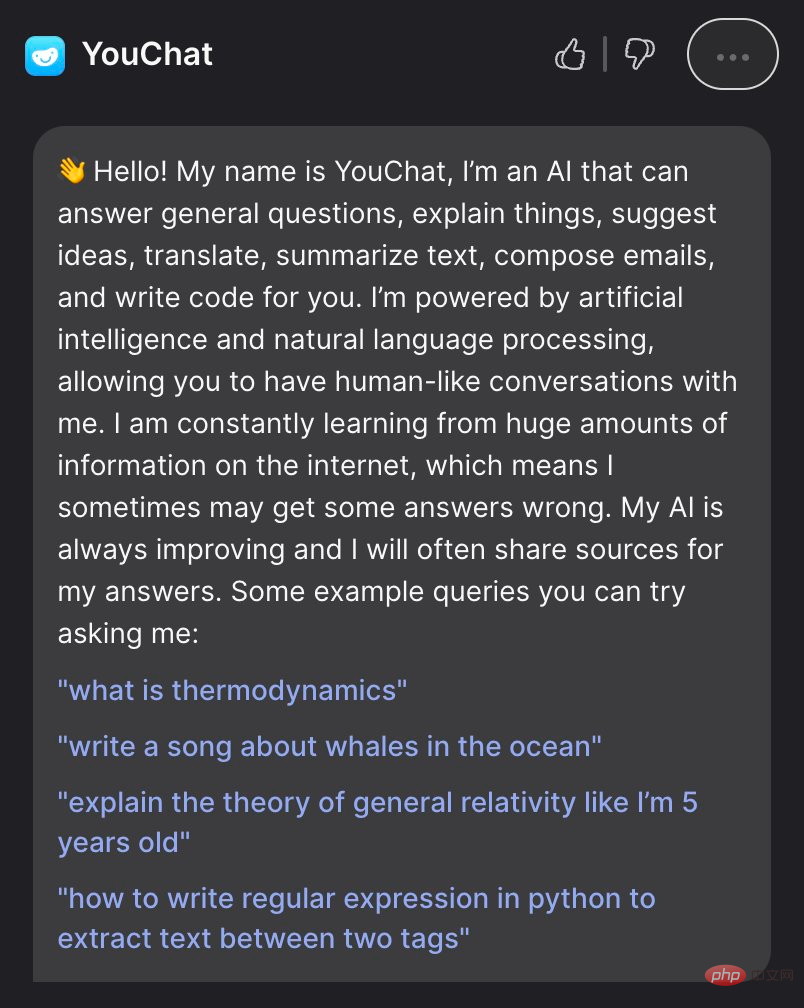
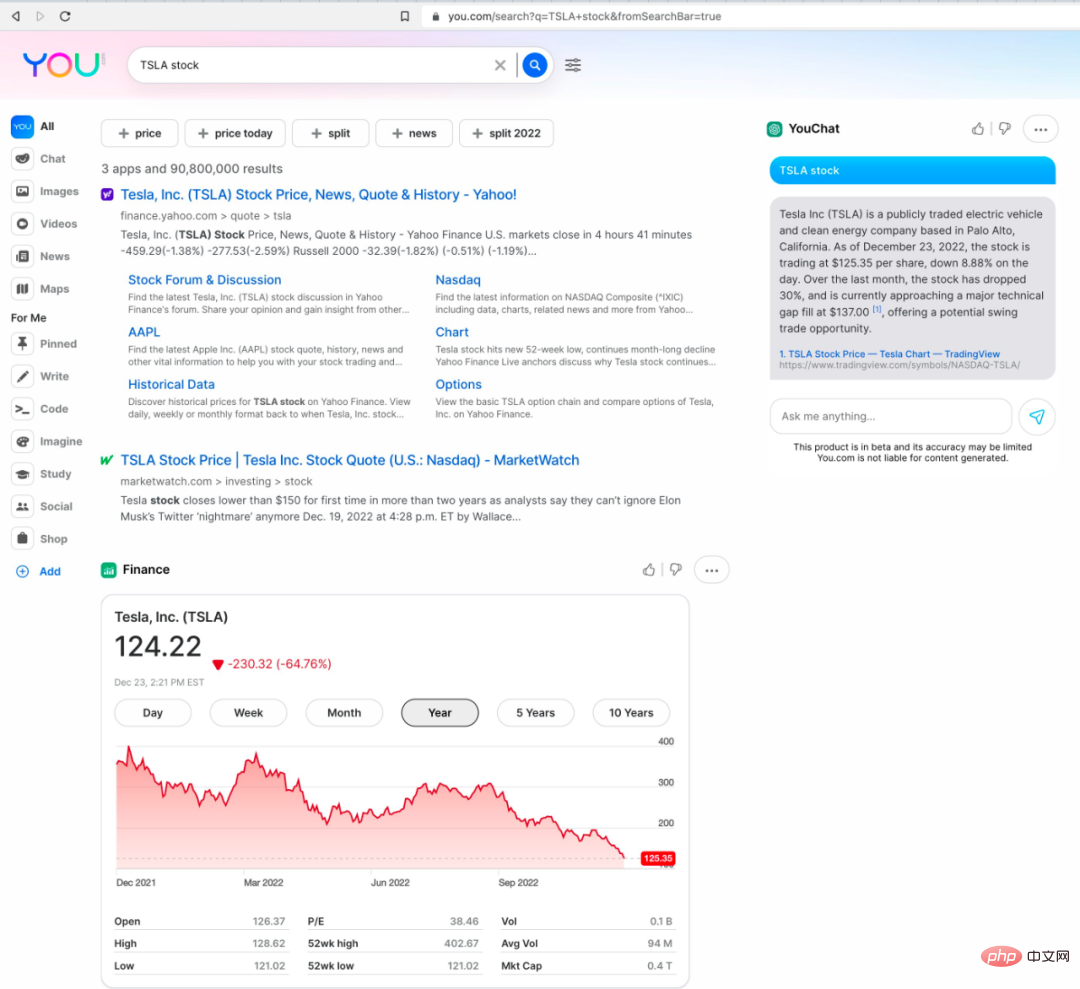
youChat には ChatGPT と同様の機能があり、ユーザーは検索エンジンの [チャット] オプション バーで会話できます:

あなたにチャットで尋ねたら: 世界で最も美しい女性は誰ですか?答えは白雪姫ではありません。それが Yael Shelbia であることがわかり、なぜ彼女なのかも説明されます。
「このワールド カップで優勝したのは誰ですか?」という質問に直面すると、ChatGPT は遅れをとります。データベースでは質問に答えることができません。しかし、youChat は答えを正しく理解し、それを説明しました:

「スコア 2 倍」に関して、youChat は棚卸しを行うこともできます:

モバイル デバイスでは、ユーザーは [http://you.com /chat] にアクセスすることもできます。チャット。現在、このリンクはデスクトップでも利用できますが、チャットのみが表示され、他のアプリやリンクは表示されません。
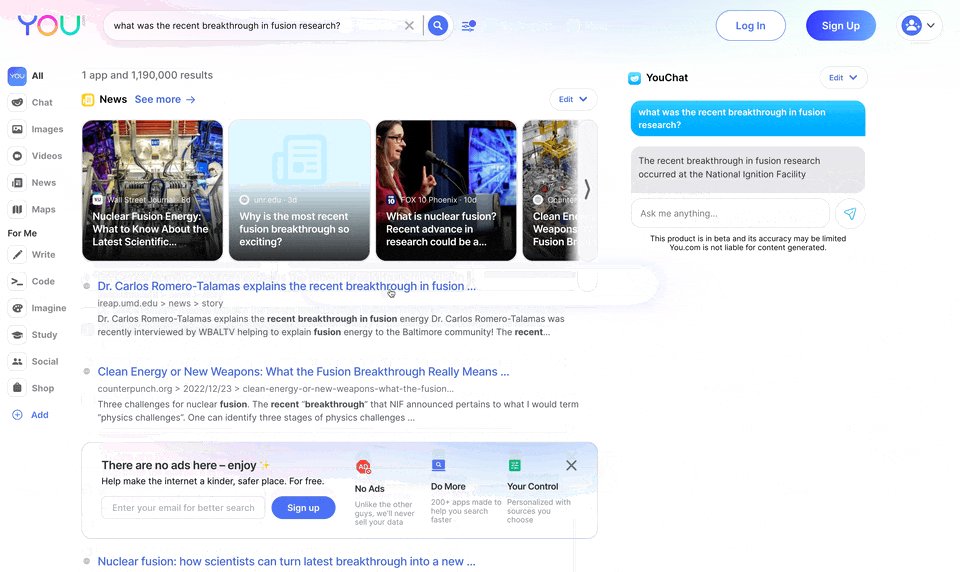
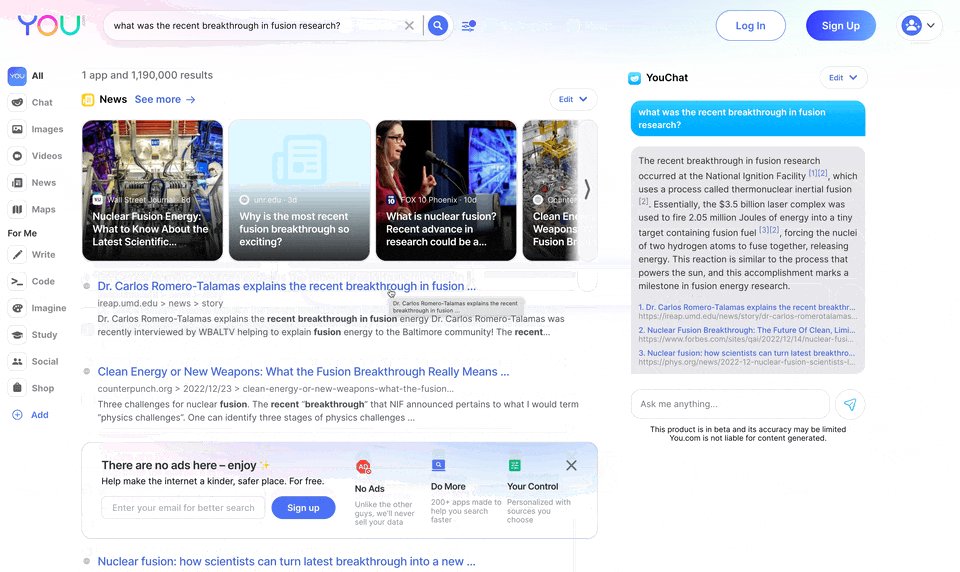
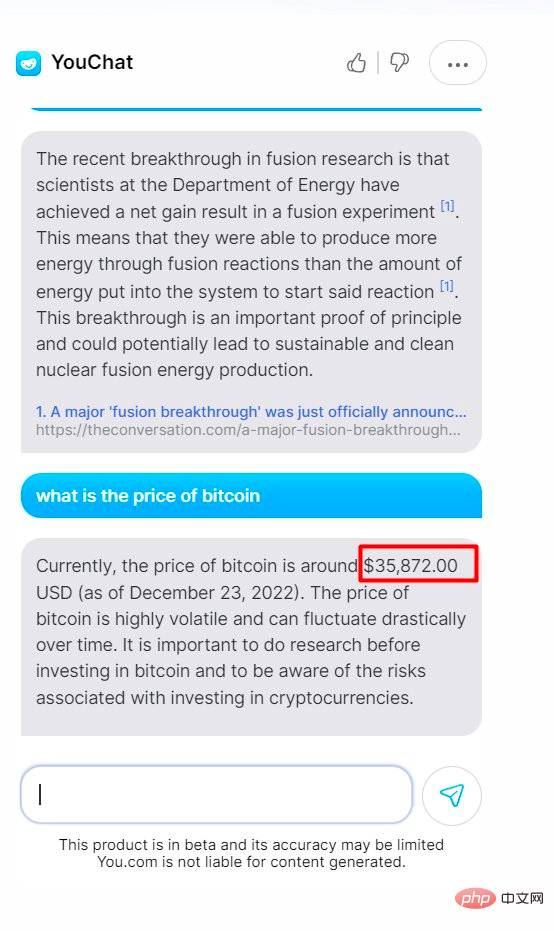
youChat の使用方法一般的な検索エンジンとは異なり、youChat は最近の出来事を理解し、その回答に対する引用を提供できます。
例:「Twitter の CEO は誰ですか?」youChat の答えは「マスク」で、最近 Twitter で何が起こったのかも教えてくれます。

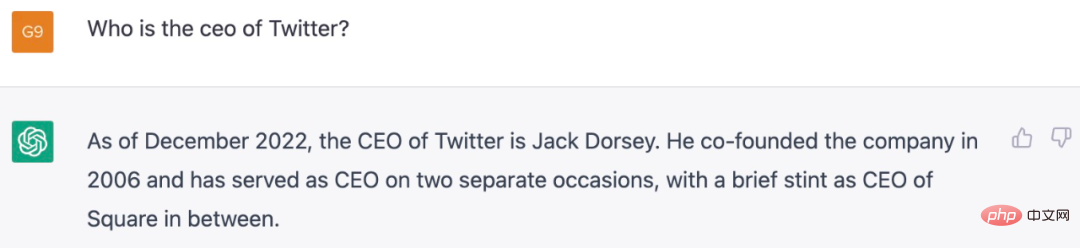
ChatGPT のデータベースは過去に止まっているようです。同じ質問に対する ChatGPT の答えは次のとおりです:

Richard Socher 氏は、youChat を通じて検索問題の 2 つの側面を解決したいと述べています。より直観的で、便利で、より速く、大規模な言語モデルの信頼性が高まります。

youChat は、AI アシスタントのようにユーザーのプロンプトに応答し、情報の読み取り、書き込み、要約を行います。これは、ユーザーが検索エンジンから結果を取得する方法を一変させます:
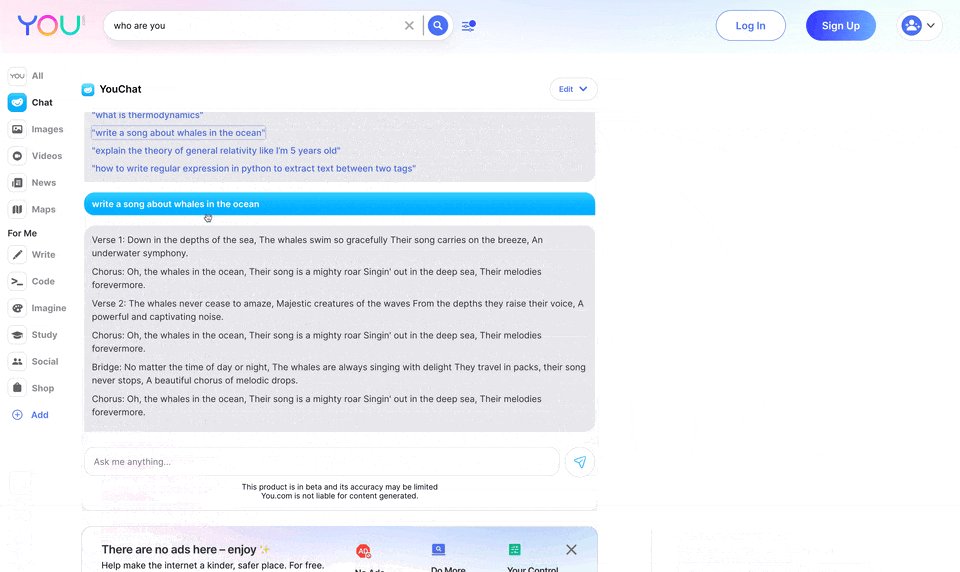
まず、リンクのリストではなく、わかりやすい文章で情報を取得します:

次に、複雑な概念を理解します:


##さらに、クリスマスプレゼント、論文の概要、プログラミングの問題についてのアイデアも得られます:
ユーザーレビュー: 「ほとんど意味がある」Richard の出版と同時にソシェ氏はまた、「2023年には検索エンジンに対する人々の考え方を完全に変えるだろう。」と述べたが、youChatは他の大規模な言語モデルよりも頻繁に更新され、より現実的であるにもかかわらず、それでも間違いを犯す。
リリース直後、一部のユーザーが youChat の欠点を指摘しました:「それが私の最初の質問です。今年が何なのかさえ知りません。」

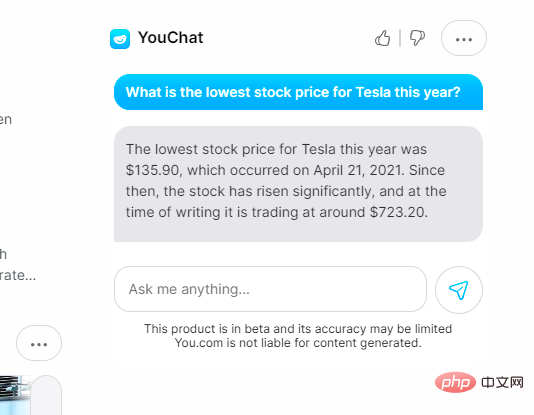
#テスラの今年の株価の最安値はいくらですか?

Richard Socher 氏の返答は次のとおりです。「この種のクエリの場合、私は検索エンジンのメイン アプリケーションと結果を使用します。たとえば、ハブの下部など、正確な答えが得られます。これらの種類のアプリは間もなく統合されます。」
質問の「表現」が重要のようです:


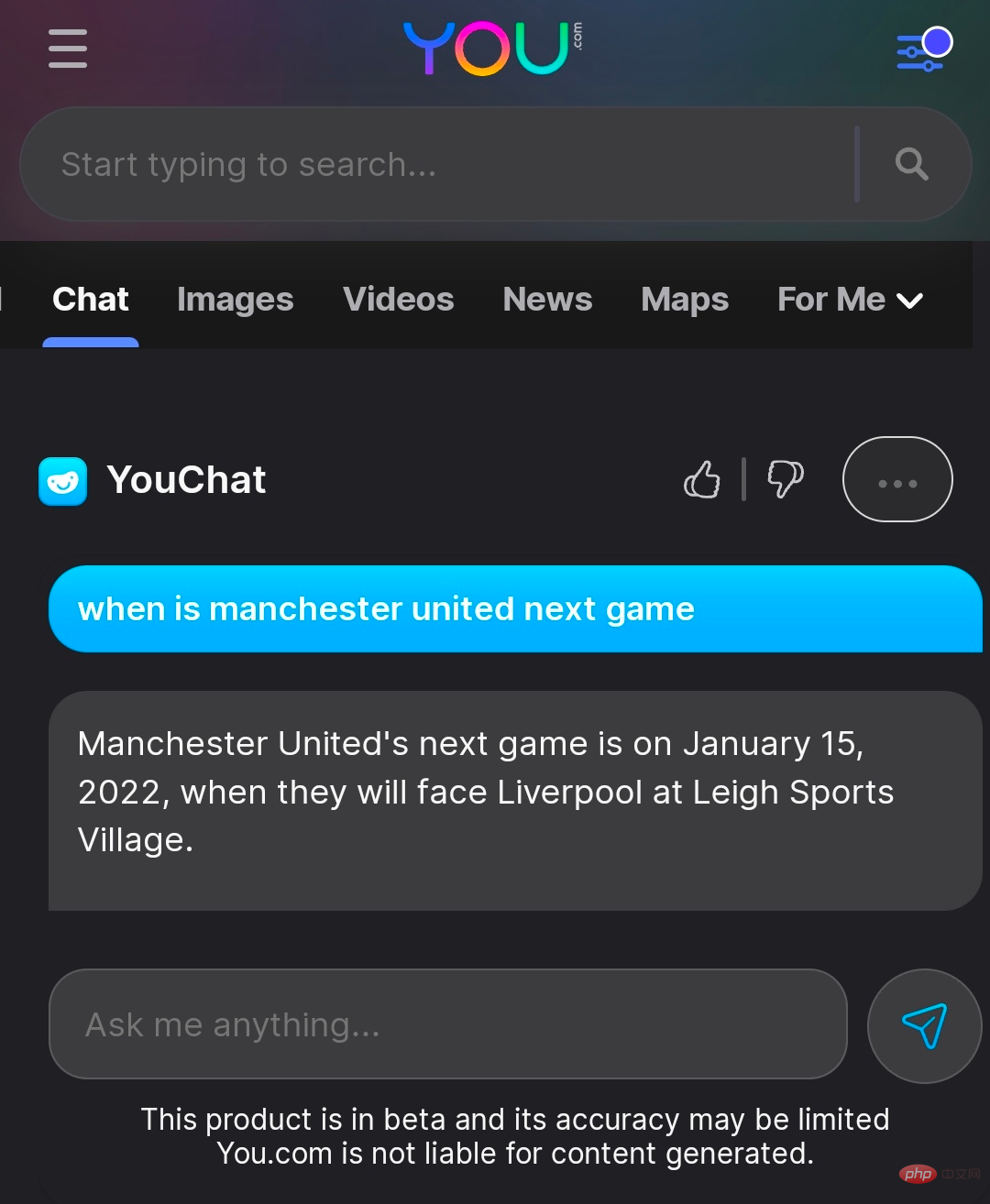
別のユーザーが「マンチェスター・ユナイテッドの次の試合はいつですか?」と尋ねると、youChat は次のように答えました。「1 月 15 日」

このユーザーは、「幻覚をやめる時期が来た」と心から提案しました。
爆発的な質疑応答モデルChatGPT は、特にプログラミングにおいて幅広い基礎知識を備えているため、2022 年末までに AI 業界のトッププレーヤーになる可能性があります。 ChatGPT は検索エンジンを置き換えます。
海外メディア VentureBeat によると、Forrester のアナリスト、ローワン・カラン氏は、現時点で生成 AI が直面しているチャンスは非常に重要であると考えており、「比較できるのは iPhone のリリースだけです」 Apple の iPhone は最初のスマートフォンではありませんでしたが、そのタッチ スクリーン、使いやすさ、そして人々のポケットに完全なコンピューティング体験をもたらすアプリの導入により、競合他社を圧倒しました。」
わずか数日で何百万人ものユーザーが流入したことで、ChatGPT の人気が確かに証明されました。その一方で、ChatGPT は何が可能なのかについての一般の認識も変えています。
質問と回答の言語モデルとして、ChatGPT はまずその優れた回答に感銘を受けます。たとえば、「現代物理学の発展の歴史」について 20 分間人々に話すことができます。

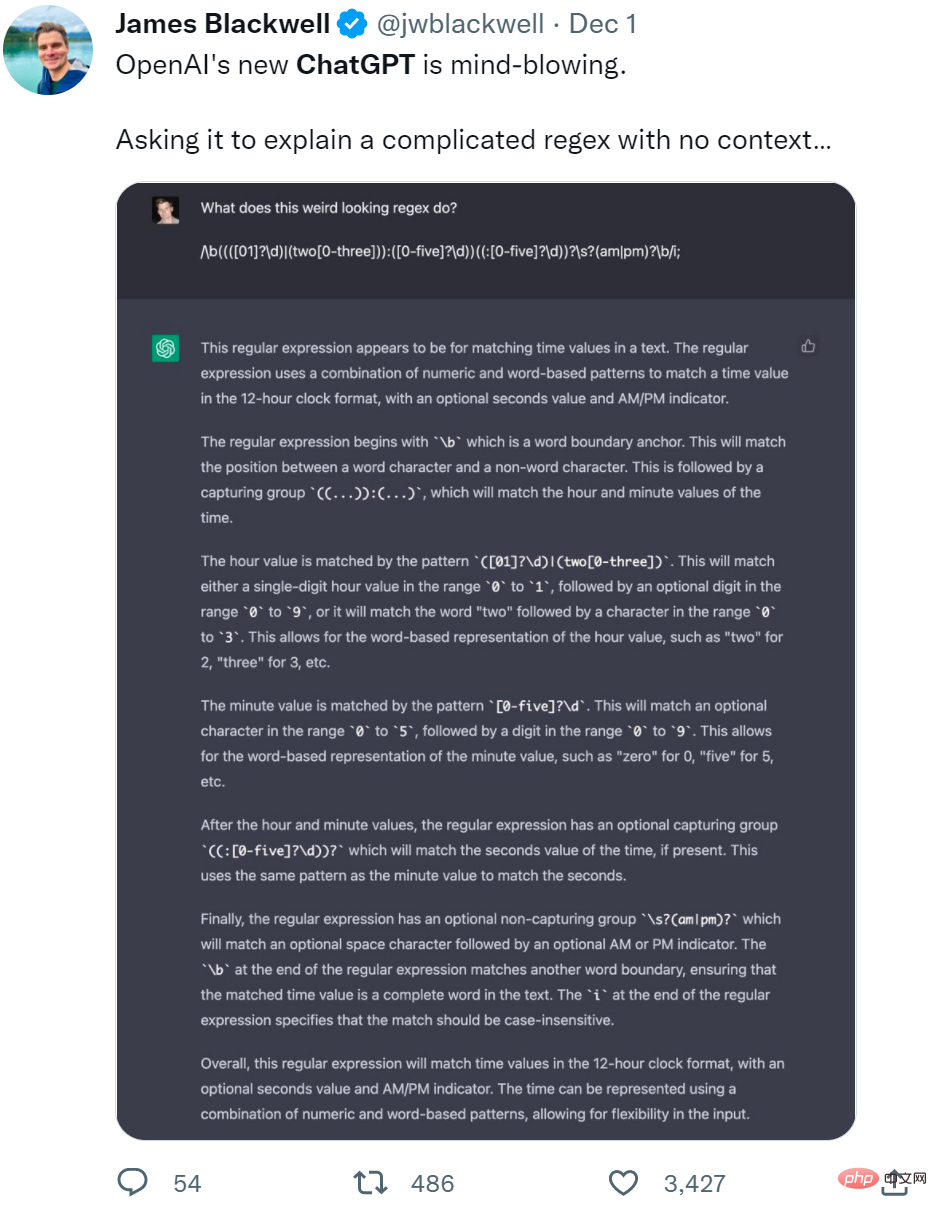
################## ##################### たとえば、正規表現の意味を説明します: ######

プログラミングの観点では、ChatGPT はプログラムを自動的に作成してバグを検出することもできます。

ChatGPT が既存の検索エンジンを置き換えるかどうかに関しては、ChatGPT の機能と欠点を分析する必要があります。言語モデルとしては、論理的に明確で知識に富んだ答えを与えることができますが、すべての答えが完全に正しいわけではありません。
オンラインになった数日後、Stack Overflow は、ChatGPT によって生成された回答のエラー率が高く、エラーを見つけるのが難しいため、ChatGPT を禁止したと発表しました。これは、Stack Overflow を使用してプログラミングに関する質問をするユーザーに大きな問題を引き起こすことになります。

検索エンジンは広く受け入れられ、使用されることがわかっています。便利で高速であることに加えて、さらに重要なのは、検索される情報の正確さです。また、一部の百科事典 Web サイトでは、知識の範囲と精度を常に向上させており、これには多くの手作業による校正と専門知識が必要です。 ChatGPTなどのAI言語モデルは、生成機能は強力ですが、知識の正確性が保証されにくいのが現状です。
知識ベースのモデルは、学界と産業界が最近模索している方向性です。人々は、将来の AI が大量の科学知識を習得し、それによって汎用人工知能 (AGI) を実現することを期待しています。しかし、現在の作業から判断すると、知識ベースのモデルを構築するにはまだ長い道のりがあります。たとえば、少し前に、Meta のモデルである Gaoptica は、モデルによって生成された知識コンテンツに重大なエラーが含まれていたため、発売からわずか 2 日後にすぐに棚から撤去されました。
さて、OpenAI が立ち上げた ChatGPT も最新の youChat も、正確な知識という基本的な要件を満たしていません。この意味で、大規模言語モデルと検索エンジンは依然として遠いところにあります。
おそらく youChat と ChatGPT は似ているかもしれませんが、回答の精度という点ではまだ改善の余地がたくさんあります。
以上が新モデル「youChat」はChatGPTを2Gサーフィンを停止させ、2022年ワールドカップを説明できるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です
 mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
MySQLはJSONデータを返すことができます。 json_extract関数はフィールド値を抽出します。複雑なクエリについては、Where句を使用してJSONデータをフィルタリングすることを検討できますが、そのパフォーマンスへの影響に注意してください。 JSONに対するMySQLのサポートは絶えず増加しており、最新バージョンと機能に注意を払うことをお勧めします。
 MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLプライマリキーは、データベース内の各行を一意に識別するキー属性であるため、空にすることはできません。主キーが空になる可能性がある場合、レコードを一意に識別することはできません。これにより、データの混乱が発生します。一次キーとして自己挿入整数列またはUUIDを使用する場合、効率やスペース占有などの要因を考慮し、適切なソリューションを選択する必要があります。
 酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
データベース酸属性の詳細な説明酸属性は、データベーストランザクションの信頼性と一貫性を確保するための一連のルールです。データベースシステムがトランザクションを処理する方法を定義し、システムのクラッシュ、停電、または複数のユーザーの同時アクセスの場合でも、データの整合性と精度を確保します。酸属性の概要原子性:トランザクションは不可分な単位と見なされます。どの部分も失敗し、トランザクション全体がロールバックされ、データベースは変更を保持しません。たとえば、銀行の譲渡が1つのアカウントから控除されているが別のアカウントに増加しない場合、操作全体が取り消されます。 TRANSACTION; updateaccountssetbalance = balance-100wh
 マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
sqllimit句:クエリ結果の行数を制御します。 SQLの制限条項は、クエリによって返される行数を制限するために使用されます。これは、大規模なデータセット、パジネートされたディスプレイ、テストデータを処理する場合に非常に便利であり、クエリ効率を効果的に改善することができます。構文の基本的な構文:SelectColumn1、column2、... FromTable_nameLimitnumber_of_rows; number_of_rows:返された行の数を指定します。オフセットの構文:SelectColumn1、column2、... FromTable_nameLimitoffset、number_of_rows; offset:skip




