
WSGIStandard の場合、アプリケーション フレームワークを作成する前に、独自のサーバーのセットを定義する必要があります。もちろん、この記事ではこのアプローチは採用しません。専門的なことは専門家が行う必要があります。 WSGI 標準に準拠するフレームワークを作成するので、WSGI に準拠するサーバーを導入するだけで済みます。 wsgiサーバー??ここでは 2 つの簡単な例を示します
で書かれており、幅広いアプリケーション シナリオを備えたアプリケーション コンテナーです。 WSGI のサポートに加えて、HTTP、WebSocket などの他のプロトコルもサポートします。それだけでなく、マルチプロセス、マルチスレッド、コルーチン、非同期IOなどの複数の動作モードを提供し、メモリ共有、スケジュールされたタスク、迅速なホットデプロイメントなどの多くの高度な機能も提供します。
を使用して書かれています。非常に軽量で信頼性が高く、マルチスレッドをサポートしています WSGI サーバーは、Python Web アプリケーションの実行に使用できます。 この記事の
を使用します。 uwsgiの基本的な使い方
のインストールと簡単な設定について簡単に紹介します。 。 uwsgiのインストール
をインストールします。pipを使用して直接インストールします。例: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> pip3 install uwsgi</pre><div class="contentsignin">ログイン後にコピー</div></div>uwsgi の構成##uwsgi
uwsgi --http :8080 --wsgi-file myapp.py --callable app
myapp.ini の内容は次のとおりです:
uwsgi --ini myapp.ini
uwsgi
は複数の xml、yaml
json などの形式。 設定ファイルは、url の形式にすることもできます。例:
[uwsgi] http = :8080 wsgi-file = myapp.py callable = app
uwsgi commonconfiguration ## の開始を指定します。 #uwsgi プロセス ユーザーとユーザー グループ <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>uwsgi --ini http://127.0.0.1:8080/myapp.ini</pre><div class="contentsignin">ログイン後にコピー</div></div> 上記の起動
ユーザーが使用され、グループは を使用して指定されます。 pdudoGroups
プロジェクト名project を使用してプロジェクト名を指定します (例: project=pdudoProject
Specify)プロセス ホーム ディレクトリ
base を使用して、##base=/home/pdudo/
master を True に設定し、次に process
cpu
コアの数を超えないようにすることをお勧めします。例:
uid=pdudo gid=pdudoGroups
Set externalhttpAddressIf外部と通信したい場合、socket などの多くの設定がありますが、最も一般的に使用されるのは http です。ソケット アドレスを直接指すことができます。次に例を示します。 master=True process=16
uwsgi の起動とシャットダウンサーバーの起動 uwsgi
http=0.0.0.0:8000
uwsgi
構成ファイルを使用したい場合は、次のように起動できます。ロード設定オプションを使用します。例:
ini から設定を読み取り、サーバーを起動します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>uwsgi --http :8080</pre><div class="contentsignin">ログイン後にコピー</div></div>
から読み取り、設定を取得します。サーバーを起動します
uwsgi -ini app.ini
では、プロセスにシグナルを送信することでサーバーをシャットダウンできます。対応するシグナルは SIGINT です。
サーバーを閉じます
uwsgi --json app.json
デモを開始しますuwsgiを使用して簡単な
WSGI 標準に準拠するアプリケーションを作成します。たとえば、demo
は次のとおりです:kill -2 uwsgiPID
application、正式パラメータは environ と start_response です。前者は辞書、後者は関数です。application では、リクエストはステータスとフレーズ、および応答ヘッダーを定義する必要があります。次に、start_response
これが理解できない場合は、wsgi 標準を参照してください。 上記のコードを main.py として保存し、uwsgi を使用してプロジェクトを開始します。
def application(environ, start_response):
status = "200 OK"
headers = [("Content-type","text/html"),("Server","pdudo_web_sites")]
start_response(status,headers)
return [b'Hello, pdudos.']uwsgi を開始するには、http
8080 として指定します。リッスンするネットワーク カードは指定されていません。デフォルトは、 から始まるすべてのネットワーク カードです。 swgi-file は、自分で作成した wsgi
起動後、curl -v 127.0.0.1:8080/123 を使用して次の情報を取得します: <h3>写一个简单的web应用框架</h3><p>本篇文章,很大部分都在描述<code>uwgi,这是因为我们将选用其为web服务器,所以很大的篇章都在描述它,现在,我们已经会基本的操作了,我们应该来写一个简单的web框架了。
我们写的web框架如下:
webRoute = {}
def application(environ, start_response):
path = environ['PATH_INFO']
if webRoute[path]:
func = webRoute[path]
code , body = func(environ)
status = "%d OK" % (code)
headers = [("Content-type","text/html"),("Server","pdudo_web_sites")]
start_response(status,headers)
return [body.encode()]
def Routes(path,func):
print("add routes: %s %s" %(path,func))
webRoute[path] = func哎,短短17行,我们基本的框架就写完了,厉害吧,我们将次代码保存到本地,命名为myWeb.py ,目的是和逻辑代码分开。上述代码,我们定义了一个webRoute字典来存储路由信息,我们想要存储key为请求的url,值为可被调用的函数。
我们为此专门写了一个Routes函数,该函数将传入2个值,第一个是请求的url,第二个是可被调用的函数。
在application中,会首先获取请求的路径,而后再根据webRoute的值,进行匹配,若匹配到了,则执行该函数,该函数必须2个值,第一个是状态码,第二个是响应报文主体。 我们将根据返回的信息,组合成状态码以及响应头,通过调用start_response函数,将2个参数携带上,最后return一个报文主体。
接下里,我们就可以写我们的逻辑代码了,我们编写如下:
import myWeb
app = myWeb.application
def index(*args):
return (200,"hello world")
def d345(*args):
return (400,"dasda")
myWeb.Routes("/index",index)
myWeb.Routes("/123",d345)我们将上述代码保存到本地,命名为main.py。
上述代码,我们先引用了刚刚保存到本地的myWeb文件,定义一个变量app用于引用myWeb.application函数。接着,我们便定义了2个函数,分别是index和d345,2个函数的共同之处是返回了一个元组,元组前者是int类型,将用于状态码,后则是str类型,将用于返回响应报文主体。
最后,我们通过myWeb.Routes将2个函数于路由串联起来,分别对应为:
/index: index函数。
/123: d456函数
我们应用框架就写完了,我们需要使用uwsgi来启动一下我们写的框架:
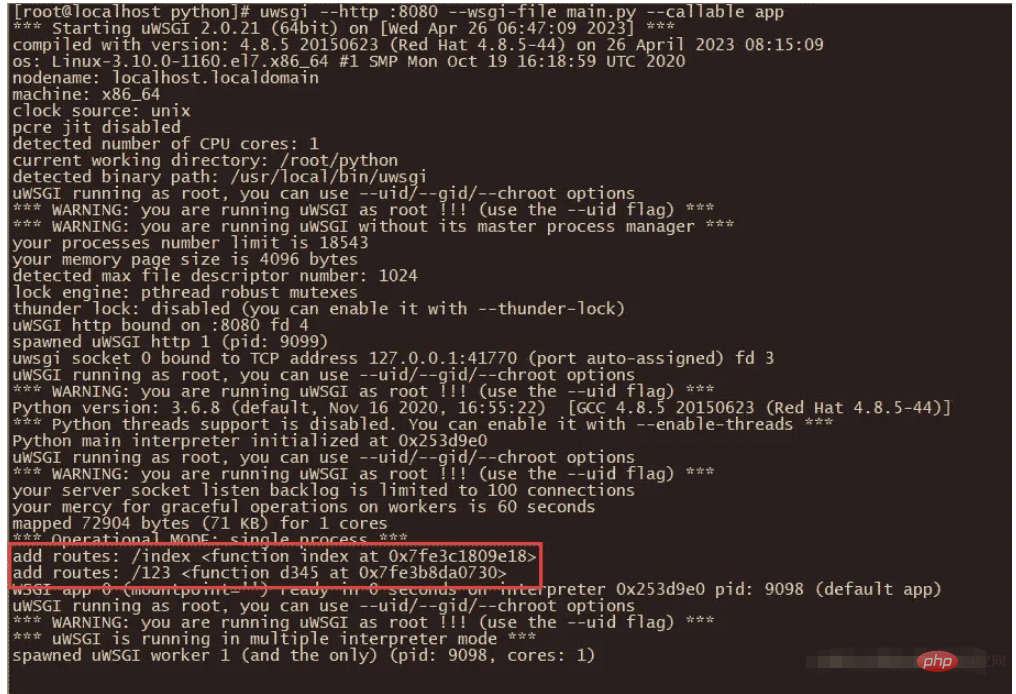
uwsgi --http :8080 --wsgi-file main.py --callable app
这里新增了一个配置项,callable该参数的意思是,指定应用起始函数,默认是application,如果不是这个名称,则需要额外指定,我们定义的是app,所以需要将其指定为app。
启动后,我们可以观察一下,我们之前在框架Routes函数中,我们打印了路由和函数的信息,我们可以看下uwsgi输出的信息,是有有我们定义的函数。

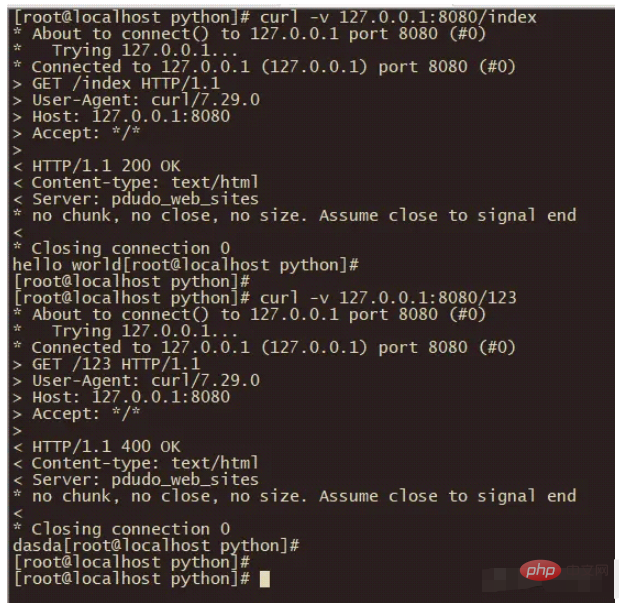
发现没问题后,我们使用curl再来请求一下路由,验证是否有问题:

如上结果,结果正确输出。
以上がPython を使用して単純な Web アプリケーション フレームワークを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。