Python を使用してゲームを作るのはどのくらい簡単ですか?

皆さんこんにちは。今日は 2 つの記事に分けて、Python を使用してゲームを作成する方法を紹介します。

このゲームは PyGame を使用して作成されており、テクスチャ マテリアルは itch.io[1] から見つかります。私はこれまで PyGame を使用したことがありませんでした。今回は学習して使用しています。参考にしたチュートリアルは PyGame: A Primer on Game Programming in Python[2] です。
PyGame を使用してゲームを作成するのは非常に簡単です。今日の最初の記事では、マップ上を移動できるブタを実装します。
基本フレームワーク
まず、プレイしているゲームに関係なく、次のコードをコピーしてエディターに貼り付けるだけです。すべてのゲームには次のコード行が必要です:
import pygame
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸,宽800高600
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
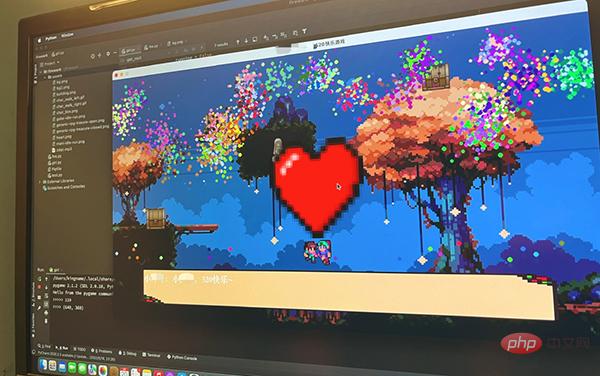
main()実行中のエフェクトは次のとおりです:

マテリアルのロード
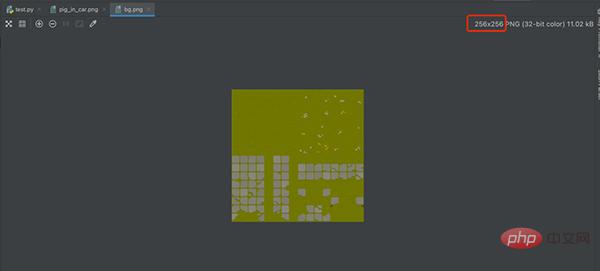
さて、実際にやってみましょう。背景用とメインキャラクター用の 2 つの写真を見つけます。サイズについてはあまり心配する必要はありません。コードを使用して動的に調整できるため、これでほぼ十分です。下の2枚の写真は適当に見つけた素材ですが、写真の赤枠がこの2枚のサイズですのでご了承ください。


次のコードを使用して画像を読み込みます。
img_surf = pygame.image.load('图片地址').convert_alpha().convert_alpha() は、 PNG画像の背景の透明度。ロードする画像が PNG 画像ではない場合は、convert_alpha() を Convert() に変更できます。
画像サイズを変更する場合は、次のコードを使用します。
img_surf = pygame.transform.scale(img_surf, (宽, 高))
ウィンドウに画像を表示するには、次の 2 行のコードを使用します。
win.blit(素材对象, (素材左上角的横坐标, 素材左上角的纵坐标)) pygame.display.flip()
完全なコードは次のとおりです。
import pygame
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg_small = pygame.image.load('bg.png').convert_alpha()
bg_big = pygame.transform.scale(bg_small, (800, 600))
pig = pygame.image.load('pig_in_car.png').convert_alpha()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
win.blit(bg_big, (0, 0))# 背景图最先加载,坐标是(left, top)
win.blit(pig, (200, 300))
pygame.display.flip()
main()実行時の効果を次の図に示します。

win.blit と pygame に注意してください。 display.flip() は while ループインに配置する必要があります。 win.blit の最初のパラメータは、ロードしたばかりのマテリアル オブジェクトです。 2 番目のパラメーターは、キャンバス上の画像の左上隅の座標をマークするタプルです。キャンバス全体の左上隅が座標(0,0)に対応します。背景画像のサイズも(800,600)なので、背景画像の左上隅を(0,0)に置くとちょうどキャンバス全体を覆うことができます。
資料はどこで入手できますか?
私たちはピクセル スタイルのゲームを作成しています。素材を見つけるには itch.io にアクセスしてください:

この Web サイトでは、多くのゲーム素材が改良されています。素材の大部分は、個人的かつ非営利的な使用であれば無料です。気に入った素材が見つかったら、そのままダウンロードすることができ、途中でログインする必要もありません(国内のジャンク素材サイトよりも良心的です)。
私のマテリアルはなぜこのように見えるのですか?
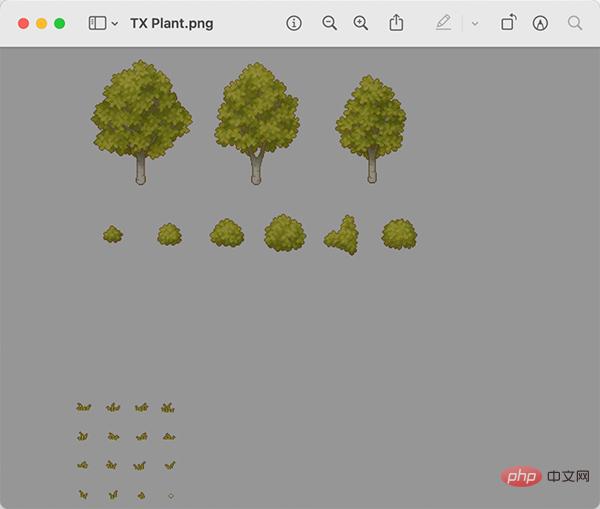
素材をダウンロードすると、非常に奇妙なことに気づくかもしれませんが、なぜすべての素材が 1 つの絵に描かれているのでしょうか。


実はこれが業界の慣例で、素材を作る人は各種素材を一枚の写真上に配置します。使用する場合はご自身でカットしていただく必要がございます。たとえば、すべての植物が 1 つの写真に配置され、すべての彫像が 1 つの写真に配置され、基礎のテクスチャも 1 つの写真に配置されます。
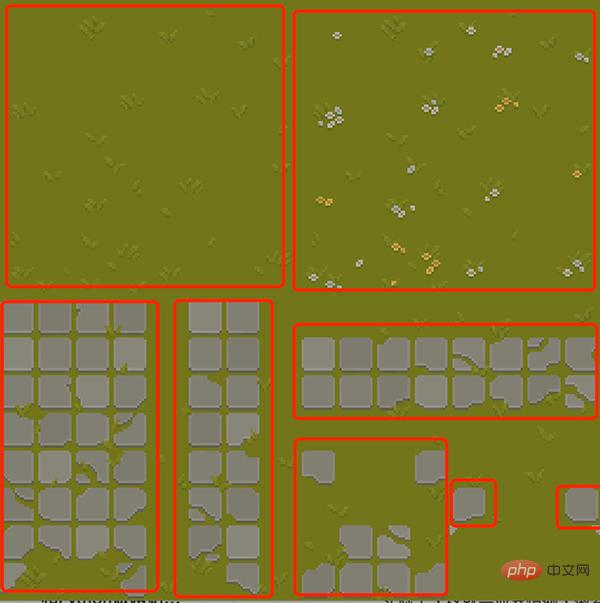
上記のデモンストレーションに使用した背景画像は、一見緑色の画像のように見えますが、実際には複数の基礎要素が含まれています。赤枠で囲った部分に注目してください:

公式ゲームでは、すべての基本要素を分解し、再組み立てして使用する必要があります。再編成する場合、一部の要素はコピーして再利用する必要があり、一部の要素は回転して拡大縮小する必要があります。最終的に、次のような見栄えの良いマップに結合されます。

一般的に、ピクセル スタイルのマテリアルのサイズは、ほとんどが 16x16、32x32、64x64、および 128x128 です。 。通常、素材の作成者がカットの指示を提供します。提供されていない場合は、視覚的に見て推測することもできます。
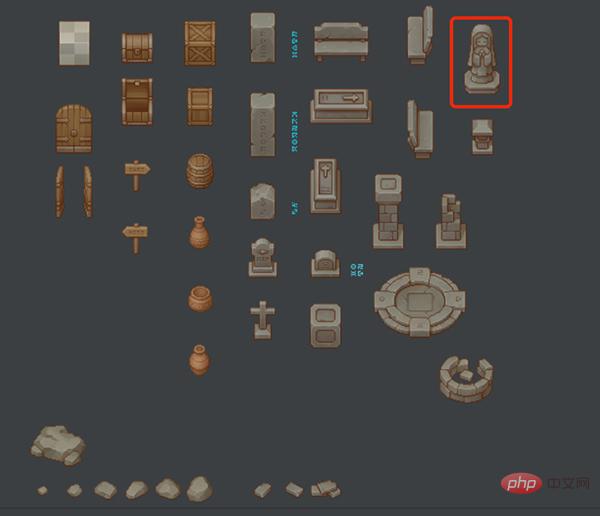
例如我要从雕像素材里面剪切出红框框住的女神像:

那么,我可以这样写代码:
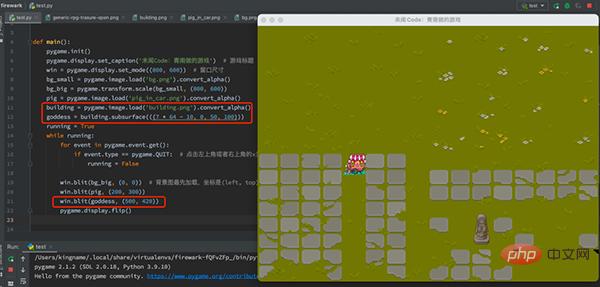
img_surf = pygame.image.load('雕像素材.png').convert_alpha()
goddess= img_surf.subsurface(( 女神像左上角的横坐标 , 女神像左上角的纵坐标, 女神像的宽, 女神像的高))运行效果如下图所示:

可能有同学问:为什么女神的坐标是这样的呢?我只能说,这个坐标是我试了很多次,试出来的。
使用小精灵来管理对象
除了背景图,我们添加的每一个元素都是一个对象,例如上面的小猪和女神像。原则上来讲,上面的代码就足够让你把游戏做得漂亮了,想加什么东西,就不停加载图片素材,然后放到合适的位置就可以了。
但我们可以使用面向对象的设计方法,让代码更容易维护,也更简单。PyGame 里面,有一个类叫做Sprite,我们可以为每一个对象实现一个类,继承Sprite,然后把对象的素材设置成.surf属性,把对象的位置设置为.rect属性。例如上面的代码,我们修改一下:
import pygame
class Bg(pygame.sprite.Sprite):
def __init__(self):
super(Bg, self).__init__()
bg_small = pygame.image.load('bg.png').convert_alpha()
grass_land = bg_small.subsurface((0, 0, 128, 128))
self.surf = pygame.transform.scale(grass_land, (800, 600))
self.rect = self.surf.get_rect(left=0, top=0)# 左上角定位
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
class Goddess(pygame.sprite.Sprite):
def __init__(self):
super(Goddess, self).__init__()
building = pygame.image.load('building.png').convert_alpha()
self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))
self.rect = self.surf.get_rect(center=(500, 430))# 女神像的中心放到画布(500, 430)的位置
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg = Bg()
goddess = Goddess()
pig = Pig()
all_sprites = [bg, goddess, pig]# 注意添加顺序,后添加的对象图层在先添加的对象的图层上面
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
for sprite in all_sprites:
win.blit(sprite.surf, sprite.rect)
pygame.display.flip()
if __name__ == '__main__':
main()运行效果如下图所示:

注意代码中的all_sprites = [bg, goddess, pig],这里我使用的是列表。后面会有更高级的数据结构SpriteGroup来储存他们。今天使用列表就足够了。
素材对象.get_rect()会返回一个坐标定位对象,这个对象有多个属性,例如.left, .top, .center, .width, .height。在不传参数的情况下,默认.left=0, .top=0,PyGame会自动根据这个对象的尺寸计算.width,.height和.center。我们可以通过传入参数的形式主动设定。当你设定左上角的时候,它自动就能算出中心点的坐标;当你传入中心坐标的时候,它自动就能算出左上角的坐标。
理论上来讲,在每个类里面,素材对象可以用任何名字,不一定要用.surf。坐标定位对象也不一定要用.rect,只要你在win.blit的时候对应起来就可以了。但是如果你统一使用.surf和.rect会给你带来很多好处。这一点我们到物体碰撞那个地方再讲。因此我建议你就使用这两个名字。
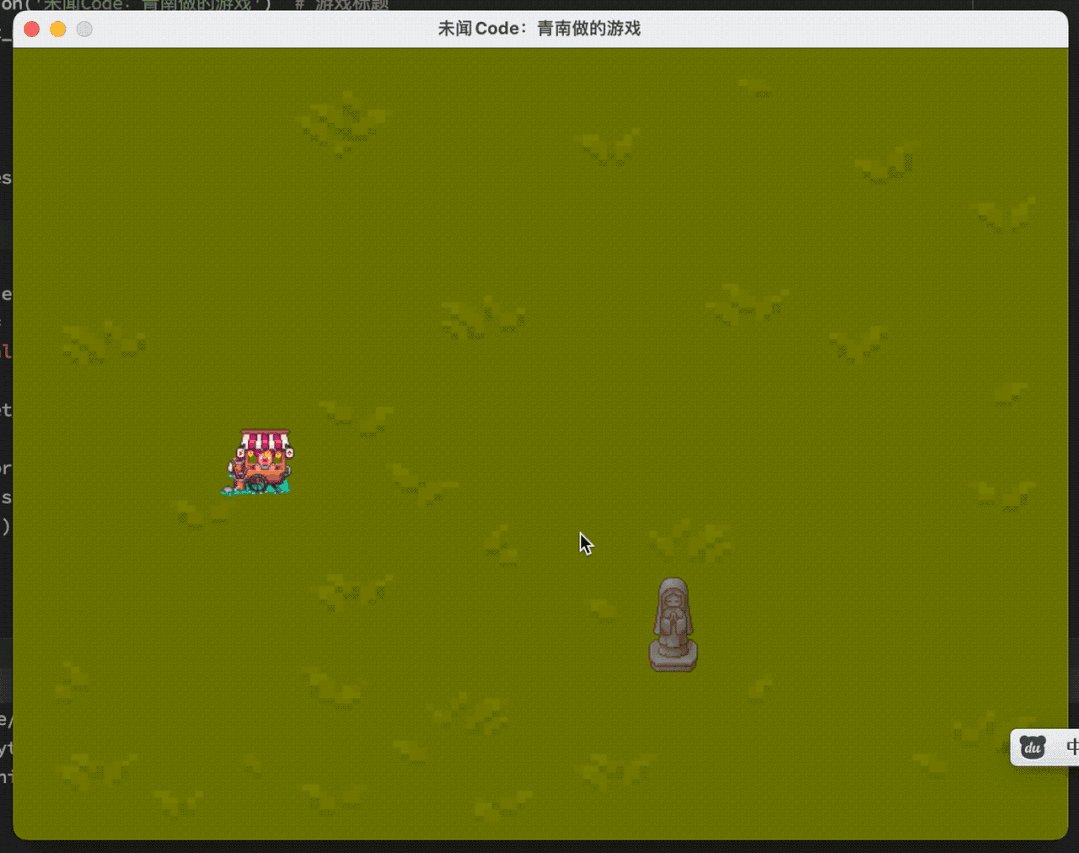
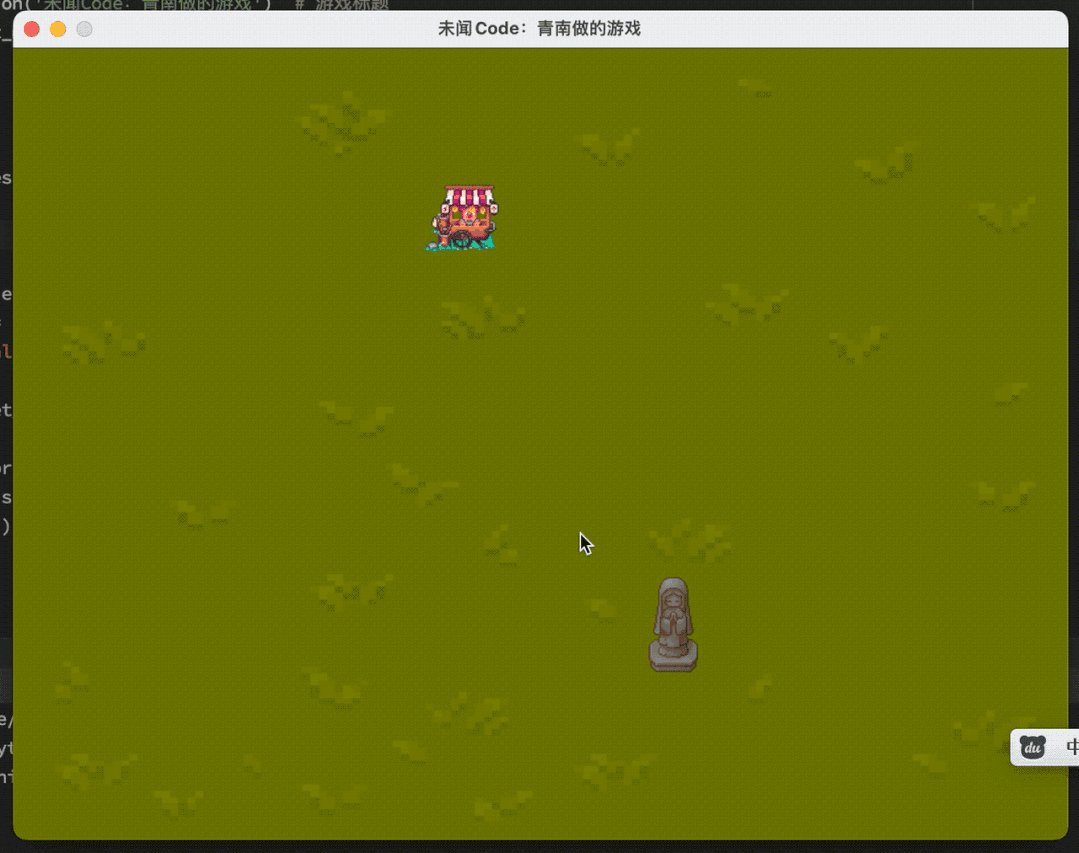
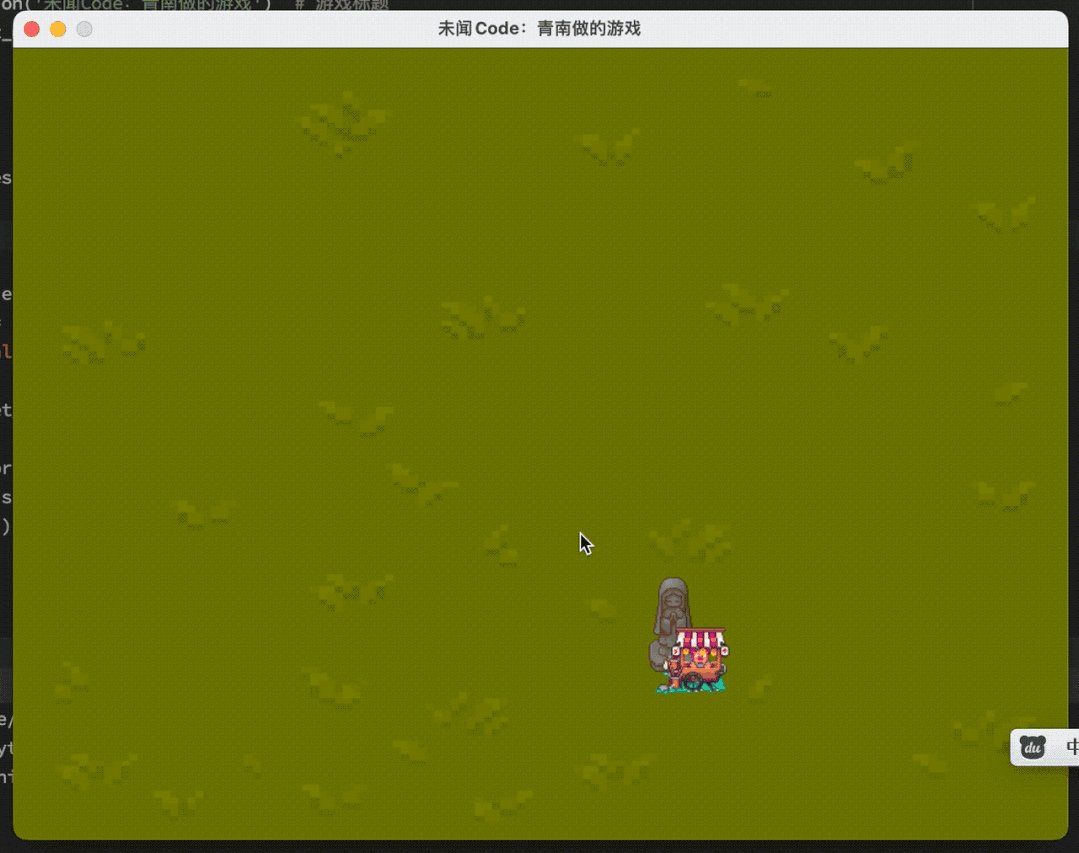
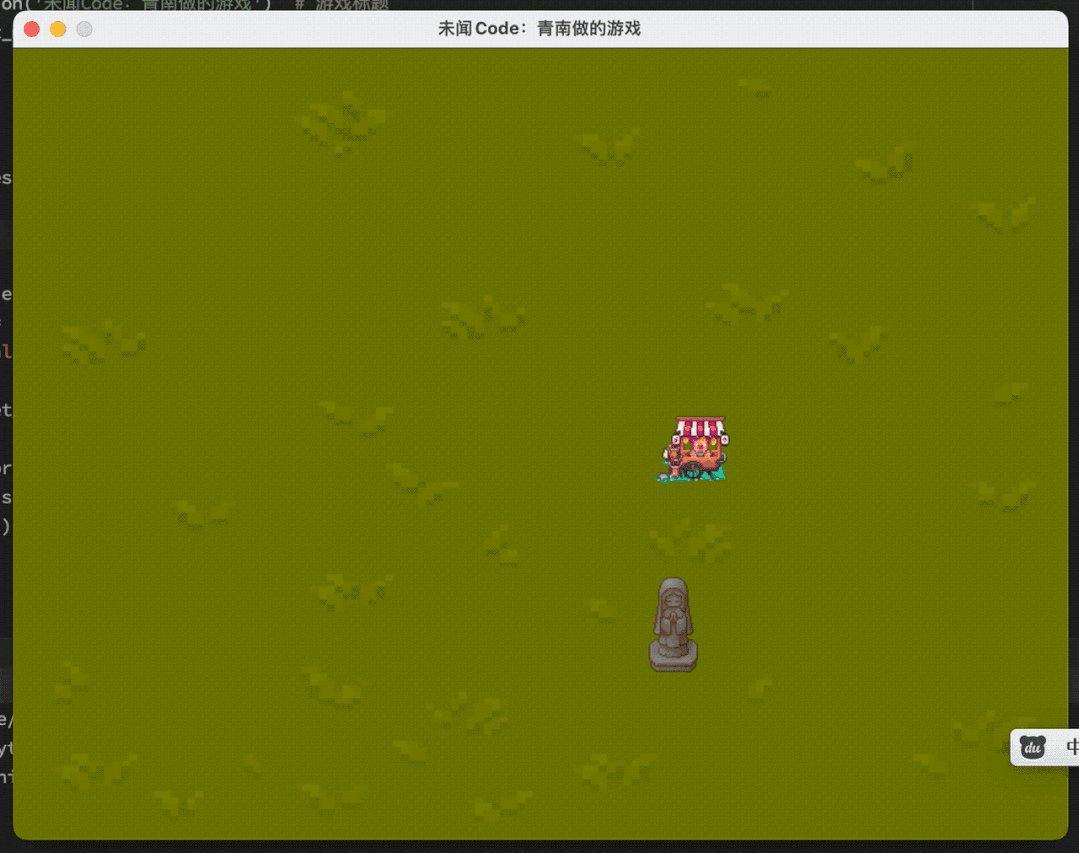
让小猪动起来
既然是游戏,那肯定要按键盘让主角动起来。否则跟一幅画有什么区别呢?大家注意main()函数里面的while running这个循环,如果你在循环里面加上一行代码:print(111),你会发现当你运行这个游戏的时候,111会一直不停的打印出来。
PyGame 本质上,就是通过win.blit不停地画图,由于这个while循环每秒要运行很多次,如果每次运行的时候,我们让win.blit的第二个参数,也就是素材对象的坐标有细微的差异,那么在人眼看起来,这个素材对象就在运动了。
我们的目标是按住键盘的上下左右方向键,小猪向 4 个不同的方向移动。在 PyGame 里面,获得键盘按住不放的键,使用如下代码实现:
keys = pygame.key.get_pressed()
它返回的是一个长得像列表的对象(但不是列表),当我们要判断某个键是否被按下的时候,只需要判断if keys[想要判断的键],如果返回True,说明被按住了。基于这个原理,我们来写两段代码。首先修改Pig类,新增一个.update方法:
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
def update(self, keys):
if keys[pygame.K_LEFT]:
self.rect.move_ip((-5, 0))# 横坐标向左
elif keys[pygame.K_RIGHT]:
self.rect.move_ip((5, 0))# 横坐标向右
elif keys[pygame.K_UP]:
self.rect.move_ip((0, -5))#纵坐标向上
elif keys[pygame.K_DOWN]:
self.rect.move_ip((0, 5))# 纵坐标向下
# 防止小猪跑到屏幕外面
if self.rect.left < 0:
self.rect.left = 0
if self.rect.right > 800:
self.rect.right = 800
if self.rect.top < 0:
self.rect.top = 0
if self.rect.bottom > 600:
self.rect.bottom = 600.update方法接收一个参数keys,就是我们按键返回的长得像列表的对象。然后判断是哪个方向键被按下了。根据被按下的键,.rect坐标定位对象修改相应方向的值。rect.move_ip这里的ip是inplace的简写,也就是修改.rect这个属性自身。它的参数是一个元组,对应横坐标和纵坐标。横纵坐标小于 0 表示向左或者向上,大于 0 表示向右或者向下。
原来的main()函数只需要在win.blit之前增加两行代码:
keys = pygame.key.get_pressed() pig.update(keys)
完整代码如下:
import pygame
class Bg(pygame.sprite.Sprite):
def __init__(self):
super(Bg, self).__init__()
bg_small = pygame.image.load('bg.png').convert_alpha()
grass_land = bg_small.subsurface((0, 0, 128, 128))
self.surf = pygame.transform.scale(grass_land, (800, 600))
self.rect = self.surf.get_rect(left=0, top=0)# 左上角定位
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
def update(self, keys):
if keys[pygame.K_LEFT]:
self.rect.move_ip((-5, 0))
elif keys[pygame.K_RIGHT]:
self.rect.move_ip((5, 0))
elif keys[pygame.K_UP]:
self.rect.move_ip((0, -5))
elif keys[pygame.K_DOWN]:
self.rect.move_ip((0, 5))
# 防止小猪跑到屏幕外面
if self.rect.left < 0:
self.rect.left = 0
if self.rect.right > 800:
self.rect.right = 800
if self.rect.top < 0:
self.rect.top = 0
if self.rect.bottom > 600:
self.rect.bottom = 600
class Goddess(pygame.sprite.Sprite):
def __init__(self):
super(Goddess, self).__init__()
building = pygame.image.load('building.png').convert_alpha()
self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))
self.rect = self.surf.get_rect(center=(500, 430))# 女神像的中心放到画布(500, 430)的位置
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg = Bg()
goddess = Goddess()
pig = Pig()
all_sprites = [bg, goddess, pig]# 注意添加顺序,后添加的对象图层在先添加的对象的图层上面
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
keys = pygame.key.get_pressed()
pig.update(keys)
for sprite in all_sprites:
win.blit(sprite.surf, sprite.rect)
pygame.display.flip()
if __name__ == '__main__':
main()最后的运行效果如下面这个视频所示:

总结
PyGame 做游戏真的非常简单,只要会加载素材,就能做出一个还能看得过去的游戏。今天我们学会了怎么添加素材,怎么捕获键盘事件。
PyGame 可以读取 Gif 图片,但是你会发现加载进来以后,Gif 不会动。下一篇文章,我们来讲讲如何让你控制的角色动起来,例如控制一个小娃娃,移动的时候,它的脚也跟着动。以及对象的碰撞检测。
以上がPython を使用してゲームを作るのはどのくらい簡単ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 PHPおよびPython:コードの例と比較
Apr 15, 2025 am 12:07 AM
PHPおよびPython:コードの例と比較
Apr 15, 2025 am 12:07 AM
PHPとPythonには独自の利点と短所があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1.PHPは、大規模なWebアプリケーションの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンスと機械学習の分野を支配しています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Dockerの原則の詳細な説明
Apr 14, 2025 pm 11:57 PM
Dockerの原則の詳細な説明
Apr 14, 2025 pm 11:57 PM
DockerはLinuxカーネル機能を使用して、効率的で孤立したアプリケーションランニング環境を提供します。その作業原則は次のとおりです。1。ミラーは、アプリケーションを実行するために必要なすべてを含む読み取り専用テンプレートとして使用されます。 2。ユニオンファイルシステム(UnionFS)は、違いを保存するだけで、スペースを節約し、高速化する複数のファイルシステムをスタックします。 3.デーモンはミラーとコンテナを管理し、クライアントはそれらをインタラクションに使用します。 4。名前空間とcgroupsは、コンテナの分離とリソースの制限を実装します。 5.複数のネットワークモードは、コンテナの相互接続をサポートします。これらのコア概念を理解することによってのみ、Dockerをよりよく利用できます。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 Python:自動化、スクリプト、およびタスク管理
Apr 16, 2025 am 12:14 AM
Python:自動化、スクリプト、およびタスク管理
Apr 16, 2025 am 12:14 AM
Pythonは、自動化、スクリプト、およびタスク管理に優れています。 1)自動化:OSやShutilなどの標準ライブラリを介してファイルバックアップが実現されます。 2)スクリプトの書き込み:Psutilライブラリを使用してシステムリソースを監視します。 3)タスク管理:スケジュールライブラリを使用してタスクをスケジュールします。 Pythonの使いやすさと豊富なライブラリサポートにより、これらの分野で優先ツールになります。
 vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
VSコードは、Microsoftが開発した無料のオープンソースクロスプラットフォームコードエディターと開発環境であるフルネームVisual Studioコードです。幅広いプログラミング言語をサポートし、構文の強調表示、コード自動完了、コードスニペット、および開発効率を向上させるスマートプロンプトを提供します。リッチな拡張エコシステムを通じて、ユーザーは、デバッガー、コードフォーマットツール、GIT統合など、特定のニーズや言語に拡張機能を追加できます。 VSコードには、コードのバグをすばやく見つけて解決するのに役立つ直感的なデバッガーも含まれています。
 VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSコード拡張機能は、悪意のあるコードの隠れ、脆弱性の活用、合法的な拡張機能としての自慰行為など、悪意のあるリスクを引き起こします。悪意のある拡張機能を識別する方法には、パブリッシャーのチェック、コメントの読み取り、コードのチェック、およびインストールに注意してください。セキュリティ対策には、セキュリティ認識、良好な習慣、定期的な更新、ウイルス対策ソフトウェアも含まれます。
 NginxをCentosにインストールする方法
Apr 14, 2025 pm 08:06 PM
NginxをCentosにインストールする方法
Apr 14, 2025 pm 08:06 PM
NGINXのインストールをインストールするには、次の手順に従う必要があります。開発ツール、PCRE-Devel、OpenSSL-Develなどの依存関係のインストール。 nginxソースコードパッケージをダウンロードし、それを解凍してコンパイルしてインストールし、/usr/local/nginxとしてインストールパスを指定します。 nginxユーザーとユーザーグループを作成し、アクセス許可を設定します。構成ファイルnginx.confを変更し、リスニングポートとドメイン名/IPアドレスを構成します。 nginxサービスを開始します。依存関係の問題、ポート競合、構成ファイルエラーなど、一般的なエラーに注意する必要があります。パフォーマンスの最適化は、キャッシュをオンにしたり、ワーカープロセスの数を調整するなど、特定の状況に応じて調整する必要があります。




