jquery は、Web ページの上部にクールなドロップダウン メニュー効果を実装します_jquery
本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下:
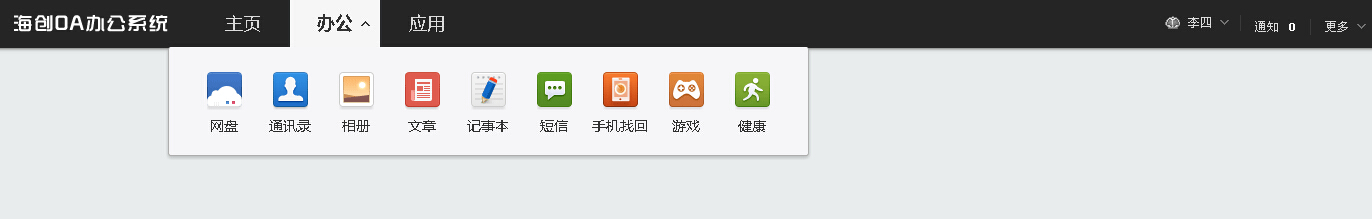
兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果你的网站上此前用有jquery插件,那么整合起来就更方便了,点击运行可预览菜单效果。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-web-top-ico-show-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery hover顶部导航栏菜单</title>
<style>
@charset "utf-8";
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td,figure{margin:0;padding:0}
html{background-color:#e9ecec}
table{table-layout:fixed;border-collapse:collapse}
section,article,aside,header,footer,nav,dialog,figure{display:block}
.clearfix:after{content:"\20";display:block;height:0;line-height:0;font-size:0;clear:both}
body,button,input,select,textarea,td,th{color:#333;font:12px/1.5 tahoma,arial,\5b8b\4f53}
h1,h2,h3,h4,h5,h6{font-size:100%}
address,cite,dfn,em,var{font-style:normal}
code,kbd,pre,samp{font-family:courier new,courier,monospace}
small{font-size:12px}ul,ol{list-style:none}a{text-decoration:none;color:#06C}
a:hover{text-decoration:underline;color:#06C}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
legend{color:#000}
fieldset,img{border:0 none}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
input:focus{outline:none}
.hd-main{height:60px;background:#fff;z-index:15;border-bottom:#b3b3b3 1px solid;box-shadow:0 0 5px #333}
.f-icon{background-image:url('images/frame-icon.png');background-repeat:no-repeat}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .has-pulldown{cursor:pointer;position:relative;*z-index:10000}
.hd-main .pulldown{position:absolute;cursor:default;display:none;top:30px;left:0}
.hd-main .pulldown .arrow{*margin-bottom:-1px;_margin-bottom:0;height:0;width:0;font-size:0;line-height:0;border-width:7px;border-style:solid;border-color:transparent transparent #F6F6F9 transparent;_filter:chroma(color=tomato);_border-color:tomato tomato #F6F6F9 tomato;position:relative;display:block;left:20px;z-index:2}
.hd-main .pulldown .content{background:#F6F6F9;color:#333;text-align:left;border-radius:3px;border:rgb(175,175,175) 1px solid;border-width:0 1px 1px 1px;box-shadow:0 2px 4px rgba(0,0,0,.2);position:relative;z-index:1}
.hd-main .pulldown-canvas{position:absolute;top:0;left:0;width:100%;height:100%;opacity:0;filter:alpha(opacity=0)}
.hd-main .logo{background-image:url('images/logo.png');background-repeat:no-repeat;display:block;height:36px;width:175px;float:left;margin-left:10px;background-position:0 0;margin-top:5px;display:inline}
.hd-main .navs{padding:0 0 3px 25px;height:45px;float:left}
.hd-main .navs a,.hd-main .info a,.hd-main .navs a:visited,.hd-main .info a:visited,.hd-main .navs a:active,.hd-main .info a:active{color:#d8d8d8}
.hd-main .navs a:hover,.hd-main .navs a:active{text-decoration:none;background-color:#0f0f0f}
.hd-main .navs .def-nav,.hd-main .navs .pulldown-nav,.hd-main .navs .separate{display:block;float:left;height:48px;font:18px/30px "Microsoft YaHei","Microsoft JhengHei";color:#d8d8d8;text-align:center;width:90px;line-height:48px}
.hd-main .navs .def-nav .app-url{left:185px;width:641px;top:48px}
.hd-main .navs .def-nav .pulldown-canvas-url{width:575px;height:109px}
.hd-main .navs .def-nav .app-url .arrow{left:140px}
.hd-main .navs .app-url .content{padding:17px 0 0 22px;height:91px}
.hd-main .navs .app-url .content a,.hd-main .navs .app-url .content a:hover{color:#333}
.hd-main .navs .app-url .li{cursor:pointer;padding-top:8px;width:66px;height:66px;border-radius:3px;display:block;float:left;text-align:center}
.hd-main .navs .app-url .li:hover{background-color:#e0e1e5}
.hd-main .navs .app-url .li .icon{margin:0 auto;width:35px;height:38px;display:block;background:url('images/dropdown_menu.png') no-repeat}
.hd-main .navs .app-url .li:hover .icon{background-image:url('images/dropdown_menu_hover.png')}
.hd-main .navs .app-url .tongxunlu .icon{background-position:-35px 0}
.hd-main .navs .app-url .xiangce .icon{background-position:-70px 0}
.hd-main .navs .app-url .note .icon{background-position:-105px 0}
.hd-main .navs .app-url .duanxin .icon{background-position:-140px 0}
.hd-main .navs .app-url .zhaohui .icon{background-position:-175px 0}
.hd-main .navs .app-url .youxi .icon{background-position:-210px 0}
.hd-main .navs .app-url .jiankang .icon{background-position:-245px 0}
.hd-main .navs .app-url .wenzhang .icon{background-position:-280px 0}
.hd-main .navs .app-url .li .text{height:30px;display:block;font:14px/30px "Microsoft YaHei","Microsoft JhengHei"}
.hd-main .navs .separate{margin:0;height:48px;width:2px;background:#2A2B2D}
.hd-main .navs .pulldown-nav{position:relative}
.hd-main .navs .pulldown-nav em{position:absolute;display:block;left:69px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .navs .pulldown-nav:hover .f-icon,.hd-main .navs .pulldown-nav:active .f-icon{position:absolute;display:block;right:11px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -55px}
.hd-main .navs .current,.hd-main .navs .current .pulldown-nav{font-weight:bold;color:#FFF;display:inline-block;width:90px;height:49px;background-color:#0f0f0f;text-align:center;line-height:48px}
.hd-main .navs .current:hover{color:#ECECEC}
.hd-main .navs .current .hover{background-color:#f6f6f6;color:#333;}
.hd-main .info,.hd-main .info ul{height:36px;float:right;text-align:right;margin-top:3px;white-space:nowrap}
.hd-main .info a{color:#d8d8d8}
.hd-main .info a:hover{color:#FFF;text-decoration:underline}
.hd-main .info .info-i{padding:0 10px;margin:10px 0;display:inline-block;*display:inline;*zoom:1;height:16px;border-right:#393939 1px solid;color:#d8d8d8;font:12px/16px "SimSun"}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .info .has-pulldown{padding-right:28px}
.hd-main .info .has-pulldown .pull-arrow{position:absolute;display:block;right:10px;top:1px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .info .no-separate{border:none}
.hd-main .info .user-name{position:relative;padding-left:24px}
.hd-main .info .user-name .name{display:inline-block;display:inline\0;white-space:nowrap;max-width:75px;overflow:hidden;text-overflow:ellipsis;vertical-align:bottom}
.hd-main .info .user-name .identity{position:absolute;top:0;left:0;height:16px;width:16px;background-position:-89px -88px}
.hd-main .info .user-name .is-vip{background-position:-89px -68px}
.hd-main .info .user-info,.hd-main .info .more-info{top:9px;left:auto;right:-24px;width:116px}
.hd-main .info .notice-nu{display:inline-block;padding-left:4px;background-position:-86px -109px;height:14px;-webkit-text-size-adjust:none;font-size:10px;font-style:normal}
.hd-main .info .notice-nu .f-icon{display:inline-block;padding-right:4px;background-position:right -109px;color:#FFF}
.hd-main .info .user-info .arrow{left:70px;*left:-32px}
.hd-main .info .user-info .content,.hd-main .info .more-info .content{padding:10px 0;height:180px}
.hd-main .info .more{padding:0;display:inline;line-height:inherit;background:none}
.hd-main .info .more-info .content{height:280px}
.hd-main .info .user-info .content a,.hd-main .info .more-info .content a{display:block;padding-left:33px;height:30px;line-height:30px;color:#888}
.hd-main .info .user-info .content a:hover,.hd-main .info .more-info .content a:hover{color:#333;text-decoration:none;background:#e0e1e5}
.hd-main .info .user-info .li,.hd-main .info .more-info .li{display:block;padding:2px 0;height:30px}
.hd-main .info .user-info .separate-li,.hd-main .info .more-info .separate-li{display:block;margin:3px 11px;border-top:#EBEBEC 1px solid;border-bottom:#FFF 1px solid}
.hd-main .info .more-info{right:0}
.hd-main .info .more-info .arrow{left:94px;*left:-8px}
</style>
</head>
<body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".def-nav,.info-i").hover(function(){
$(this).find(".pulldown-nav").addClass("hover");
$(this).find(".pulldown").show();
},function(){
$(this).find(".pulldown").hide();
$(this).find(".pulldown-nav").removeClass("hover");
});
});
</script>
<div class="hd-main clearfix" id="header">
<a class="logo" href=""></a>
<div class="navs">
<a class="def-nav" href="">主页</a>
<span class="separate"></span>
<div class="def-nav current has-pulldown-special">
<a class="pulldown-nav" href=""><em class="f-icon"></em>办公</a>
<div class="pulldown app-url">
<div class="content">
<a class="li disk" href="">
<span class="icon"></span>
<span class="text">网盘</span>
</a>
<a class="li tongxunlu" href="">
<span class="icon"></span>
<span class="text">通讯录</span>
</a>
<a class="li xiangce" href="">
<span class="icon"></span>
<span class="text">相册</span>
</a>
<a class="li wenzhang" href="">
<span class="icon"></span>
<span class="text">文章</span>
</a>
<a class="li note" href="">
<span class="icon"></span>
<span class="text">记事本</span>
</a>
<a class="li duanxin" href="">
<span class="icon"></span>
<span class="text">短信</span>
</a>
<a class="li zhaohui" href="">
<span class="icon"></span>
<span class="text">手机找回</span>
</a>
<a class="li youxi" href="">
<span class="icon"></span>
<span class="text">游戏</span>
</a>
<a class="li jiankang" href="">
<span class="icon"></span>
<span class="text">健康</span>
</a>
</div>
</div>
</div>
<span class="separate"></span>
<a class="def-nav" href="">应用</a>
</div>
<div class="info">
<ul>
<li class="info-i user-name has-pulldown">
<em class="f-icon pull-arrow"></em>
<a class="f-icon identity" href="" title="未开通VIP"></a>
<span class="name top-username">李四</span>
<div class="pulldown user-info">
<em class="arrow"></em>
<div class="content">
<span class="li"><a href="">个人资料</a></span>
<span class="li"><a href="">购买容量</a></span>
<span class="li"><a href="">免费扩容</a></span>
<span class="li"><a href="">会员中心</a></span>
<span class="separate-li no-height"></span>
<span class="li"><a href="javascript:;" id="signout">退出</a></span>
</div>
</div>
</li>
<li class="info-i default-text">
<a class="notice" href="" id="notificationTrigger">通知</a>
<em class="f-icon notice-nu" id="noticeNoParent">
<b class="f-icon" id="noticeNo">0</b>
</em>
</li>
<li class="info-i no-separate default-text has-pulldown">
<em class="f-icon pull-arrow"></em>
<span class="more" hideFocus="hideFocus">更多</span>
<div class="pulldown more-info">
<em class="arrow"></em>
<div class="content">
<span class="separate-li no-height"></span>
<span class="li"><a href="">收藏工具</a></span>
<span class="li"><a href="">历史记录</a></span>
<span class="li"><a href="">版本更新</a></span>
<span class="li"><a href="">帮助中心</a></span>
<span class="li"><a href="">问题反馈</a></span>
<span class="li"><a href="">服务协议</a></span>
<span class="li"><a href="">权利声明</a></span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。
 iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
ホーム画面から重要なものを削除してしまい、元に戻そうとしていますか?さまざまな方法でアプリのアイコンを画面に戻すことができます。 iPhoneでホーム画面から削除を元に戻す方法 前述したように、iPhoneでこの変更を復元する方法はいくつかあります。方法 1 – App ライブラリのアプリ アイコンを置き換える App ライブラリから直接ホーム画面にアプリ アイコンを配置できます。ステップ 1 – 横にスワイプして、アプリ ライブラリ内のすべてのアプリを見つけます。ステップ 2 – 前に削除したアプリのアイコンを見つけます。ステップ 3 – アプリのアイコンをメインライブラリからホーム画面上の正しい場所にドラッグするだけです。これが応用図です
 Win10 インプット メソッド アイコンが見つからない場合はどうすればよいですか? Win10 インプット メソッド アイコンが失われた後にそれを取得する方法は?
Feb 29, 2024 am 11:52 AM
Win10 インプット メソッド アイコンが見つからない場合はどうすればよいですか? Win10 インプット メソッド アイコンが失われた後にそれを取得する方法は?
Feb 29, 2024 am 11:52 AM
Win10 入力メソッドのアイコンが失われた後、多くのユーザーはそれを回復する方法がわかりません。この記事では、ユーザーが Win10 の入力方式アイコンを取得できるようにする簡単な方法を紹介します。これにより、入力方式を簡単に切り替えて作業効率を向上させることができます。 1. 入力方法が表示されない理由 1. キーボード レイアウトの問題: 中国語から英語または他の言語に切り替えるなど、キーボード レイアウトを誤って切り替えると、入力方法が一時的に表示されなくなることがあります。 2. 入力方法の設定の問題: システム設定で、入力方法の表示モードをカスタマイズできます。設定を誤ると、入力方法が表示されなくなったり、非表示になったりすることがあります。 3. 入力メソッドのエラーまたはクラッシュ: 入力メソッド ソフトウェア自体にエラーまたはクラッシュが発生し、入力メソッドが正しく表示されない可能性があります。 2. インプットメソッドの呼び出し方法 方法 1: 1. [Win+] を押します。
 win11でショートカットアイコンの矢印を非表示にする方法は?隠しメソッドの共有
May 09, 2024 pm 01:00 PM
win11でショートカットアイコンの矢印を非表示にする方法は?隠しメソッドの共有
May 09, 2024 pm 01:00 PM
多くのユーザーはデスクトップ上の小さなアイコンの矢印を非表示にすることに慣れていますが、どうすればよいでしょうか? win11 システムを例として、詳細なデモを行います。 Win11 アイコンの矢印の方法 1. ショートカット キー win+r を押し、「regedit」と入力し、[OK] をクリックします。 2. レジストリ エディタに入り、HKEY_CLASSES_ROOTlnkfile を開き、右側のウィンドウで lsShortcut 項目を選択します。 3. lsShortcut 項目を右クリックし、[削除] オプションをクリックして、lsShortcut を削除します。 4. 最後に、コンピュータを再起動すると、デスクトップ ショートカットの小さな矢印が消えていることがわかります。サードパーティ ツール: Xiaozhi Launcher Xiaozhi Launcher は、非常にフレンドリーで実用的なデスクトップ オーガナイザーです。
 Google Chromeのアイコンを変更するにはどうすればよいですか? Google Chromeのアイコンを変更する方法
Mar 13, 2024 pm 08:50 PM
Google Chromeのアイコンを変更するにはどうすればよいですか? Google Chromeのアイコンを変更する方法
Mar 13, 2024 pm 08:50 PM
Google Chromeのアイコンを変更するにはどうすればよいですか? Google Chromeのデフォルトアイコンに飽きて別のアイコンに変更したいと考えているユーザーもいますが、Google Chromeでは設定するだけで無料のアイコン変更機能が提供されています。次に、Google Chromeのアイコンを変更する方法を編集者が共有しますので、興味のある方はぜひ試してみてください。変更方法: 1. デスクトップの Google Chrome ショートカットを見つけて、[右クリック] - [プロパティ] をクリックします。 2. 図のように[アイコンの変更]をクリックします。 3. 図に示すように、必要なアイコンを選択し、[OK] をクリックします。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u




