Python 視覚化プロットリー フレームワークの使用方法
1. はじめに
Plotly は非常に有名で強力なオープンソース データ視覚化フレームワークであり、ブラウザー表示に基づいて Web 形式でインタラクティブなグラフを表示します。多数の美しいチャートや地図を作成します。
2. 描画文法ルール
2.1 オフライン描画方法
Plotly で画像を描画するには、オンラインとオフラインの 2 つの方法があります。描画にはAPIキーを取得するためのアカウント登録が必要で面倒なので、本記事ではオフラインでの描画方法のみ紹介します。
オフライン描画には、plotly.offline.plot() と、plotly.offline.iplot() の 2 つのメソッドがあり、前者は、現在の作業ディレクトリに HTML 形式の画像ファイルをオフラインで生成します。 . そして自動的に開きます;
後者は、生成されたグラフィックスを ipynb ファイルに埋め込む jupyter Notebook の特別なメソッドです。この記事では後者の方法を採用しています (jupyter Notebook では、plotly が使用されていることに注意してください)。 offline.iplot() を使用する場合は、描画コードの初期化を完了する前に、plotly.offline.init_notebook_mode() を実行する必要があります。そうしないと、エラーが報告されます。
plotly.offline.iplot() の主なパラメータは次のとおりです:
figure_or_data:plotly.graph_objs を渡します。 Figure、plotly .graph_objs.Data、辞書、またはリストで構成され、グラフのデータを記述できます。
show_link: bool 型。出力画像にプロット マークがあるかどうかを調整するために使用されます。右下隅
#link_text: str 型入力。画像の右下隅に説明テキストの内容を設定するために使用されます (show_link=True の場合)。デフォルトは「plot.ly にエクスポート」です。
image: str タイプまたはなし。「png」、「jpeg」、「」を含む、生成された画像のダウンロード形式を制御します。 svg'、'webp'、デフォルトは None、つまり、生成されたイメージのダウンロード方法を設定しません
filename: str タイプ、ファイル名を制御します保存された画像のデフォルトは 'plot'
-
image_height: int 型、画像の高さを制御するピクセル値、デフォルトは 600
image_width: int 型、画像の幅を制御するピクセル値、デフォルトは 800 です。
以下は簡単な例です:
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
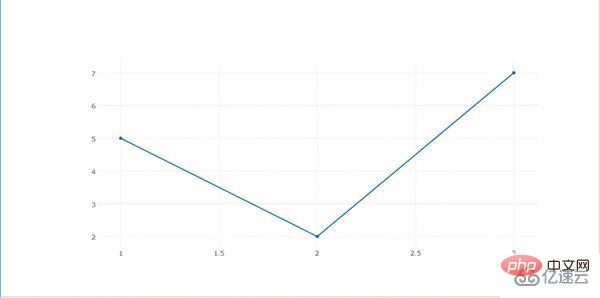
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh4d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh4d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.py
graph_objs に含まれるグラフ オブジェクトが非常に豊富であることがわかります。この記事では、よく使用されるものをいくつか選んで紹介します。 2.3 トレースの構築
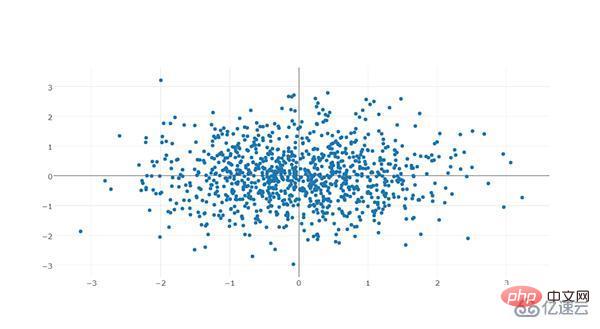
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')
上記の簡単な例から、トレース作成の一般的な方法がわかり、次のように複数のトレースを 1 つの画像に重ね合わせることができます。次の例:
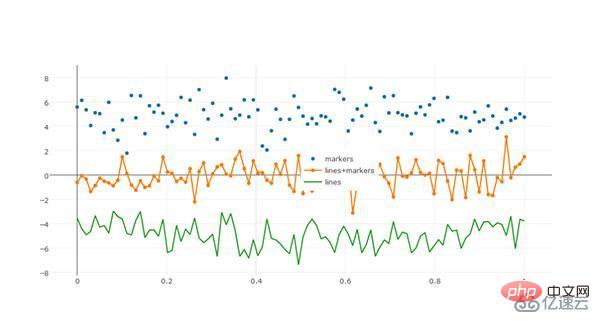
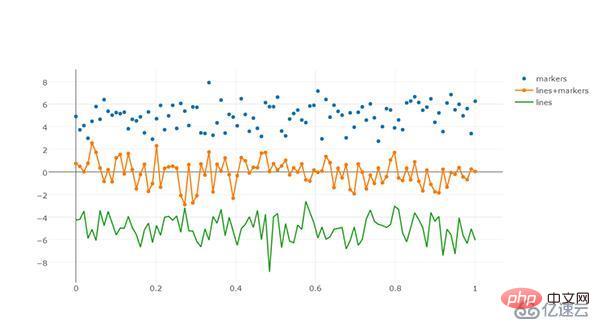
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')
 graph_obj が異なると、トレース設定形式も異なります。
graph_obj が異なると、トレース設定形式も異なります。 
2.4.1 テキスト
テキストは画像の非常に重要な部分です。 APP の描画メカニズムは、画像内のテキストを慎重に分割し、非常に的を絞った方法で特定のコンポーネント部分のフォントをカスタマイズできます:
グローバル テキスト:
font: 画像のグローバル フォント部分を制御するために使用されるフォント タイプ。共通のキーと機能は次のとおりです:
ファミリー: str タイプ、フォントの制御に使用されます。デフォルトは「Open Sans」です。オプションは「verdana」、「arial」、「sans-serif」などです。詳細については、公式 Web サイトのドキュメントを参照してください。
size: int 型、フォント サイズの制御に使用されます。デフォルトは 12
color: str 型、渡されます。 16 進数の色、デフォルトは '# 444'です。
次は簡単な例です:import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''创建layout对象''' layout = go.Layout(title='测试', font={ 'size':22, 'family':'sans-serif', 'color':'9ed900'#将全局字体颜色设置颜色为葱绿 }) '''将graph部分和layout部分组合成figure对象''' fig = go.Figure(data=data, layout=layout) '''启动绘图直接绘制figure对象''' plotly.offline.init_notebook_mode() plotly.offline.iplot(fig,filename='basic-scatter')ログイン後にコピー
标题文字:
title:str型,用于控制图像的主标题
titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
family:同font中的family,用于单独控制标题字体
size:int型,控制标题的字体大小
color:同font中的color
下面是一个简单的例子:
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''创建layout对象''' layout = go.Layout(title='测试', titlefont={ 'size':20, 'color':'9ed900'#将标题字体颜色设置颜色为葱绿 }) '''将graph部分和layout部分组合成figure对象''' fig = go.Figure(data=data, layout=layout) '''启动绘图直接绘制figure对象''' plotly.offline.init_notebook_mode() plotly.offline.iplot(fig,filename='basic-scatter')ログイン後にコピー
2.4.2 坐标轴
xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
title:str型,设置横坐标轴上的标题
titlefont:字典型,同之前所有同名参数
type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
ticklen:int型,设置刻度标签的像素长度
tickwidth:int型,设置刻度标签的像素宽度
tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
tickangle:int型,设置刻度标签的旋转角度
showline:bool型,控制是否绘制出该坐标轴上的直线部分
linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
linewidth:int型,设置坐标轴直线部分的像素宽度
showgrid:bool型,控制是否绘制网格线
gridcolor:str型,十六进制色彩,控制网格线的颜色
gridwidth:int型,控制网格线的像素宽度
zeroline:bool型,控制是否在0值处绘制0刻度线
side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
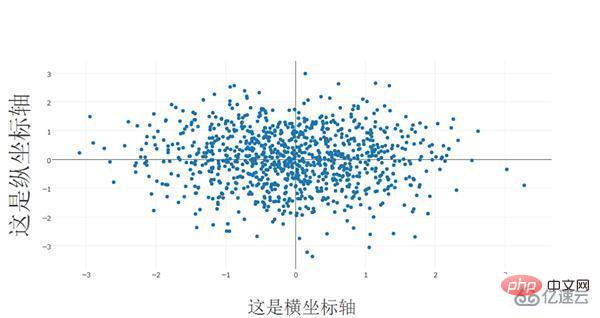
1. 对横纵坐标轴标题字体进行修改。
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''创建layout对象,对横纵坐标轴的标题进行一定的设置''' layout = go.Layout(xaxis={ 'title':'这是横坐标轴', 'titlefont':{ 'size':30 } },yaxis={ 'title':'这是纵坐标轴', 'titlefont':{ 'size':40 } }) '''将graph部分和layout部分组合成figure对象''' fig = go.Figure(data=data, layout=layout) '''启动绘图直接绘制figure对象''' plotly.offline.init_notebook_mode() plotly.offline.iplot(fig,filename='basic-scatter')ログイン後にコピー
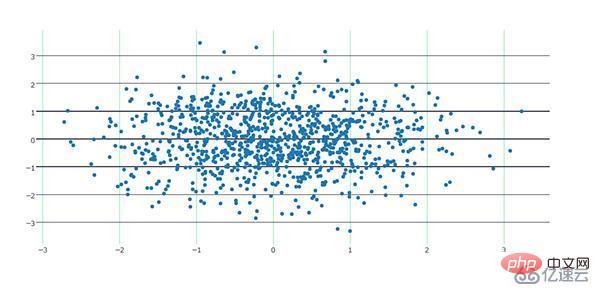
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置''' layout = go.Layout(xaxis={ 'showline':False, 'showgrid':True, 'zeroline':False, 'showgrid':True, 'gridcolor':'7fecad' },yaxis={ 'showline':False, 'showgrid':True, 'gridcolor':'#3d3b4f', 'zeroline':False }) '''将graph部分和layout部分组合成figure对象''' fig = go.Figure(data=data, layout=layout) '''启动绘图直接绘制figure对象''' plotly.offline.init_notebook_mode() plotly.offline.iplot(fig,filename='basic-scatter')ログイン後にコピー
2.4.3 图例
showlegend:bool型,控制是否绘制图例
legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
bgcolor:str型,十六进制设置图例背景颜色
bordercolor:设置图例边框的颜色
borderwidth:int型,设置图例边框的颜色
font:字典型,设置图例文字部分的字体,同前面所有font设置规则
orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
下面是一个简单的例子。
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''构造layout对象,对图例位置进行一定的设置''' layout = go.Layout(legend={ 'x':0.5, 'y':0.5 }) '''构造figure对象''' fig = go.Figure(data=data,layout=layout) '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(fig, filename='scatter-mode')ログイン後にコピー
2.4.4 其它杂项
width:int型,控制图像的像素宽度,默认为700
height:int型,控制图像的像素高度,默认为450
margin:字典型输入,控制图像边界的宽度,其主要键如下:
l:int型,控制图像距离左边界的留白区域像素宽度,默认为80
r:int型,控制图像距离右边界的留白区域像素宽度,默认为80
t:int型,控制图像距离上边界的留白区域像素宽度,默认为100
b:int型,控制图像距离下边界的留白区域像素宽度,默认为80
pad:int型,控制坐标轴与图像区域的像素距离,默认为0
paper_bgcolor:str型,传入十六进制色彩,控制图床的颜色
plot_bgcolor:str型,传入十六进制色彩,控制绘图区域的颜色
hidesources:bool型,控制是否在图像的右下角标记来源link
hovermode:str型或False,用于设置悬停交互的方式,有'x'、'y'、'closest'和False这几个可选项,False表示无悬停交互方式
hoverlabel:字典型输入,用于控制悬停时出现的信息框的各属性,主要键如下:
bgcolor:str型,传入十六进制色彩,控制信息框的背景色
bordercolor:str型,传入十六进制色彩,控制信息框边框的颜色
font:字典型,控制信息框中字体的各属性,其主要键如下:
family:同之前,控制字体
size:int型,控制字体大小,默认13
color:str型,传入十六进制色彩,控制字体颜色
namelength:int型,控制对信息框中显示的对应trace的名字的长度限制,建议设置为-1,即全部显示,默认为15,即对于长于15的trace只显示前15个字符
grid:字典型,控制一页多图(subplots)时的规划多个图的网格的属性,其常用键如下:
rows:int型,控制网格中的行数(放置笛卡尔坐标系类型的子图),也可以设置多于实际绘图需求的行数以达到留白的目的
roworder:str型,设置子图按行,是从下往上叠加还是从上往下叠加,对应'top to bottom'和'bottom to top',默认为'top to bottm',注意,只可以设置行的叠加顺序,列方向上的叠加顺序始终为从左往右
columns:int型,同rows,控制网格的列数
pattern:str型,用于控制一页多图中子图之间坐标轴的共享情况,'coupled'表示每一列共享同一个x轴,每一行共享一个y轴,'independent'表示每个子图xy轴独立(这在进行量纲相差较大的子图的绘制尤为有用)
xgap:float型,0.0-1.0之间,用于控制子图之间的水平空白区域宽度占一个子图宽度的百分比
ygap:同xgap,控制竖直方向上子图之间的宽度
domain:字典型,设置一页多图时,子图占据的区域距离上下左右边界的宽度情况,其主要键如下:
x:list型,格式为[x1,x2],x1控制子图区域左端与图床左端的距离,x2控制子图区域右端与图床左端的距离,x1、x2都代表百分比,在0.0-1.0之间取值
y:同x,控制子图区域上下端分别与图床上端的距离百分比
以上がPython 視覚化プロットリー フレームワークの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Debian Apacheログを使用してWebサイトのパフォーマンスを向上させる方法
Apr 12, 2025 pm 11:36 PM
Debian Apacheログを使用してWebサイトのパフォーマンスを向上させる方法
Apr 12, 2025 pm 11:36 PM
この記事では、Debianシステムの下でApacheログを分析することにより、Webサイトのパフォーマンスを改善する方法について説明します。 1.ログ分析の基本Apacheログは、IPアドレス、タイムスタンプ、リクエストURL、HTTPメソッド、応答コードなど、すべてのHTTP要求の詳細情報を記録します。 Debian Systemsでは、これらのログは通常、/var/log/apache2/access.logおよび/var/log/apache2/error.logディレクトリにあります。ログ構造を理解することは、効果的な分析の最初のステップです。 2。ログ分析ツールさまざまなツールを使用してApacheログを分析できます。コマンドラインツール:GREP、AWK、SED、およびその他のコマンドラインツール。
 Python:ゲーム、GUIなど
Apr 13, 2025 am 12:14 AM
Python:ゲーム、GUIなど
Apr 13, 2025 am 12:14 AM
PythonはゲームとGUI開発に優れています。 1)ゲーム開発は、2Dゲームの作成に適した図面、オーディオ、その他の機能を提供し、Pygameを使用します。 2)GUI開発は、TKINTERまたはPYQTを選択できます。 TKINTERはシンプルで使いやすく、PYQTは豊富な機能を備えており、専門能力開発に適しています。
 PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPythonにはそれぞれ独自の利点があり、プロジェクトの要件に従って選択します。 1.PHPは、特にWebサイトの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンス、機械学習、人工知能に適しており、簡潔な構文を備えており、初心者に適しています。
 DDOS攻撃検出におけるDebianスニファーの役割
Apr 12, 2025 pm 10:42 PM
DDOS攻撃検出におけるDebianスニファーの役割
Apr 12, 2025 pm 10:42 PM
この記事では、DDOS攻撃検出方法について説明します。 「DebiansNiffer」の直接的なアプリケーションのケースは見つかりませんでしたが、次の方法はDDOS攻撃検出に使用できます:効果的なDDOS攻撃検出技術:トラフィック分析に基づく検出:突然のトラフィックの成長、特定のポートの接続の急増などのネットワークトラフィックの異常なパターンの識別。たとえば、PysharkライブラリとColoramaライブラリと組み合わせたPythonスクリプトは、ネットワークトラフィックをリアルタイムで監視し、アラートを発行できます。統計分析に基づく検出:データなどのネットワークトラフィックの統計的特性を分析することにより
 Nginx SSL証明書更新Debianチュートリアル
Apr 13, 2025 am 07:21 AM
Nginx SSL証明書更新Debianチュートリアル
Apr 13, 2025 am 07:21 AM
この記事では、DebianシステムでNGINXSSL証明書を更新する方法について説明します。ステップ1:最初にCERTBOTをインストールして、システムがCERTBOTおよびPython3-Certbot-Nginxパッケージがインストールされていることを確認してください。インストールされていない場合は、次のコマンドを実行してください。sudoapt-getupdatesudoapt-getinstolcallcertbotthon3-certbot-nginxステップ2:certbotコマンドを取得して構成してlet'sencrypt証明書を取得し、let'sencryptコマンドを取得し、nginx:sudocertbot - nginxを構成します。
 Debian Readdirが他のツールと統合する方法
Apr 13, 2025 am 09:42 AM
Debian Readdirが他のツールと統合する方法
Apr 13, 2025 am 09:42 AM
DebianシステムのReadDir関数は、ディレクトリコンテンツの読み取りに使用されるシステムコールであり、Cプログラミングでよく使用されます。この記事では、ReadDirを他のツールと統合して機能を強化する方法について説明します。方法1:C言語プログラムを最初にパイプラインと組み合わせて、cプログラムを作成してreaddir関数を呼び出して結果をinclude#include#include inctargc、char*argv []){dir*dir; structdireant*entry; if(argc!= 2){(argc!= 2){
 Pythonと時間:勉強時間を最大限に活用する
Apr 14, 2025 am 12:02 AM
Pythonと時間:勉強時間を最大限に活用する
Apr 14, 2025 am 12:02 AM
限られた時間でPythonの学習効率を最大化するには、PythonのDateTime、時間、およびスケジュールモジュールを使用できます。 1. DateTimeモジュールは、学習時間を記録および計画するために使用されます。 2。時間モジュールは、勉強と休息の時間を設定するのに役立ちます。 3.スケジュールモジュールは、毎週の学習タスクを自動的に配置します。
 debian opensslでHTTPSサーバーを構成する方法
Apr 13, 2025 am 11:03 AM
debian opensslでHTTPSサーバーを構成する方法
Apr 13, 2025 am 11:03 AM
DebianシステムでHTTPSサーバーの構成には、必要なソフトウェアのインストール、SSL証明書の生成、SSL証明書を使用するWebサーバー(ApacheやNginxなど)の構成など、いくつかのステップが含まれます。 Apachewebサーバーを使用していると仮定して、基本的なガイドです。 1.最初に必要なソフトウェアをインストールし、システムが最新であることを確認し、ApacheとOpenSSL:sudoaptupdatesudoaptupgraysudoaptinstaをインストールしてください