
元の値の応答システムの実装を理解する前に、まずプロキシの機能を確認しましょう。
const obj = {
name: 'win'
}
const handler = {
get: function(target, key){
console.log('get--', key)
return Reflect.get(...arguments)
},
set: function(target, key, value){
console.log('set--', key, '=', value)
return Reflect.set(...arguments)
}
}
const data = new Proxy(obj, handler)
data.name = 'ten'
console.log(data.name,'data.name22')上記のコードでは、プロキシの使用自体がオブジェクトのインターセプトであることがわかり、new Proxy の戻り値を通じて、obj オブジェクトがインターセプトされます。 , オブジェクトにアクセスするとき 値に達すると、get メソッドがトリガーされます。オブジェクト内の値を変更すると、set メソッドがトリガーされます。元の値に戻りますが、オブジェクトはありません、それでどうすればよいでしょうか? 新しいプロキシはもう使用できません。どうしようもないので、ラップすることしかできないので、.value を使用して
にアクセスします。具体的な実装を見てみましょう:
import { reactive } from "./reactive";
import { trackEffects, triggerEffects } from './effect'
export const isObject = (value) => {
return typeof value === 'object' && value !== null
}
// 将对象转化为响应式的
function toReactive(value) {
return isObject(value) ? reactive(value) : value
}
class RefImpl {
public _value;
public dep = new Set; // 依赖收集
public __v_isRef = true; // 是ref的标识
// rawValue 传递进来的值
constructor(public rawValue, public _shallow) {
// 1、判断如果是对象 使用reactive将对象转为响应式的
// 浅ref不需要再次代理
this._value = _shallow ? rawValue : toReactive(rawValue);
}
get value() {
// 取值的时候依赖收集
trackEffects(this.dep)
return this._value;
}
set value(newVal) {
if (newVal !== this.rawValue) {
// 2、set的值不等于初始值 判断新值是否是对象 进行赋值
this._value = this._shallow ? newVal : toReactive(newVal);
// 赋值完 将初始值变为本次的
this.rawValue = newVal
triggerEffects(this.dep)
}
}
}上記のコードは、元の値をパッケージ化したものです。オブジェクトとしてパッケージ化されています。元の値には、get value メソッドと set value メソッドを通じてアクセスします。 .value 作戦、これは実際には無力な選択です
これは毒瓶 2 本に相当します。どちらかを選択する必要があります。ケーキを持って食べることはできません
最初の質問がようやく明確になったので、次に 2 番目に重要な質問である、なぜ構造体の割り当てによって応答性が損なわれるのかを見てみましょう
始める前に、なぜレスポンシブ スキームを変更する必要があるのかについて説明しましょう
vue2 は Object.defineProperty に基づいていますが、次のような多くの欠陥があります。 添字に基づく配列の変更を監視できず、Map、Set、WeakMap、WeakSet などの欠陥はサポートされません ,
実際、これらは遅延しません。私たちの開発では、vue2 が今でも主流です。
私の理解では、時代に合わせて進歩する、新世代バージョンは言語の特性を維持し、次の言語に準拠する必要があります。新しい時代の書き方, ただし proxy Object.defineProperty と比べると改善点は多いですが、欠点がないわけではありません。たとえば、 は IE# と互換性がありません
proxy 原則を確認してみましょう。
const obj = {
count: 1
};
const proxy = new Proxy(obj, {
get(target, key, receiver) {
console.log("这里是get");
return Reflect.get(target, key, receiver);
},
set(target, key, value, receiver) {
console.log("这里是set");
return Reflect.set(target, key, value, receiver);
}
});
console.log(proxy)
console.log(proxy.count)

例:
const obj = {
count: 1,
b: {
c: 2
}
};
console.log(proxy.b)
console.log(proxy.b.c) const obj = {
a: {
count: 1
}
};
function reactive(obj) {
return new Proxy(obj, {
get(target, key, receiver) {
console.log("这里是get");
// 判断如果是个对象在包装一次,实现深层嵌套的响应式
if (typeof target[key] === "object") {
return reactive(target[key]);
};
return Reflect.get(target, key, receiver);
},
set(target, key, value, receiver) {
console.log("这里是set");
return Reflect.set(target, key, value, receiver);
}
});
};
const proxy = reactive(obj);props オブジェクトを分解します
reactive応答オブジェクト
vuex結合された API 割り当て
const obj = {
a: {
count: 1
},
b: 1
};
//reactive 是上文中的reactive
const proxy = reactive(obj);
const {
a,
b
} = proxy;
console.log(a)
console.log(b)
console.log(a.count) 上記のコードでは、代入を分割しても
上記のコードでは、代入を分割しても
, a にアクセスすると、レスポンシブ がトリガーされます。これはなぜですか?心配しないで、それぞれについて説明しましょう?まず、割り当てを分割すると反応性が失われる理由について説明しましょう。構造化代入によって元の型の代入と参照型の代入が区別されることはわかっています。
## は次と同等です:
// 假设a是个响应式对象
const a={ b:1}
// c 此时就是一个值跟当前的a 已经不沾边了
const c=a.b
// 你直接访问c就相当于直接访问这个值 也就绕过了 a 对象的get ,也就像原文中说的失去响应式a
オブジェクトの場合は、応答型として再パッケージ化します。 現在の特性により、参照型であれば、コンテンツにアクセスするときに応答性が失われることはありません。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> // 假设a是个响应式对象
const a={ b:{c:3}}
// 当你访问a.b的时候就已经重新初始化响应式了,此时的c就已经是个代理的对象
const c=a.b
// 你直接访问c就相当于访问一个响应式对象,所以并不会失去响应式</pre><div class="contentsignin">ログイン後にコピー</div></div>上記は、代入の構造を解除すると応答性が失われる理由を大まかに説明しています。おそらくこのドキュメントでは理由を説明するのが面倒なので、単純にルールを作っているだけだと思います。
これを使用しないでください。そうしないと、
vueのバグだと思われ、事前にユーザーの使用習慣を変更してください。慣れていない
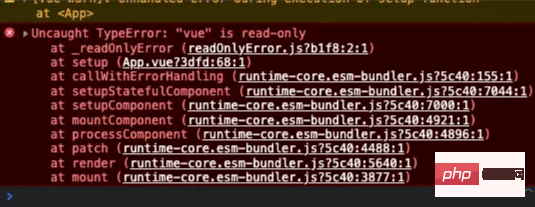
リアクティブ オブジェクトを直接割り当てる初めて vue3 を使用したとき、次のコードを記述するように指定しました
const vue = reactive({ a: 1 })
vue = { b: 2 }然后就发出疑问reactive不是响应式的吗? 为啥我赋值了以后,他的响应式就没了 ,接着破口大骂,垃圾vue
其实啊,这就是您对于js 原生的概念不清除,其实尤大 已经做了最大的努力,来防止你进行错误操作了
比如,由于解构赋值的问题, 他直接禁止了reactive的解构赋值

当你用解构赋值操作的时候,他直接禁用了那有人又问了, 为啥props 不给禁用了呢?因为你的props 的数据可能不是响应式的啊,不是响应式的,我得能啊,尤大他也不能干涉用户使用新语法啊
所以还是那句话:框架现在的呈现,其实充满了取舍,有时候真是两瓶毒药,挑一瓶!
回归正题,我们再来说说 原生js 语法,首先需要确认的是,原生js 的引用类型的赋值,其实是 按照引用地址赋值!
// 当reactive 之后返回一个代理对象的地址被vue 存起来,
// 用一个不恰当的比喻来说,就是这个地址具备响应式的能力
const vue = reactive({ a: 1 })
// 而当你对于vue重新赋值的时候不是将新的对象赋值给那个地址,而是将vue 换了个新地址
// 而此时新地址不具备响应式,可不就失去响应式了吗
vue = { b: 2 }在这里我要替,尤大说句公道话,人家又没收你钱,还因为他,你有口饭吃,您自己不能与时俱进,拥抱新事物,那是您没能耐,这是典型的端起碗吃肉,放下筷子骂娘
在vuex 用赋值也可能会失去响应式:
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
return {
// 在 computed 函数中访问 state
count: computed(() => store.state.count),
// 在 computed 函数中访问 getter
double: computed(() => store.getters.double)
}
}
}以上代码中我们发现store.getters.double 必须用computed 包裹起来,其实道理是一样的,也是变量赋值的原因,在这里我们就不再赘述!
以上がVue3 で構造体割り当ての応答性が失われる問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。