springboot vueフロントエンドおよびバックエンドインターフェイステストツリーノード追加関数メソッド
springboot vue をベースにしたテストプラットフォームの開発
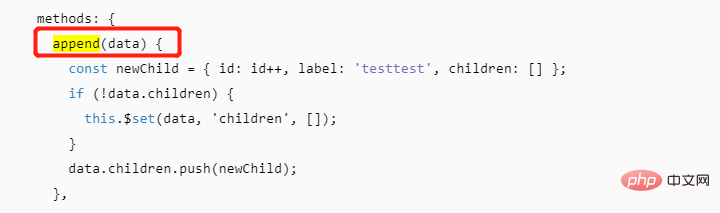
1. フロントエンド Tree ツリー コントロールの append メソッド
elementUI ツリーの下に append メソッドがありますコントロール。ツリー内のノードに子ノードを追加するために使用できます。

現時点でツリーリストのインターフェースは完成しており、入ってきたデータの内容をappendメソッドで出力できるようになります。
console.log('传入的node:' + JSON.stringify(data))

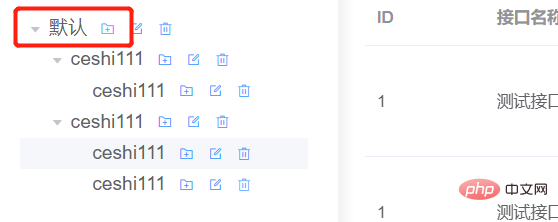
最上位のデフォルト ノード F12 をクリックしてコンソールを表示します。

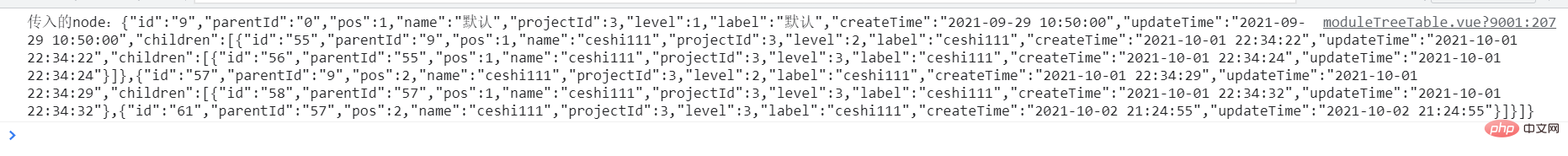
次の内容が表示されます。

これをフォーマットすると、実際にはノード全体のツリー構造になります。どのノードをクリックしても、データ内容はそのノード配下のすべてのノードデータになります。
しかし、実際には、現在クリックされているノードのデータだけが必要なので、このノードの下の子については気にする必要はありませんが、データ量が大きくないことを考慮して、そのまま渡します。それ全体をバックエンドに転送します。
2. ノード新規インターフェースのバックエンド実装
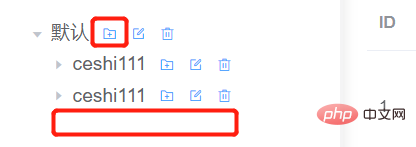
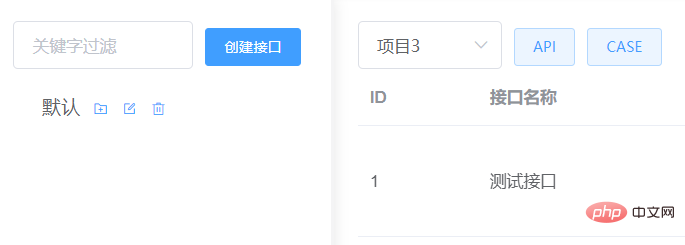
実装したい機能は、どのノードの追加ボタンをクリックするか、つまりこのノードの子ノードを追加するというものです。例:

フロントエンドは現在のノードのデータを取得できるため、新しいインターフェイスを追加するというアイデアもあります:
フロントエンドから渡されたデータセット作成時刻と現在のノードの作成時刻を取得します。更新時刻セットは、新しく追加された子ノードの兄弟ノード内での位置順序である pos です。子ノードのレベルはset (現在のノードのレベル) 1set 子ノードの親ノード (現在の受信インターフェイスのノード) idset はノードの名前を追加します (= last insert
1)。 layer
対応するコントローラー メソッドを追加します:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}2.servicelayer
addNode メソッドを実装します:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}これは、上記の考え方に従って実装されます。 SetName を一時的に固定値に置き換えますので、まず新しいインターフェースが正常に実装できるか確認してください。
ここでのPosの処理が少し面倒で、これは新しく追加したノードの位置の順番を表しているので、それを抽出して新たに実装するメソッドを追加しました getNextLevelPos:
private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
}クエリ項目の下には、parentId と同じ、すべてのノード データが含まれます。ここでのクエリ条件に注意してください。
.eq("level", level 1)、現在のレベル 1 は子ノードのレベルとして使用されます。eq("parentId"、nodeId)、現在のノードは親ノードとして使用されます
その結果、リストが空でなければ、最新の子ノードの位置に 1 を加えた値が次の子ノードの位置として返されます。
それ以外の場合、新しく追加されたノードは現在の親ノードの最初の子ノードとなり、pos 値として 1 が直接返されます。
3. フロントエンドとバックエンドの共同デバッグ
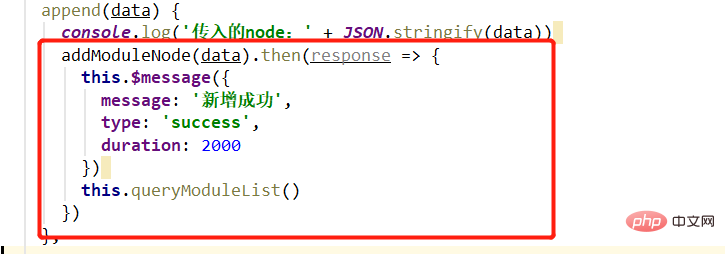
フロントエンドはインターフェイスを作成し、ページ上のインターフェイスを呼び出します。

インターフェイスを呼び出し、成功プロンプトを追加して、ツリー リストを更新します。

機能は正常で、該当ノード配下に固定名「ceshi111」の子ノードが追加され、ツリーが更新され最新のデータが表示されます。

4. ノード名の編集
以上で関数に大きな問題がないことが分かりましたので、あとは解決するだけです。ノード名の編集の問題。この問題を解決するためにダイアログ ボックスを使用することにしました。
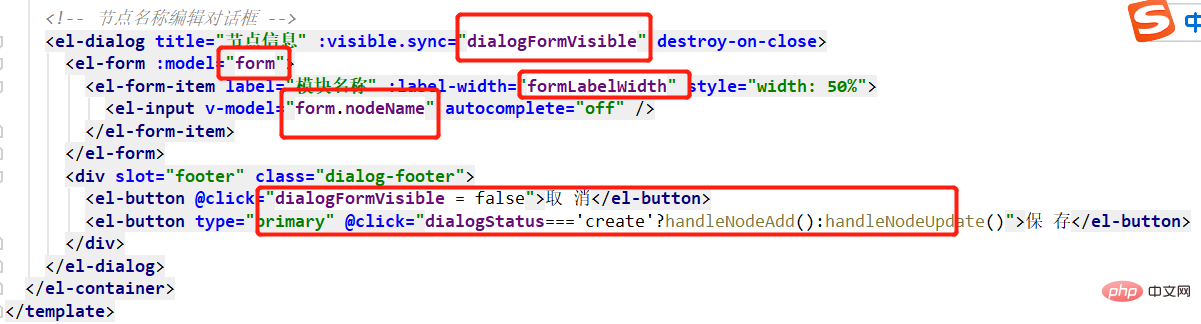
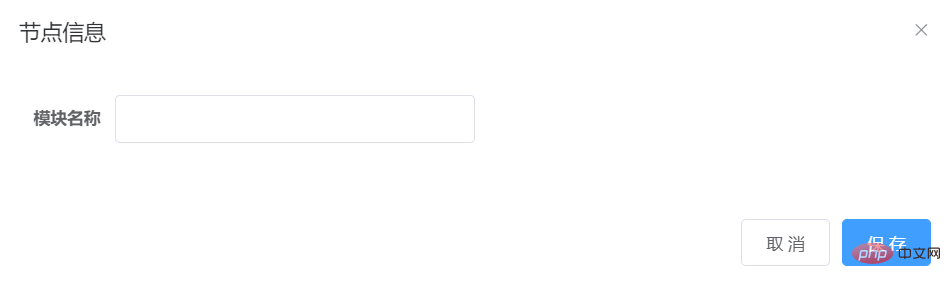
[追加]ボタンをクリックしてダイアログ ボックスを開き、ノード名を入力して保存できます。このダイアログ ボックスはシーンの編集にも使用できます。
プロジェクト管理機能では、ダイアログボックスを一度使用したことがありますので、該当するコードを直接コピーして修正しました。

は return に相当します:

ダイアログ ボックスには、[キャンセル] と [保存] の 2 つのボタンがあります。保存ボタンをクリックすると、新規か変更かに応じて異なるメソッドが呼び出されます。
1. ダイアログ ボックスを開く
追加メソッドを変更し、新しいボタンをクリックしたときにダイアログ ボックスを開く必要があります。
新しいノードをデータで渡す必要があり、実際の新しい操作は handleNodeAdd メソッドであるため、もう 1 つ重要な点があります。したがって、ダイアログボックスを開くときにデータを保存する必要があります。
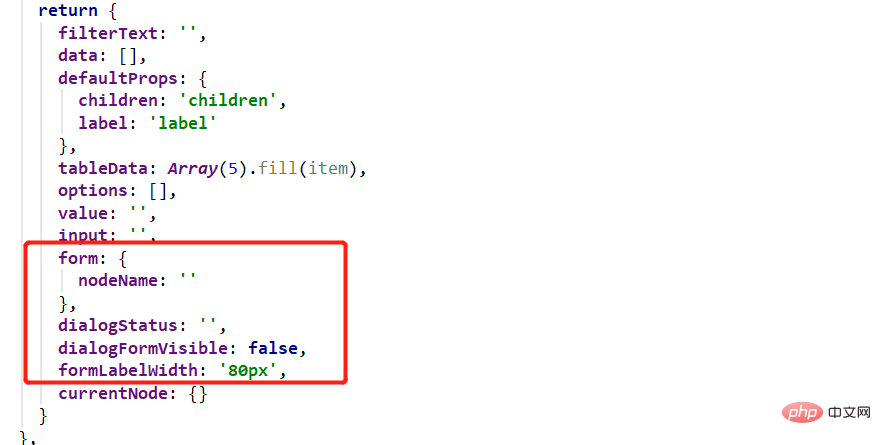
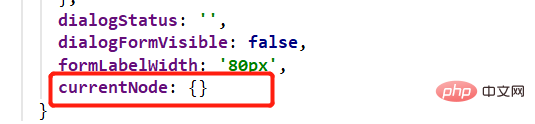
したがって、新しいフィールド currentNode を作成して返します: {}:

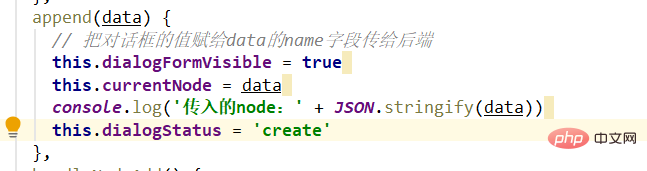
append メソッドでデータを currentNode に割り当てます:

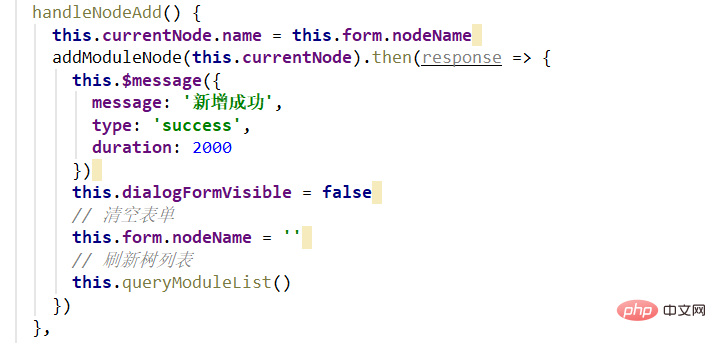
handleNodeAdd メソッドを呼び出してバックエンド インターフェイスを要求します。




以上がspringboot vueフロントエンドおよびバックエンドインターフェイステストツリーノード追加関数メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




