vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。
vite 公式のデフォルト設定では、リソース ファイルがアセット フォルダーにパッケージ化されている場合、ハッシュ値がイメージ名に追加されますが、src="imgSrc" を通じて直接導入された場合、ハッシュ値は解析されません。パッケージ化すると、開発環境に問題が発生します。正常にインポートできますが、パッケージ化後に表示できなくなります。
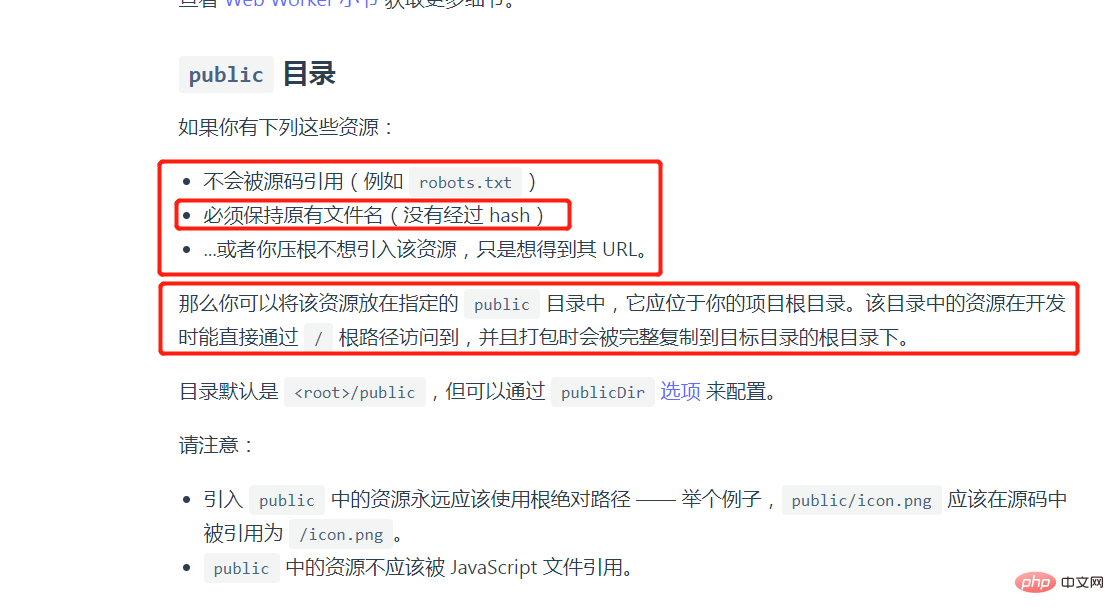
実際には、リソース ファイルを wbpack でコンパイルする必要がないことがわかります。画像を配置するのが簡単になります。パブリック ディレクトリでは、開発環境であっても運用環境であっても、イメージ パスを常にルート ディレクトリ と一貫性を保つことができます。これは webpack

と一貫性があります。 #これを見てください、Vite で静的ファイルをアセットに配置する必要がある場合、問題は解決されるかもしれません。下を見てみましょう:
ここで最初に仮定します:
静的ファイル ディレクトリ: src/assets/images/
ターゲットの静的ファイルは src/assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
にあります。動的導入を要求し、エラーが見つかりました: require は defind ではありません。これは、require が Webpack に属するメソッドであるためです
最初の方法 (単一のリンクされたリソース ファイルの処理に適しています)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
2 番目の方法 (リンクされた複数のリソース ファイルの処理に適しています)
推奨。この方法で渡される変数は、ファイル パスで動的に渡すことができます。 !
静的リソース処理 | Vite 公式中国語ドキュメント
new URL() import.meta.url
ここでは次のように仮定します:
ツール ファイルディレクトリ: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}を使用してファイル パスを含めます
<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
3 番目の方法 (複数のリンクされたリソース ファイルの処理に適用可能)
は推奨されません。この方法で導入されたファイルは特定のフォルダー パスに指定する必要があり、受信変数はファイル名にファイル パスを含めることはできません
vite の import.meta.glob または import.meta.globEager を使用してください。この 2 つの違いは、前者は直接導入される遅延ロード リソースです。
ここでは次のように仮定します:
ツール ファイル ディレクトリ: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}使用する
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}ファイルパスを含めることはできません
<img src="/static/imghw/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
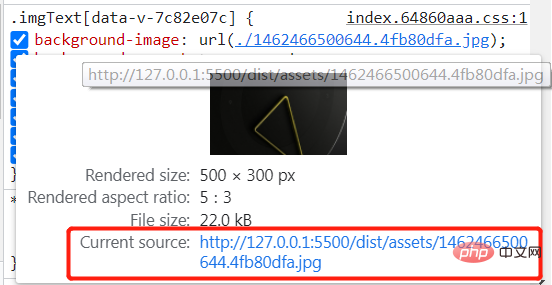
補足: 背景画像が導入されている場合(相対パスを使用する必要があります)
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}運用環境は自動的にハッシュを追加すると、パスが正しくなります

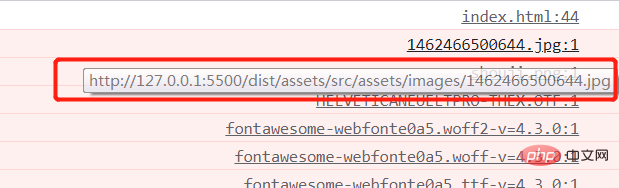
#絶対パスを使用した次の誤った使用法は、開発環境では正常に表示されますが、パッケージ化されたパスが表示されなくなります。間違っています
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}運用環境リソース 404:

以上がvue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Vue3+TS+Vite 開発スキル: SEO を最適化する方法
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 開発スキル: SEO を最適化する方法
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 開発スキル: SEO 最適化の実行方法 SEO (SearchEngineOptimization) とは、Web サイトの構造、コンテンツ、キーワードを最適化して検索エンジンで上位にランク付けし、それによって Web サイトのトラフィックと露出を増やすことを指します。 Vue3+TS+Viteなどの最新のフロントエンド技術の開発において、SEOをいかに最適化するかは非常に重要な問題です。この記事では、Vue3+TS+Vite の開発テクニックとそのための方法をいくつか紹介します。
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法 はじめに: フロントエンド開発では、ネットワーク リクエストは非常に一般的な操作です。ネットワーク リクエストを最適化してページの読み込み速度とユーザー エクスペリエンスを向上させる方法は、開発者が考慮する必要がある問題の 1 つです。同時に、異なるドメイン名にリクエストを送信する必要がある一部のシナリオでは、クロスドメインの問題を解決する必要があります。この記事では、Vue3+TS+Vite 開発環境でクロスドメイン リクエストを行う方法とネットワーク リクエストの最適化テクニックを紹介します。 1. クロスドメインリクエストソリューション
 Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発のヒント: データを暗号化して保存する方法 インターネット技術の急速な発展に伴い、データ セキュリティとプライバシー保護がますます重要になっています。 Vue3+TS+Vite 開発環境では、データをどのように暗号化して保存するかが、すべての開発者が直面する必要がある問題です。この記事では、開発者がアプリケーションのセキュリティとユーザー エクスペリエンスを向上させるのに役立つ、一般的なデータ暗号化とストレージのテクニックをいくつか紹介します。 1. データ暗号化 フロントエンド データ暗号化 フロントエンド暗号化は、データ セキュリティを保護するための重要な部分です。よく使われる
 Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法 フロントエンド テクノロジの継続的な開発に伴い、ますます多くの企業や個人がフロントエンド開発に Vue3+TS+Vite を使用し始めています。しかし、それに伴うセキュリティリスクも人々の注目を集めています。この記事では、いくつかの一般的なフロントエンド セキュリティの問題について説明し、Vue3+TS+Vite の開発プロセス中にフロントエンド セキュリティを保護する方法に関するいくつかのヒントを共有します。入力の検証 ユーザー入力は、多くの場合、フロントエンドのセキュリティ脆弱性の主な原因の 1 つです。存在する
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




