読み取り専用機能とは何か、および Vue3 でのこの機能の使用方法
Vue3 の読み取り専用機能の詳細説明
readonly は Vue3 で提供される新機能で、応答性の高いオブジェクトを読み取り専用オブジェクトに変換するために使用されます。 readonly を使用すると、オブジェクトは読み取りのみ可能で変更はできないようにできるため、アプリケーションの安定性とセキュリティが向上します。
Vue3 では、readonly 関数を使用して、オブジェクトを読み取り専用オブジェクトに変換できます。たとえば、次のようになります。
import { readonly } from 'vue'
const state = readonly({
count: 0
}) 上記のコードでは、 stateオブジェクトは読み取り専用オブジェクトに変換されます。つまり、state.count プロパティは読み取りのみ可能で、変更はできません。
readonly 関数は再帰的であることに注意してください。つまり、オブジェクトに他のオブジェクトが含まれている場合、それらのオブジェクトも読み取り専用オブジェクトに変換されます。例:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
}) 上記のコードでは、user オブジェクトも読み取り専用オブジェクトに変換されます。これは、state.user.name および ## を意味します。 #state .user.age プロパティは読み取りのみが可能で、変更はできません。
readonly 関数はオブジェクトを読み取り専用オブジェクトに変換することしかできませんが、配列やマップなどの他のタイプのデータ構造を読み取り専用オブジェクトに変換することはできないことに注意してください。唯一のオブジェクト。これらのデータ構造を読み取り専用オブジェクトに変換する必要がある場合は、readonly 関数と deepReadonly 関数を組み合わせて使用できます。例:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})items 配列が読み取り専用配列に変換され、その中のオブジェクトも読み取り専用オブジェクトに変換されます。つまり、配列とオブジェクトは両方とも読み取りのみ可能ですが、変更はできません。
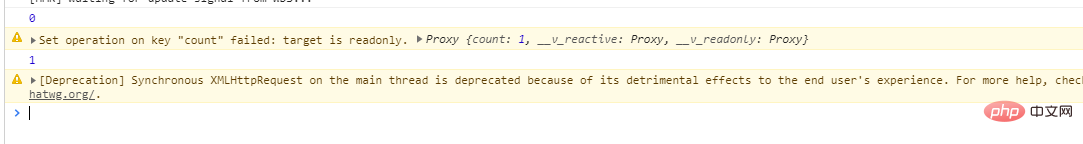
##2. コンソールを強制的に変更すると、エラー警告が報告されます
2. リアクティブかつ読み取り専用
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<h2 id="vue-nbsp-beta">vue3.0 beta</h2>
<h2 id="nbsp-original-count-nbsp-nbsp-nbsp-nbsp-copy-count-nbsp">{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>「watchEffect」関数のみがトリガーされることがわかりますコピーは読み取りのみであるため、2 回実行されます。
 3. ref と readonly
3. ref と readonly
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<h2 id="vue-nbsp-beta">vue3.0 beta</h2>
<h2 id="nbsp-refData-nbsp-nbsp-nbsp-nbsp-copy-nbsp">{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
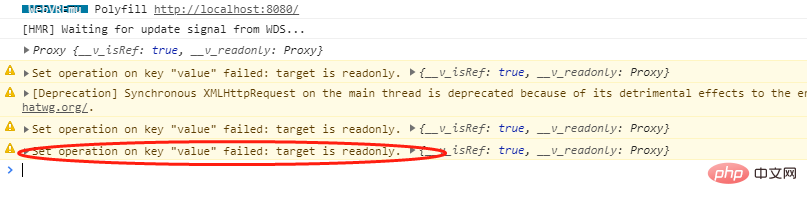
copy.value++; // warning!
return {
refData,
copy
};
}
};
</script>次のようなコンソール プロンプトが表示されます:
"キーに操作を設定します" value" failed: target is readonly" 4. オブジェクト通常のオブジェクトと読み取り専用
4. オブジェクト通常のオブジェクトと読み取り専用
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<h2 id="vue-nbsp-beta">vue3.0 beta</h2>
<h2 id="nbsp-original-count-nbsp-nbsp-nbsp-nbsp-copy-count-nbsp">{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
</script>ボタンをクリックし続けていることがわかります。データ ソースが応答しないため、コンソールにエラーが表示され、インターフェイスは更新されません。
以上が読み取り専用機能とは何か、および Vue3 でのこの機能の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




