JavaScript の一般的なセキュリティ脆弱性と自動検出技術_JavaScript スキル
はしがき
Web2.0 の発展と Ajax フレームワークの普及により、リッチ クライアント Web アプリケーション (リッチ インターネット アプリケーション、RIA) は日々増加しており、ますます多くのロジックがサーバー側からサーバー側に転送され始めています。これらのロジックは通常、すべて JavaScript 言語を使用して記述されます。しかし、残念なことに、開発者は一般に JavaScript コードのセキュリティにあまり注意を払っていません。 IBM X-Force 2011 中期傾向レポートによると、フォーチュン 500 の Web サイトおよび一般的に知られている Web サイトの 40% に JavaScript のセキュリティ脆弱性があります。この記事では、読者が日常のコーディング作業でこれらのセキュリティ脆弱性を回避できるようにすることを目的として、一般的な JavaScript セキュリティ脆弱性をコードと組み合わせて読者に示します。さらに、クライアント側の JavaScript のセキュリティ脆弱性の原則は、サーバー側のセキュリティの脆弱性の原則とは若干異なります。現時点では、JavsScript のセキュリティ脆弱性を自動的に検出することには大きな技術的困難があります。 IBM Rational AppScan Standard Edition V8.0 の新機能 (JavaScript Security Analyzer (JSA) テクノロジーは、JavaScript セキュリティーの脆弱性を自動的に検出します。
JavaScript の一般的なセキュリティ脆弱性
2010 年 12 月、IBM は Web アプリケーションにおけるクライアント側の JavaScript セキュリティーの脆弱性に関するホワイトペーパーを発表し、IBM セキュリティー研究所が実施した JavaScript セキュリティー状況調査を紹介しました。サンプル データには、フォーチュン 500 企業の Web サイトを含む 675 の Web サイトと、IT 企業、Web アプリケーション セキュリティ サービス会社、ソーシャル ネットワーキング サイトなどのその他の 175 の有名な Web サイトが含まれています。これらの Web サイトの通常の動作に影響を与えないようにするため、研究者らは、ログインなしでアクセスできるページのサブセット (サイトあたり 200 ページ以下) のみをスキャンする非侵入型のクローラーを使用しました。これらのページは保存され、研究者らは IBM の JavaScript セキュリティ分析テクノロジーを使用してこれらのページをオフラインで分析し、DOM ベースのクロスサイト スクリプティングとリダイレクトの脆弱性に焦点を当てました。
これらの有名な Web サイトの 14% には、JavaScript のセキュリティに関する重大な問題があり、ハッカーはこれらの脆弱性を利用して、不正なソフトウェアを埋め込んだり、フィッシング サイトを埋め込んだり、ユーザー セッションをハイジャックしたりする可能性があります。さらに驚くべきことは、IBM の JavaScript セキュリティ分析テクノロジーの成熟により、2011 年半ばの X-Force レポートでは、IBM が上記の有名な Web サイトを再テストし、さらに多くのセキュリティ脆弱性を発見したことを示しており、Web サイトの約 40% に JavaScript セキュリティが備わっていることです。脆弱性。
Java エンタープライズ レベルのユニバーサル パーミッション セキュリティ フレームワーク ソース コード SpringMVC mybatis または Hibernate ehcache hiro druid bootstrap HTML5
次の記事では、これらの一般的な JavaScript セキュリティ脆弱性をコードと組み合わせて読者に示し、読者が実際のコーディング プロセス中にこれらのセキュリティ問題に気づき、できるだけ早くリスクを回避できるようにします。
DOM ベースのクロスサイト スクリプティング
XSS (クロスサイト スクリプト、クロスサイト スクリプティング攻撃とも呼ばれる) については誰もが聞いたことがあるでしょう。これは、攻撃者が悪意のあるスクリプト コード (通常は HTML コードと JavaScript) を正規の Web ページ コードに挿入し、リクエストをサーバーに送信すると、サーバーの応答ページに攻撃者の悪意のあるスクリプト コードが埋め込まれ、攻撃者はこれらの悪意のあるスクリプト コードを使用してセッション ハイジャックなどの攻撃を実行する可能性があります。クロスサイト スクリプティングは通常、リフレクティブ タイプと永続タイプに分類されます。リフレクティブ クロスサイト スクリプティングは、リクエスト データがエンコードもフィルタリングもされずにサーバー応答ページにレンダリングされるときに発生します。永続的とは、悪意のあるコードを含むリクエスト データがサーバーに保存されることを指します。 Web アプリケーション。ユーザーが特定のページにアクセスするたびに、悪意のあるコードが自動的に実行されます。この種の攻撃は、Web2.0 タイプのソーシャル ネットワーキング サイトで特に一般的であり、その脅威も大きくなります。クロスサイト スクリプティングに対処するには、主に 2 つの方法があります。1 つは、ユーザー入力を一切信頼せず、ホワイトリスト テクノロジを使用して入力パラメーターを検証することです。2 つ目は、出力時にユーザーが提供したコンテンツをエスケープすることです。
しかし、3 番目のタイプのクロスサイト スクリプティングの脆弱性があることはほとんど知られていません。 2005 年に、Amit Klein は、DOM ベースのクロスサイト スクリプティングを明らかにしたホワイト ペーパー「DOM ベースのクロスサイト スクリプティングまたは第 3 種の XSS」(「DOM ベースのクロスサイト スクリプティングまたは第 3 種の XSS」) を発表しました。一部の HTML ページで document.location、document.URL、document.referer などの DOM 要素の属性が使用されている場合、攻撃者はこれらの属性を使用して、DOM を実装する悪意のあるスクリプトを埋め込むことができます。ベースのサイト スクリプティング攻撃。
以下では、非常に単純な HTML ページを通じて DOM ベースのクロスサイト スクリプティングの原理を示します。ユーザーのログイン成功を歓迎するメッセージを表示する静的 HTML ページがあるとします (リスト 1 を参照)。
リスト 1. DOM ベースの XSS を使用した HTML コード
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…
</HTML>按照该页面 JavaScript 代码逻辑,它会接受 URL 中传入的 name 参数并展示欢迎信息,如清单 2 所示:
清单 2. 正常情况下的访问 URL
http://www.vulnerable.site/welcome.html?name=Jeremy
但如果恶意攻击者输入类似如下的脚本,见清单 3,该页面则会执行被注入的 JavaScript 脚本。
清单 3. 访问 URL 中注入脚本
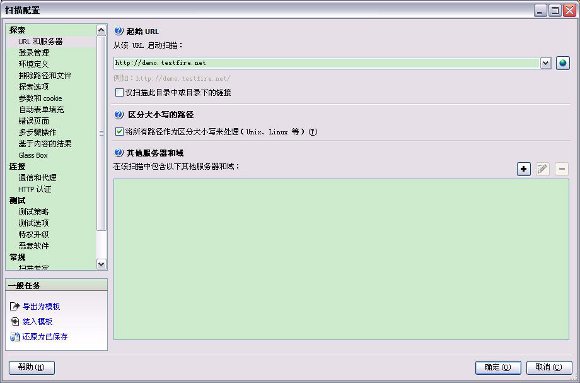
http://demo.testfire.net」に設定します。
図 1. 開始 URL の設定
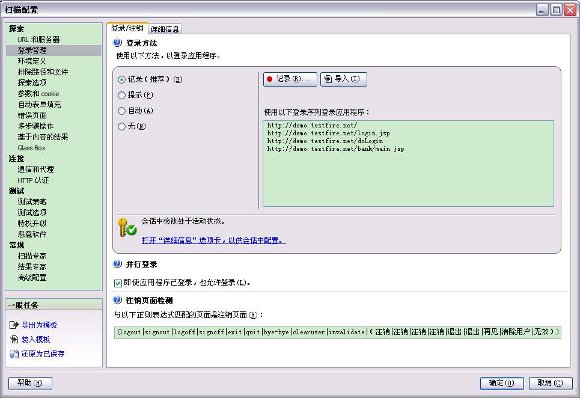
スキャン設定ダイアログの左側で [ログイン管理] をクリックし、右側の [記録...] ボタンをクリックしてログイン プロセスを記録し、セッション中に検出がアクティブであることを確認します。
図 2. ログイン方法の設定
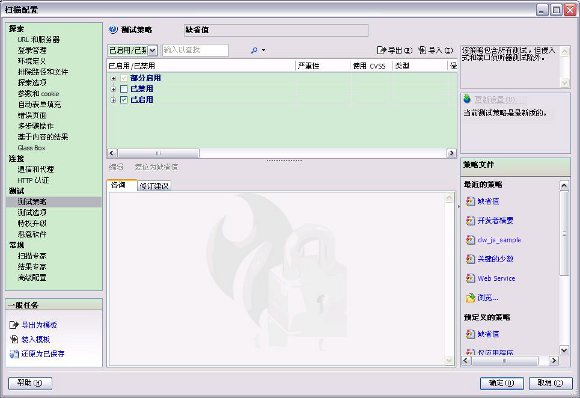
スキャン設定ダイアログボックスの左側で、「テスト戦略」をクリックしてテスト戦略の設定を確認します。デフォルトのテスト戦略は「デフォルト」である必要があります。これには、一般的な JavaScript テストがすでに含まれています。「有効/無効」をクリックすると、現在デフォルトで有効になっているテスト戦略を表示できます。
図 3. テスト戦略の確認
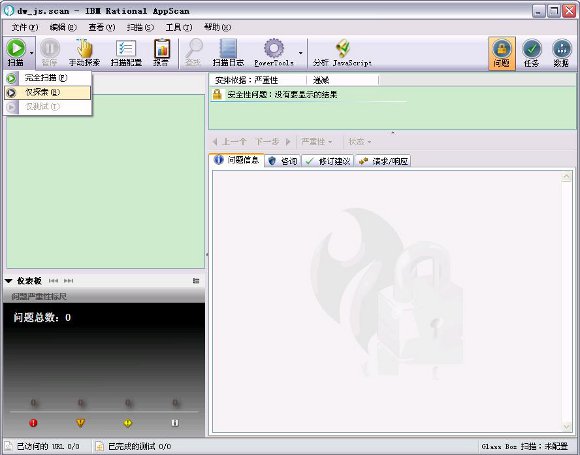
スキャン設定ダイアログ ボックスを閉じ、[スキャン -- 探索のみ] メニューをクリックするか、ショートカット ボタン (図 4 を参照) をクリックして探索を開始します。この記事では、JavaScript のセキュリティ脆弱性を検出する方法のみを説明するため、クライアント側の JavaScript 分析テスト方法として「探索のみ」を選択してください。
図 4. 探索の開始
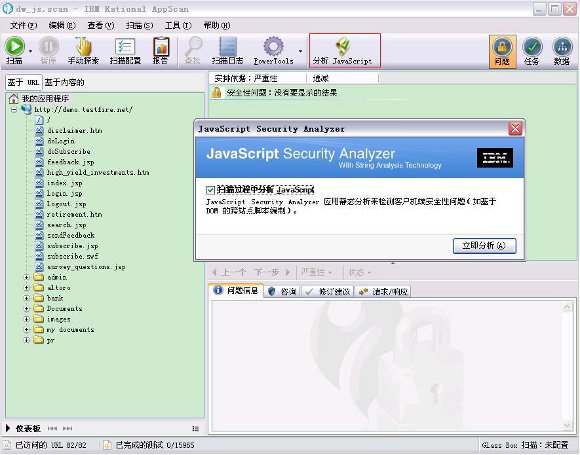
メニュー「ツール – 拡張機能 – JavaScript Security Analyzer」またはショートカット ボタン (図 5 を参照) をクリックして、「JavaScript の分析」を開きます。ポップアップの JavaScript Security Analyzer ダイアログ ボックスで、[今すぐ分析] をクリックします。
図 5. JavaScript の分析
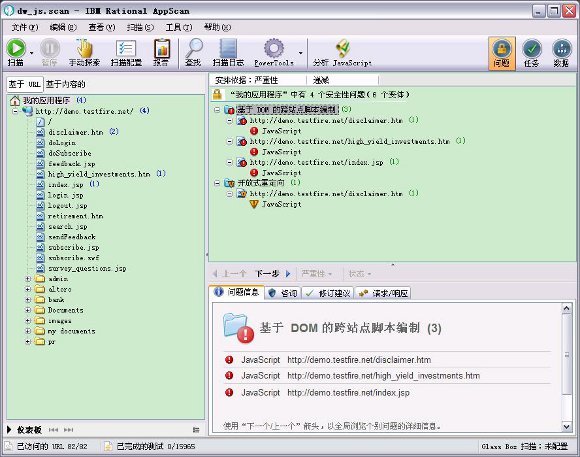
JavaScript Security Analyzer のスキャンが完了すると、見つかったクライアント側の JavaScript セキュリティの脆弱性が結果リストにリストされます。下図に示すように、Altoro Mutual サイトには「DOM ベースのクロスサイト スクリプティング」および「オープン リダイレクト」の脆弱性が存在します。これらの脆弱性の詳細は以下のとおりです。
図 6. スキャン結果の表示
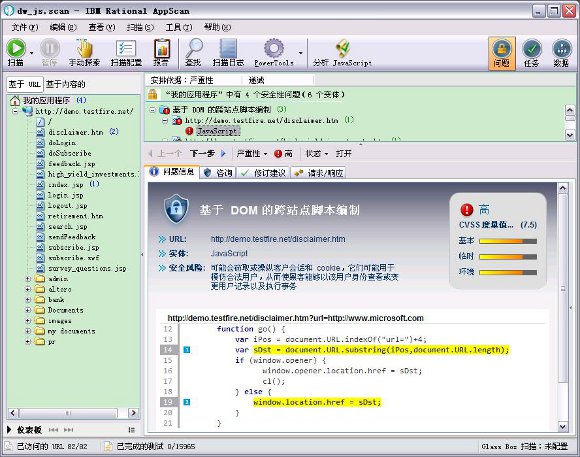
結果リストで「DOM ベースのクロスサイト スクリプティング」を展開し、最初の「JavaScript」質問をクリックすると、その詳細が下の質問情報に表示されます。 AppScan が JavaScript の問題コードの分析結果を保存し、黄色のマークでソース (Source) とシンク (Sink) を特定するため、開発者が脆弱性を迅速に修正できることがわかります。
図 7. DOM ベースのクロスサイト スクリプティングの問題情報
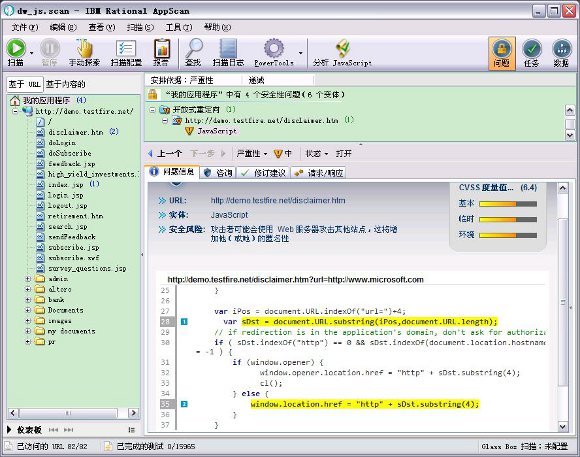
同様に、「Open Redirect」問題を展開して表示すると、この脆弱性のコード解析結果が問題情報列に表示されます。
図 8. リダイレクトの問題に関する情報を開く
注:
JavaScript のセキュリティ脆弱性を検出する方法を簡単に説明するために、この記事では「探索のみ」のクライアント側 JavaScript 分析テスト方法を選択します。実際の作業では、通常どおりにスキャンするだけでよいことをお勧めします (つまり、手動探索とサイトの自動探索を組み合わせて、テスト プロセス中に AppScan がデフォルトで JavaScript Security Analyzer を自動的に実行します)。
Rational AppScan Standard は既知の一般的な JavaScript セキュリティ脆弱性を検出できますが、Altoro Mutual は DOM ベースのクロスサイト スクリプティングとリダイレクトの脆弱性のみを示すため、このケースの結果リストには上記 2 つのセキュリティ脆弱性のみが含まれます。
結論
Java エンタープライズ レベルのユニバーサル パーミッション セキュリティ フレームワーク ソース コード SpringMVC mybatis または Hibernate ehcache hiro druid bootstrap HTML5
この記事では、JavaScript の一般的なセキュリティ脆弱性を紹介し、JavaScript コードを手動で検出する際の技術的な問題を分析します。 IBM Rational AppScan V8.x は、クライアント側の JavaScript セキュリティ検出ソリューションを提供する業界初の JSA 拡張コンポーネントを新たにリリースしました。この記事では、JSA の基本原則と技術的な利点を読者と共有し、事例を使用して IBM Rational AppScan JSA を使用してクライアント側の JavaScript セキュリティをテストする方法を読者に示します。
この記事には問題と限界がありますので、批判は歓迎です。私たちは一緒に学び、進歩することができます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...