SpringBoot が Mybatis と thymleft を統合して追加、削除、変更、チェック機能を実装する方法
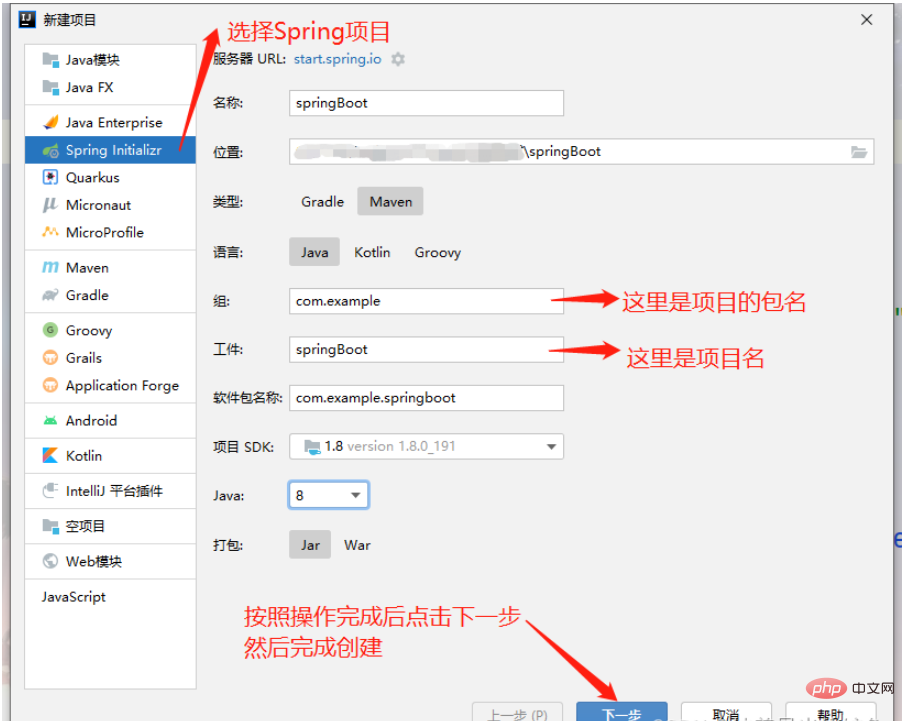
最初にプロジェクトを作成します。注意: SpringBoot プロジェクトを作成するときは、インターネットに接続する必要があります。接続しないとエラーが報告されます。


プロジェクトが作成されたら、まず application.yml をコンパイルします

#ポート番号を指定します
server:
port: 8888
#mysql データ ソースの構成
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306 /nba?serverTimezone=Asia/Shanghai
ユーザー名: root
パスワード: root
#テンプレート エンジンの構成 thymeleaf
thymeleaf:
モード: HTML5
キャッシュ: false
サフィックス: .html
prefix: classpath:/templates /
mybatis:
mapper-locations: classpath:/mapper/*.xml
type-aliases-package: com.bdqn.springboot #パッケージを置くname
注:: の後にはスペースが必要です。これがその構文です。スペースがない場合、実行時にエラーが報告されます。
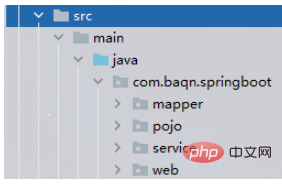
次に、ビルドします。プロジェクトを作成し、次のパッケージを作成します。実際のニーズに応じて他のツール パッケージを作成できます。クラス

mapper: Dao レイヤー インターフェイス
を保存するために使用されます。 pojo: エンティティ クラスの保存に使用されます
service: サービス層インターフェイスおよびサービス層実装クラスの保存に使用されます
web: コントローラー コントロール層の保存に使用されます
次に、コードの作成を開始します
最初はエンティティ クラスです。今日は 2 つのテーブルの単純な追加、削除、変更、クエリを実行します
package com.baqn.springboot.pojo;
import lombok.Data;
@Data
public class Clubs {
private int cid;
private String cname;
private String city;
}package com.baqn.springboot.pojo;
import lombok.Data;
@Data
public class Players {
private int pid;
private String pname;
private String birthday;
private int height;
private int weight;
private String position;
private int cid;
private String cname;
private String city;
}@Data アノテーションを使用すると、コードの量を効果的に削減できますエンティティクラスで get/set と toString の記述を減らします。
次にマッパー層
package com.baqn.springboot.mapper;
import com.baqn.springboot.pojo.Players;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface PlayersMapper {
/**
* 查询所有
* @return
*/
List<Players> findAll();
/**
* 根据ID查询
* @return
*/
Players findById(Integer id);
/**
* 新增
* @param players
* @return
*/
Integer add(Players players);
/**
* 删除
* @param pid
* @return
*/
Integer delete(Integer pid);
/**
* 修改
* @param players
* @return
*/
Integer update(Players players);
}@mapper を使用した後は、Spring 構成でスキャン アドレスを設定する必要はありません。 Mapper.xml の名前空間属性は関連するマッパー クラスに対応し、Spring は Bean を動的に生成して Servicelmpl に注入します。
次に、サービス層があります
package com.baqn.springboot.service;
import com.baqn.springboot.pojo.Players;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface PlayersService {
List<Players> findAll();
Players findById(Integer pid);
Integer add(Players players);
Integer delete(Integer pid);
Integer update(Players players);
}package com.baqn.springboot.service;
import com.baqn.springboot.mapper.PlayersMapper;
import com.baqn.springboot.pojo.Players;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PlayersServiceImpl implements PlayersService{
@Autowired
private PlayersMapper mapper;
@Override
public List<Players> findAll() {
return mapper.findAll();
}
@Override
public Players findById(Integer pid) {
return mapper.findById(pid);
}
@Override
public Integer add(Players players) {
return mapper.add(players);
}
@Override
public Integer delete(Integer pid) {
return mapper.delete(pid);
}
@Override
public Integer update(Players players) {
return mapper.update(players);
}
}最後に、Web層のコントローラー コントロール クラスがあります
package com.baqn.springboot.web;
import com.baqn.springboot.pojo.Players;
import com.baqn.springboot.service.PlayersServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
public class PlayersController {
@Autowired
private PlayersServiceImpl service;
@RequestMapping("/findAll")
public String findAll(Model model) {
List<Players> allList = service.findAll();
model.addAttribute("allList",allList);
return "index";
}
@RequestMapping("/findById/{pid}")
public String findById(Model model,@PathVariable("pid") Integer pid) {
Players list = service.findById(pid);
//System.out.println("---------------"+list.toString());
model.addAttribute("list",list);
return "update.html";
}
@RequestMapping("/add")
public String add(Model model, Players players){
Integer count = service.add(players);
if (count>0){
return "redirect:/findAll";
}
return "add";
}
@RequestMapping("/delete/{pid}")
public String delete(Model model,@PathVariable("pid") Integer pid){
Integer count = service.delete(pid);
if (count>0){
return "redirect:/findAll";
}
return null;
}
@RequestMapping("/a1")
public String a1(Model model, Players players){
return "add.html";
}
@RequestMapping("/update")
public String update(Model model,Players plays){
Integer count = service.update(plays);
if (count>0){
return "redirect:/findAll";
}
return null;
}
}注: a1 メソッドは、ページにジャンプするためにのみ使用されます。より良いジャンプ方法がある場合は、メッセージを残してください。
準備が完了したので、SQL ステートメントの記述を開始できます
mapper.xml では、以下のリソースに記述されるか、上のマッパー レイヤー
に記述されます。上に記述されている場合は、pom にリソース フィルターを記述する必要があります。興味がある場合は、Baidu
にアクセスしてください。<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--namespace=绑定一个对应的Dao/Mapper接口-->
<mapper namespace="com.baqn.springboot.mapper.PlayersMapper">
<select id="findAll" resultType="com.baqn.springboot.pojo.Players">
select * from clubs c , players p
where c.cid = p.cid
</select>
<select id="findById" resultType="com.baqn.springboot.pojo.Players">
select * from clubs c , players p
where c.cid = p.cid and p.pid=#{pid}
</select>
<insert id="add" parameterType="com.baqn.springboot.pojo.Players">
INSERT INTO `nba`.`players`(pname, birthday, height, weight, position, cid)
VALUES (#{pname}, #{birthday}, #{height}, #{weight}, #{position}, #{cid});
</insert>
<delete id="delete" parameterType="int">
delete from players where pid = #{pid}
</delete>
<update id="update" parameterType="com.baqn.springboot.pojo.Players">
UPDATE `nba`.`players`
<set>
<if test="pname != null">pname=#{pname},</if>
<if test="birthday != null">birthday=#{birthday},</if>
<if test="height != null">height=#{height},</if>
<if test="weight != null">weight=#{weight},</if>
<if test="position != null">position=#{position},</if>
<if test="cid != null">cid=#{cid}</if>
</set>
WHERE `pid` = #{pid};
</update>
</mapper>注:mapper.xml の対応 ID マッパー層インターフェースのメソッドです。間違って書かないでください。
ここまでで、バックエンドのコードは完全に完成しました。フロントエンド ページは次のとおりです。
Homepageindex.html
<html>
<head>
<title>Title</title>
</head>
<body>
<div align="center">
<table border="1">
<h2 id="美国职业篮球联盟-NBA-球员信息">美国职业篮球联盟(NBA)球员信息</h2>
<a th:href="@{/a1}" rel="external nofollow" >新增</a>
<tr>
<th>球员编号</th>
<th>球员名称</th>
<th>出生时间(yyyy-MM-dd)</th>
<th>球员身高(cm)</th>
<th>球员体重(kg)</th>
<th>球员位置</th>
<th>所属球队</th>
<th>相关操作</th>
</tr>
<!--/*@thymesVar id="abc" type=""*/-->
<tr th:each="list : ${allList}">
<td th:text="${list.pid}"></td>
<td th:text="${list.pname}"></td>
<td th:text="${list.birthday}"></td>
<td th:text="${list.height}">${list.height}</td>
<td th:text="${list.weight}"></td>
<td th:text="${list.position}"></td>
<td th:text="${list.cname}"></td>
<td>
<a th:href="@{'/findById/'+${list.pid}}" rel="external nofollow" >修改</a>
<a th:href="@{'/delete/'+${list.pid}}" rel="external nofollow" >删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>新しいページの追加.html
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
</head>
<body>
<div align="center">
<h4 id="新增球员">新增球员</h4>
<form action="/add">
<p>
球员名称:
<input name="pname" id="pname">
</p >
<p>
出生日期:
<input name="birthday" id="birthday">
</p >
<p>
球员升高:
<input name="height" id="height">
</p >
<p>
球员体重:
<input name="weight" id="weight">
</p >
<p>
球员位置:
<input type="radio" name="position" value="控球后卫"/>控球后卫
<input type="radio" name="position" value="得分后卫"/>得分后卫
<input type="radio" name="position" value="小前锋" />小前锋
<input type="radio" name="position" value="大前锋" />大前锋
<input type="radio" name="position" value="中锋"/>中锋
</p >
<p>
所属球队:
<select name="cid">
<option value="1">热火队</option>
<option value="2">奇才队</option>
<option value="3">魔术队</option>
<option value="4">山猫队</option>
<option value="5">老鹰队</option>
</select>
</p >
<input type="submit" value="保存">
<input type="reset" value="重置">
</form>
</div>
</body>
</html>ページの変更 update.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body class="container">
<div align="center">
<h2 id="修改球员信息">修改球员信息</h2>
<br/>
<form action="/update" method="get" id="form2">
<table>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td>球员编号:</td>
<td><input type="text" name="pid"
id="pid" th:value="${list.pid}"/></td>
</tr>
<tr>
<td>球员姓名:</td>
<td><input type="text" name="pname"
id="pname" th:value="${list.pname}"/></td>
</tr>
<tr>
<td>出身日期:</td>
<td><input type="text" name="birthday"
id="birthday" th:value="${list.birthday}"/></td>
</tr>
<tr>
<td>球员身高:</td>
<td><input type="text" name="height"
id="height" th:value="${list.height}"/></td>
</tr>
<tr>
<td>球员体重:</td>
<td><input type="text" name="weight"
id="weight" th:value="${list.weight}"/></td>
</tr>
<tr>
<td>球员位置:</td>
<td><input type="text" name="position"
id="position" th:value="${list.position}"/></td>
</tr>
<tr>
<td>所属球队:</td>
<td>
<select name="cid" id="cid" th:value="${list.cid}"/>
<option value="">--请选择球队--</option>
<option value="1">热火队</option>
<option value="2">奇才队</option>
<option value="3">魔术队</option>
<option value="4">山猫队</option>
<option value="5">老鹰队</option>
</select></td>
</tr>
<tr>
<td colspan="2"><input type="submit" id="btn2" value="保存"/>
<input type="reset" id="wrap-clera" value="重置"/>
<a th:href="@{/index.html}" rel="external nofollow" ><input type="button" id="btn1" value="返回"/></a>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>データベースの作成ソース コード -- 注: MySQL データベースを使用しています
create table clubs( cid int primary key auto_increment, cname varchar(50) not null, city varchar(50) not null ) create table players( pid int primary key auto_increment, pname varchar(50) not null, birthday datetime not null, height int not null, weight int not null, position varchar(50) not null, cid int not null ) alter table players add constraint players_cid foreign key(cid) references clubs(cid); insert into clubs values (1,'热火队','迈阿密'), (2,'奇才队','华盛顿'), (3,'魔术队','奥兰多'), (4,'山猫队','夏洛特'), (5,'老鹰队','亚特兰大') insert into players values (4,'多多','1989-08-08',213,186,'前锋',1), (5,'西西','1987-10-16',199,162,'中锋',1), (6,'南南','1990-01-23',221,184,'后锋',1)
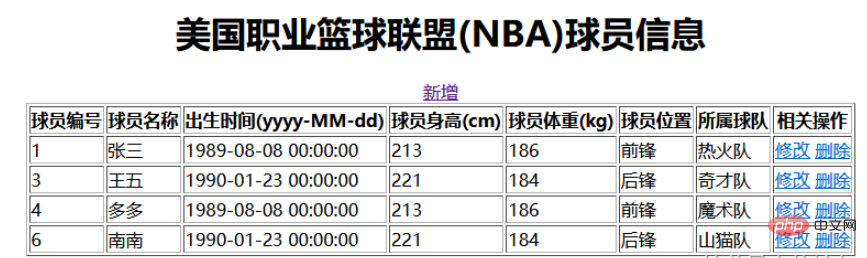
最後に全員にご覧いただけるようになります。次のページが表示されます
アドレス バーに http://localhost:8888/findAll と入力します。すべてのクエリ メソッドを選択し、idnex.html にジャンプして表示します

[追加] をクリックして新しいページにジャンプします
パラメータを入力してください

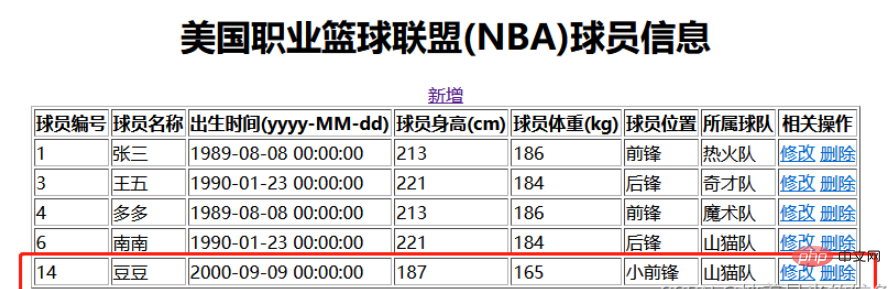
[保存] をクリックし、追加が成功したら idnex.html に移動してデータを表示します

フロントエンド データ表示面が正常に追加されました
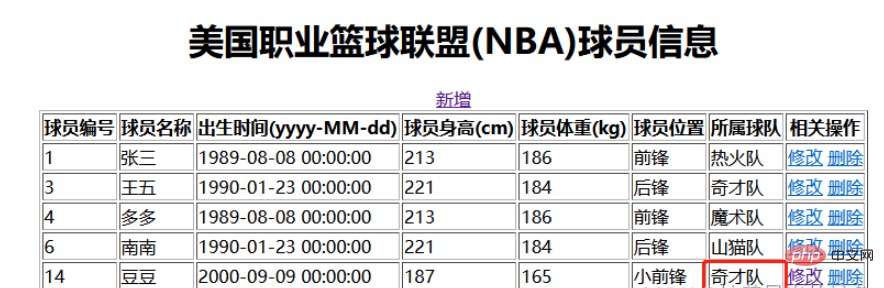
クリックして変更し、findById メソッドに従ってデータを検索し、update.htnl ページにジャンプして表示します。


以上がSpringBoot が Mybatis と thymleft を統合して追加、削除、変更、チェック機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7799
7799
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 iBatis と MyBatis: どちらがあなたにとって優れていますか?
Feb 19, 2024 pm 04:38 PM
iBatis と MyBatis: どちらがあなたにとって優れていますか?
Feb 19, 2024 pm 04:38 PM
iBatis と MyBatis: どちらを選択するべきですか?はじめに: Java 言語の急速な発展に伴い、多くの永続化フレームワークが登場しました。 iBatis と MyBatis は 2 つの人気のある永続化フレームワークであり、どちらもシンプルで効率的なデータ アクセス ソリューションを提供します。この記事では、iBatis と MyBatis の機能と利点を紹介し、適切なフレームワークを選択するのに役立つ具体的なコード例をいくつか示します。 iBatis の紹介: iBatis はオープンソースの永続化フレームワークです。
 MyBatis動的SQLタグのSetタグ機能の詳細説明
Feb 26, 2024 pm 07:48 PM
MyBatis動的SQLタグのSetタグ機能の詳細説明
Feb 26, 2024 pm 07:48 PM
MyBatis 動的 SQL タグの解釈: Set タグの使用法の詳細な説明 MyBatis は、豊富な動的 SQL タグを提供し、データベース操作ステートメントを柔軟に構築できる優れた永続層フレームワークです。このうち、Set タグは、UPDATE ステートメントで SET 句を生成するために使用され、更新操作でよく使用されます。この記事では、MyBatis での Set タグの使用法を詳細に説明し、特定のコード例を通じてその機能を示します。 SetタグとはMyBatiで使用するSetタグです。
 JPAとMyBatisの機能・性能の比較分析
Feb 19, 2024 pm 05:43 PM
JPAとMyBatisの機能・性能の比較分析
Feb 19, 2024 pm 05:43 PM
JPA と MyBatis: 機能とパフォーマンスの比較分析 はじめに: Java 開発では、永続化フレームワークが非常に重要な役割を果たします。一般的な永続化フレームワークには、JPA (JavaPersistenceAPI) や MyBatis などがあります。この記事では、2 つのフレームワークの機能とパフォーマンスを比較分析し、具体的なコード例を示します。 1. 機能の比較: JPA: JPA は JavaEE の一部であり、オブジェクト指向のデータ永続化ソリューションを提供します。アノテーションまたはXが渡されます
 MyBatis でバッチ削除操作を実装するさまざまな方法
Feb 19, 2024 pm 07:31 PM
MyBatis でバッチ削除操作を実装するさまざまな方法
Feb 19, 2024 pm 07:31 PM
MyBatis でバッチ削除ステートメントを実装するいくつかの方法には、特定のコード例が必要です。近年、データ量の増加により、バッチ操作がデータベース操作の重要な部分になっています。実際の開発では、データベース内のレコードを一括で削除する必要が生じることがよくあります。この記事では、MyBatis でバッチ削除ステートメントを実装するいくつかの方法に焦点を当て、対応するコード例を示します。 foreach タグを使用してバッチ削除を実装します。MyBatis は、セットを簡単に横断できる foreach タグを提供します。
 MyBatis バッチ削除ステートメントの使用方法の詳細な説明
Feb 20, 2024 am 08:31 AM
MyBatis バッチ削除ステートメントの使用方法の詳細な説明
Feb 20, 2024 am 08:31 AM
MyBatis バッチ削除ステートメントの使用方法の詳細な説明には、特定のコード例が必要です はじめに: MyBatis は、豊富な SQL 操作機能を提供する優れた永続層フレームワークです。実際のプロジェクト開発では、データを一括で削除する必要がある場面に遭遇することがよくあります。この記事では、MyBatis のバッチ削除ステートメントの使用方法を詳しく紹介し、具体的なコード例を添付します。使用シナリオ: データベース内の大量のデータを削除する場合、削除ステートメントを 1 つずつ実行するのは非効率です。このとき、MyBatisの一括削除機能が利用できます。
 MyBatis キャッシュ メカニズムの詳細な説明: キャッシュ ストレージの原理を 1 つの記事で理解する
Feb 23, 2024 pm 04:09 PM
MyBatis キャッシュ メカニズムの詳細な説明: キャッシュ ストレージの原理を 1 つの記事で理解する
Feb 23, 2024 pm 04:09 PM
MyBatis キャッシュ メカニズムの詳細な説明: キャッシュ ストレージの原理を理解するための 1 つの記事 はじめに MyBatis をデータベース アクセスに使用する場合、キャッシュは非常に重要なメカニズムであり、データベースへのアクセスを効果的に削減し、システム パフォーマンスを向上させることができます。この記事では、キャッシュの分類、ストレージの原則、具体的なコード例など、MyBatis のキャッシュ メカニズムを詳しく紹介します。 1. キャッシュの分類 MyBatis のキャッシュは、主に 1 次キャッシュと 2 次キャッシュの 2 種類に分かれます。 1 次キャッシュは SqlSession レベルのキャッシュです。
 MyBatis 1次キャッシュの詳細解説:データアクセス効率を高めるには?
Feb 23, 2024 pm 08:13 PM
MyBatis 1次キャッシュの詳細解説:データアクセス効率を高めるには?
Feb 23, 2024 pm 08:13 PM
MyBatis 1次キャッシュの詳細解説:データアクセス効率を高めるには?開発プロセス中、効率的なデータ アクセスは常にプログラマーの焦点の 1 つでした。 MyBatis のような永続層フレームワークの場合、キャッシュはデータ アクセス効率を向上させるための重要な方法の 1 つです。 MyBatis は、一次キャッシュと二次キャッシュという 2 つのキャッシュ メカニズムを提供しており、一次キャッシュはデフォルトで有効になっています。この記事では、MyBatis の 1 次キャッシュのメカニズムを詳細に紹介し、読者の理解を深めるために具体的なコード例を示します。
 MyBatis のバッチ挿入実装原理の深い理解
Feb 21, 2024 pm 04:42 PM
MyBatis のバッチ挿入実装原理の深い理解
Feb 21, 2024 pm 04:42 PM
MyBatis は、さまざまな Java プロジェクトで広く使用されている人気のある Java 永続層フレームワークです。その中でも、バッチ挿入は、データベース操作のパフォーマンスを効果的に向上させることができる一般的な操作です。この記事では、MyBatis でのバッチ挿入の実装原理を深く調査し、特定のコード例を使用して詳細に分析します。 MyBatis でのバッチ挿入 MyBatis では、通常、バッチ挿入操作は動的 SQL を使用して実装されます。複数の挿入値を含む S を構築することによって




