SpringBoot が複数のファイルのアップロードを実装する方法
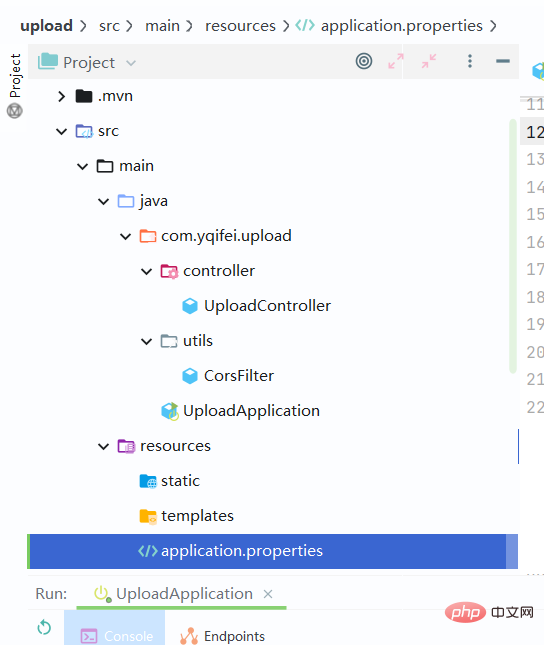
1. コード構造:

2. コントローラー層
package com.yqifei.upload.controller;
import io.swagger.annotations.Api;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
/**
* @ClassName UploadController
* @Description TODO
* @Author jiangyuntao
* @Data 2023/3/7 23:52
* @Version 1.0
* @Email yuntaojiang@foxmail.com
*/
@RestController
@CrossOrigin
@RequestMapping("/posts")
@Api(tags = "文件上传控制器")
public class UploadController {
/*
http://localhost:8088/swagger-ui.html#
*/
@PostMapping(value="/upload")
@CrossOrigin
public List<String> fileload(@RequestParam(value = "file") MultipartFile[] file, HttpServletRequest request) throws IOException {
System.out.println(file.length);
String savaLaction="d:/data/";
String fileSaveName;
List<String> imageUri = new ArrayList<>();
for (MultipartFile multipartFile:file) {
System.out.println("文件"+multipartFile.getOriginalFilename());
fileSaveName = UUID.randomUUID().toString()+multipartFile.getOriginalFilename();
multipartFile.transferTo(new File(savaLaction,fileSaveName));
String res = request.getScheme()+"://"+request.getServerName()+":"+"8080"+savaLaction+"/"+fileSaveName;
imageUri.add(res);
}
System.out.println(imageUri);
return imageUri;
}
}3. クロスドメイン インターセプター構成
package com.yqifei.upload.utils;
import org.springframework.context.annotation.Configuration;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(filterName = "CorsFilter")
@Configuration
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
chain.doFilter(req, res);
}
}4. application.properties 設定
# 应用名称 spring.application.name=upload # 应用服务 WEB 访问端口 server.port=8088 spring.web.resources.static-locations=file:d:/data/ spring.servlet.multipart.max-request-size=50MB spring.servlet.multipart.max-file-size=50MB
5. フロントエンド ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Multiple File Upload</title>
</head>
<body>
<h2 id="Multiple-nbsp-File-nbsp-Upload">Multiple File Upload</h2>
<form>
<input type="file" id="fileInput" multiple />
<button type="button" onclick="uploadFiles()">Upload</button>
</form>
<div id="progress"></div>
<div>图片返回值地址:</div>
<div id="result"></div>
</body>
<script>
function uploadFiles() {
const files = document.getElementById("fileInput").files;
const xhr = new XMLHttpRequest();
const formData = new FormData();
for (let i = 0; i < files.length; i++) {
formData.append("file", files[i]);
}
xhr.open("POST", "http://localhost:8088/posts/upload");
xhr.upload.addEventListener("progress", function (event) {
if (event.lengthComputable) {
const percent = Math.round((event.loaded / event.total) * 100);
const progress = document.getElementById("progress");
progress.innerHTML = "Upload progress: " + percent + "%";
}
});
xhr.addEventListener("load", function (event) {
const response = JSON.parse(event.target.responseText);
console.log(response);
// 在HTML页面上找到需要显示响应结果的元素
const resultElement = document.getElementById("result");
// 更新元素的文本内容为服务器返回的值
resultElement.textContent = response;
});
xhr.send(formData);
}
</script>
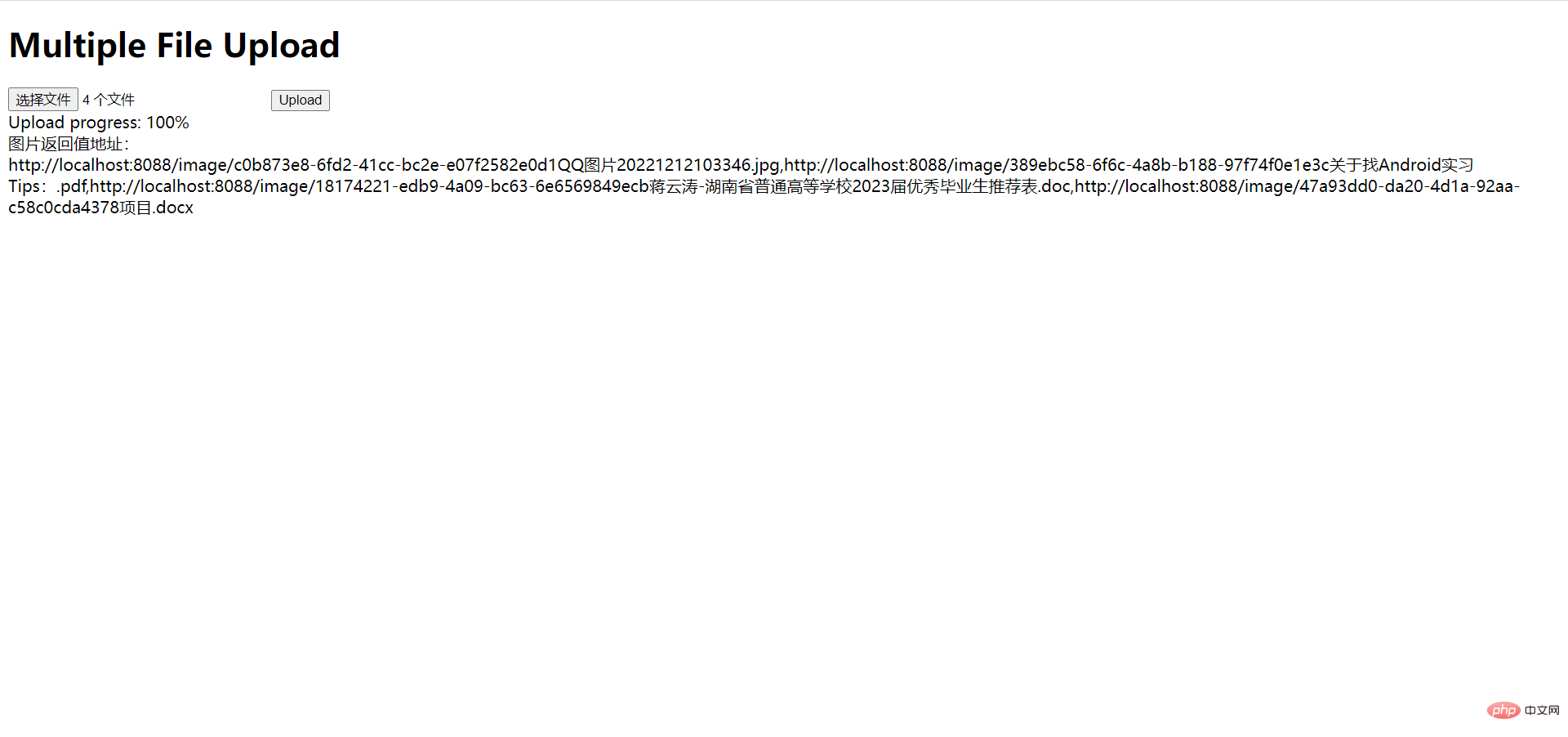
</html>6. エフェクト表示

7. の URL を取得します。画像を読んで読んでください。 Picture

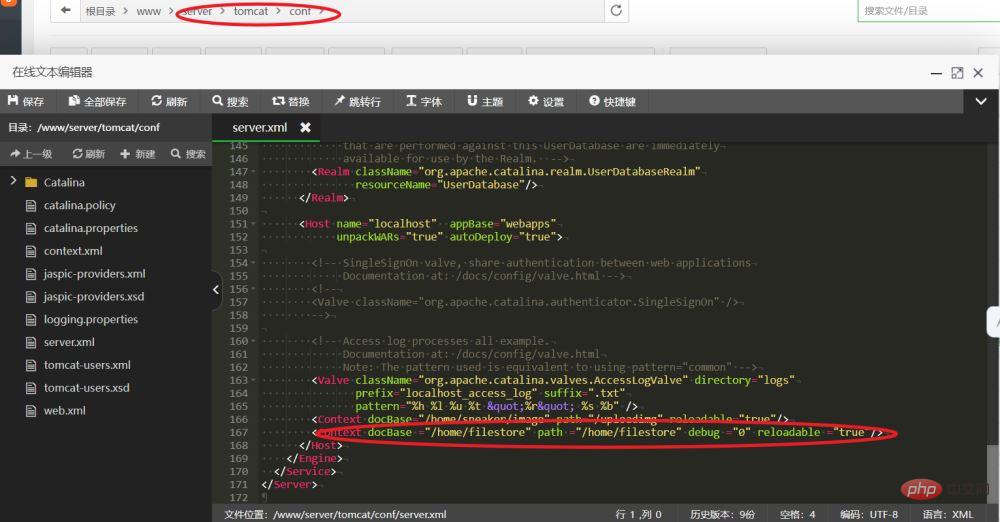
Tomcat の server.xml ファイルを変更します。

次の文を追加します。
<Context docBase ="/home/springbootVue/files" path ="/home/springbootVue/files" debug ="0" reloadable ="true"/> // docBase代表文件路径,path是浏览器访问时的路径。 // 若自己创建的文件夹在tomcat目录的webapps中,不同之处: docBase直接写文件夹文字即可(注意:没有/) 例如 docBase ="home/springbootVue/files"
以上がSpringBoot が複数のファイルのアップロードを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 Springboot が Jasypt を統合して構成ファイルの暗号化を実装する方法
Jun 01, 2023 am 08:55 AM
Springboot が Jasypt を統合して構成ファイルの暗号化を実装する方法
Jun 01, 2023 am 08:55 AM
Jasypt の概要 Jasypt は、開発者が最小限の労力で基本的な暗号化機能を自分のプロジェクトに追加できる Java ライブラリであり、暗号化の仕組みを深く理解する必要はありません。一方向および双方向暗号化の高いセキュリティ。標準ベースの暗号化テクノロジー。パスワード、テキスト、数値、バイナリを暗号化します... Spring ベースのアプリケーション、オープン API への統合、JCE プロバイダーでの使用に適しています... 次の依存関係を追加します: com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1 Jasypt の特典はシステムのセキュリティを保護し、コードが漏洩した場合でもデータ ソースは保証されます。
 SpringBoot が Redisson を統合して遅延キューを実装する方法
May 30, 2023 pm 02:40 PM
SpringBoot が Redisson を統合して遅延キューを実装する方法
May 30, 2023 pm 02:40 PM
使用シナリオ 1. 注文は正常に行われましたが、支払いが 30 分以内に行われませんでした。支払いがタイムアウトになり、注文が自動的にキャンセルされました 2. 注文に署名があり、署名後 7 日間評価が行われませんでした。注文がタイムアウトして評価されない場合、システムはデフォルトでプラスの評価を設定します 3. 注文は正常に行われます。販売者が 5 分間注文を受け取らない場合、注文はキャンセルされます。 4. 配送がタイムアウトします。 SMS リマインダーをプッシュします... 遅延が長く、リアルタイム パフォーマンスが低いシナリオでは、タスク スケジュールを使用して定期的なポーリング処理を実行できます。例: xxl-job 今日は選択します
 Redis を使用して SpringBoot に分散ロックを実装する方法
Jun 03, 2023 am 08:16 AM
Redis を使用して SpringBoot に分散ロックを実装する方法
Jun 03, 2023 am 08:16 AM
1. Redis は分散ロックの原則を実装しており、分散ロックが必要な理由 分散ロックについて話す前に、分散ロックが必要な理由を説明する必要があります。分散ロックの反対はスタンドアロン ロックです。マルチスレッド プログラムを作成するとき、共有変数を同時に操作することによって引き起こされるデータの問題を回避します。通常、ロックを使用して共有変数を相互に除外し、データの正確性を確保します。共有変数の使用範囲は同じプロセス内です。共有リソースを同時に操作する必要があるプロセスが複数ある場合、どうすれば相互排他的になるのでしょうか?今日のビジネス アプリケーションは通常マイクロサービス アーキテクチャであり、これは 1 つのアプリケーションが複数のプロセスをデプロイすることも意味します。複数のプロセスが MySQL の同じレコード行を変更する必要がある場合、順序の乱れた操作によって引き起こされるダーティ データを避けるために、分散が必要です。今回導入するスタイルはロックされています。ポイントを獲得したい
 Springbootがjarパッケージにファイルを読み込んだ後にファイルにアクセスできない問題を解決する方法
Jun 03, 2023 pm 04:38 PM
Springbootがjarパッケージにファイルを読み込んだ後にファイルにアクセスできない問題を解決する方法
Jun 03, 2023 pm 04:38 PM
Springboot はファイルを読み取りますが、jar パッケージにパッケージ化した後、最新の開発にアクセスできません。jar パッケージにパッケージ化した後、Springboot がファイルを読み取れない状況があります。その理由は、パッケージ化後、ファイルの仮想パスが変更されるためです。は無効であり、ストリーム経由でのみアクセスできます。読み取ります。ファイルはリソースの下にあります publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 SQL ステートメントを使用せずに Springboot+Mybatis-plus を実装して複数のテーブルを追加する方法
Jun 02, 2023 am 11:07 AM
SQL ステートメントを使用せずに Springboot+Mybatis-plus を実装して複数のテーブルを追加する方法
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus が SQL ステートメントを使用して複数テーブルの追加操作を実行しない場合、私が遭遇した問題は、テスト環境で思考をシミュレートすることによって分解されます: パラメーターを含む BrandDTO オブジェクトを作成し、パラメーターをバックグラウンドに渡すことをシミュレートします。 Mybatis-plus で複数テーブルの操作を実行するのは非常に難しいことを理解してください。Mybatis-plus-join などのツールを使用しない場合は、対応する Mapper.xml ファイルを設定し、臭くて長い ResultMap を設定するだけです。対応する SQL ステートメントを記述します。この方法は面倒に見えますが、柔軟性が高く、次のことが可能です。
 SpringBoot が Redis をカスタマイズしてキャッシュのシリアル化を実装する方法
Jun 03, 2023 am 11:32 AM
SpringBoot が Redis をカスタマイズしてキャッシュのシリアル化を実装する方法
Jun 03, 2023 am 11:32 AM
1. RedisAPI のデフォルトのシリアル化メカニズムである RedisTemplate1.1 をカスタマイズします。API ベースの Redis キャッシュ実装では、データ キャッシュ操作に RedisTemplate テンプレートを使用します。ここで、RedisTemplate クラスを開いて、クラスのソース コード情報を表示します。publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations、BeanClassLoaderAware{//キーを宣言、値の各種シリアル化メソッド、初期値は空 @NullableprivateRedisSe
 Springbootでapplication.ymlの値を取得する方法
Jun 03, 2023 pm 06:43 PM
Springbootでapplication.ymlの値を取得する方法
Jun 03, 2023 pm 06:43 PM
プロジェクトでは、構成情報が必要になることがよくありますが、この情報はテスト環境と本番環境で構成が異なる場合があり、実際のビジネス状況に基づいて後で変更する必要がある場合があります。これらの構成をコードにハードコーディングすることはできません。構成ファイルに記述することをお勧めします。たとえば、この情報を application.yml ファイルに書き込むことができます。では、コード内でこのアドレスを取得または使用するにはどうすればよいでしょうか?方法は2つあります。方法 1: @Value アノテーションが付けられた ${key} を介して、構成ファイル (application.yml) 内のキーに対応する値を取得できます。この方法は、マイクロサービスが比較的少ない状況に適しています。方法 2: 実際には、プロジェクト、業務が複雑な場合、ロジック




