nginx 設定を他の Web サイトに転送する方法
要件
プロジェクトは特定のアドレスにジャンプしますが、このアドレスはユーザーに公開されたくないという要件があります。
そこで、プロキシ層を作成し、ngnix を直接使用して、プロジェクト内の特定のパスを介してこのアドレスにプロキシすることを考えました。
関連ドキュメントをクエリした結果、解決策は次のとおりであることがわかりました。
Use return 302
location /myBaidu {
return 302 http://baidu.com;
}この解決策は、Baidu に直接ジャンプします。ドメイン名は直接 location.href = 'baidu.com' と同等ですが、これは明らかに私たちのニーズには適していません。
必要な効果は Baidu にプロキシすることですが、ブラウザの URL ボックスは /sparkMonitor のままで、proxy_pass
proxy_pass を使用します。
Web サイトのドメイン名が http://morigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}であるとします。構成後は、http://morigin.com/myBaidu から Baidu ページに直接アクセスできます。図

proxy_passで使用される構文については、/
パスに/:相対パスを加えた場合、プロキシするのと同等になります。 http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}http://morigin.com/myBaidu/abc にアクセスする場合は、http://www.baidu.com/abc## にアクセスするのと同じです。
#パスが「Add /: 絶対パス」ではない場合、これは http://www.baidu.com/myBaidulocation /myBaidu {
proxy_pass http://www.baidu.com;
}location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}- をパスに追加する場合、http://www.baidu.com/myBaidu/abc にアクセスするのと同じです。 http://morigin.com/myBaidu/abc にアクセスした場合 /xxx## を追加すると、http://www.baidu.com/xxx/abc
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}パスに移動します。http://morigin.com/myBaidu/abc は、http://www.baidu.com/xxxabc
その他の質問
proxy_pass ソリューションを使用して、問題なく Baidu ページへのリバース プロキシを実行します。
しかし、私たちのプロジェクトではイントラネット ドメイン名にジャンプする必要があり、このドメイン名と http://myorigin.com/ は相互運用できないため、プロキシを構成するときに、次のように構成する必要があります。を IP アドレスに入力すると、エージェントは
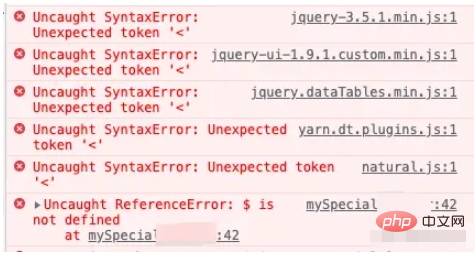
を正常にリダイレクトしましたが、この時点でエージェントを開いたページにはスタイルが表示されませんでした。コンソールを見ると、次のエラーが見つかりました:


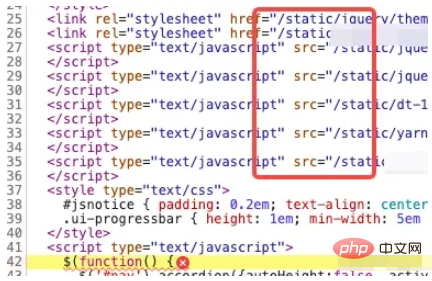
- ここから、問題は次のとおりです。当然のことです。エージェントの Web サイトはルート ディレクトリの絶対パスを使用します。/static の下にある jquery ファイルを見つけるには、プロジェクトのドメイン名の下にある http://morigin.com/static ファイルを直接検索します。この方法で、 , プロキシ プロジェクトの /static ファイルが見つからないため、jquery はそれを見つけることができず、エラーを報告します。ページ スタイルが無効です
- そして、/static ファイルだけでなく、他のファイルが見つからず、パスがルーティングと競合して問題が発生する可能性があります
- したがって、フロントエンド プロジェクトの nginx 構成を他の Web サイトに転送するには、次のことが必要であると結論付けることができます。すべての Web サイトがフロントエンド プロキシを使用できるわけではないため、特定の状況の具体的な分析が必要です
以上がnginx 設定を他の Web サイトに転送する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。




