
toRef は名前の通り、ref 応答データではありません。ref 応答データに変換してください。
わかりやすい:
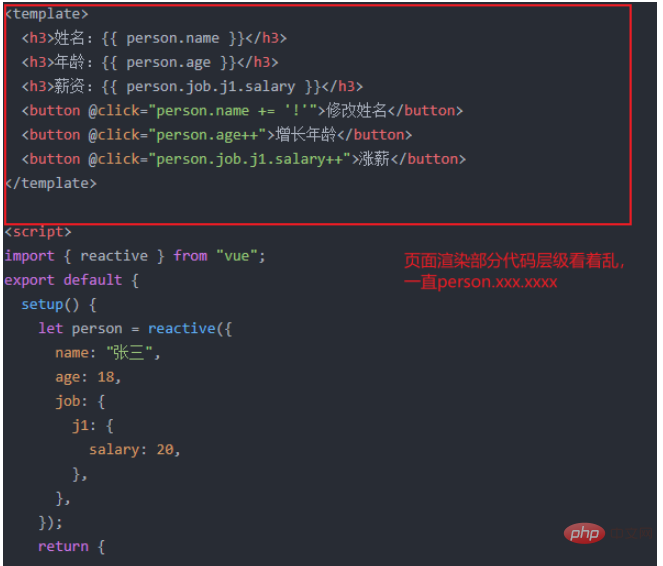
<template>
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
</style>関数を最初に実装してから検討しても問題ありません。コードの最適化:

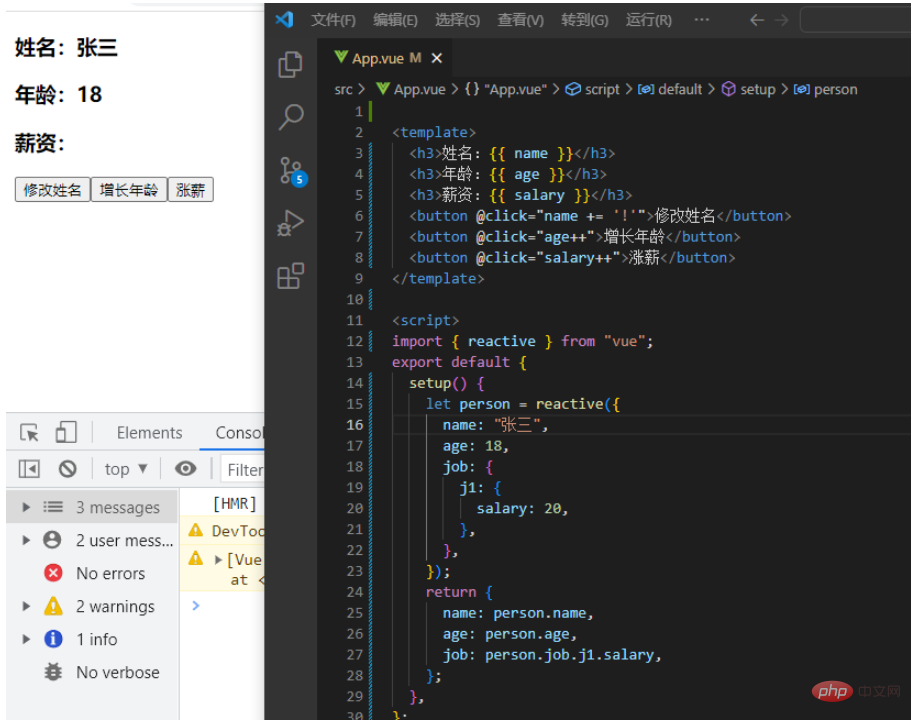
それで、私が戻ったら、さらに面倒になると思うかもしれませんが、
return {
name: person.name,
age: person.age,
job: person.job.j1.salary,
};しかし、これを行うと、ページが応答していないことがわかります。データ変更ページは次のように変化しません:

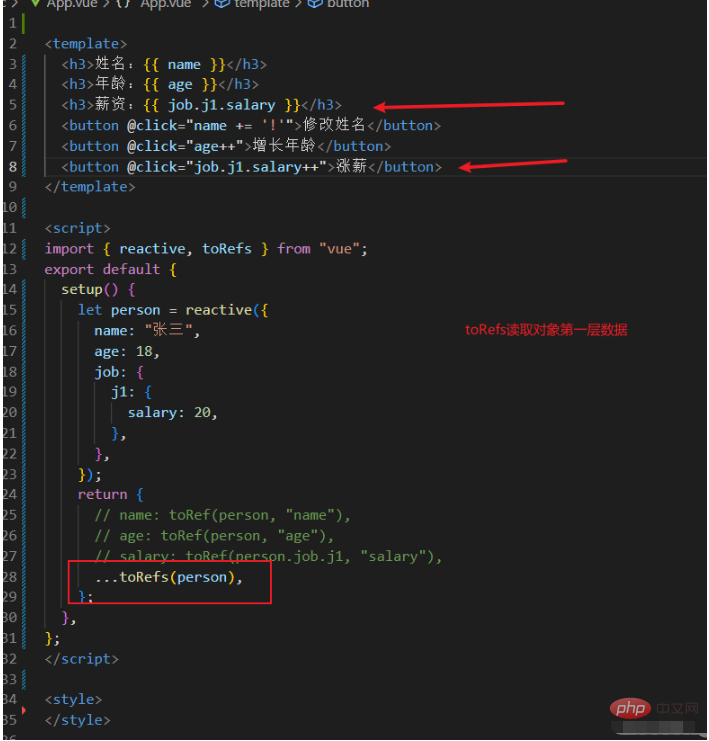
<template>
<h4>姓名:{{ name }}</h4>
<h4>年龄:{{ age }}</h4>
<h4>薪资:{{ salary }}</h4>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
name: toRef(person, "name"),
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"),
};
},
};
</script>
<style>
</style>
 # の使用法を見てみましょう。
# の使用法を見てみましょう。
以上がVue3 で toRef と toRefs を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。