Vue3でshallowRefとshallowReactiveを使用する方法
shallowRef 関数とshallowReactive
shallowRef 関数は、基本型データのみを処理します。
shallowReactive 関数は、データの最初の層のみを処理します。
使用する場合は両方を導入する必要があります。
上記の内容がまだ理解できませんでしたか?大丈夫ですので、まずは上記の3つを覚えてから、詳しく説明してください。
前回のブログでref関数とreactive関数についてお話しましたが、データをレスポンシブデータに変換する機能で、データが変更された際にリアルタイムにページ上に表示することができ、基本データもリアルタイムにページ上に表示できます。
しかし問題があります。データをレスポンシブ データに変更すると、ref 関数を使用するかリアクティブ関数を使用するかにかかわらず、どちらも詳細な監視になります。これは何を意味しますか?これはreactiveでラップされたオブジェクトであり、レイヤーが100ある場合、つまり100の属性を連続してクリックした場合でも、最も深いデータを監視できますが、この場合には問題が発生します。
ディープ モニタリングの問題:
ref 関数とリアクティブ関数は両方ともディープ モニタリングです。
データの量が大きすぎると、非常にパフォーマンスが消費されます。
データを深く監視する必要がない場合は、shallowRef 関数とshallowReactive 関数を使用できます。 ############わかりますか?理解できなくても大丈夫、いくつかの事例を通して理解していきます。
shallowReactive 非深度モニタリングを使用する
。
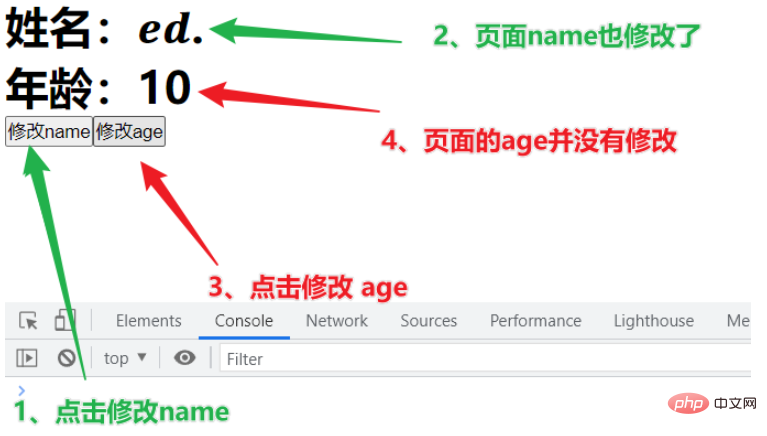
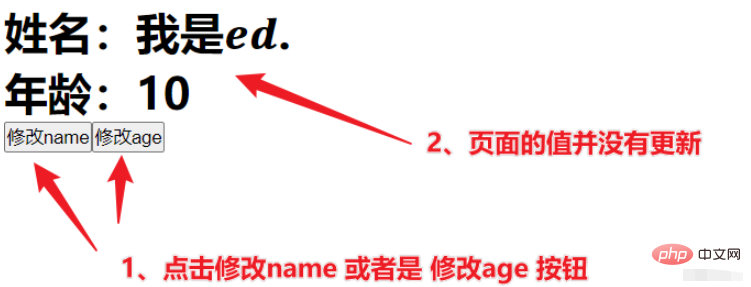
ページに個人情報表示があり、名前と年齢が表示されるとします。データはboyオブジェクトに保存されており、年齢はboyオブジェクトのnews属性の下にあります。つまり、深いですが、名前は男の子のオブジェクトの下、つまり最初のレイヤーにあり、名前と年齢をそれぞれ変更して、どのような効果が得られるかを確認するための 2 つのボタンがあります。 <template>
<div>
<h2 id="姓名-name">姓名:{{name}}</h2>
<h2 id="年龄-news-age">年龄:{{news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "????????.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>
#エフェクトを通して、少しまとめてみましょう:

- デフォルトでは、データの最初の層のみをリッスンできます。
- 複数のレイヤーのデータを変更する場合は、最初に最初のレイヤーのデータを変更し、次に他のレイヤーのデータを変更する必要があります。その場合にのみ、ビュー上のデータが変更されます。
- 深度以外のモニタリングにはshallowRefを使用する冒頭で述べたように、 shallowRef関数は基本型のデータしか処理できません
<template>
<div>
<h2 id="姓名-boy">姓名:{{boy}}</h2>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是????????.");
const btn = () => {
boy.value = "????????.";
};
return { boy, btn };
}
};
</script>上のスクリーンショットからわかるように、データは正常に変更できます。
それでは疑問が残ります:  shallowRef 関数は基本型データのみを処理しますか?
shallowRef 関数は基本型データのみを処理しますか?
<template>
<div>
<h2 id="姓名-boy-name">姓名:{{boy.name}}</h2>
<h2 id="年龄-boy-news-age">年龄:{{boy.news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "????????.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
</script>したがって、
shallowRef 関数は基本型データ のみを処理できます。 
以上がVue3でshallowRefとshallowReactiveを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。




