Vue3でprovideとinjectを使用する方法
1. シーンの再現
API タイトルの意味は気にしないでください。ここでは、より一般的なシナリオを書くことから始めます。
に相当するコンポーネントの内部コードは比較的単純なのでここでは示しませんが、論理的にはこれら 3 つのコンポーネントはレイヤーごとに参照されます。

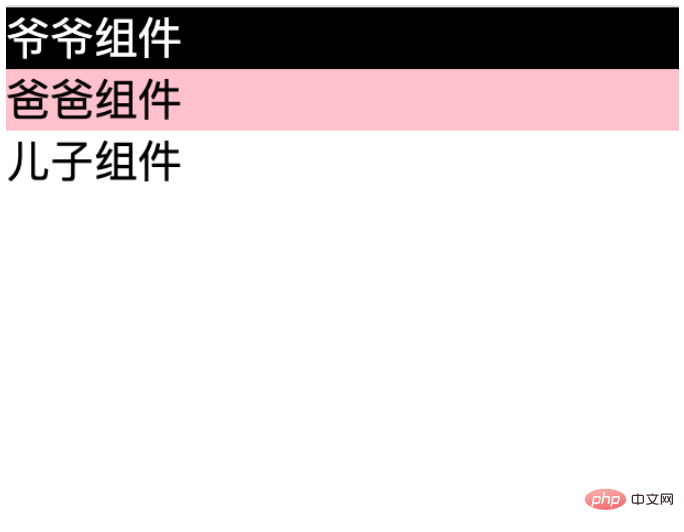
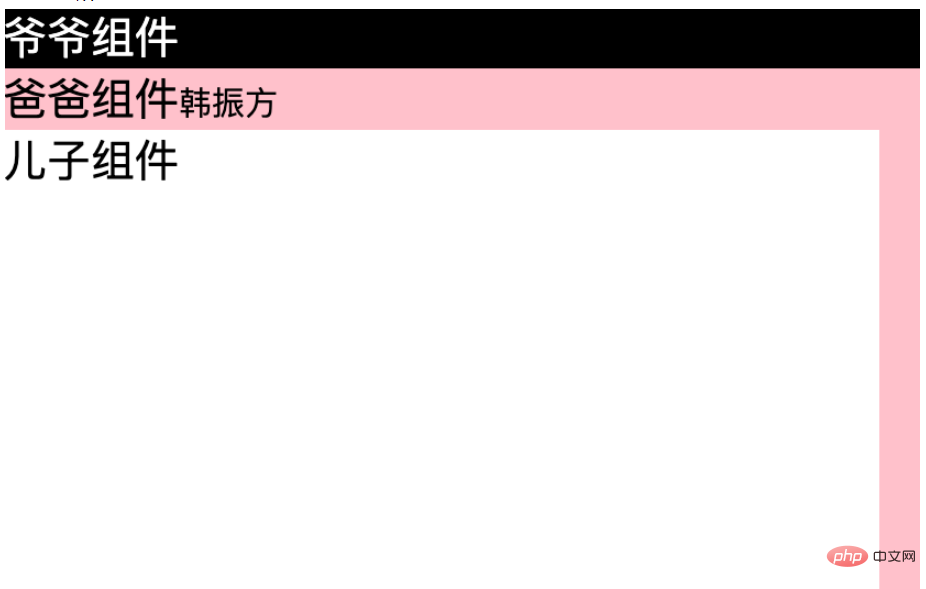
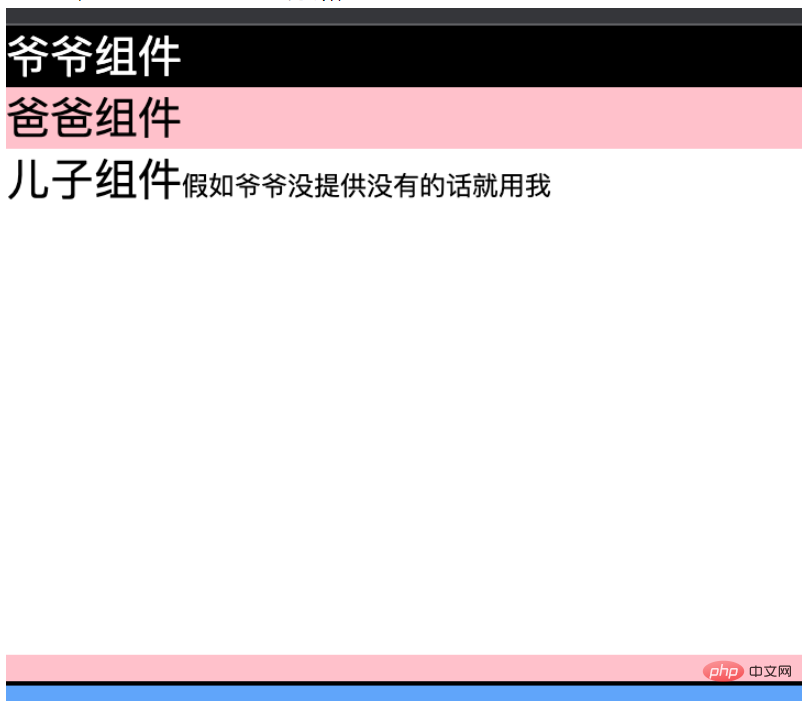
対応するページ効果は次のとおりです。

上に示したように、これは、プロジェクト シーン、ネストされたコンポーネントの 3 レベル。 (実際には、まだ深いレベルのネストが存在します。現時点では、3 層ネストを例として取り上げます)
わかりました。現在の要求は次のとおりです: grandpa コンポーネント内 son コンポーネント で使用するには、文字列データ "Han Zhenfang" を指定する必要があります。
賢い方なら props を思いついたはずです。早速、始めましょう。
2. Props の受け渡し
「なんと高度なことだと思いました。これは、データが父親から息子に受け渡されるシナリオではないでしょうか? props を直接渡します。この要件を完了するには。」 それでは、このようなコードを
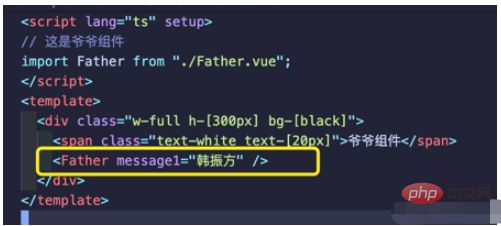
GrandFather.vue に書きます。次に、次のことを行います。 go
に書きます。次に、次のことを行います。 go
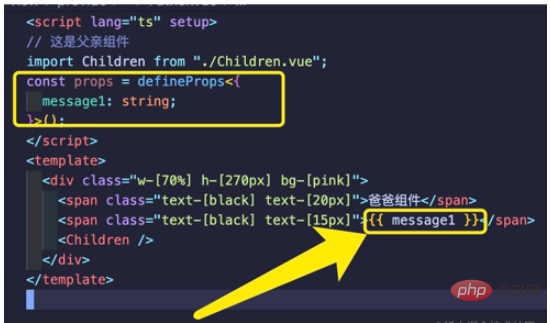
コンポーネントはこのデータを受信します。そこで、この値を受け取るために Father.vue コンポーネントで props を定義しました。
 ページを見てみましょう
ページを見てみましょう
 問題ありません。
問題ありません。
は完了しました。受け取った。ただし、タスクがまだ完了していないことを忘れないでください。要件は son コンポーネント によって使用されることなので、 すぐに渡します。
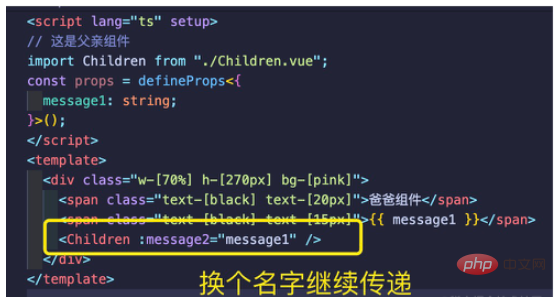
 これで、
これで、
コンポーネントは次のようになります。
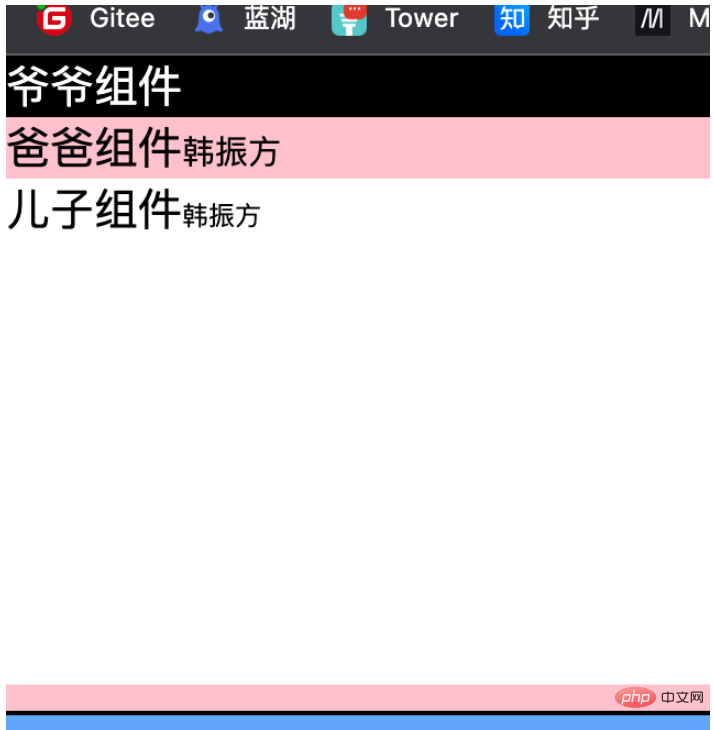
 ページの効果は次のとおりです。
ページの効果は次のとおりです。
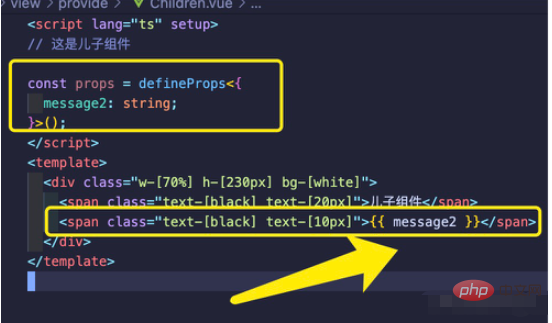
 最終的に、
最終的に、
確かに得られました。 これを書いているときに何か間違ったことを見つけましたか? ????
実際、
Dad コンポーネント はこれらのプロパティを知る必要はまったくなく、単に パッシングマイク として機能します。このコンポーネントがこの 1 つのシナリオでのみ使用される場合は問題ありませんが、Dad コンポーネントを 2 番目の場所で再利用したい場合は、問題が発生することがわかります。この Dad コンポーネント に message1 という props を指定する必要がありますが、実際には、この message1 は Dad コンポーネント # ではありません##内部で使用される属性。 これを書いていると、もう 1 つのレイヤーを渡すだけでコンポーネントの再利用性が非常に悪くなることがわかりました。これはまだ 3 レベルのネストしかないシーンです。4 番目のレベルに到達すると、徐々に物事が難しくなり始めることがわかります。props
これを考えると、もっと良い解決策はないだろうかと考え始めるでしょう。それが今日の主役、provide
inject です。 3. 提供と注入

これら 2 つの単語の意味だけで、大まかな意味は推測できると思います。1 つは  provide
provide
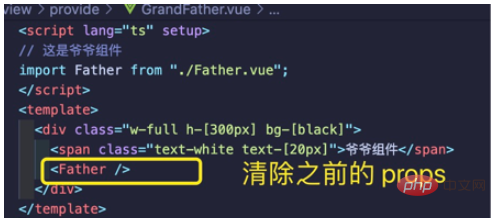
登録 、 この値を受信することです。 それでは、これら 2 つの API をどのように正しく使用するかという疑問が生じます。これは実際には非常に簡単です。おじいちゃんコンポーネントに戻って、彼の元の外観を復元しましょう。
必要な手順は 2 つだけです:

もしかしたら驚かれるかもしれませんが、これだけですか?はっきり言っておきますが、はい、これで大丈夫です。
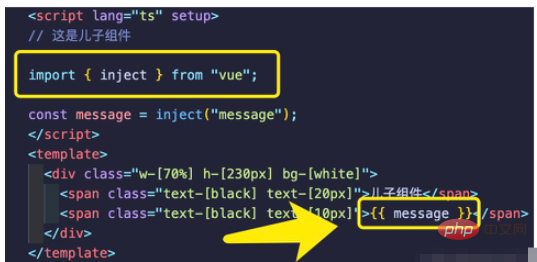
最後のステップは、son コンポーネント に移動して、それを受け取って使用することです。これで完了です。

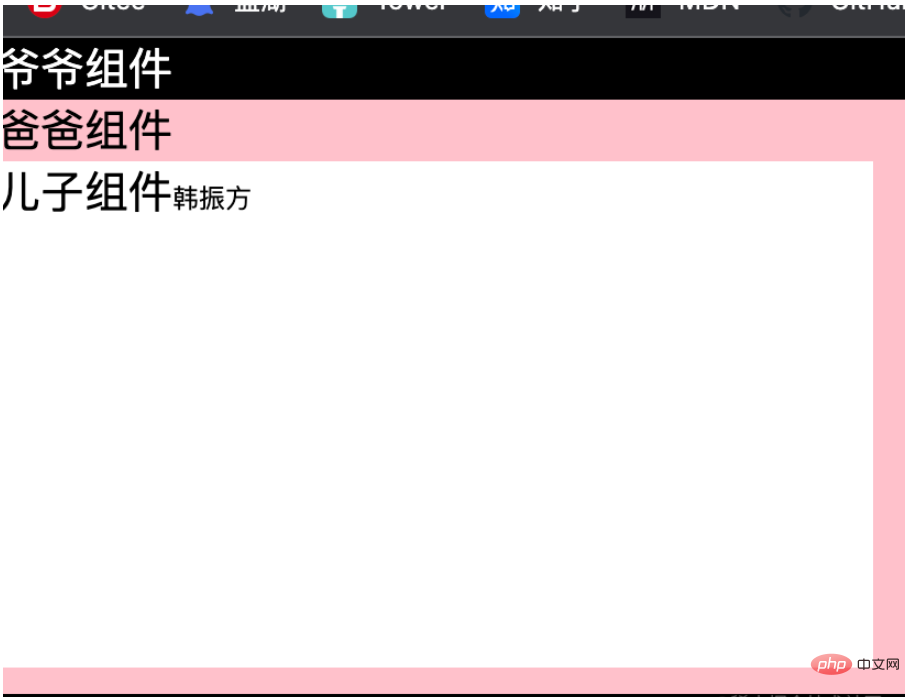
ページの効果を見てみましょう:

データが正常に取得されただけでなく、キーも取得されました。私たちのDad Component はクリーンであり、他の場所の参照に影響を与えません。

戻って、provide の使用法を説明しましょう。 provide 2 つのパラメータを受け入れます。最初のパラメータは一意の識別子である必要があり (コンポーネント内の変数と同じ名前は許可されません)、2 番目のパラメータは渡される値です。
このように理解することもできます。今、おじいちゃんコンポーネントが拡声器を持って叫んでいます????:「誰が「Han Zhenfang」を望んでいるのか、誰が望んでいるのか」 #汉正方’、価格は安く、必要なのは「メッセージ’」1つだけです。
息子コンポーネントはそのニュースを聞いて「欲しい、欲しい!!」と叫んだため、すぐにメッセージを挿入します。 」。

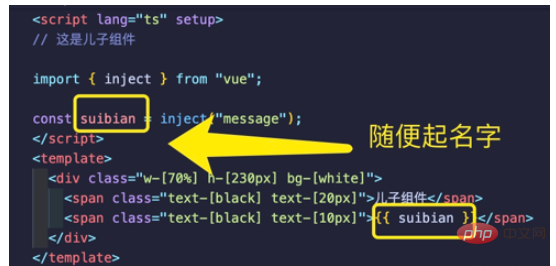
受け入れるために使用する変数名はランダムに選択されるため、前の変数名と一致している必要はありません。
 そして、
そして、
はそれをまったく必要としないため、inject はまったく必要ありません。 そして
inject を使用すると、hiding 動作も可能になります。これはどういう意味ですか? この son コンポーネント も他の場所で再利用する必要があるが、その grandfather コンポーネント または には祖父コンポーネント がまったくないとします。 2 番目のパラメータは suibian のデフォルト値として使用されます。
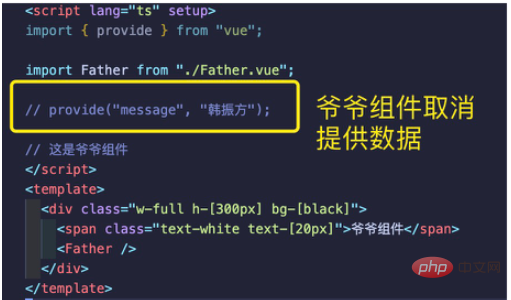
 テストしてみましょう。まず、
テストしてみましょう。まず、
の provide 動作をキャンセルします。
 ご覧のとおり、このページには
ご覧のとおり、このページには
データが正しく表示されています。
 4. Provide
4. Provide
の高度な使用法は、単に string 型を提供するだけではありません。データだけです。Grandpa Component でレスポンシブ データを宣言してみましょう。

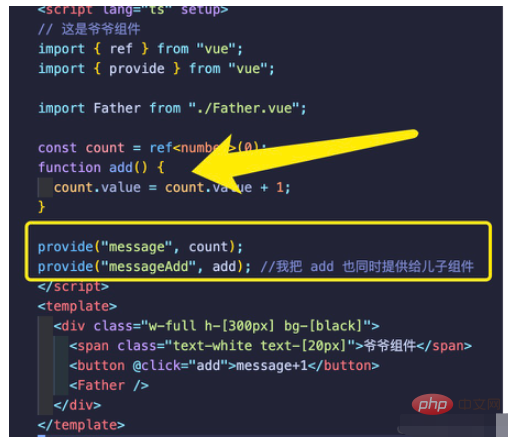
が大きくなったので、数値の増加も制御したいと表示されますが、大丈夫ですか? おじいちゃんコンポーネントは、孫がとても気に入っているので、孫が使用できるメソッドを提供しています。
 #Son コンポーネント
#Son コンポーネント
 son コンポーネント
son コンポーネント
成長したことがわかります (成功した inject を参照) #Grandpa コンポーネント provide function)振り返って忘れないでください。2 番目のパラメーターは隠蔽行動です。おじいちゃんが関数を提供しない場合は、動作のないアロー関数を自分で使用します。それだけです。
5. ソースコード

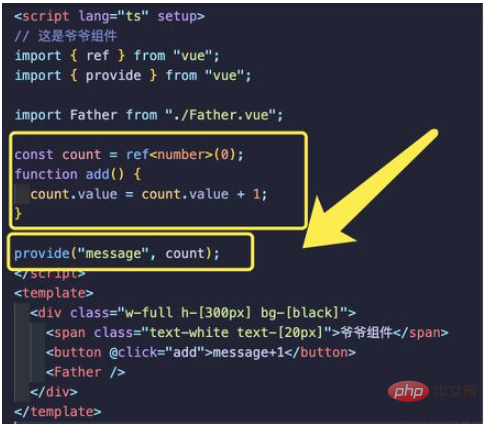
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
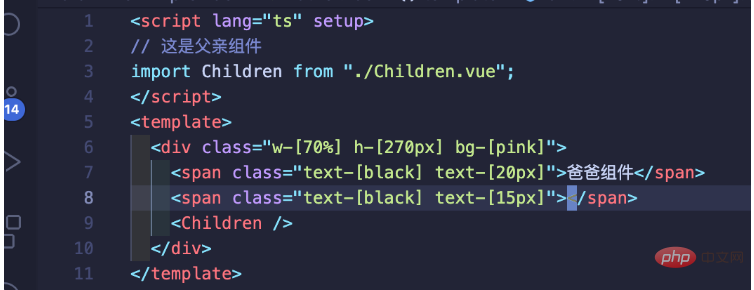
</template>Father コンポーネント コード##
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
</template>息子コンポーネント コード
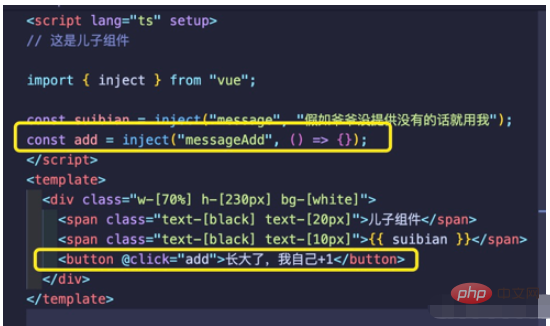
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>今なら祖父コンポーネント
と親コンポーネント
も同じキーワード値を提供します。息子コンポーネント 最終的には誰のコンポーネントが使用されますか?
GrandFather.vue: =>provide("メッセージ","おじいちゃんコンポーネントによる提供");Father.vue: =>provide("メッセージ","親コンポーネントによって提供されます")
Children.vue:=> inject("message","Whoose one do I use?")
以上がVue3でprovideとinjectを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。




