Nginx でファイル侵入防止サービスを構築する方法
まえがき
現在、多くの Web サイトが情報のダウンロードに料金を請求していることは誰もが知っています。ポイントであれ、ゴールド コインであれ、それを無料にしたいのであれば、非常に多くの Web サイトがあるとしか言えません。では、これらの Web サイトでは、リソースのホットリンクを防ぐにはどうすればよいでしょうか?
これは、比較的使いやすいアーティファクトです。nginx 自体は、リーチ防止機能を完成させるために secure_link を提供します。サーバー ファイルのリンクにタイムスタンプとチェック コードを追加することで、サーバー ファイルのダウンロードや盗用を保護できます。 。
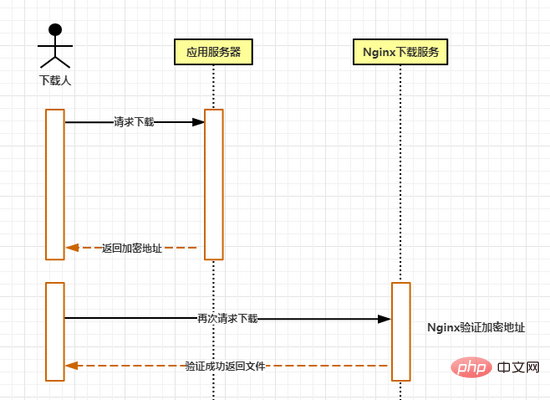
タイミング図

nginxの構成
nginxのインストール方法 ここでは詳しく説明しません。インストールするときは忘れずにオンにしてください。ngx_http_secure_link_module で十分です。
./configure --with-http_secure_link_module #编译nginx时加入
インストール完了の検出:
nginx -v
次のように表示されたら、設定は成功です:
configure argument: --with-http_secure_link_module --prefix=/ usr/local /nginx --with-http_stub_status_module
#インスタンス構成
server {
listen 80;
server_name download.52itstyle.com;
charset utf-8;
location / {
#这里配置了2个参数一个是md5,一个是expires
secure_link $arg_md5,$arg_expires;
#md5的哈希格式为 secret+url+expires,expires为时间戳单位s,url为请求地址
secure_link_md5 52itstyle$uri$arg_e;
#这里我们的md5是我们按照secure_link_md5的方式计算的哈希,secure_link会比对它计算的哈希值是否与我们的md5参数一致
if ($secure_link = "") {
#资源不存在或哈希比对失败
return 402;
}
if ($secure_link = "0") {
#失效超时
return 405;
}
#重命名文件名
add_header content-disposition "attachment;filename=$arg_f";
alias /data/site/down.52itstyle.com/;
}
error_page 500 502 503 504 /50x.html;
error_page 402 405 /40x.html;
location = /50x.html {
root html;
}
location = /40x.html {
root html;
}
}#secure_link
構文: secure_link 式;
デフォルト値: なし設定セクション: http、server、location式の有効期限が切れます。チェック値と時間で構成され、チェック値が secure_link_md5 の指定されたパラメータの md5 ハッシュ値と比較されます。 2 つの値が一致しない場合、$secure_link 変数の値は空になります。2 つの値が一致する場合、有効期限チェックが実行されます。有効期限が切れている場合、$secure_link 変数の値はsecure_link 変数は 0 で、有効期限が切れていない場合は 1 です。 リンクが時間に敏感な場合、有効期限は、md5 ハッシュ値の後にカンマで区切って宣言されたタイムスタンプで設定されます。有効期限が設定されていない場合、リンクは永久に有効になります。secure_link_md5
構文: secure_link_md5 式;
デフォルト値: なし構成セクション: http、サーバー、場所式は、md5 ハッシュ値を計算するためのパラメータを指定します。md5 値は、URL で渡された md5 値と比較および検証されます。通常、式には uri (たとえば、demo.com/s/link uri は /s/link) と暗号化キーのシークレットが含まれます。リンクが時間に依存する場合、式には $secure_link_expires を含める必要があります。式には、次のようなクライアント情報を追加することもできます。アクセスIPやブラウザのバージョン情報などJava バックエンド構成
ケース (参考のみ):
import org.apache.commons.codec.binary.base64;
import org.apache.commons.codec.digest.digestutils;
/**
* 生成加密連接
*/
public class securelink {
private static string site = "https://down.52itstyle.com/";
private static string secret = "52itstyle";
public static string createlink(string path,string filename){
string time = string.valueof((system.currenttimemillis() / 1000) + 300); // 5分钟有效
string md5 = base64.encodebase64urlsafestring(digestutils.md5(secret + path + time));
string url = site + path + "?md5=" + md5 + "&expires=" + time + "&f="+filename;
return url;
}
public static void main(string[] args) {
//https://down.52itstyle.com/2018101025689452.pdf?md5=fndyyfzcooi9q8sh1ffkxg&expires=1539847995&f=分布式秒杀架构.pdf
system.out.println(createlink("2018101025689452.pdf","分布式秒杀架构.pdf"));
}
}以上がNginx でファイル侵入防止サービスを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




