nginxはページキャッシュを制御するメソッドを期限切れにします
構文:expires [time|epoch|max|pff] デフォルト値:offexpires ディレクティブは、http 応答の「expires」および「cache-control」ヘッダー情報を制御し、ページのキャッシュ時間を制御する機能を開始します。正しい数値または負の数値を使用できます。 「expires」ヘッダーの値は、設定された時間値に現在のシステム時間を加算することによって設定されます。時間値は「cache-control」の値も制御します。負の数値はキャッシュなしを示し、正の数値またはゼロは max-age=time epoch を示します。「expires」の値を 1january,1970,00:00 として指定します。 :01 gmtmax: "expires" を指定します。 "cache-control" の値は 31december2037 23:59:59gmt で、"cache-control" の値は 10 年です。 -1: 「expires」の値を現在のサーバー時間の -1 秒に指定します。これは、永久に期限切れになることを意味します。 off: "expires" と "cache-control" の値を変更しないでください。
expires は特定の時間を使用し、サーバーとクライアントの間で厳密な同期を必要とします。
キャッシュ コントロールは、max-age ディレクティブを使用して、コンポーネントがキャッシュされる期間を指定します。
http1.1 をサポートしていないブラウザの場合でも、有効期限を制御する必要があります。したがって、2 つの応答ヘッダーを指定するのが最善です。ただし、http 仕様では、max-age ディレクティブが Expires ヘッダーを書き換えると規定しています。
プロキシまたはブラウザでキャッシュしたくない場合は、no-cache パラメータまたはプライベート パラメータを追加します:
# 1d 期限切れ;
add_header cache-control no-cache;
add_header Cache-control private ;
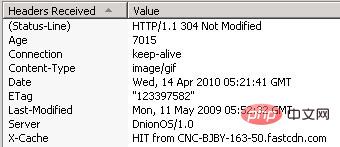
この方法では、ブラウザー f5 が更新されると、戻り値は 304 ではなく 200 になります。
nginx によるキャッシュ制御の例を記録します:
キャッシュ;
add_header キャッシュ制御 private;
if ( !-e $request_filename) {
書き換え ^(.*) http://test.zhaopin.com/index.html Break;
# add_header キャッシュ- control no-cache;
# add_header cache-control private;
書き換えてからadd_headerを書いたところ、add_headerが機能しないことが分かりました。 。これは、apache の mod_expires モジュールに if..
Apache の mod_expires モジュールが書き込まれているため、expires ヘッダーを使用するときに max-age のような相対的な方法で日付を設定できるためです。これは、expiresdefault ディレクティブによって完了します。 。例: 写真などの有効期限はリクエストの開始から 10 年です。
expiresdefault "access plus 10years"
Expires ヘッダーと Cache-Control max-age ヘッダーを応答で送信します。
expires|etag はページ キャッシュを制御します。 違いは、expires: 上の記事で述べたように、expires ディレクティブは、http 応答の "expires" および "cache-control" ヘッダー情報を制御し、関数を開始します。ページのキャッシュ時間を制御します。:正または負の数値を使用できます。 「expires」ヘッダーの値は、設定された時間値に現在のシステム時間を加算することによって設定されます。時間値は「cache-control」の値も制御します。負の数値はキャッシュなしを示し、正の数値またはゼロは max-age=time epoch を示します。「expires」の値を 1january,1970,00:00 として指定します。 :01 gmtmax: "expires" を指定します。 "値は 31december203723:59:59gmt で、"cache-control" の値は 10 年です。 -1: 「expires」の値を現在のサーバー時間の -1 秒に指定します。これは、永久に期限切れになることを意味します。 off: 「expires」と「cache-control」の値を変更しないでください。
expires は特定の時間を使用し、サーバーとクライアントの間で厳密な同期を必要とします。
キャッシュ コントロールは、max-age ディレクティブを使用して、コンポーネントがキャッシュされる期間を指定します。
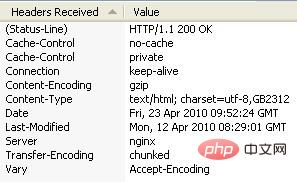
http1.1 をサポートしていないブラウザの場合でも、有効期限を制御する必要があります。したがって、2 つの応答ヘッダーを指定するのが最善です。ただし、http 仕様では、max-age ディレクティブが Expires ヘッダーを書き換えると規定しています。これは通常、ページがすぐに変更されない場合に使用されます。キャッシュの有効期限が切れた場合、ブラウザはキャッシュを再利用する前にまず有効かどうかを確認します。これは「条件付き取得リクエスト」です。有効な場合は 304 を返します。ステータスコード。有効期限は、最終変更された応答ヘッダーによって決定されます。図に示すように:
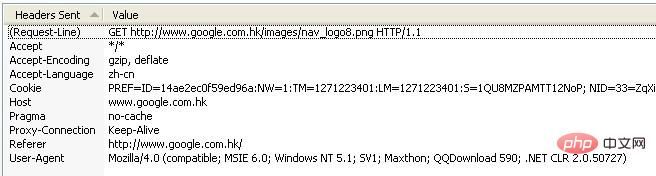
最初の訪問:
リクエスト: 
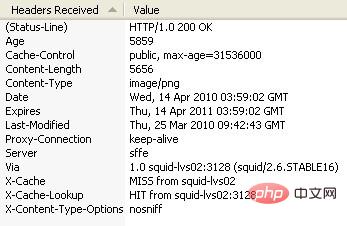
戻り: 
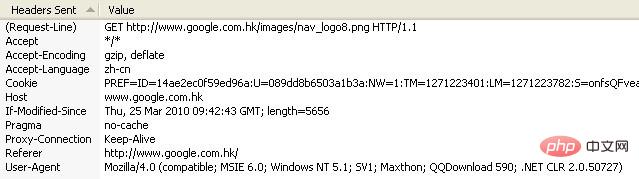
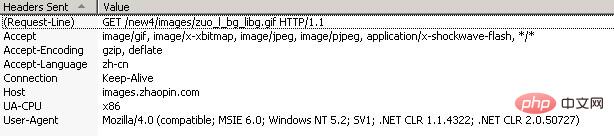
2 回目の訪問:
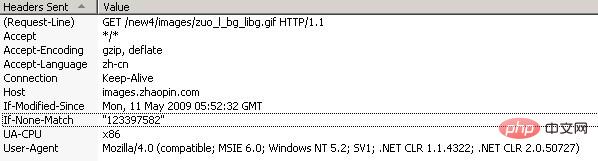
リクエスト: 
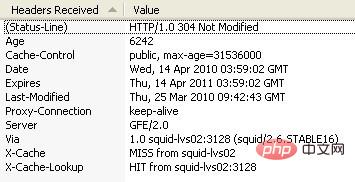
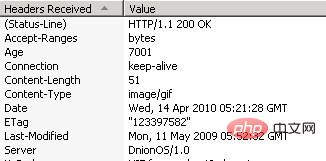
Return: 
現時点で返されるステータス コードは 304 で、リクエストには最初のコードよりも多くの if-modified が含まれています。 time -since ヘッダーは元のサーバーの last-modified ヘッダーと比較されるため、ブラウザーのキャッシュが実装され、有効期限が切れているかどうかが判断されます。
簡単に言うと、last-modified と if-modified-since はどちらもページの最終変更時刻を記録するために使用される http ヘッダー情報ですが、last-modified はサーバーからクライアントに送信される http ヘッダーであり、if-modified はサーバーからクライアントに送信される http ヘッダーです。 -since はクライアントからサーバーに送信されたヘッダーから、ローカルに存在するキャッシュ ページを再度リクエストすると、クライアントが if-modified- を通じて前のサーバーから送信された最終変更のタイムスタンプを送り返すことがわかります。これは、サーバーが検証を実行し、このタイムスタンプを使用してクライアントのページが最新かどうかを判断するためのものです。最新でない場合は、新しいコンテンツが返されます。最新の場合は、304 が返されます。ローカル キャッシュ内のページが最新であることをクライアントに伝えるため、クライアントはローカルからページを直接ロードできるため、ネットワーク上で送信されるデータが大幅に削減され、サーバーの負担も軽減されます。
プロキシまたはブラウザでキャッシュしたくない場合は、no-cache パラメータまたはプライベート パラメータを追加します:
# 1d 期限切れ;
add_header cache-control no-cache;
add_header cache-control private ;
etag: エンティティ タグは、Web サーバーとブラウザのキャッシュの有効性を確認するために使用されるメカニズムです。オリジンサーバーは etag 応答ヘッダーを使用してコンポーネントの etag を指定し、ブラウザーは if-none-match ヘッダーを介して etag をオリジンサーバーに返します。一致する場合は、次のように 304
を返します。
最初の訪問:
リクエスト: 
戻り: 
2 回目request: 
Return: 
返されるステータス コードは引き続き 304 で、リクエストには最初よりも多くの if があります -一致しないヘッダー。そこでブラウザのキャッシュを実装します。この値が一致しない場合、キャッシュは期限切れになります。
etags と if-none-match は、リソースが変更されたかどうかを判断するために一般的に使用される方法です。 last-modified および http-if-modified-since に似ています。ただし、違いは、last-modified と http-if-modified-since はリソースの最終変更時刻のみを決定するのに対し、etag と if-none-match はリソースの任意の属性にできることです。
etag と if-none-match の動作原理は、httpresponse に etag 情報を追加することです。クライアントがリソースを再度リクエストすると、if-none-match 情報 (etags の値) が httprequest に追加されます。サーバーがリソースの etag が変更されていない (リソースが変更されていない) ことを確認すると、304 ステータスを返します。そうでない場合、サーバーは 200 ステータスを返し、リソースと新しい etag を返します。
iis の etag 形式を変更する必要があります。
以上がnginxはページキャッシュを制御するメソッドを期限切れにしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 nginxの実行ステータスを確認する方法
Apr 14, 2025 am 11:48 AM
nginxの実行ステータスを確認する方法
Apr 14, 2025 am 11:48 AM
nginxの実行ステータスを表示する方法は次のとおりです。PSコマンドを使用してプロセスステータスを表示します。 nginx configuration file /etc/nginx/nginx.confを表示します。 NGINXステータスモジュールを使用して、ステータスエンドポイントを有効にします。 Prometheus、Zabbix、Nagiosなどの監視ツールを使用します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。




