nginx gzipの動的圧縮と静的圧縮を構成する方法
動的圧縮
動的圧縮とは、実際には、nginx サーバーがコンパイルされた作成物を圧縮することを意味します。nginx.conf の http および https モジュールで次の構成を有効にする必要があります:
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
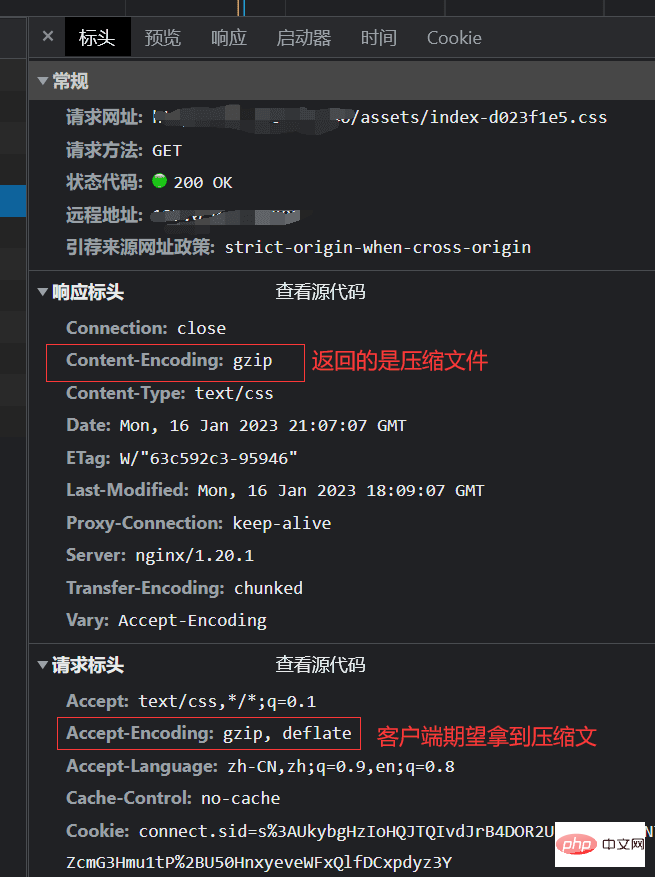
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型Change構成が完了し、nginx サーバーを再起動し、静的リソースの応答ヘッダーを確認します。Content-Encoding: gzip **** が表示される場合は、起動が成功したことを意味します。

static圧縮
動的圧縮はサーバー上で実行されます。圧縮レベルが高いほど、より多くのパフォーマンスが消費されます。静的圧縮は、この問題を解決するために生まれました。静的圧縮をオンにすると、nginx は自動的に次のファイルを検索します。 .gz サフィックスを追加し、そうでない場合はソース ファイルを返します。それ以来、フロント エンドを構築するときに gzip 圧縮を実行できるようになりました。
vite を例に挙げると、vite-plugin-compression プラグインを導入する必要があります。
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]プラグインはカスタマイズをサポートしており、主な構成は次のとおりです
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀プラグインを導入してコンパイルした後、コンパイルされたファイルには、.gz で終わるファイルがさらにいくつかあることがわかります。これらは圧縮の結果です。コンパイル出力を見ると、
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
サイズが 598.32kb であることがわかります。 css ファイルは圧縮後 67.81kb になります;
nginx.conf で静的リソースをサーバーにデプロイします。nginx で次の設定を有効にすると、nginx は .gz で終わるファイルを自動的に検索し、それらを直接サーバーに返します。これはいわゆる静的圧縮です。
gzip_static on
という落とし穴があります。 ! !
1, nginx では、静的圧縮ファイルに対する要件が高く、元のファイルと同時に生成する必要があります。同時に生成されない場合、nginx は一致できません (この点について)ポイント、作成者はプラグイン導入後にソース コードを含めていません); 変更により、gz ファイルの時間が元のファイルと不一致になり、静的圧縮が有効になりません);
公式サイト原文:
ファイルは gzip コマンドまたはその他の互換性のあるコマンドを使用して圧縮できます。元のファイルと圧縮されたファイルの変更日時は同じにすることをお勧めします。
2. nginx はデフォルトでは ngx_http_gzip_static_module 静的圧縮モジュールをインストールしません。手動でオンにする必要があります。ここでオンにする方法詳細は説明せずに、次のコマンドに進みます:
インストールパスのconfigureファイルを見つけたら、このフォルダ内で以下のコマンドを実行します
./configure --with-http_gzip_static_module
実行完了後、makeコマンドを実行します
make
静的と動的の組み合わせ
実際のアプリケーションでは、通常、静的リソースを処理するために静的圧縮と動的圧縮を組み合わせて使用します。静的圧縮の優先順位は動的圧縮よりも高くなりますが、これは圧縮率が高いという意味ではありません。小さいほど良いというわけではありません。ファイルが静的に圧縮されている場合、動的圧縮を実行する必要はありません。これによりパフォーマンスが無駄になり、ゲインがゲインを上回るためです。したがって、動的圧縮 gzip_min_length の構成は特に重要であり、これにより不必要な操作を回避できます。
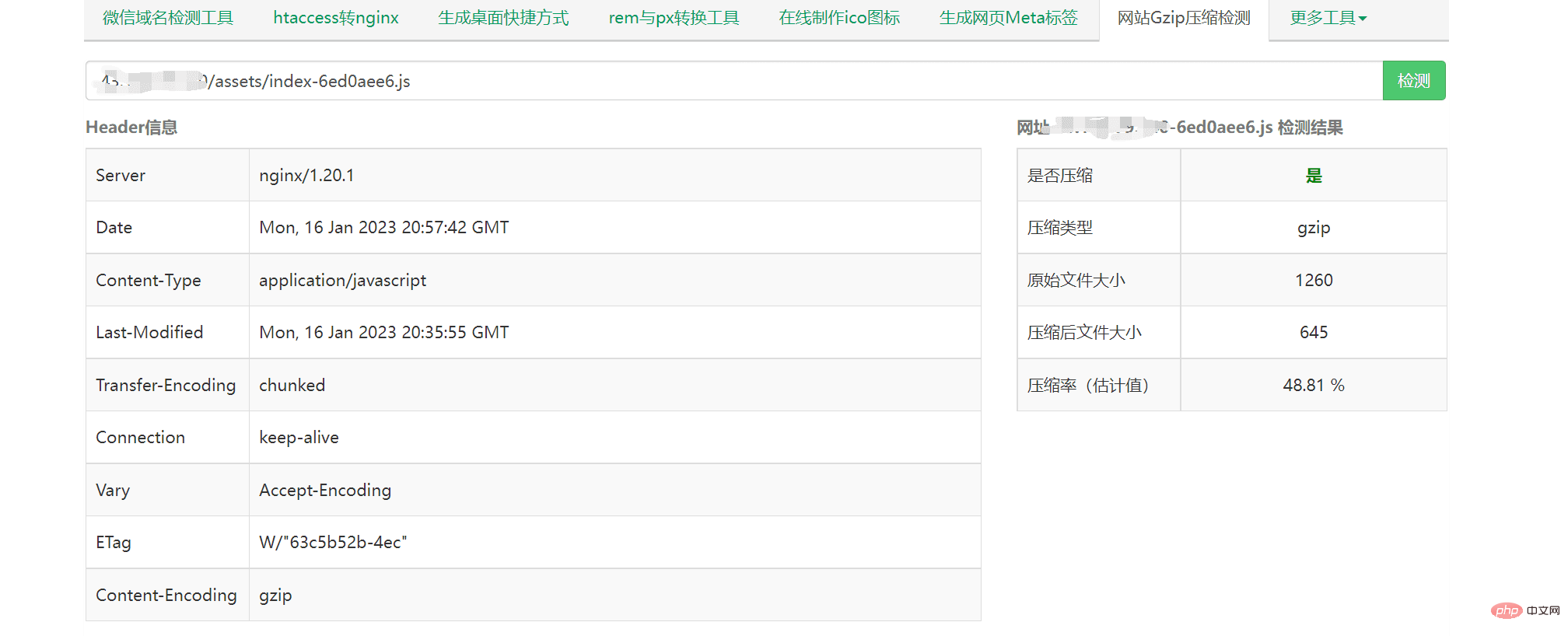
上記の一連の操作の後、ウェブマスター ツールを使用して圧縮効果をテストし、静的リソースの接続を直接コピーできます: https://tool.chinaz.com/Gzips/?q=c .nxw .so
写真に示すように

以上がnginx gzipの動的圧縮と静的圧縮を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。




