WordPress のマルチサイト機能を使用すると、WordPress プログラムをインストールすることで複数のサイトを実装できます (つまり、一連のプログラムを複数のドメイン名またはサブドメイン名にバインドできます)。
各サイトには独立したテーマ、プラグイン、記事、ページがあります。
これにより、複数の wordpress インストール プログラムの保守と更新の手間が大幅に軽減され、
各サイトは相互に影響を与えることなく独立できます。
Wordpressのマルチサイトにはサブディレクトリ名とサブドメイン名の2つの方法があります。ここでは主にサブドメイン名の方法を紹介します。
つまり、メイン ドメイン名に基づいて、サブドメイン名を作成します (例: http://shop.jb51.com)。
同時に、このサブドメイン名を http://shop.com などの第 1 レベルのドメイン名にマッピングできます。
訪問者にとって、訪問するのは独立した第 1 レベルのドメイン名です。
1. 準備します
WordPress はマルチサイト機能ページを導入します: サイトネットワーク管理ページ
次に、次のようにいくつかのドメイン名を準備します:
サイト 1: www.jb51.com (メインドメイン名)、これ使用するドメイン名
サイト 2: blog.jb51.com、第 2 レベルのドメイン名
サイト 3: news.com、マップされた第 2 レベルのドメイン名 news.jb51.com
サイト 4: shop.com、マッピングされた第 2 レベルのドメイン名ショップ。jb51.com
注: WordPress のインストール後に、www を www に変更したり、その逆を行ったりしても、リダイレクトが多すぎる可能性がありますので、バックグラウンドでドメイン名を変更しないでください。エラー
次に、ドメイン名サービスプロバイダーにログインし、解析ページで、上記のドメイン名のすべてのレコードを WordPress インストールのサーバー IP に設定します。
ホスト ファイルを直接変更して、次の行を追加することもできます:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2. nginx 構成
次のように、nginx 構成ディレクトリに新しい構成ファイルを作成します。
内容は次のとおりです:
$ sudo vi /etc/nginx/conf.d/jb51.conf
ここでは $host 変数を使用して、nginx がドメイン名ごとに独立したアクセス ログを生成できるようにします。
: news.com-access.log や shop.com-access.log など。
ただし、エラー ログでは $host 変数を使用できないため、すべてのエラーはファイルに記録されます。
nginx サーバーを再起動します:
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}3. wordpress をインストールします
wordpress の通常のインストール手順に従って、wordpress をインストールします。
4. マルチサイト機能を有効にする
テキストエディタで wp-config.php ファイルを開き、「/* OK! 編集を続行しないでください。このファイルを保存してください。快適に使用してください! */」とコメントします。次の行を前に追加します:
$ nginx -s reload
次にこのファイルを数回編集します。
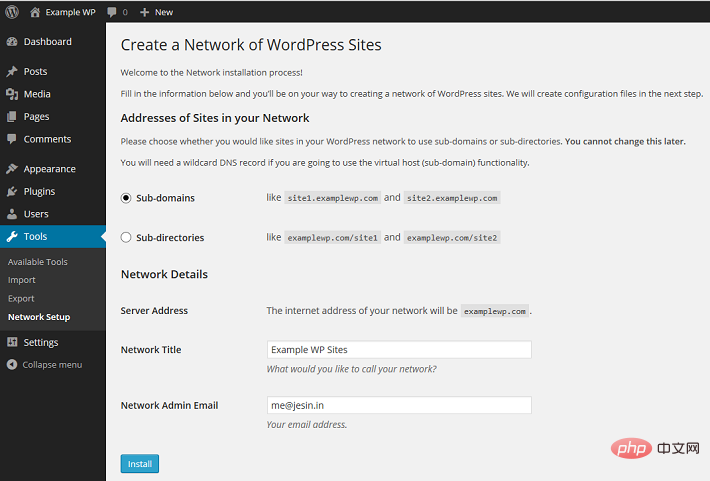
保存後、WordPress バックエンドにログインし、[ツール] > [ネットワーク設定] をクリックし、サブドメイン名、ネットワーク タイトル、ネットワーク管理者の電子メール アドレスを選択し、必要に応じて入力します。
次に、エンドマシンにインストールします。
 しばらく待つと、インターフェイスに 2 つのコード ブロックが表示され、それぞれ wp-config.php と .htaccesss ファイルを追加するように求められます。
しばらく待つと、インターフェイスに 2 つのコード ブロックが表示され、それぞれ wp-config.php と .htaccesss ファイルを追加するように求められます。
ここではnginxを使用しているため、.htaccessの部分について心配する必要はありません。
wp-config.php ファイルを開き、次の行を追加する前に、「/* わかりました! 編集を続行しないでください。このファイルを保存してください。喜んで使用します! */」とコメントします:
/* multisite settings */ define( 'wp_allow_multisite', true );
WordPress の背景をログアウトします。その後、ログインします。
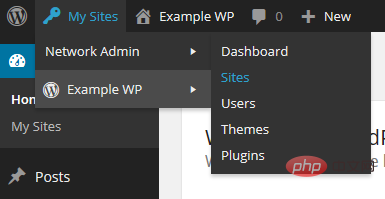
パネルの左上隅にある [私のサイト] > [ネットワーク管理] > [サイト] を開きます。
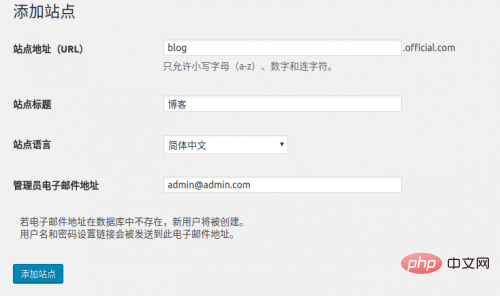
 [新規追加] ボタンをクリックして、新しいサイトの追加フォームを開き、ブログ、ニュース、ショップの 3 つのサブドメインを追加します。
[新規追加] ボタンをクリックして、新しいサイトの追加フォームを開き、ブログ、ニュース、ショップの 3 つのサブドメインを追加します。
 追加が完了したら、すべてのサイトを選択し、news.jb51.com と shop.jb51.com の 2 つのサブドメイン名を編集します。
追加が完了したら、すべてのサイトを選択し、news.jb51.com と shop.jb51.com の 2 つのサブドメイン名を編集します。
サイトのアドレスを変更します。 (URL) : news.com および shop.com。
このステップが完了すると、blog.jb51.com にアクセスできるようになります。これはすでに独立したリソースを持つ独立したサイトです。
ただし、news.com と shop.com にアクセスするには、読み続ける必要があります。
5. ドメイン名のマッピングを設定します
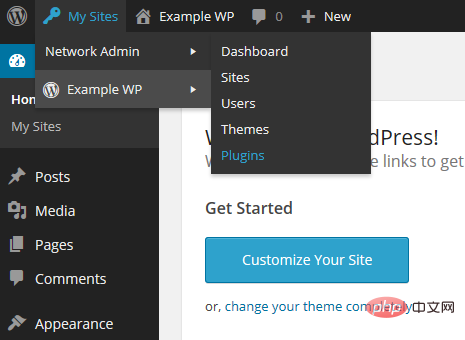
パネルの左上隅にある [マイ サイト] > [ネットワーク管理] > [プラグイン] を開きます。
 ここで wordpress mu ドメイン マッピング プラグインをインストールします。直接検索またはダウンロードしてインストールし、有効にすることができます。
ここで wordpress mu ドメイン マッピング プラグインをインストールします。直接検索またはダウンロードしてインストールし、有効にすることができます。
次に、プラグイン ディレクトリ (ディレクトリ wp-content/plugins/wordpress-mu-domain-mapping) にある sunrise.php ファイルを wp-content ディレクトリにコピーします。
wp-config.php ファイルを開き、次の行を追加する前に、「/* わかりました! 編集を続行しないでください。このファイルを保存してください。楽しんでください! */」とコメントしてから、次の行を追加します:
define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.
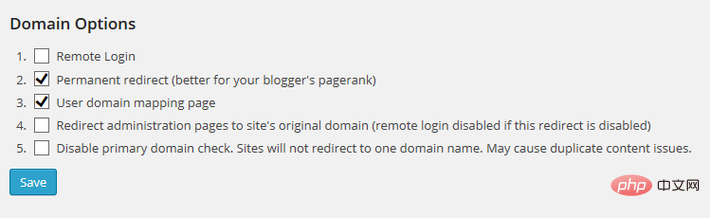
次に、ドメイン マッピングを選択し、以下に示すようにドメイン オプションを変更します。

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
以上がNginx環境でWordPressのマルチサイト機能を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。