SpringBoot で HTTP クライアント ツール Retrofit を使用する方法
はじめに
Retrofit は、Android および Java に適したタイプセーフな HTTP クライアント ツールで、すでに Github に 39k があります。星。その最大の特徴は、Feign を使用してマイクロサービス インターフェイスを呼び出す方法と同様に、インターフェイスを介した HTTP リクエストの開始をサポートしていることです。

SpringBoot は最も広く使用されている Java 開発フレームワークですが、Retrofit は公式には専用のスターターを提供していません。そこである老人が retrofit-spring-boot-starter を開発しました。これは、Retrofit と SpringBoot フレームワークの迅速な統合を実現し、多くの機能拡張をサポートし、開発を大幅に簡素化しました。今日は、このサードパーティ製スターターを使用して Retrofit を操作します。

使い方
SpringBoot で Retrofit を使用するのは非常に簡単です。以下でそれを体験してみましょう。
依存関係の統合
サードパーティ Starter のサポートにより、Retrofit の統合には次の依存関係を追加するだけの 1 ステップのみが必要です。
<!--Retrofit依赖-->
<dependency>
<groupId>com.github.lianjiatech</groupId>
<artifactId>retrofit-spring-boot-starter</artifactId>
<version>2.2.18</version>
</dependency>基本的な使い方
mall-tiny-swagger のインターフェースを例として、Retrofit の基本的な使い方を体験してみましょう。
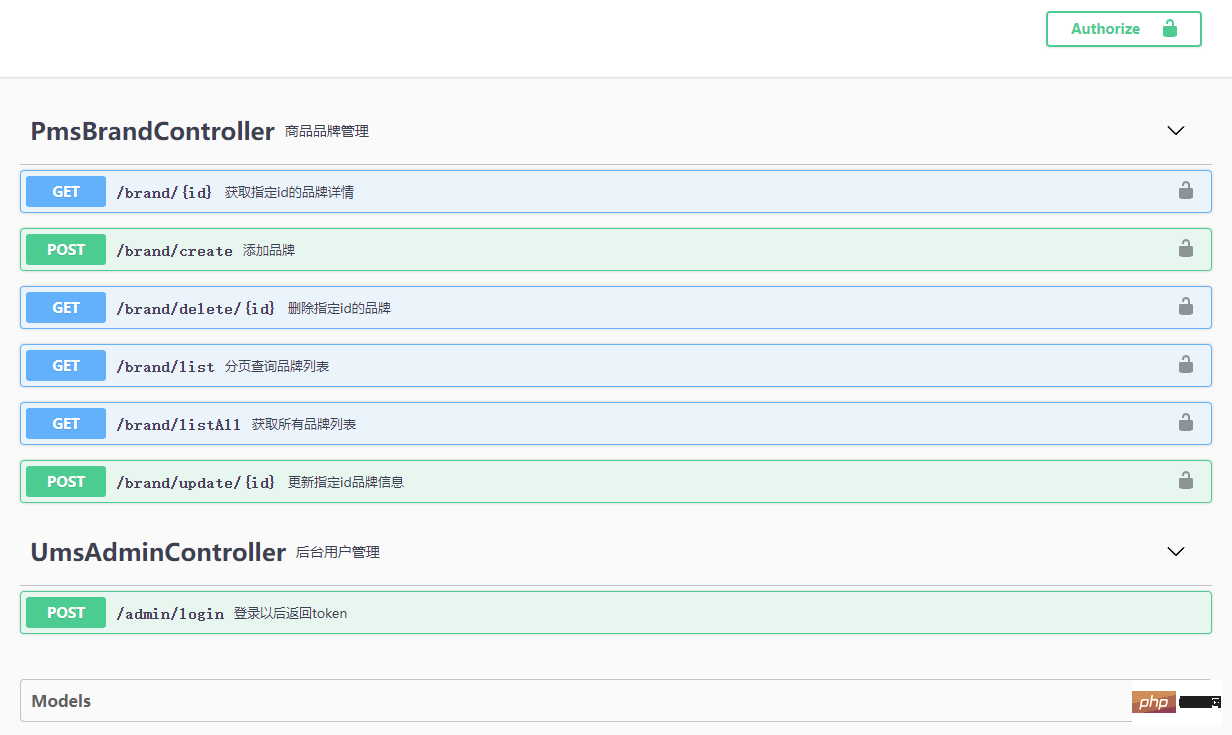
最初に、リモート呼び出しを容易にするサービスを準備します。前の mall-tiny-swagger デモを使用します。Swagger を開いて見てください。ログイン インターフェイスとログイン認証が必要です。製品ブランド CRUD インターフェイス、

最初にログイン インターフェイスを呼び出して、application.yml で mall-tiny- を構成してみましょう。サービス アドレスswagger;
remote: baseUrl: http://localhost:8088/
は、@RetrofitClient を通じて Retrofit クライアントを宣言します。ログイン インターフェイスは POST フォームを通じて呼び出されるので、ここでは @POST が使用されます そして@FormUrlEncoded 注釈;
/**
* 定义Http接口,用于调用远程的UmsAdmin服务
* Created by macro on 2022/1/19.
*/
@RetrofitClient(baseUrl = "${remote.baseUrl}")
public interface UmsAdminApi {
@FormUrlEncoded
@POST("admin/login")
CommonResult<LoginInfo> login(@Field("username") String username, @Field("password") String password);
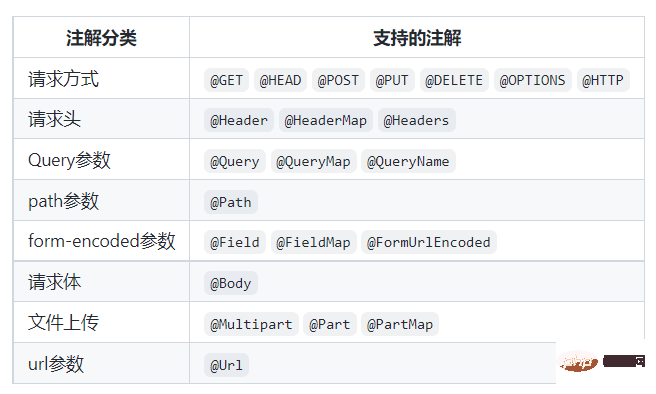
}これらの注釈の目的がよくわからない場合は、基本的には以下の表を参照することで理解できます。 Retrofit 公式 Web サイトのドキュメントへ;

次に、UmsAdminApi をコントローラーに挿入して呼び出します;
/**
* Retrofit测试接口
* Created by macro on 2022/1/19.
*/
@Api(tags = "RetrofitController", description = "Retrofit测试接口")
@RestController
@RequestMapping("/retrofit")
public class RetrofitController {
@Autowired
private UmsAdminApi umsAdminApi;
@Autowired
private TokenHolder tokenHolder;
@ApiOperation(value = "调用远程登录接口获取token")
@PostMapping(value = "/admin/login")
public CommonResult<LoginInfo> login(@RequestParam String username, @RequestParam String password) {
CommonResult<LoginInfo> result = umsAdminApi.login(username, password);
LoginInfo loginInfo = result.getData();
if (result.getData() != null) {
tokenHolder.putToken(loginInfo.getTokenHead() + " " + loginInfo.getToken());
}
return result;
}
} にはログインが必要です認証インターフェイスについては、TokenHolder クラスを作成し、トークンをセッションに保存しました;
/**
* 登录token存储(在Session中)
* Created by macro on 2022/1/19.
*/
@Component
public class TokenHolder {
/**
* 添加token
*/
public void putToken(String token) {
RequestAttributes ra = RequestContextHolder.getRequestAttributes();
HttpServletRequest request = ((ServletRequestAttributes) ra).getRequest();
request.getSession().setAttribute("token", token);
}
/**
* 获取token
*/
public String getToken() {
RequestAttributes ra = RequestContextHolder.getRequestAttributes();
HttpServletRequest request = ((ServletRequestAttributes) ra).getRequest();
Object token = request.getSession().getAttribute("token");
if(token!=null){
return (String) token;
}
return null;
}
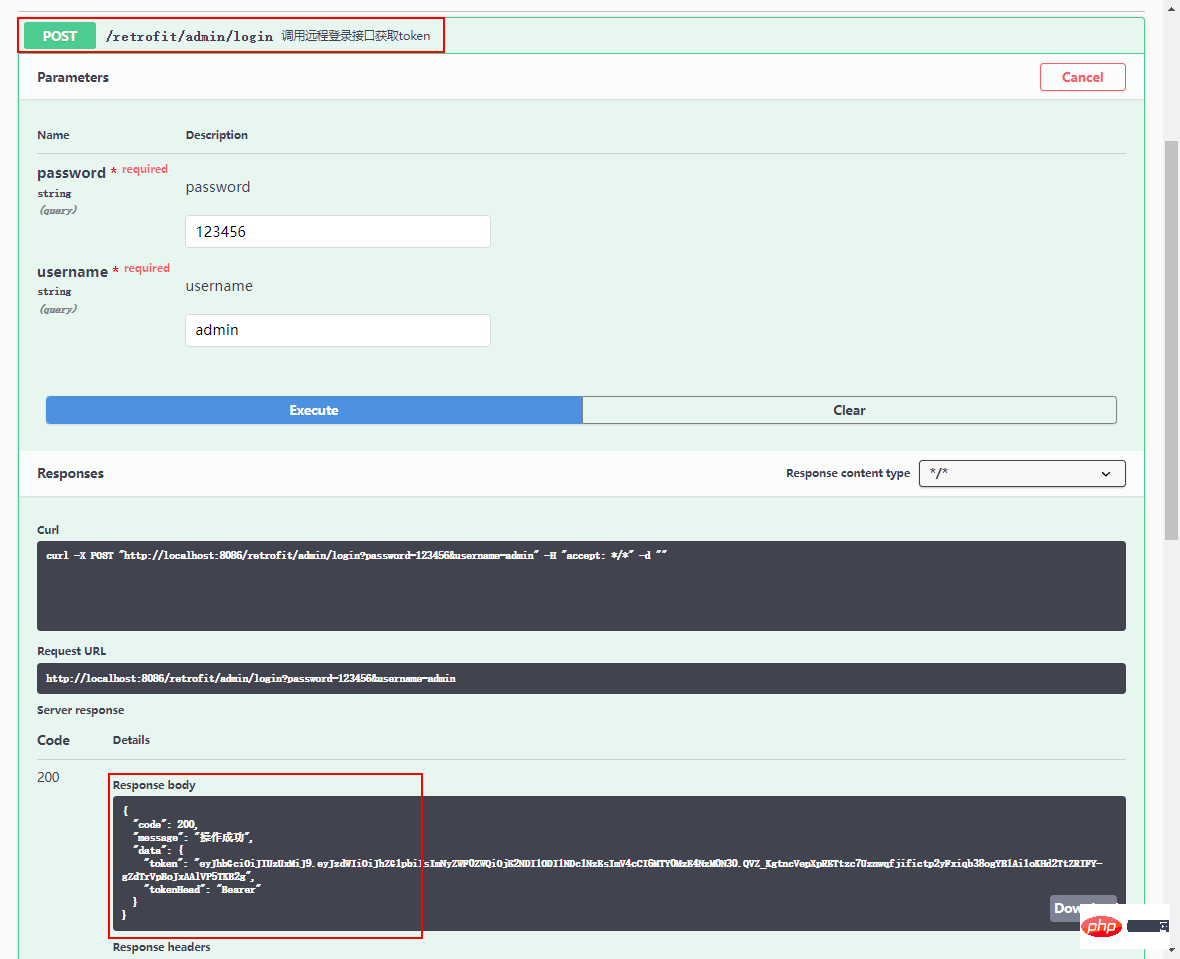
}次に、Swagger を通じてテストすると、返されるトークンを取得できます。インターフェイスを呼び出してリモート サービスにアクセスします。アクセス アドレス: http://localhost:8086/swagger-ui/

アノテーション インターセプター
製品ブランド管理インターフェース、ログイン認証を追加する必要があります。ヘッダーには通常どおりアクセスできます。これを実現するには、Retrofit のアノテーション インターセプターを使用します。
最初にアノテーション インターセプター TokenInterceptorInherit BasePathMatchInterceptor を作成し、次に Authorization を doIntercept メソッドのリクエストに追加します。 header;
/**
* 给请求添加登录Token头的拦截器
* Created by macro on 2022/1/19.
*/
@Component
public class TokenInterceptor extends BasePathMatchInterceptor {
@Autowired
private TokenHolder tokenHolder;
@Override
protected Response doIntercept(Chain chain) throws IOException {
Request request = chain.request();
if (tokenHolder.getToken() != null) {
request = request.newBuilder()
.header("Authorization", tokenHolder.getToken())
.build();
}
return chain.proceed(request);
}
}ブランド管理インターフェイスPmsBrandApiを呼び出すクライアントを作成し、@Interceptアノテーションを使用してインターセプタとインターセプト パスを構成します;
/**
* 定义Http接口,用于调用远程的PmsBrand服务
* Created by macro on 2022/1/19.
*/
@RetrofitClient(baseUrl = "${remote.baseUrl}")
@Intercept(handler = TokenInterceptor.class, include = "/brand/**")
public interface PmsBrandApi {
@GET("brand/list")
CommonResult<CommonPage<PmsBrand>> list(@Query("pageNum") Integer pageNum, @Query("pageSize") Integer pageSize);
@GET("brand/{id}")
CommonResult<PmsBrand> detail(@Path("id") Long id);
@POST("brand/create")
CommonResult create(@Body PmsBrand pmsBrand);
@POST("brand/update/{id}")
CommonResult update(@Path("id") Long id, @Body PmsBrand pmsBrand);
@GET("brand/delete/{id}")
CommonResult delete(@Path("id") Long id);
}その後、PmsBrandApi インスタンスをコントローラーに挿入し、リモート サービスを呼び出すメソッドを追加します。
/**
* Retrofit测试接口
* Created by macro on 2022/1/19.
*/
@Api(tags = "RetrofitController", description = "Retrofit测试接口")
@RestController
@RequestMapping("/retrofit")
public class RetrofitController {
@Autowired
private PmsBrandApi pmsBrandApi;
@ApiOperation("调用远程接口分页查询品牌列表")
@GetMapping(value = "/brand/list")
public CommonResult<CommonPage<PmsBrand>> listBrand(@RequestParam(value = "pageNum", defaultValue = "1")
@ApiParam("页码") Integer pageNum,
@RequestParam(value = "pageSize", defaultValue = "3")
@ApiParam("每页数量") Integer pageSize) {
return pmsBrandApi.list(pageNum, pageSize);
}
@ApiOperation("调用远程接口获取指定id的品牌详情")
@GetMapping(value = "/brand/{id}")
public CommonResult<PmsBrand> brand(@PathVariable("id") Long id) {
return pmsBrandApi.detail(id);
}
@ApiOperation("调用远程接口添加品牌")
@PostMapping(value = "/brand/create")
public CommonResult createBrand(@RequestBody PmsBrand pmsBrand) {
return pmsBrandApi.create(pmsBrand);
}
@ApiOperation("调用远程接口更新指定id品牌信息")
@PostMapping(value = "/brand/update/{id}")
public CommonResult updateBrand(@PathVariable("id") Long id, @RequestBody PmsBrand pmsBrand) {
return pmsBrandApi.update(id,pmsBrand);
}
@ApiOperation("调用远程接口删除指定id的品牌")
@GetMapping(value = "/delete/{id}")
public CommonResult deleteBrand(@PathVariable("id") Long id) {
return pmsBrandApi.delete(id);
}
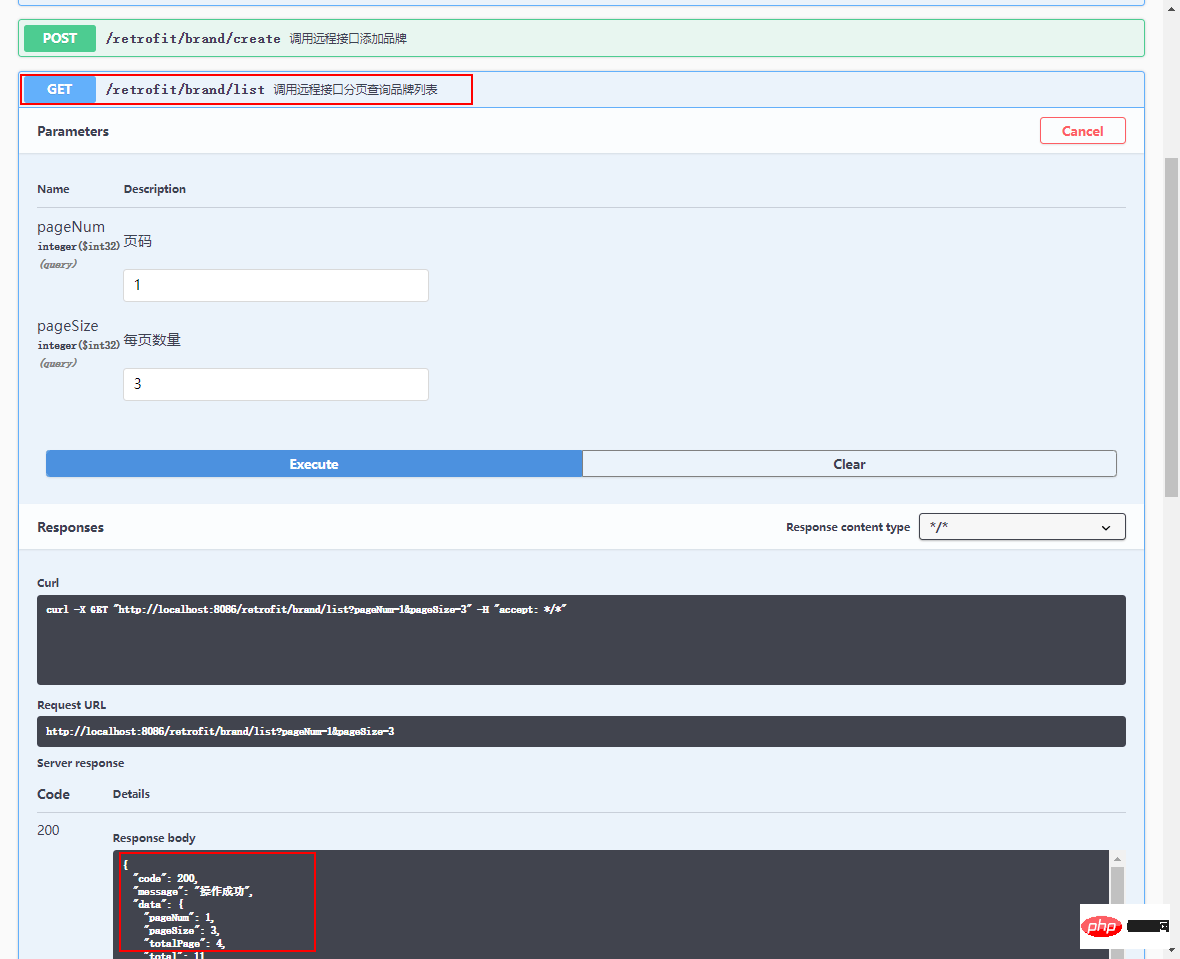
}テストのために Swagger でインターフェイスを呼び出し、正常に呼び出せることを確認します。

グローバル インターセプター
すべてのリクエストにリクエスト ヘッダーを追加する場合は、グローバル インターセプターを使用できます。
SourceInterceptor クラスを作成して BaseGlobalInterceptor インターフェイスを継承し、source 要求ヘッダーを Header に追加します。
/**
* 全局拦截器,给请求添加source头
* Created by macro on 2022/1/19.
*/
@Component
public class SourceInterceptor extends BaseGlobalInterceptor {
@Override
protected Response doIntercept(Chain chain) throws IOException {
Request request = chain.request();
Request newReq = request.newBuilder()
.addHeader("source", "retrofit")
.build();
return chain.proceed(newReq);
}
}構成
Retrofit には多くの構成がありますが、最も一般的に使用される 3 つの構成 (ログ出力、グローバル タイムアウト、およびグローバル リクエストの再試行) について説明します。
ログの印刷 デフォルト設定では、Retrofit は basic ログ戦略を使用し、印刷されるログは非常にシンプルです。

最も完全なログを出力するには、application.yml の retrofit.global-log-strategy 属性を body に変更します。
retrofit:
# 日志打印配置
log:
# 启用日志打印
enable: true
# 日志打印拦截器
logging-interceptor: com.github.lianjiatech.retrofit.spring.boot.interceptor.DefaultLoggingInterceptor
# 全局日志打印级别
global-log-level: info
# 全局日志打印策略
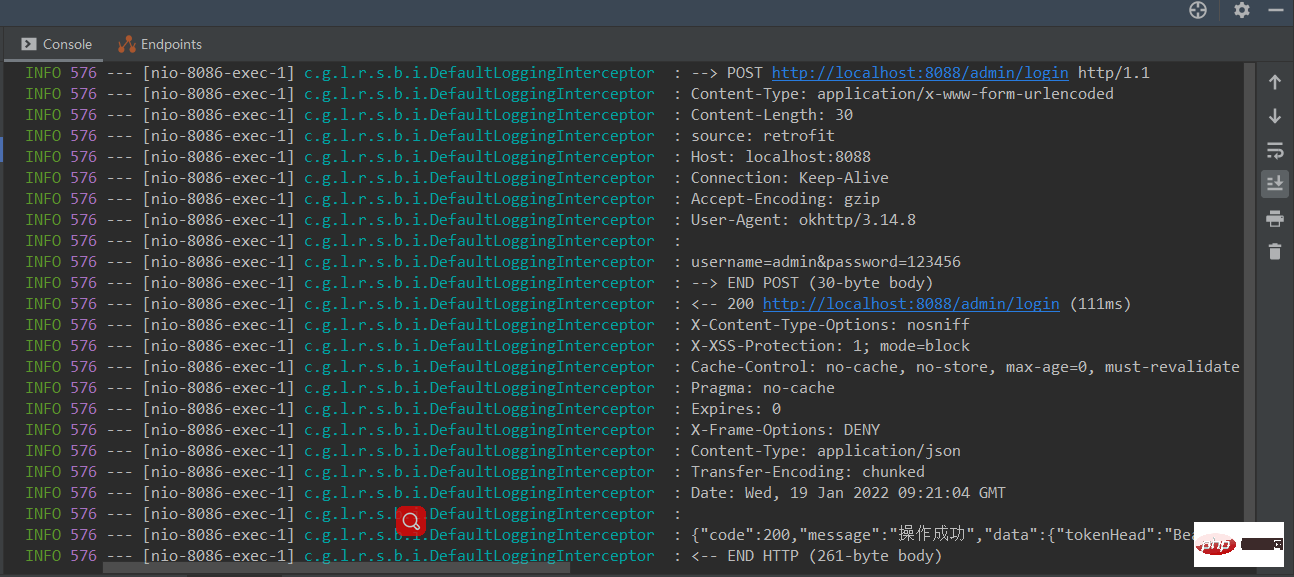
global-log-strategy: bodyログ印刷を変更します ポリシーを設定すると、ログ情報がより包括的になります;

- NONE: ログを印刷しません;
- BASIC: ログ要求レコードのみを印刷します;
HEADERS:打印日志请求记录、请求和响应头信息;
BODY:打印日志请求记录、请求和响应头信息、请求和响应体信息。
全局超时时间
有时候我们需要修改一下Retrofit的请求超时时间,可以通过如下配置实现。
retrofit: # 全局连接超时时间 global-connect-timeout-ms: 3000 # 全局读取超时时间 global-read-timeout-ms: 3000 # 全局写入超时时间 global-write-timeout-ms: 35000 # 全局完整调用超时时间 global-call-timeout-ms: 0
全局请求重试
retrofit-spring-boot-starter支持请求重试,可以通过如下配置实现。
retrofit:
# 重试配置
retry:
# 是否启用全局重试
enable-global-retry: true
# 全局重试间隔时间
global-interval-ms: 100
# 全局最大重试次数
global-max-retries: 2
# 全局重试规则
global-retry-rules:
- response_status_not_2xx
- occur_exception
# 重试拦截器
retry-interceptor: com.github.lianjiatech.retrofit.spring.boot.retry.DefaultRetryInterceptor重试规则global-retry-rules支持如下三种配置。
RESPONSE_STATUS_NOT_2XX:响应状态码不是2xx时执行重试;
OCCUR_IO_EXCEPTION:发生IO异常时执行重试;
OCCUR_EXCEPTION:发生任意异常时执行重试。
以上がSpringBoot で HTTP クライアント ツール Retrofit を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
HTTP ステータス コード 520 は、サーバーがリクエストの処理中に不明なエラーに遭遇し、より具体的な情報を提供できないことを意味します。サーバーがリクエストを処理しているときに不明なエラーが発生したことを示すために使用されます。サーバー構成の問題、ネットワークの問題、またはその他の不明な理由が原因である可能性があります。これは通常、サーバー構成の問題、ネットワークの問題、サーバーの過負荷、またはコーディング エラーが原因で発生します。ステータス コード 520 エラーが発生した場合は、Web サイト管理者またはテクニカル サポート チームに連絡して詳細情報と支援を得ることが最善です。
 httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
HTTP ステータス コード 403 は、サーバーがクライアントの要求を拒否したことを意味します。 http ステータス コード 403 の解決策は次のとおりです: 1. 認証資格情報を確認します。サーバーが認証を必要とする場合は、正しい資格情報が提供されていることを確認します。2. IP アドレス制限を確認します。サーバーが IP アドレスを制限している場合は、クライアントの IP アドレスは制限されています。ホワイトリストに登録されているか、ブラックリストに登録されていません。3. ファイルのアクセス許可設定を確認します。403 ステータス コードがファイルまたはディレクトリのアクセス許可設定に関連している場合は、クライアントがこれらのファイルまたはディレクトリにアクセスするための十分なアクセス許可を持っていることを確認してください。等
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
NginxProxyManager を使用して HTTP から HTTPS への自動ジャンプを実装する方法 インターネットの発展に伴い、ますます多くの Web サイトが HTTPS プロトコルを使用してデータ送信を暗号化し、データ セキュリティとユーザーのプライバシー保護を向上させ始めています。 HTTPS プロトコルは SSL 証明書のサポートを必要とするため、HTTPS プロトコルを展開する際には特定の技術サポートが必要です。 Nginx は強力で一般的に使用される HTTP サーバーおよびリバース プロキシ サーバーであり、NginxProxy
 クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイック アプリケーション: PHP の実践的な開発ケース分析 複数ファイルの非同期 HTTP ダウンロード インターネットの発展に伴い、ファイル ダウンロード機能は多くの Web サイトやアプリケーションの基本的なニーズの 1 つになりました。複数のファイルを同時にダウンロードする必要があるシナリオでは、従来の同期ダウンロード方法は非効率的で時間がかかることがよくあります。このため、PHP を使用して HTTP 経由で複数のファイルを非同期にダウンロードするソリューションがますます一般的になってきています。この記事では、実際の開発事例を通して、PHP 非同期 HTTP の使用方法を詳しく分析します。
 C# における一般的なネットワーク通信とセキュリティの問題と解決策
Oct 09, 2023 pm 09:21 PM
C# における一般的なネットワーク通信とセキュリティの問題と解決策
Oct 09, 2023 pm 09:21 PM
C# におけるネットワーク通信とセキュリティの一般的な問題と解決策 今日のインターネット時代では、ネットワーク通信はソフトウェア開発に不可欠な部分となっています。 C# では通常、データ送信のセキュリティ、ネットワーク接続の安定性など、ネットワーク通信の問題が発生します。この記事では、C# における一般的なネットワーク通信とセキュリティの問題について詳しく説明し、対応する解決策とコード例を提供します。 1. ネットワーク通信の問題 ネットワーク接続の中断: ネットワーク通信プロセス中に、ネットワーク接続が中断される場合があります。
 httpリクエスト415エラーの解決策
Nov 14, 2023 am 10:49 AM
httpリクエスト415エラーの解決策
Nov 14, 2023 am 10:49 AM
解決策: 1. リクエスト ヘッダーの Content-Type を確認する; 2. リクエスト本文のデータ形式を確認する; 3. 適切なエンコード形式を使用する; 4. 適切なリクエスト メソッドを使用する; 5. サーバー側のサポートを確認する。




