UbuntuへのNginxサーバープログラムのインストールと簡単な環境構築方法
ubuntu 公式ソースから nginx をインストールします
cd ~ wget http://nginx.org/keys/nginx_signing.key sudo apt-key add nginx_signing.key sudo nano /etc/apt/sources.list # 添加以下两句 deb http://nginx.org/packages/ubuntu/ precise nginx deb-src http://nginx.org/packages/ubuntu/ precise nginx sudo apt-get update sudo apt-get install nginx
ubuntu PPA ソースから nginx をインストールします:
sudo add-apt-repository ppa:nginx/stable sudo apt-get update sudo apt-get install nginx
ubuntu 通常のソースから nginx をインストールします:
sudo apt-get install nginx
nginx
wget http://nginx.org/packages/mainline/ubuntu/pool/nginx/n/nginx/nginx_1.5.7-1~precise_i386.deb wget http://nginx.org/download/nginx-1.5.7.tar.gz tar xzf nginx-1.5.7.tar.gz cd nginx-1.5.7
をコンパイルしてインストールします(注: nginx1.5.7 がメインラインです)バージョンと非安定版)
開発と管理を容易にするために、ルート ディレクトリに新しい png ディレクトリを作成し、ディレクトリの所有者を現在のユーザーに設定し、nginx は /png/ でコンパイルされました。 nginx/1.5.7:
sudo mkdir /png sudo chown eechen:eechen /png
実行中のユーザーを png:png として定義したため、次のような新しいユーザーを作成する必要があります:
sudo addgroup png --system sudo adduser png --system --disabled-login --ingroup png --no-create-home --home /nonexistent --gecos "png user" --shell /bin/false
(新しいユーザーを作成するコマンドについては、公式の deb パッケージに事前にインストールされているコマンドを参照してください。インストール スクリプト debian/preinst)
コンパイル パラメーターは、nginx によって公式に提供される deb パッケージを参照します (nginx で表示可能)。 v).
./configure \
--prefix=/png/nginx/1.5.7 \ --sbin-path=/png/nginx/1.5.7/sbin/nginx \ --conf-path=/png/nginx/1.5.7/conf/nginx.conf \ --error-log-path=/png/nginx/1.5.7/var/log/error.log \ --http-log-path=/png/nginx/1.5.7/var/log/access.log \ --pid-path=/png/nginx/1.5.7/var/run/nginx.pid \ --lock-path=/png/nginx/1.5.7/var/run/nginx.lock \ --http-client-body-temp-path=/png/nginx/1.5.7/var/cache/client_temp \ --http-proxy-temp-path=/png/nginx/1.5.7/var/cache/proxy_temp \ --http-fastcgi-temp-path=/png/nginx/1.5.7/var/cache/fastcgi_temp \ --http-uwsgi-temp-path=/png/nginx/1.5.7/var/cache/uwsgi_temp \ --http-scgi-temp-path=/png/nginx/1.5.7/var/cache/scgi_temp \ --user=png \ --group=png \ --with-http_ssl_module \ --with-http_realip_module \ --with-http_addition_module \ --with-http_sub_module \ --with-http_dav_module \ --with-http_flv_module \ --with-http_mp4_module \ --with-http_gunzip_module \ --with-http_gzip_static_module \ --with-http_random_index_module \ --with-http_secure_link_module \ --with-http_stub_status_module \ --with-mail \ --with-mail_ssl_module \ --with-file-aio \ --with-ipv6
注: このステップでは、エラー プロンプトに従って依存パッケージをインストールします。これは、apt がその能力を発揮しようとしているときです。たとえば、私のシステムには次のパッケージがインストールされています:
sudo apt-get -y install \
build-essential \ autoconf \ libtool \ libxml2 \ libxml2-dev \ openssl \ libcurl4-openssl-dev \ libbz2-1.0 \ libbz2-dev \ libjpeg-dev \ libpng12-dev \ libfreetype6 \ libfreetype6-dev \ libldap-2.4-2 \ libldap2-dev \ libmcrypt4 \ libmcrypt-dev \ libmysqlclient-dev \ libxslt1.1 \ libxslt1-dev \ libxt-dev \ libpcre3-dev
これらのパッケージをインストールした後は、次回 nginx の新しいバージョンをコンパイルするときに再度インストールする必要はありません。基本的には同じです。php をコンパイルするときに構成要件を満たしてください。
わかりました。構成が成功したら、コンパイルしてインストールできます。
time make && make install
time は主に、このコンパイルにかかる時間を確認するために使用されます。
コンパイル後、このサイズを確認できます。男:
du -sh /png/nginx/1.5.7/sbin/nginx
5.5m /png/nginx/1.5.7/sbin/nginx
簡単な環境設定の概要
nginx のコンパイル後にファイル サイズを小さくする:
ソース ファイル nginx-1.5.7/auto/cc を編集します。 /gcc デバッグ情報を削除します (コメントアウトするだけです):
# debug # cflags="$cflags -g"
コンパイルされたメイン プログラムのサイズは 700k を超え、これは nginx によって公式に提供される deb パッケージ プログラムのサイズと同様です。
また、設定時に不要なモジュールを削除すると、コンパイルされた実行ファイルが小さくなります。
もちろん、nginx を管理するためのサービス スクリプトが必要です。このとき、公式の deb パッケージを使用することもできます提供されたサービススクリプト etc/init.d/nginx.
/png/nginx/1.5.7/nginx に配置し、最初 (13 行目から 19 行目) で定義されている値を少し変更しました。
path=/sbin:/usr/sbin:/bin:/usr/bin desc=nginx name=nginx conffile=/etc/nginx/nginx.conf daemon=/usr/sbin/nginx pidfile=/var/run/$name.pid scriptname=/etc/init.d/$name 改为 path=/sbin:/usr/sbin:/bin:/usr/bin desc=nginx name=nginx conffile=/png/nginx/1.5.7/conf/nginx.conf daemon=/png/nginx/1.5.7/sbin/nginx pidfile=/png/nginx/1.5.7/var/run/$name.pid scriptname=/png/nginx/1.5.7/$name
開始する前にキャッシュ ディレクトリを作成してください。そうでないと、エラーが表示されます:
mkdir /png/nginx/1.5.7/var/cache
Start nginx:
sudo /png/nginx/1.5.7/nginx start
Test page:
curl -i `hostname`
ポートを確認します:
sudo netstat -antp|grep nginx
ポートが占有しているメモリを確認します:
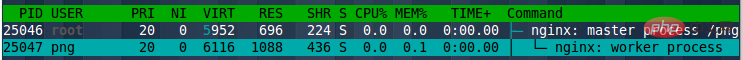
htop f4 を押して nginx をフィルタリングします

# また、同様のコンテンツをトップで見ることができます:
top -b -n1|head -n7 && top -b -n1|grep nginx

主に res の値、常駐メモリ (常駐) に依存しますが、物理的な要素は除きます。スワップ スペース メモリ、単位は kb、%mem は参照オブジェクトとして res を取ります。
2 つの nginx プロセスが占有する物理メモリの合計は 2m 未満であり、メモリ使用量が非常に少ないことがわかります。
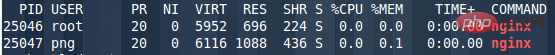
さらに、top の res 値は、ps aux の rss の値に対応します:
ps aux|head -n1 && ps aux|grep nginx
また、nginx ワーカー プロセスには 1 つのスレッドしかないことがわかります:
cat /proc/25047/status|grep threads
threads: 1
ここで、25047 は nginx ワーカー プロセスの pid 番号です。
nginx をシステム サービスにして、ブート時に自動的に開始します:
sudo ln -s /png/nginx/1.5.7/nginx /etc/init.d/png-nginx sudo update-rc.d png-nginx defaults #开机自启动 sudo update-rc.d -f png-nginx remove # 以后不想开机自启动可以这样禁止 sudo service png-nginx reload #这样就可以用service来管理nginx服务了,比如重载配置
最後に、nginx のメイン構成ファイルは / にあります。 png/nginx/1.5.7/conf/nginx.conf. オンデマンドで構成します。
以上がUbuntuへのNginxサーバープログラムのインストールと簡単な環境構築方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




