Windows 11で分割画面を使用する方法
Windows スナップを使用した画面分割
Microsoft は Windows 7 に Windows スナップ機能を導入し、開いているウィンドウを画面の左側と右側にスナップできるようにしました。その後、画面を並べて表示できます。
Windows スナップを使用するには、次の手順を実行します。
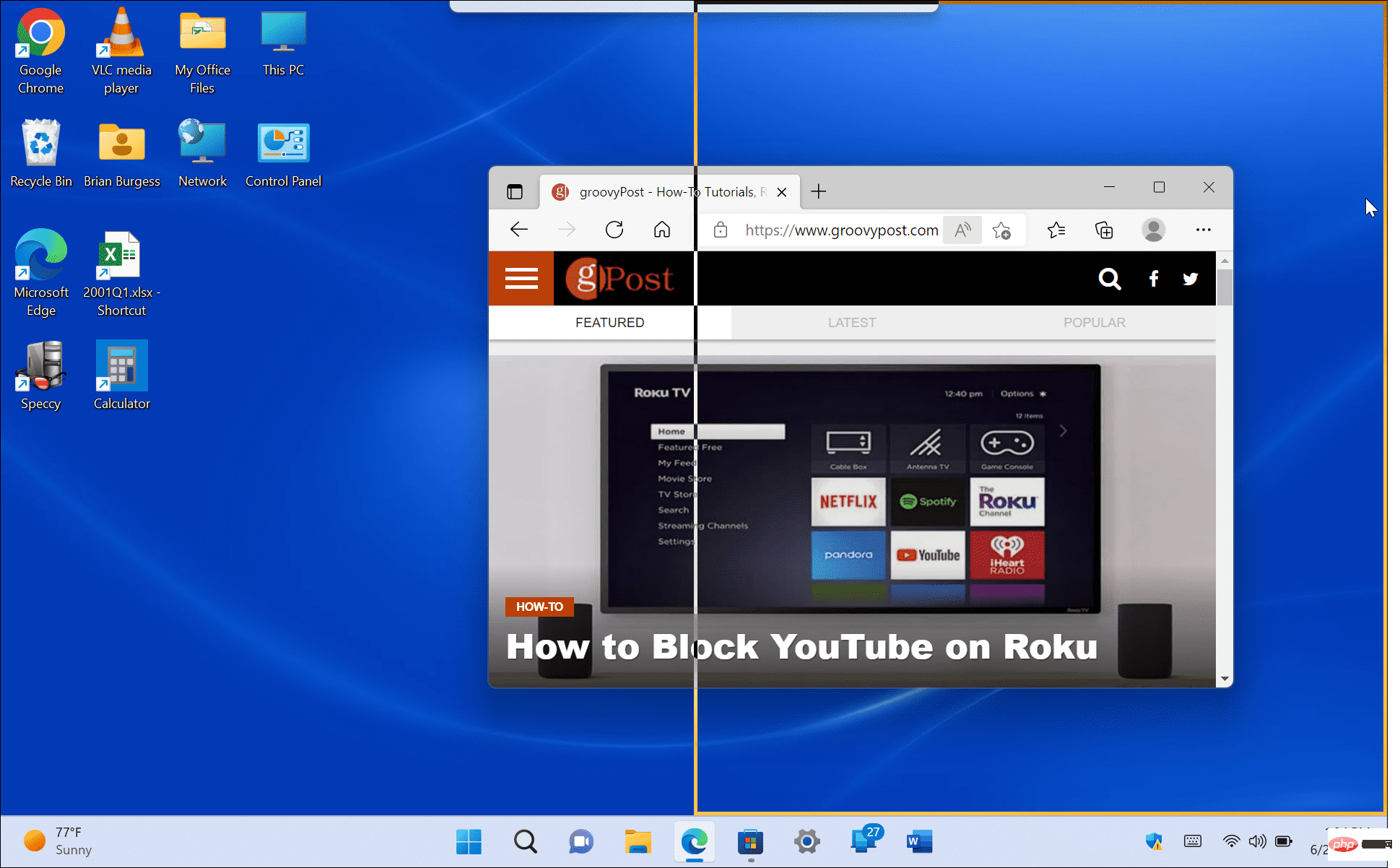
- 開いている画面 (ブラウザー、開いているファイル、またはアプリ) をドラッグし、 タイトル バーを画面の左側または右側に、半透明の輪郭が表示されるまで押します。

- これを放すと、ドラッグしたアイテムが表示された分割画面が表示され、反対側には開いている他のアプリが表示されます。

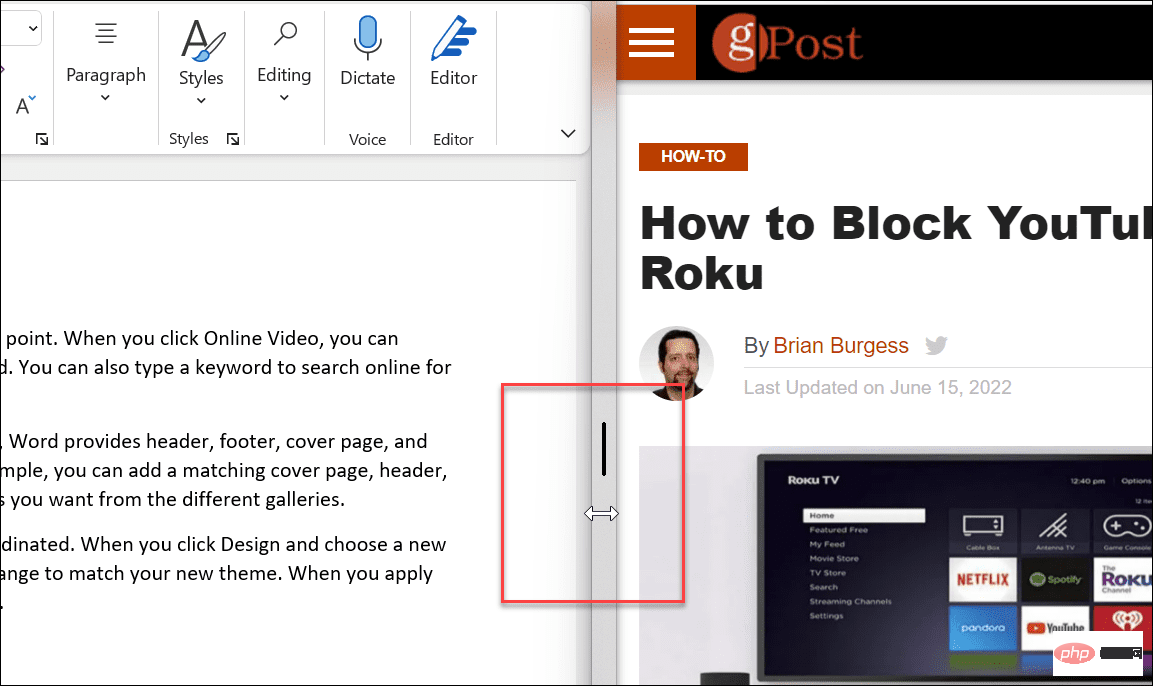
- 2 つのウィンドウが開いている場合、画面間にカーソルを置き、ドラッグ アンド ドロップしてサイズを変更することで、ウィンドウのサイズを変更できます。

- キーボード ショートカット Windows キー と 矢印キー を使用して、希望の方向を選択することもできます。
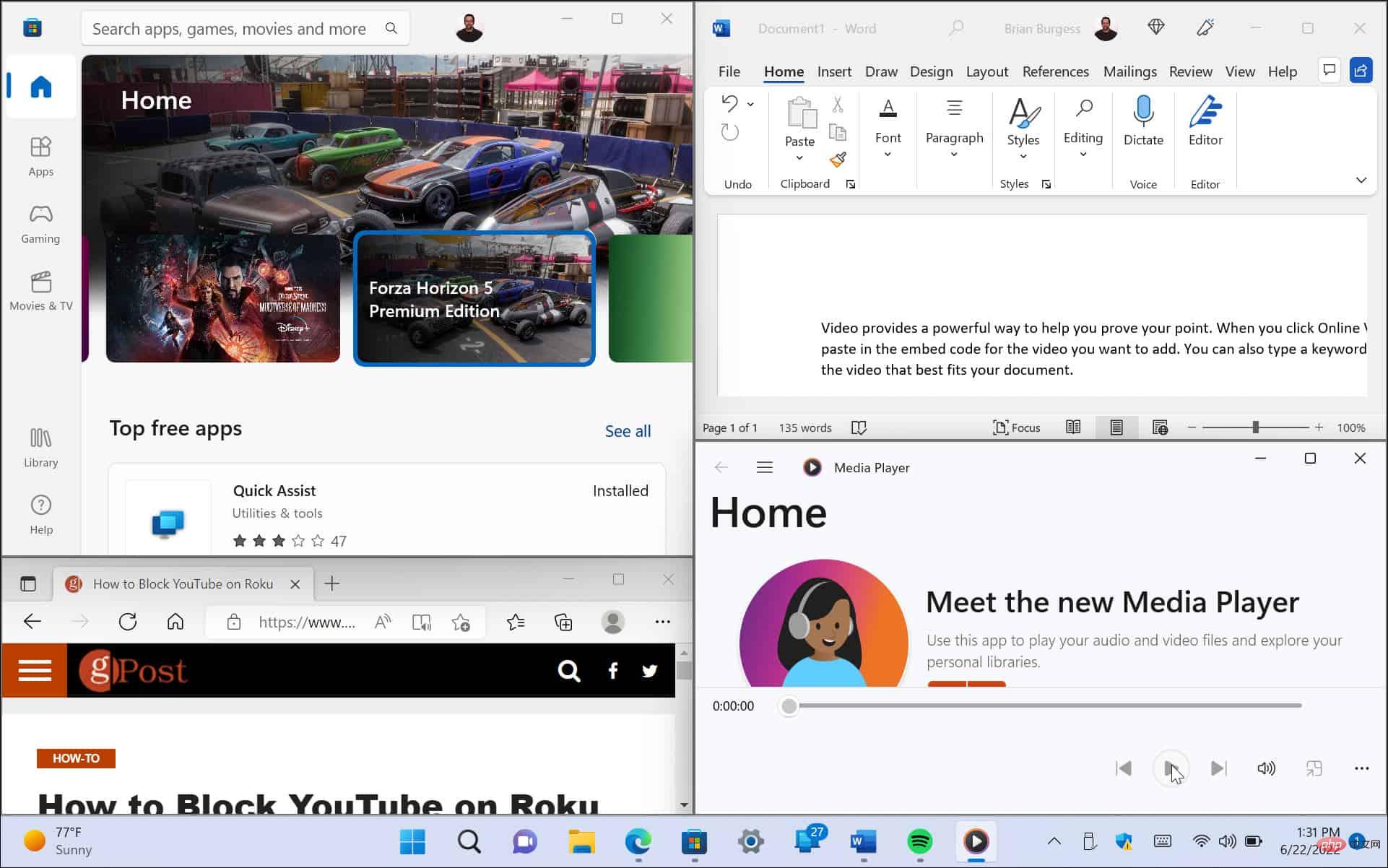
標準のスナップ機能を使用して画面を分割すると、マルチタスクが容易になります。たとえば、ある画面ではブラウザを使用してトピックを調査し、別の画面では Word で論文を書くことができます。
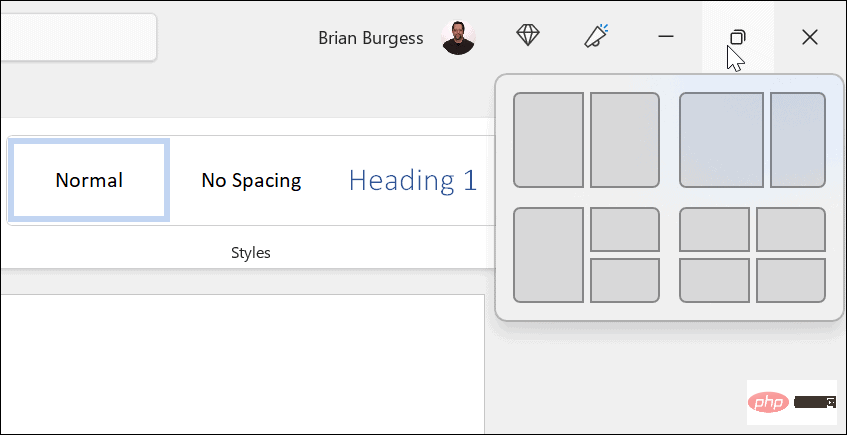
Windows 11 でのスナップ レイアウトの使用
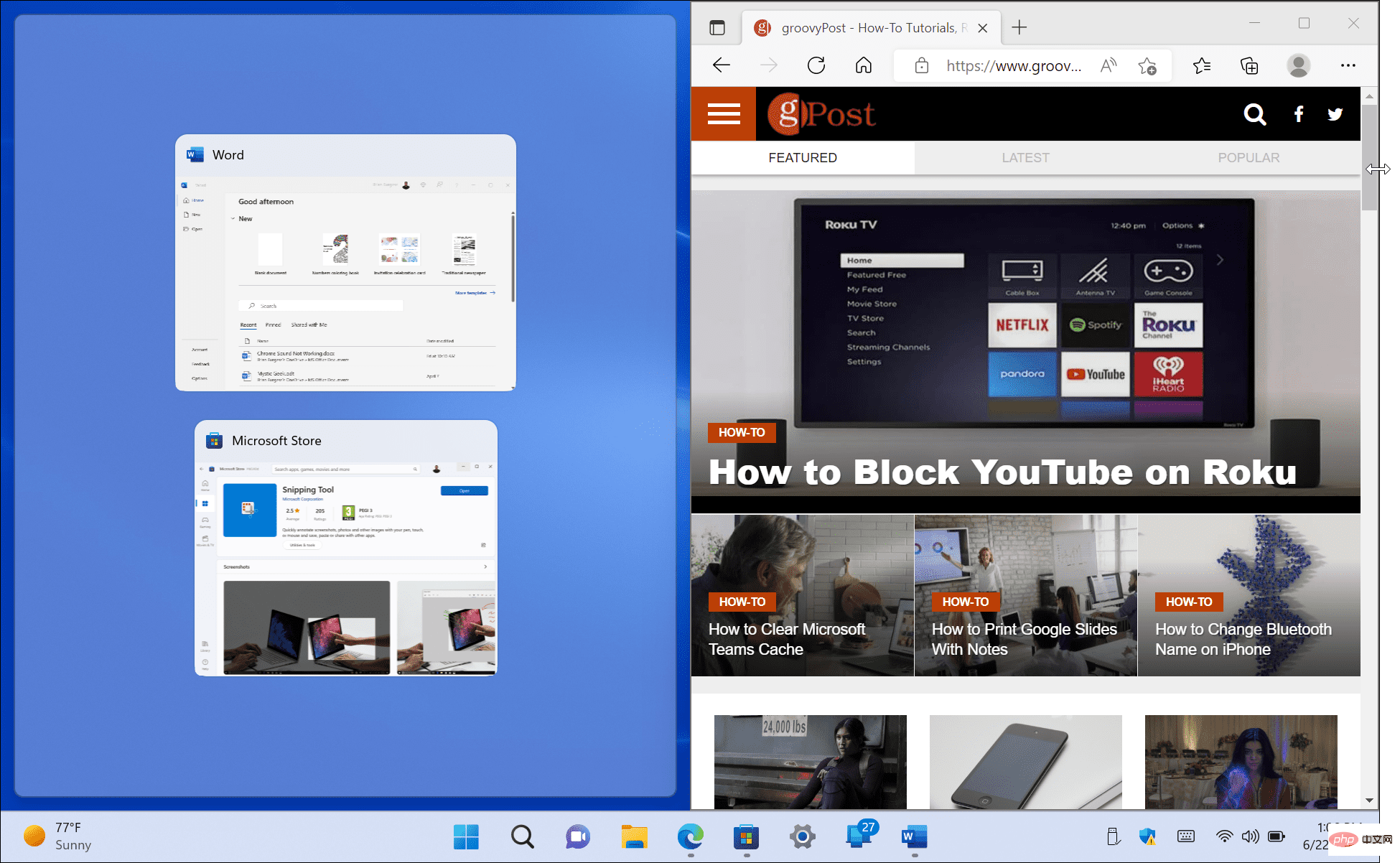
Windows 11 の新機能はスナップ レイアウトです。これらは、開いているウィンドウの Maximize ボタンの上にマウスを置くと表示されます。 スナップ レイアウトを煩わしく感じて、すぐに無効にしたい人もいます。ただし、マルチタスクに興味がある場合は、Windows 11 の分割画面を使用する方が簡単です。
レイアウトが表示されたら、使用可能な領域をクリックしてウィンドウをその領域にスナップします。スナップ レイアウトを使用すると、画面を簡単に分割できます。たとえば、Windows 10 では、スナップショット アシストを使用するには、各ウィンドウをモニターの端にドラッグする必要があります。

この例では、各領域にアプリケーションを配置し、サイズをわずかに変更しました。画面が大きいほど、表示される領域も増えることに注意してください。

レイアウトを変更する場合は、ウィンドウを配置する領域にマウスを置き、クリックします。
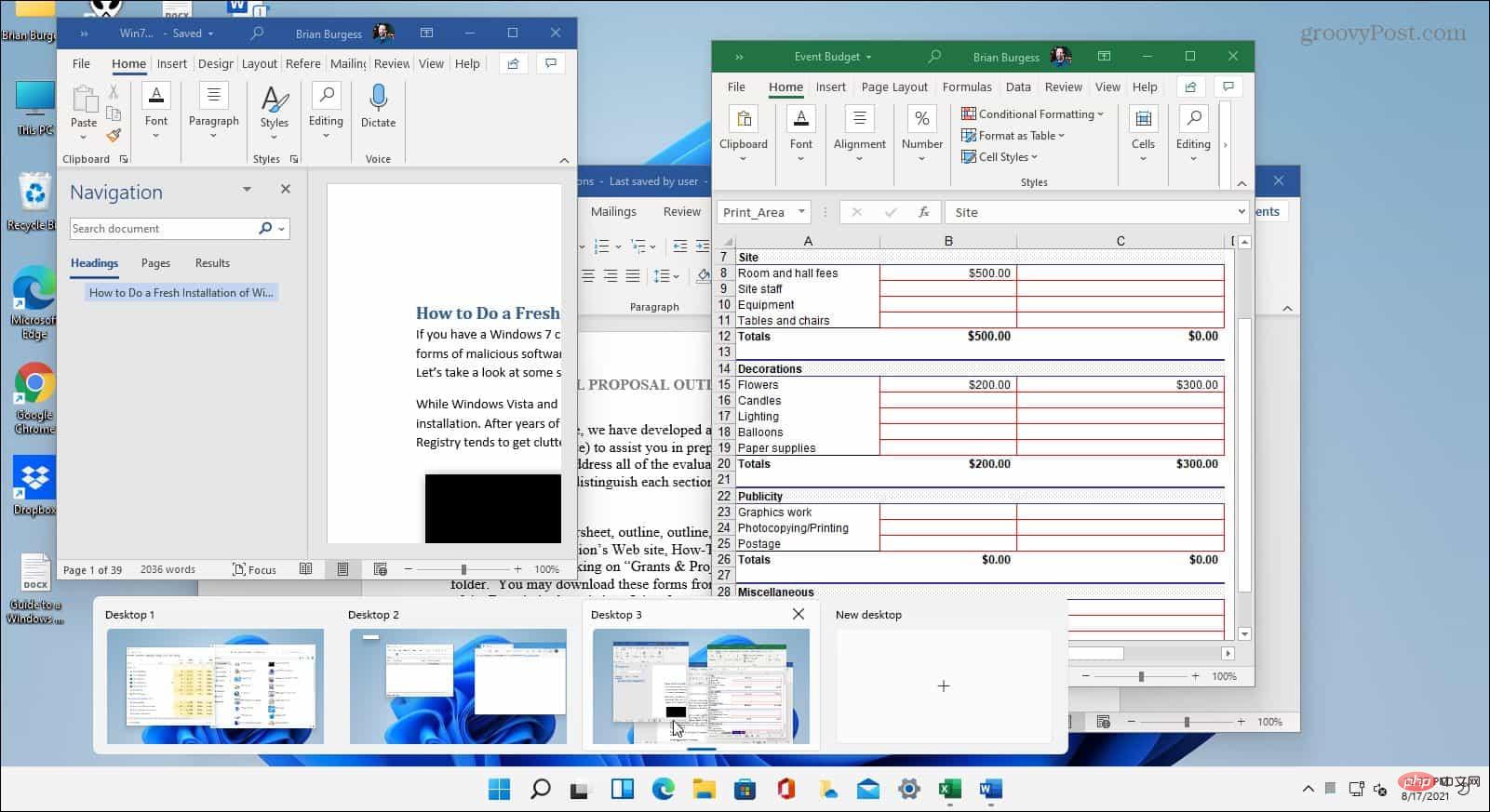
仮想デスクトップの使用
画面をさまざまな構成に分割するもう 1 つの方法は、Windows 11 で仮想デスクトップを使用することです。たとえば、1 つのデスクトップでオープンな Office アプリケーションを使用し、別のデスクトップでマルチメディアを使用し、別のデスクトップでチャットやソーシャル メディアを使用する場合は、仮想デスクトップが適しています。
仮想デスクトップを使用するには:
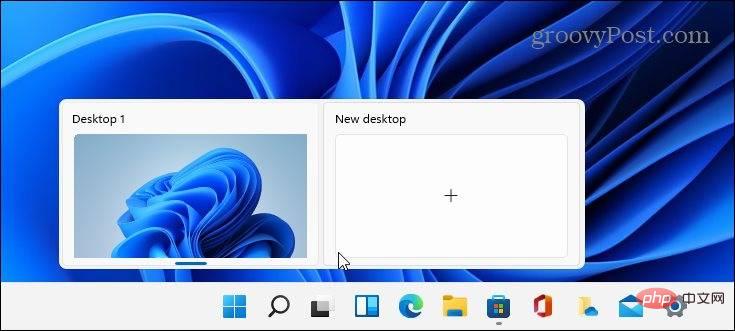
- タスクバーの タスク ビュー ボタンの上にマウスを置き、## をクリックします。 #新しいデスクトップ。
 各デスクトップで目的のアプリケーションを開きます。
各デスクトップで目的のアプリケーションを開きます。 - タスク ビューボタンの上にマウスを置くと、使用する必要があるデスクトップにアクセスできます。

タスク ビュー ボタンの上にカーソルを置き、各仮想デスクトップで何が起こっているかをプレビューします。
Windows 11 での分割画面の使用複数の画面を同時に開く必要がある場合、Windows 11 は仕事を完了するための優れたソリューションを提供します。 Microsoft は、新しいオペレーティング システムで分割画面を実装するいくつかの方法を提供しています。 もちろん、仮想デスクトップを使用せず、「タスク ビュー」ボタンが邪魔になる場合は、タスク バーから「タスク ビュー」ボタンを非表示にすることができます。以上がWindows 11で分割画面を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Bonjour とはどのようなソフトウェアですか? アンインストールできますか?
Feb 20, 2024 am 09:33 AM
Bonjour とはどのようなソフトウェアですか? アンインストールできますか?
Feb 20, 2024 am 09:33 AM
タイトル: Bonjour ソフトウェアの詳細とアンインストール方法 要約: この記事では、Bonjour ソフトウェアの機能、使用範囲、アンインストール方法を紹介します。同時に、ユーザーのニーズを満たすために、Bonjour を置き換える他のツールを使用する方法についても説明します。はじめに: Bonjour は、コンピュータおよびネットワーク技術の分野で一般的なソフトウェアです。これは一部のユーザーには馴染みのないものかもしれませんが、特定の状況では非常に便利です。 Bonjour ソフトウェアがインストールされているが、それをアンインストールしたい場合は、
 Debian 12 にスナップをインストールする方法
Mar 20, 2024 pm 08:51 PM
Debian 12 にスナップをインストールする方法
Mar 20, 2024 pm 08:51 PM
Snap は、Linux システム用に設計された外部パッケージ マネージャーで、コンテナ化されたアプリケーションをインストールする便利な方法を提供します。 Snap を使用すると、追加の依存関係のインストールを心配することなく、パッケージを簡単にダウンロードしてインストールできます。マネージャーは、パッケージに必要な依存関係を自動的に解決し、パッケージがシステム上でスムーズに実行されるようにします。 Snap はネイティブの apt パッケージ マネージャーを補完し、システムにアプリケーションをインストールして実行するための別のオプションを提供します。このガイドでは、Debian12 に Snap をインストールする方法に関する完全なガイドが記載されています。概要: Debian12 に Snap をインストールする方法 Snap で利用可能なパッケージを確認する方法 Snap でパッケージに関する情報を確認する方法
 WPS Office で PPT ファイルを開けない場合の対処方法 - WPS Office で PPT ファイルを開けない場合の対処方法
Mar 04, 2024 am 11:40 AM
WPS Office で PPT ファイルを開けない場合の対処方法 - WPS Office で PPT ファイルを開けない場合の対処方法
Mar 04, 2024 am 11:40 AM
最近、多くの友人から、WPSOffice で PPT ファイルを開けない場合はどうすればよいか尋ねられました。次に、WPSOffice で PPT ファイルを開けない問題を解決する方法を学びましょう。皆さんのお役に立てれば幸いです。 1. 以下の図に示すように、まず WPSOffice を開いてホームページに入ります。 2. 次に、下の図に示すように、上の検索バーに「ドキュメント修復」というキーワードを入力し、クリックしてドキュメント修復ツールを開きます。 3. 次に、以下の図に示すように、修復のために PPT ファイルをインポートします。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
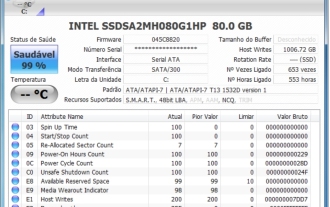
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
![Corsair iCUE ソフトウェアが RAM を検出しない [修正]](https://img.php.cn/upload/article/000/465/014/170831448976874.png?x-oss-process=image/resize,m_fill,h_207,w_330) Corsair iCUE ソフトウェアが RAM を検出しない [修正]
Feb 19, 2024 am 11:48 AM
Corsair iCUE ソフトウェアが RAM を検出しない [修正]
Feb 19, 2024 am 11:48 AM
この記事では、CorsairiCUE ソフトウェアが Windows システムの RAM を認識しない場合にユーザーができることについて説明します。 CorsairiCUE ソフトウェアは、ユーザーがコンピューターの RGB ライティングを制御できるように設計されていますが、一部のユーザーはソフトウェアが適切に機能せず、RAM モジュールを検出できないことに気づきました。 ICUE が私の記憶を認識しないのはなぜですか? ICUE が RAM を正しく識別できない主な理由は、通常、バックグラウンド ソフトウェアの競合に関連していますが、SPD 書き込み設定が正しくないこともこの問題を引き起こす可能性があります。 CorsairIcue ソフトウェアが RAM を検出しない問題を修正 CorsairIcue ソフトウェアが Windows コンピュータ上の RAM を検出しない場合は、次の提案に従ってください。
 CrystalDiskinfo 使い方チュートリアル ~CrystalDiskinfo とは何ですか?
Mar 18, 2024 pm 04:50 PM
CrystalDiskinfo 使い方チュートリアル ~CrystalDiskinfo とは何ですか?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo は、コンピュータのハードウェア デバイスをチェックするためのソフトウェアです。このソフトウェアでは、読み取り速度、転送モード、インターフェイスなど、自分のコンピュータのハードウェアをチェックできます。では、これらの機能に加えて、CrystalDiskInfo の使い方と、CrystalDiskInfo とは何なのかを整理してみましょう。 1. CrystalDiskInfo の起源 コンピュータ ホストの 3 つの主要コンポーネントの 1 つであるソリッド ステート ドライブは、コンピュータの記憶媒体であり、コンピュータのデータ ストレージを担当します。優れたソリッド ステート ドライブは、ファイルの読み取りを高速化し、消費者エクスペリエンスに影響を与えます。消費者は新しいデバイスを受け取ると、サードパーティ ソフトウェアまたは他の SSD を使用して、
 Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
多くのユーザーがオフィスで Adobe Illustrator CS6 ソフトウェアを使用していますが、Adobe Illustrator CS6 でキーボードの増分を設定する方法をご存知ですか? 次に、エディターが Adobe Illustrator CS6 のキーボードの増分を設定する方法を表示します。興味のあるユーザーは、以下をご覧ください。ステップ 1: 以下の図に示すように、Adobe Illustrator CS6 ソフトウェアを起動します。ステップ 2: メニューバーで [編集] → [環境設定] → [一般] コマンドを順にクリックします。ステップ 3: [キーボード インクリメント] ダイアログ ボックスが表示されます。[キーボード インクリメント] テキスト ボックスに必要な数値を入力し、最後に [OK] ボタンをクリックします。ステップ 4: ショートカット キー [Ctrl] を使用します。
 Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux で FirefoxSnap を削除するには、次の手順に従います。 ターミナルを開き、管理者として Ubuntu システムにログインします。次のコマンドを実行して FirefoxSnap をアンインストールします: sudosnapremovefirefox 管理者パスワードの入力を求められます。パスワードを入力し、Enter キーを押して確認します。コマンドの実行が完了するまで待ちます。完了すると、FirefoxSnap は完全に削除されます。これにより、Snap パッケージ マネージャー経由でインストールされた Firefox のバージョンが削除されることに注意してください。他の方法 (APT パッケージ マネージャーなど) を通じて別のバージョンの Firefox をインストールした場合は、影響を受けません。上記の手順を実行します