
Jsp は最も初期のテンプレート テクノロジであり、ビュー レイヤーを処理し、それをデータ表示用のテンプレートとして使用するために使用されます。

B S 構造:
B : ブラウザ: データの表示とリクエストの送信に使用されますが、処理能力はありません。
リクエストを送信して a.jsp にアクセスします。a.jsp はサーバー側のサーブレットとなり、出力データをブラウザに返します。ブラウザで結果データを確認します。JSP は最終的に HTML ページに変換されます。
テンプレート テクノロジ、文字列の置換として使用できます。例: ここで {data} は文字列です。これを入力します。は固定値と他の値に置き換えられますが、この置き換えにはいくつかの追加機能があり、テンプレート テクノロジを通じてビュー レイヤーのコンテンツを処理します。

最初の例:

pom.xml: Thymeleaf 依存関係:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.bjpowernode</groupId>
<artifactId>027-thymeleaf-first</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--模板引擎起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Create Controller: HelloThymeleafController:
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}templates: templates で使用されるビュー ファイルを配置するために使用されます。テンプレート エンジンによって使用されるこれらのファイルは、テンプレート ディレクトリの下に配置されます。
hello.html を作成します:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4>使用Thymeleaf的例子</h4>
<!--使用模板th:text=""获取数据-->
<p th:text="${data}">想显示数据</p>
</body>
</html>メイン スタートアップ クラス アプリケーションを実行します。 アプリケーション:
package com.bjpowernode;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
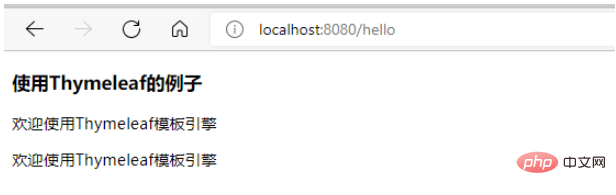
}ハロー追加で見つかります。 to .html: タグ内の未解決の th は非常に人気があり、
xmlns:th="http://www.thymeleaf.org" を記述するときにプロンプト メッセージは表示されません。タグ内に th を再度記述してください。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4>使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${data}">显示</p>
</body>
</html>
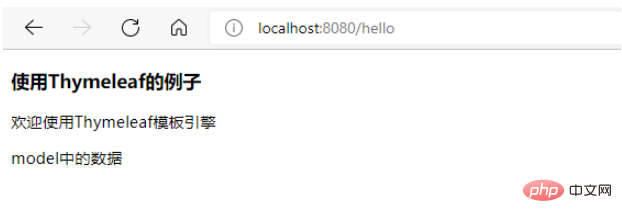
モデルを使用:
コントローラー内:
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(Model model, HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//使用model和request作用域是一样的 实际上model中的数据就是放到request作用域中的
model.addAttribute("mydata","model中的数据");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}hello.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4>使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${mydata}">显示</p>
</body>
</html>
# 開発段階では、オフにしますテンプレートの送信。キャッシュ。変更をすぐに有効にします。true に設定すると、テンプレート キャッシュが使用されます。2 回目にアクセスすると、メモリ内のデータが使用され、テンプレートは解析されなくなります。spring. thymeleaf.cache=false
#エンコーディング形式
spring.thymeleaf.encoding=UTF-8
#テンプレートのタイプ (デフォルトは html、テンプレートは Web ページをテンプレートとしてサポートするだけでなく HTML ファイルです)ただし、他のカテゴリもサポートします)
spring.thymeleaf.model= HTML
#テンプレート プレフィックス: デフォルトは、classpath:/templates ディレクトリのクラスパスです
spring.thymeleaf.prefix=classpath:/templates/
#サフィックス
spring.thymeleaf.suffix=.html
以上がSpringBoot Thymeleaf テンプレート エンジンのサンプル分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。