vue3 がどのようにdefineAsyncComponent タグとコンポーネント タグを使用して動的レンダリング コンポーネントを実装するか
1. コンポーネントの基本的な動的導入:
単純な動的導入とは、フロントエンドがどのコンポーネントを導入するかを認識し、複数のコンポーネントを親コンポーネントに導入しますが、レンダリングはせず、特定の条件を満たすことを意味します。 、指定されたコンポーネントを特定の場所にレンダリングします。
<template>
<custom-modal ref="custom"></custom-modal>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
const custom = ref();
</script>上記の例は、vue の defineAsyncComponent を通じてマウント コンポーネントを実装し、それを customModal に割り当てます。<custom-modal> は、で直接使用できます。テンプレート ; はタグとして使用されるか、コンポーネントの is 属性に割り当てられます。is 属性は変数を指します。変数の値はビジネス ロジックを通じて動的に変更でき、複数のコンポーネントで変更できます。
<template>
<component :is="componentKey" ref="custom"></component>
</template>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const componentKey = ref(null);
const components: any = shallowReactive({});
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
componentKey = customModal2. 複雑な導入: どのコンポーネントを導入すればよいかわからない、コンポーネントのパスがバックエンドによって返される
上記のコードをプロジェクト コードに追加することはできません。導入部ではエラーは報告されませんが、 ref は常に未定義であり、動的コンポーネントの open 関数を呼び出すことはできません。
何度も試した結果、次の結論に達しました
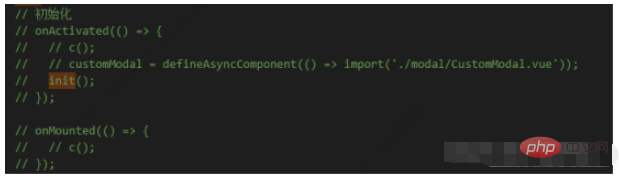
1. まず、カスタム コンポーネントをマウントし、ボタンのクリック関数で ref 関数を呼び出します。 ref が未定義でした。
何度試しても機能が実現できない(マウントと呼び出しに最適な場所です)
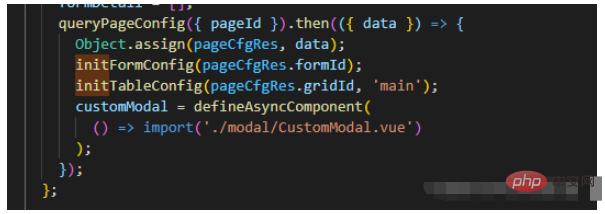
2. その後、構成データの初期化(バックエンドSQLへのクエリ)時にコンポーネントがマウントされます。 axios の then 関数、その後、ボタンがクリックされた場所で ref の関数が呼び出されますが、ref はまだ null です。
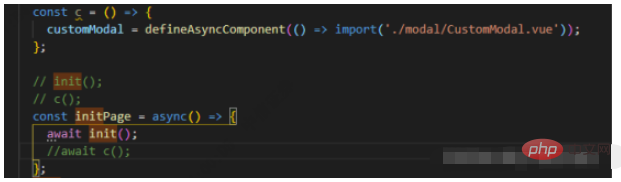
3. 次に、最外層で、初期化中にマウントを呼び出します (つまり、ライフサイクル関数本体内で) テスト結果は同じです。
4. すると、async 関数本体内のコンポーネントのマウントが完了できないことがわかりました。
5. async を追加せずに別の関数を作成し、関数内でコンポーネントをマウントし、ライフサイクルの外で関数を呼び出すと、ボタンの ref 内のメソッドを呼び出すと、ウィンドウが正常にポップアップします。パスが固定されておらず、バックエンド SQL が結果を戻すまで実行できないため、これは私が望むものではありません。
要約: 上記の複数のテストにより、次の結論が得られました: 動的コンポーネント ref オブジェクトに値を持つことは許可されません
1。コンポーネントのイベント関数内にマウントすることはできません

2. axios の then 関数本体にはマウントできません



ページが初期化されたら、プロジェクト内でグローバルにマウントされたすべてのビュー コンポーネントをオブジェクトにスローし、そのコンポーネント コンポーネントを使用します。 is: 対応する オブジェクトで指定されたコンポーネントオブジェクトはバックエンドデータを介して渡されます このとき、バックエンドはコンポーネントのパスを与える必要はありませんが、コンポーネント名を与えます オブジェクトからマウントされたコンポーネントを見つけて、の対象です。
const modules = import.meta.glob('@/views/*/**.vue'); // すべてのプロジェクト パスを取得します mudules はビュー パス内のすべての vue に相対的ですをループし、ループ本体でマウントを実装し、オブジェクトに格納します。キーは相対パスのプロジェクト名です (以下でインターセプトできます)。
上記のアイデアのもと、テストと実装を繰り返し、最終的な機能を実現しました。
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
//声明componentkey,用于告诉component当前挂载什么组件,components为一个对象,存放多个不确定的自定义组件。
const componentKey = ref(null);
const components: any = shallowReactive({});
// 组件挂载
const initTableConfig = (gridId, type) => {
queryTableConfig({ gridId }).then(({ data }) => {
if (type === 'main') {
Object.assign(mainConfig, data);
tabsKey.value = -1;
} else {
tabsDetail.value.push(data);
tabsKey.value = tabsDetail.value.length - 1;
}
// 涉及到自定义组件的部分,这里需要提前挂载,在用到时不至于ref为null
XEUtils.objectEach(data.action, (action, key) => {
if (
action.modalCfg &&
action.modalCfg.type === 'CustomModal' &&
action.modalCfg.src
) {
components[action.actionId] = defineAsyncComponent(
() => import(`../../../${action.modalCfg.src}`)
);
//注意:这里的路径后端只能返回相对路径,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不确定组件在什么位置,避免容易出错的原则,我在前端通过../../../的形式将路径回退到src下,后端只需要从src下配置路径即可,不用考虑那么多了。如后端src的值为src/xxx/xxx/xxx.vue 则在前端合成的路径就为../../../src/xx/xxx/xxx.vue
componentKey.value = components[action.actionId];
// 为什么componentKey.vue在这里赋值,在后面点击窗口后又赋值,这里能不能省略。
// 答:这里省略的话,到点击按钮触发时会报错,第一次点击会报错,第二次点击不会报错,窗口正常弹出。可能是因为,组件挂载时并没有引入组件,只在使用时才引入,如果上面不提前将挂载好的组件引入进来,后面触发事件触发时引入在调用ref,执行太快,costom就会报错,所以才会点两次才弹窗。
}
});
});
};
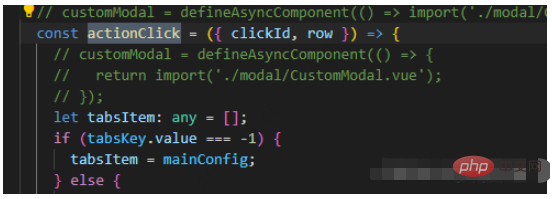
</script>ボタンをクリックしてイベントをトリガーし、ポップアップ ウィンドウにどのコンポーネントがポップアップするかを決定します
} else if (action.modalCfg.type === 'CustomModal') {
// 这里的actionid和组件是对应的,所以在按钮触发后,通过按钮携带的actionid能取到对应的组件。
componentKey.value = components[action.actionId];
custom.value.init(row);
}注: ref のマウントと使用を同じメソッド本体内で行うことはできません。可能であれば、ページがロードされるときにマウントが実行され、ref を呼び出す必要があるときにエラーは報告されません。
以上がvue3 がどのようにdefineAsyncComponent タグとコンポーネント タグを使用して動的レンダリング コンポーネントを実装するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。




