SpringBoot が WebSocket を使用してグループ メッセージを送信する方法
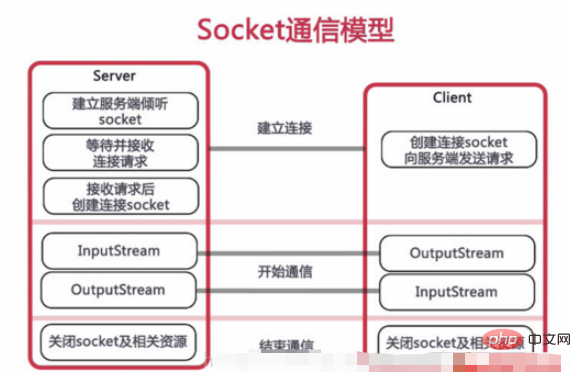
WebSocket は、W3C によって標準として指定された、単一の TCP 接続を介した全二重通信用のプロトコルです。 WebSocket を使用すると、クライアントとサーバー間のデータ交換がはるかに簡単になります。 WebSocket プロトコルでは、ブラウザとサーバーはハンドシェイクを完了するだけでよく、双方向データ送信のために両者の間に永続的な接続を直接作成できます。

特徴
WebSocket を使用する場合は、最初に接続を作成する必要があります。これにより、WebSocket がステートフルプロトコルでは、その後の通信処理においてステータス情報の一部(身元認証など)を省略することができます。
WebSocket 接続は、HTTP で使用されるのと同じポート 80 (ws) または 443 (wss) で作成されるため、基本的にすべてのファイアウォールが WebSocket 接続をブロックすることはありません。
WebSocket はハンドシェイクに HTTP プロトコルを使用するため、追加コストなしで Web ブラウザや HTTP サーバーに自然に統合できます。
ハートビート メッセージ (ピンとポン) は、WebSocket 接続をアクティブに保つために繰り返し送信されます。
このプロトコルを使用すると、サーバーとクライアントの両方がメッセージの開始または到着を知ることができます。
WebSocket は、接続が閉じられると特別な終了メッセージを送信します。
WebSocket はクロスドメインをサポートしており、Ajax の制限を回避できます。
HTTP 仕様では、ブラウザは同時接続数をホスト名ごとに 2 接続に制限する必要がありますが、Websocket を使用する場合、ハンドシェイクの完了後はこの制限は存在しません。この時点の接続は HTTP 接続ではなくなります。
WebSocket プロトコルは拡張機能をサポートしているため、ユーザーはプロトコルを拡張して、カスタマイズされたサブプロトコルを実装できます。
WebSocket では、バイナリのサポートと圧縮が強化されています。
1. 依存関係を追加します
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. WebSocket を設定します
Spring フレームワークは、 WebSocket の STOMP サポートである STOMP は、中間サーバーを介したクライアント間の非同期メッセージングに一般的に使用される単純な相互運用可能なプロトコルです。
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}3. サーバー コード
上記の WebSocketConfig の設定によれば、@MessageMapping("/hello") アノテーション付きメソッドが "/app" を受信するために使用されます。 /hello" " パスでは、アノテーション メソッドでメッセージを処理した後、メッセージは @SendTo で定義されたパスに転送されます。 @SendTo パスは「/topic」というプレフィックスが付いているパスであるため、メッセージはメッセージ ブローカーに渡され、ブローカーによってブロードキャストされます。
@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}@Data
public class Message {
private String name;
private String content;
}4. フロントエンド コード
resources/static ディレクトリに chat.html ページをチャット ページとして作成します。
nbsp;html>
<meta>
<title>群聊</title>
<script></script>
<script></script>
<script></script>
<script>
var stompClient = null;
// 根据是否已连接设置页面元素状态
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
$("#chat").show();
}
else {
$("#conversation").hide();
$("#chat").hide();
}
$("#greetings").html("");
}
// 建立一个WebSocket连接
function connect() {
// 用户名不能为空
if (!$("#name").val()) {
return;
}
// 首先使用 SockJS 建立连接
var socket = new SockJS('/chat');
// 然后创建一个STOMP实例发起连接请求
stompClient = Stomp.over(socket);
// 连接成功回调
stompClient.connect({}, function (frame) {
// 进行页面设置
setConnected(true);
// 订阅服务端发送回来的消息
stompClient.subscribe('/topic/greetings', function (greeting) {
// 将服务端发送回来的消息展示出来
showGreeting(JSON.parse(greeting.body));
});
});
}
// 断开WebSocket连接
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
}
// 发送消息
function sendName() {
stompClient.send("/app/hello",
{},
JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
}
// 将服务端发送回来的消息展示出来
function showGreeting(message) {
$("#greetings")
.append("<div>" + message.name+":"+message.content + "");
}
// 页面加载后进行初始化动作
$(function () {
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<div>
<label>请输入用户名:</label>
<input>
</div>
<div>
<button>连接</button>
<button>断开连接</button>
</div>
<div>
<div>
<label>请输入聊天内容:</label>
<input>
</div>
<button>发送</button>
<div>
<div>群聊进行中...</div>
</div>
</div>
SockJS は、WebSocket に似たオブジェクトを提供するブラウザー JavaScript ライブラリです。 SockJS は、ブラウザと Web サーバーの間に低遅延の全二重のクロスドメイン通信チャネルを作成する、一貫性のあるクロスブラウザ Javascript API を提供します。
STOMP は、シンプル (またはストリーミング) テキスト指向メッセージング プロトコルであり、STOMP クライアントが STOMP メッセージ ブローカー (ブローカー) と対話できるようにする相互運用可能な接続形式を提供します。
@SendTo アノテーション。メソッドによって処理されたメッセージをブローカーに転送し、ブローカーがメッセージをブロードキャストします。
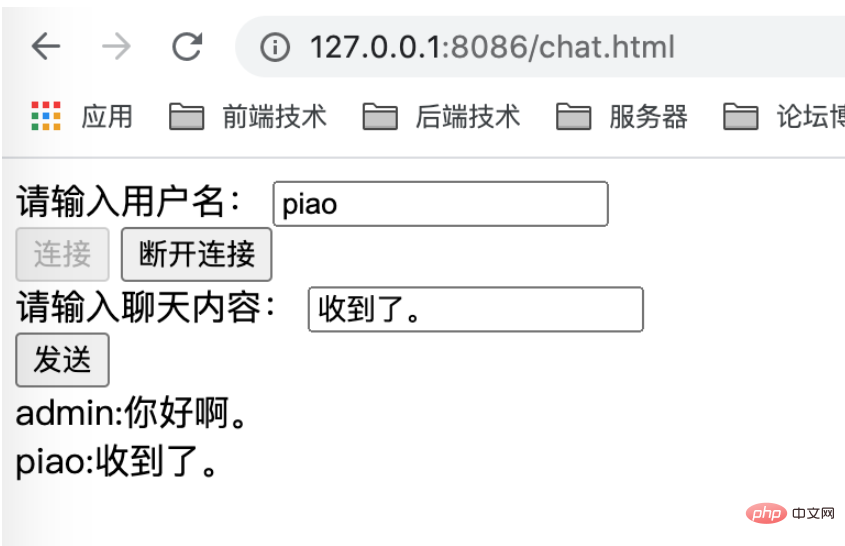
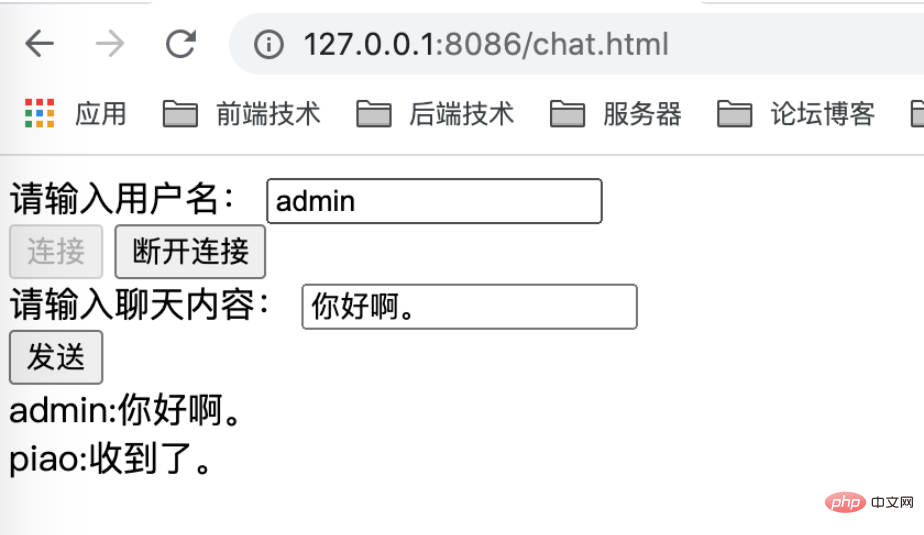
#5. 検証結果
リクエストアドレス: http://127.0.0.1:8086/chat.htmlログインユーザー: piao

以上がSpringBoot が WebSocket を使用してグループ メッセージを送信する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Java と WebSocket の組み合わせ: リアルタイムのビデオ ストリーミングを実現する方法
Dec 17, 2023 pm 05:50 PM
Java と WebSocket の組み合わせ: リアルタイムのビデオ ストリーミングを実現する方法
Dec 17, 2023 pm 05:50 PM
インターネット技術の継続的な発展に伴い、リアルタイムビデオストリーミングはインターネット分野における重要なアプリケーションとなっています。リアルタイムのビデオ ストリーミングを実現するための主要なテクノロジには、WebSocket と Java が含まれます。この記事では、WebSocket と Java を使用してリアルタイムのビデオ ストリーミング再生を実装する方法を紹介し、関連するコード例を示します。 1. WebSocket とは WebSocket は、単一の TCP 接続で全二重通信を行うためのプロトコルであり、Web 上で使用されます。
 PHPとWebSocketを使ってリアルタイム通信を実現する方法
Dec 17, 2023 pm 10:24 PM
PHPとWebSocketを使ってリアルタイム通信を実現する方法
Dec 17, 2023 pm 10:24 PM
インターネット技術の継続的な発展により、リアルタイム通信は日常生活に欠かせないものになりました。 WebSocket テクノロジーを使用すると、効率的で低遅延のリアルタイム通信を実現できます。また、インターネット分野で最も広く使用されている開発言語の 1 つである PHP も、対応する WebSocket サポートを提供します。この記事では、PHP と WebSocket を使用してリアルタイム通信を実現する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は単一の
 golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golangWebSocket と JSON の組み合わせ: データ送信と解析の実現 現代の Web 開発では、リアルタイムのデータ送信がますます重要になっています。 WebSocket は双方向通信を実現するために使用されるプロトコルで、従来の HTTP リクエスト/レスポンス モデルとは異なり、WebSocket を使用すると、サーバーがクライアントにデータをアクティブにプッシュできます。 JSON (JavaScriptObjectNotation) は、簡潔で読みやすいデータ交換用の軽量形式です。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP と WebSocket: リアルタイム データ転送のベスト プラクティス
Dec 18, 2023 pm 02:10 PM
PHP と WebSocket: リアルタイム データ転送のベスト プラクティス
Dec 18, 2023 pm 02:10 PM
PHP と WebSocket: リアルタイム データ転送のベスト プラクティス方法 はじめに: Web アプリケーション開発では、リアルタイム データ転送は非常に重要な技術要件です。従来の HTTP プロトコルは要求応答モデルのプロトコルであり、リアルタイムのデータ送信を効果的に実現できません。リアルタイム データ送信のニーズを満たすために、WebSocket プロトコルが登場しました。 WebSocket は、単一の TCP 接続上で全二重通信を行う方法を提供する全二重通信プロトコルです。 Hと比べて
 SSE と WebSocket
Apr 17, 2024 pm 02:18 PM
SSE と WebSocket
Apr 17, 2024 pm 02:18 PM
この記事では、どちらも信頼できるデータ配信方法である Server Sent Events (SSE) と WebSocket を比較します。通信方向、基盤となるプロトコル、セキュリティ、使いやすさ、パフォーマンス、メッセージ構造、使いやすさ、テストツールを含む 8 つの側面で分析します。これらの側面の比較は次のように要約されます。 カテゴリ サーバー送信イベント (SSE) WebSocket の通信方向 単方向 双方向 基礎となるプロトコル HTTP WebSocket プロトコルのセキュリティ HTTP と同じ 既存のセキュリティの脆弱性 使いやすさ セットアップが簡単 セットアップが複雑 パフォーマンスが速い メッセージ送信速度が高い メッセージ処理の影響を受けるおよび接続管理 メッセージ構造 プレーンテキストまたはバイナリ 使いやすさ 広く利用可能 WebSocket の統合に役立つ
 Java Websocket はオンライン ホワイトボード機能をどのように実装しますか?
Dec 17, 2023 pm 10:58 PM
Java Websocket はオンライン ホワイトボード機能をどのように実装しますか?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket はオンライン ホワイトボード機能をどのように実装しますか?現代のインターネット時代では、人々はリアルタイムのコラボレーションと対話の経験にますます注目しています。オンラインホワイトボードは、Websocketをベースに実装された機能で、複数のユーザーがリアルタイムで共同作業して同じ描画ボードを編集し、描画や注釈などの操作を完了できるようにし、オンライン教育、リモート会議、チームコラボレーション、他のシナリオ。 1. 技術的背景 WebSocket は HTML5 で提供される新しいプロトコルです。
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。




