Nginx の動的分離構成と静的分離構成を実装する方法
1. 概要
1.1 動的ページと静的ページの違い
静的リソース: ユーザーがこのリソースに複数回アクセスすると、リソースは決して H を変更しません。
動的リソース: ユーザーがこのリソースに複数回アクセスすると、リソースのソース コードが変更を送信する可能性があります。
1.2 動的分離と静的分離とは
動的分離と静的分離により、動的 Web サイト内の動的 Web ページで、一定のリソースと頻繁に変更されるリソースを分離できます。特定のルールに従って、動的リソースと静的リソースを分割した後、その特性に従って静的リソースをキャッシュできます。これが Web サイトの静的処理の核となるアイデアです。
A simple動的ファイルと静的ファイルの分離の概要は、動的ファイルと静的ファイルの分離です。
擬似静的: Web サイトが検索エンジン、動的ページ静的テクノロジ、フリーマーカーおよびその他のテンプレート エンジン テクノロジによって検索される場合は、
1.3これを使用する理由 動的と静的の分離
当社のソフトウェア開発では、バックグラウンド処理を必要とするリクエスト (.jsp、.do など) と、バックグラウンド処理を必要としないリクエストがあります。バックグラウンド処理 (css、html、jpg、js ファイルなど) の場合、バックグラウンドで処理する必要のないこれらのファイルは静的ファイルと呼ばれ、それ以外の場合は動的ファイルと呼ばれます。したがって、バックグラウンド処理では静的ファイルが無視されます。バックグラウンドにある静的ファイルを無視したら終わりだという人もいるでしょう。もちろんこれは可能ですが、バックグラウンド リクエストの数が大幅に増加します。リソースの応答速度に関する要件がある場合は、この動的および静的な分離戦略を使用して問題を解決する必要があります。
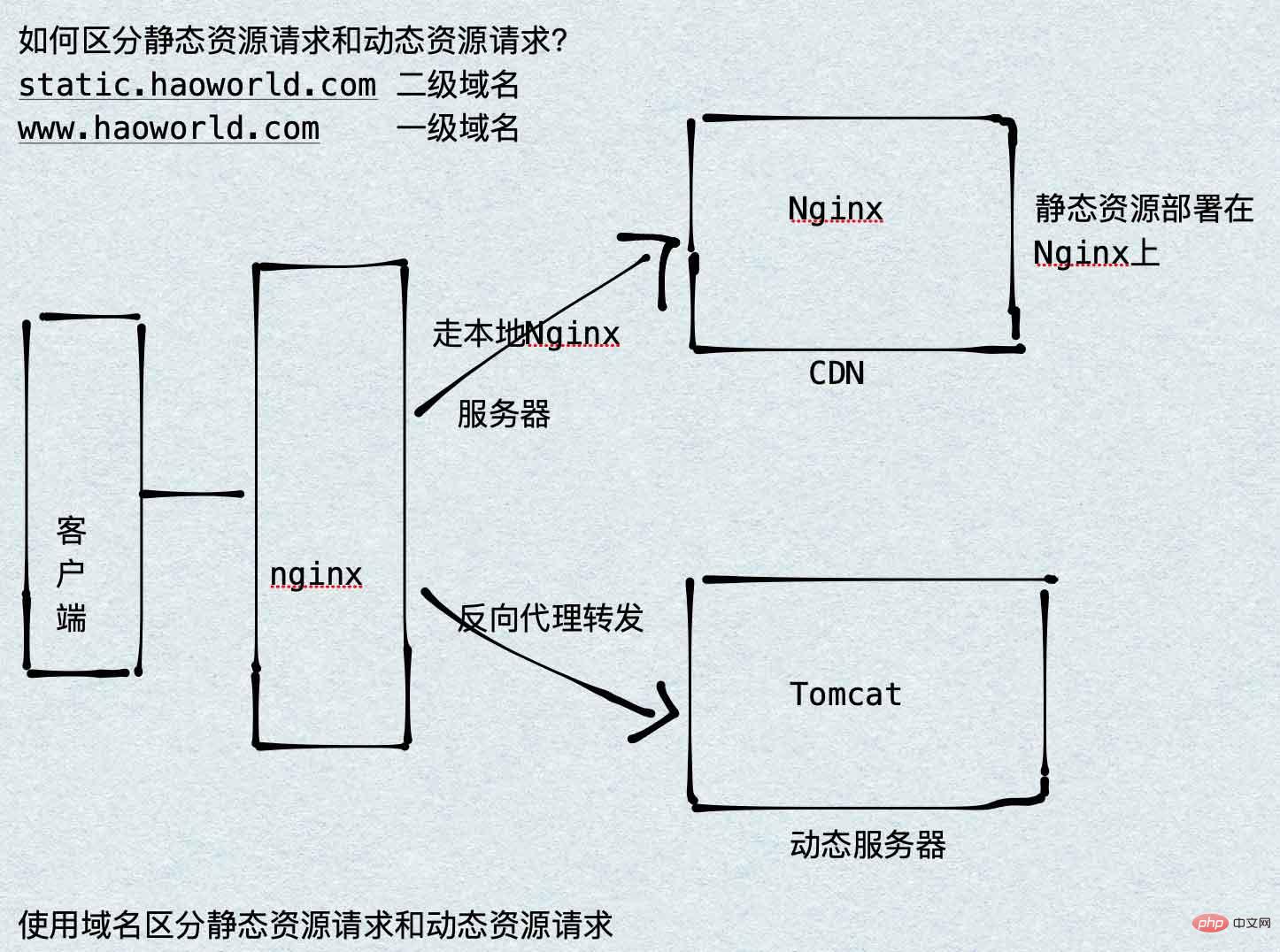
静的リソースと動的リソースの分離により、Web サイトの静的リソース (HTML、JavaScript、CSS、img およびその他のファイル) がバックグラウンド アプリケーションとは別にデプロイされ、静的コードへのユーザーのアクセス速度が向上し、バックグラウンドアプリケーションへのアクセス。ここでは、静的リソースを nginx に配置し、動的リソースを Tomcat サーバーに転送します。
したがって、動的リソースを Tomcat サーバーに転送するには、前述のリバース プロキシを使用します。

/Users/Hao/Desktop/Test (任意のディレクトリ) に /static/imgs を作成します。 ) を設定し、次のように設定します。
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}- 動的リソースと静的リソースの動的と静的な分離 分離され、同じサーバーにはデプロイされません。
- フロントとバックの分離: Web サイト アーキテクチャ モデル、マイクロサービス開発は
SOA
に基づいており、サーバー開発を指向しており、バックエンドとフロントエンドの両方でインターフェイスメソッドを呼び出します。プロジェクトをコントロールWeb(フロントエンド) とインターフェイス (バックエンド) に分割し、最後に RPC リモート呼び出しテクノロジを使用します。ビュー層とビジネス ロジック層が分割されており、#RPCリモート呼び出しテクノロジは中間で使用されます##4。
url
の後にタイムスタンプが追加される理由: 彼の役割: キャッシュの制御目的:最終的な目的は、コントロール プロジェクトがオンラインになると、競合を避けるために静的リソースが古いブラウザによってキャッシュされることです。- 解決策: タイムスタンプ仕様 t = プロジェクトをオンラインに追加します
- ##304 ローカル キャッシュ ステータス コードの原則:
- デフォルトのブラウザ画像キャッシュは 7 日間です。 #リソースを初めてダウンロードするとき、クライアントは変更されたリソース時間を保存します。
- リソースを 2 回目にダウンロードするとき、サーバーは次のことを決定します。クライアントの最終変更時刻が 200 または 304 を返す必要があるかどうか
- リソースを 2 回目にダウンロードするとき、サーバーは現在のリソース ファイルとクライアントの最後のファイルかどうかを判断します。変更時刻は 200 を返す必要があります まだ 304 クライアントはリソースを 2 回目にダウンロードしましたが、最終変更時刻は 2018/6/28 11:07:11 pm
- 最終変更時刻ですサーバーの最終変更時刻がクライアントの最終変更時刻よりも大きかった 200 リソースの再読み込み
- サーバーの最終変更時刻がクライアントの最終変更時刻よりも小さい場合は、304 を返し、ローカル キャッシュに移動
- Production 環境内の JS CSS の最終変更時刻とクライアント キャッシュの最終変更時刻の間に
- 競合がある可能性があります。サーバーは 2018 年 5 月 22 日にオンラインになり、ユーザーは 2018 年 6 月 1 日にサーバーにアクセスしました。2018 年 6 月 5 日にオンラインで行われたユーザーの新しい js ファイルの最終変更時刻は、依然として最終オンライン時刻のままです。したがって、一般的に言えば、サーバーがオンラインになると、最新のリソースを強制するためにタイムスタンプが静的リソースに追加されます。
以上がNginx の動的分離構成と静的分離構成を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
NGINXサーバーがダウンすると、次のトラブルシューティング手順を実行できます。NGINXプロセスが実行されていることを確認します。エラーメッセージのエラーログを表示します。 nginx構成の構文を確認します。 nginxには、ファイルにアクセスするために必要な権限があることを確認してください。ファイル記述子をチェックして制限を開いてください。 Nginxが正しいポートで聴いていることを確認してください。 nginxトラフィックを許可するために、ファイアウォールルールを追加します。バックエンドサーバーの可用性を含む逆プロキシ設定を確認します。さらなる支援については、テクニカルサポートにお問い合わせください。




