nginxとバックエンドポート間の競合を解決する方法
問題:
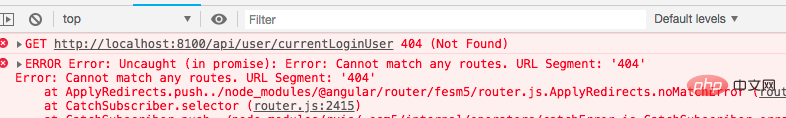
Alice 管理システムの開発環境を開始したとき、最初のリクエストを行うときに、バックグラウンドのすべてのインターフェイスで 404 エラーが生成されたことがわかりました。 2 番目のリクエストは成功しました



#位置の問題
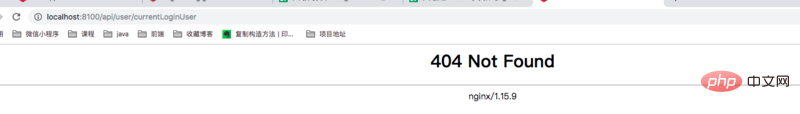
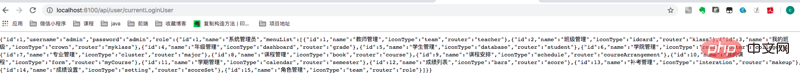
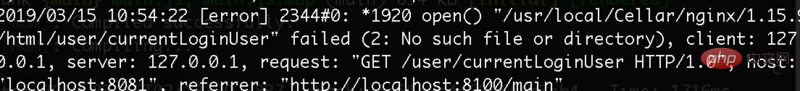
nginxのエラーログを見ると以下のようなエラーがあったため、htmlのファイルの権限が足りず書き込めなかったためにエラーが発生したのかと勘違いし、権限を設定してもまだ機能しないことがわかりました。Google で検索しても見つかりませんでした。解決策を見つけてください。とりあえず放置して、翌日もう一度エラーを調べようとしたところ、誤ってポート8081を開いてしまいました。 localhost:8081と127.0.0.1:8081#にアクセスしたとき##、実際には内容が異なりました。


 そのとき、ポートの競合があることに気づき、ファイルとその次は
そのとき、ポートの競合があることに気づき、ファイルとその次は
の設定ファイルとプロジェクト設定ファイルにポートの競合があることがわかります。バックエンドにアクセスすると、リクエストに nginx 専用の静的ファイルがあることがわかります。 404 エラーが生成されます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>server {
listen 8081;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>server {
# 平台端口
listen 8100;
server_name localhost;
location / {
proxy_pass http://localhost:4200/;
}
location /api/ {
proxy_pass http://localhost:8081/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
バックグラウンド ポートを変更すると、プロジェクトに nginx 構成がありません。
従来の問題:バックグラウンドで起動すると、
localhost:8081 および 127.0.0.1:8081# のコンテンツにアクセスします。 ## 異なりますバックグラウンドが閉じている場合も同じです理由は次のとおりです。
localhost: システムには、このマシンの現在のユーザーが
nginx がバックグラウンドと競合するとき、なぜ奇数回は nginx 内部ファイルにアクセスし、偶数回はバックグラウンドにアクセスするのでしょうか (なぜ同じインターフェイスを占有することができるのでしょうか) )
以上がnginxとバックエンドポート間の競合を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。




