nginx + uwsgi を使用して独自の Django プロジェクトをデプロイする方法
ステップ 1: ソースを変更する
コマンドを入力して Ubuntu ダウンロード ソースを置き換えます
sudo nano /etc/apt/sources.list
以下をすべて元のソースに置き換えますここで使用しているのは Alibaba のソースですが、他のソースに変更することもできます。
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic universe deb http://mirrors.aliyun.com/ubuntu/ bionic-updates universe deb http://mirrors.aliyun.com/ubuntu/ bionic multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-security universe deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu bionic stable
分别输入以下命令,更新源 sudo apt update sudo apt upgrade
ステップ 2: 関連パッケージをインストールします
1. python3
# 安装python3 sudo apt install python3 # 查看python安装路径: which python # 查看python版本:建议使用3.6之后的版本,因为其他的笔者没试过,笔者用的是3.6.9版本 python
2. 以下に示すように openssh-server と net-tools
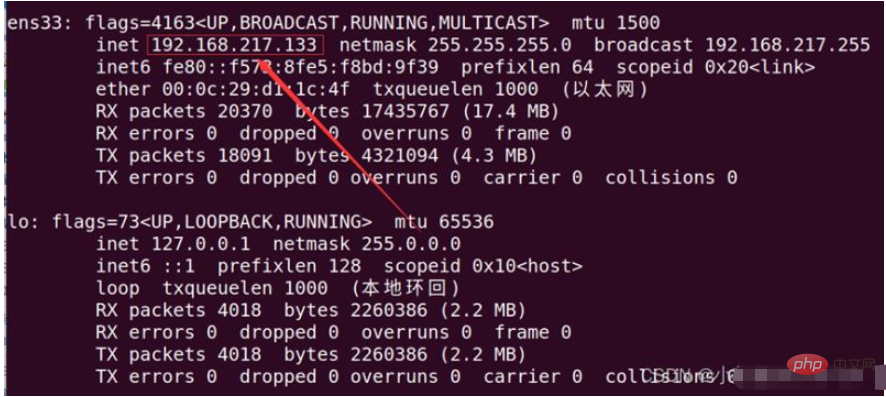
# 安装 openssh-server sudo apt install openssh-server #开启: sudo service ssh start # 安装net-tools sudo apt install net-tools # 查看虚拟机ip: ifconfig
をインストールします示されているように、これは仮想マシンです。 IP

django の実行環境をインストールします。
#安装django运行环境: sudo apt install virtualenv # 创建环境 virtualenv --python=/usr/bin/python3 myblog # 进入环境: cd myblog # 激活环境: source bin/activate
django をインストールします。pip3 install Django
プロジェクトの作成:django-admin.py startproject blog
プロジェクトをアクティブ化して作成すると、基本的には以下の図のようになります
 #
#
# 进入到blog中安装 uwsgi: pip3 install uwsgi
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
return [b"Hello World"]uwsgi --http :8000 --wsgi-file test.py


sudo apt install nginx
sudo service nginx start
sudo nano /etc/nginx/sites-available/blog_nginx.conf
upstream django {
# server unix:///home/python/myblog/blog/blog.sock; # 这里的路径改为你自己项目路径
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name 192.168.217.133; # 将这里的ip地址改为你自己的虚拟机或者服务器地址
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /home/python/myblog/blog/media; # your Django project's media files - amend as required
}
location /static {
alias /home/python/myblog/blog/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /home/python/myblog/blog/uwsgi_params; # the uwsgi_params file you installed
}
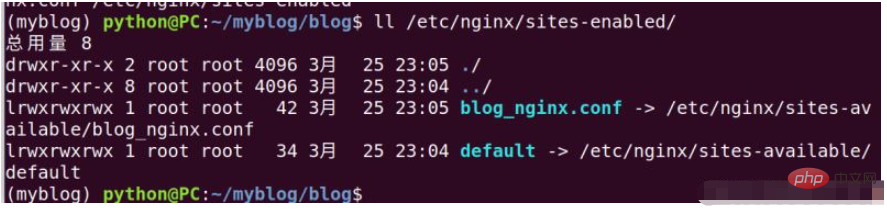
}sudo ln -s /etc/nginx/sites-available/blog_nginx.conf /etc/nginx/sites-enabled完了したら、コマンド ll /etc/nginx/sites-enabled/ を使用して、設定が正しいかどうかを確認できます。下の図を参照してください。
 ##3. uwsgi_params ファイルと静的フォルダーの構成
##3. uwsgi_params ファイルと静的フォルダーの構成
1)、uwsgi_params
ここでは uwsgi_params ファイルを作成する必要があります。作成コマンドは次のとおりです:
sudo nano uwsgi_params そして次の行を追加します。内容をそのまま uwsgi_params ファイルに書き込み、保存して終了します
uwsgi_param QUERY_STRING $query_string; uwsgi_param REQUEST_METHOD $request_method; uwsgi_param CONTENT_TYPE $content_type; uwsgi_param CONTENT_LENGTH $content_length; uwsgi_param REQUEST_URI $request_uri; uwsgi_param PATH_INFO $document_uri; uwsgi_param DOCUMENT_ROOT $document_root; uwsgi_param SERVER_PROTOCOL $server_protocol; uwsgi_param REQUEST_SCHEME $scheme; uwsgi_param HTTPS $https if_not_empty; uwsgi_param REMOTE_ADDR $remote_addr; uwsgi_param REMOTE_PORT $remote_port; uwsgi_param SERVER_PORT $server_port; uwsgi_param SERVER_NAME $server_name;
ファイルを保存した後、nginx
2) を再起動し、静的フォルダーを作成します
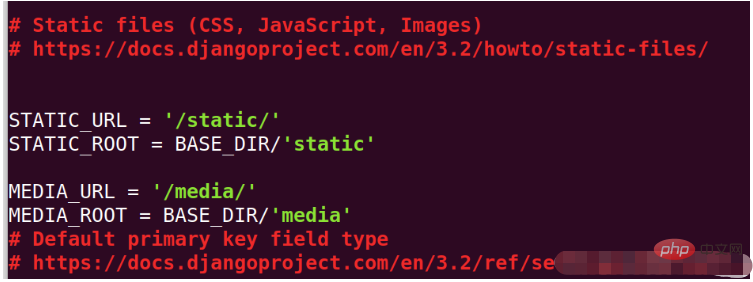
Open django プロジェクトの settings.py ファイルに、以下に示すように静的ファイルのパスを追加します。
 次に、保存して終了し、マップされた静的ファイルをコピーします。コマンドは:
次に、保存して終了し、マップされた静的ファイルをコピーします。コマンドは:
メディア フォルダーの作成:
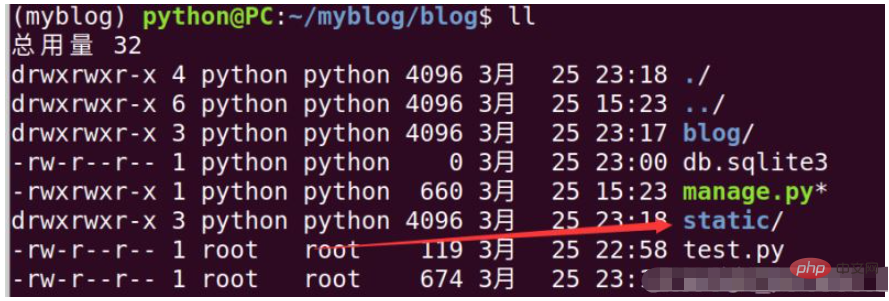
最後にコマンドを入力して、静的かどうかを確認します。フォルダーは正しく構成されています:
 ステップ 5: uwsgi と nginx の間のパイプライン通信を確立する
ステップ 5: uwsgi と nginx の間のパイプライン通信を確立する
uwsgi で http 通信をソケット通信に変更し、コマンドを次のように変更します。 uwsgi --socket :8001 --wsgi-file test .py
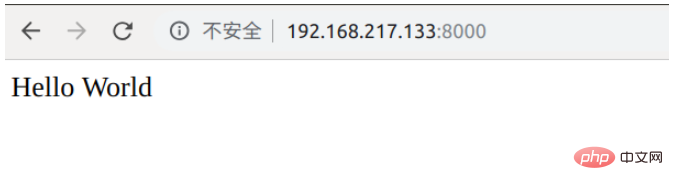
この時点ではブロックを入力し、ブラウザに IP アドレス 192.168.217.133:8000 を入力すると、開くことができ、hello と表示されることがわかります。世界は成功しました。これは、uesgi と nginx 間の通信が正常であることを意味します。
nginx 設定ファイルを入力します: sudo nano /etc/nginx/sites-available/blog_nginx.conf
次の 2 行目をコメントします。ファイル内の 2 行 オフ、最初の行を開きます。ただし、パスは正しい必要があります。代わりにパイプ通信を使用してください。
server unix:///home/python/myblog/blog.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
保存退出,重启nginx:sudo service nginx restart
将uwsgi参数套节字改为blog.sock
uwsgi --socket blog.sock --wsgi-file test.py
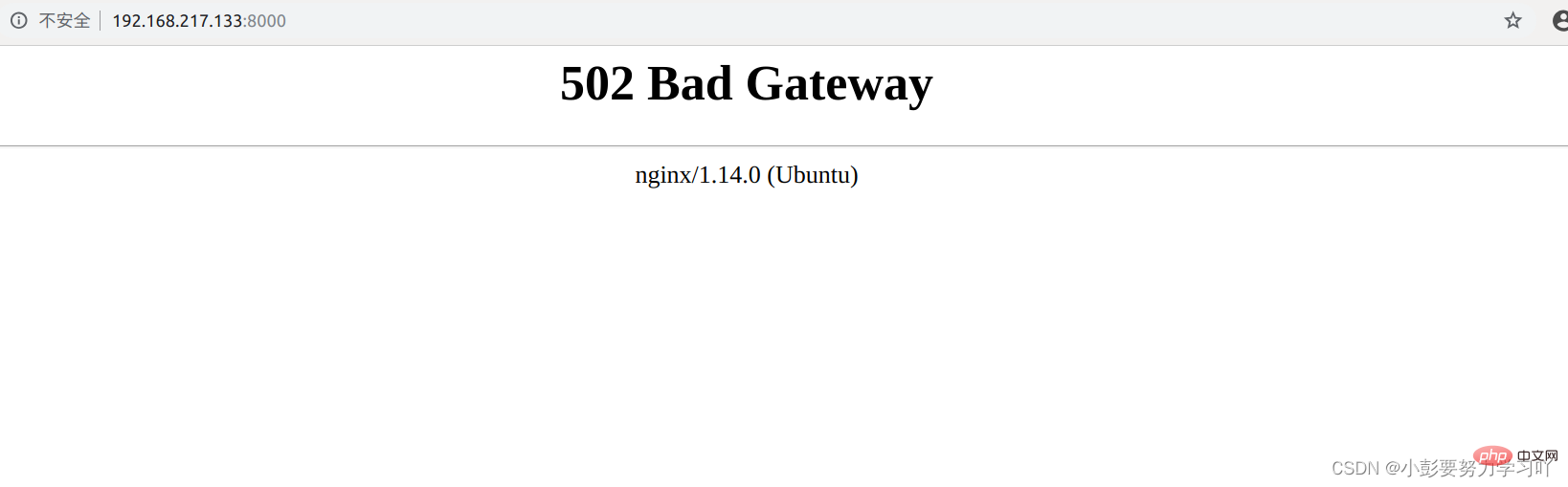
回到浏览器输入:192.168.217.133:8000得到502:如图

我们查看一下错误日志,发现是因为权限问题,解决办法,在命令行后面加入--chmod=666
uwsgi --socket blog.sock --wsgi-file test.py --chmod=666
运行之后发现没有问题,并且正常显示Hello World界面。
现在我们运行django项目,命令为:uwsgi --socket blog.sock --module blog.wsgi --chmod=666
刷新192.168.217.133:8000得到django的基础页面。
目前可以说明nginx和uwsgi管道通信正常。
第六步:将项目改为后台运行
创建一个uwsgi的配置文件:sudo nano blog_uwsgi.ini
写入一下内容,将其中的路径改为自己的项目路径
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
保存退出并且启动配置文件,命令为:uwsgi --ini blog_uwsgi.ini
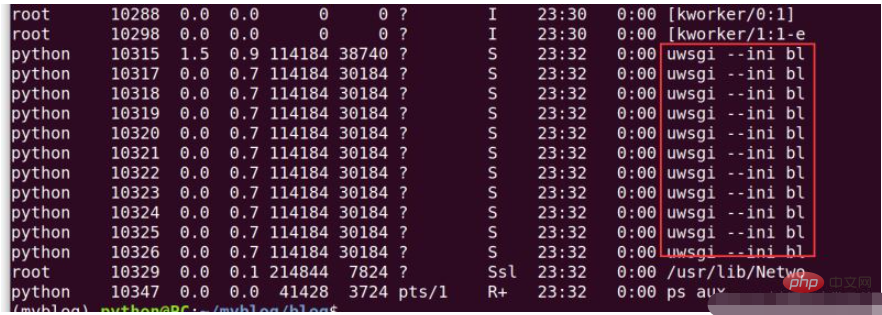
我们可以查看一下后台进程,是否正常启动,输入:ps aux

最后回到nginx配置文件中,将监听端口改为80,重启nginx即可。在浏览器中输192.168.217.133得到django页面结果,表示项目运行正常。
以上がnginx + uwsgi を使用して独自の Django プロジェクトをデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7666
7666
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 nginx apacheを実行する方法
Apr 14, 2025 pm 12:33 PM
nginx apacheを実行する方法
Apr 14, 2025 pm 12:33 PM
nginxをApacheを実行するには、次のことが必要です。1。nginxとapacheをインストールします。 2。nginxエージェントを構成します。 3。nginxとapacheを起動します。 4.構成をテストして、ドメイン名にアクセスした後にApacheコンテンツを確認できることを確認します。さらに、ポート番号マッチング、仮想ホスト構成、SSL/TLS設定など、他の問題に注意を払う必要があります。




