
ステップ 1: ファイルの作成
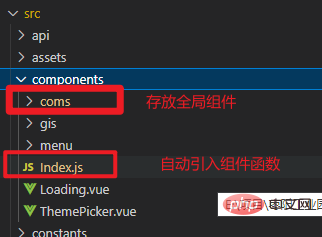
カプセル化されたパブリック コンポーネントを保存するフォルダーを src/components の下に作成する必要があります (ここでは coms という名前を付けました)
インポートされたコンポーネントを保存および登録するには、src/components の下に js ファイルを作成する必要があります (ここでは Index.js という名前を付けました)

2 番目のステップ: 書き込みますfunction
を使用して、coms にフォルダーを作成し、このフォルダーにコンポーネントを配置します。このフォルダーの名前は、登録するコンポーネントの名前です。

次のツール関数を Index.js に記述します:
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
};注: ここでのファイル パスの取得には、本番環境のため、defaultObj.__file を使用しませんでした。 __file 属性は環境で削除され、次のエラーが発生します。

import coms from '@/components/Index'; //全局组件注册 app.use(coms);

import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)<template> <Card></Card> </template>
src/components の
index.ts グローバルに登録する必要があるすべてのコンポーネントをインポートするために使用します
#✨: を使用している場合 JS
JS
import type { Component } from 'vue' //import type 是用来协助进行类型检查和声明的,在运行时是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ✨如果使用的是 JS 可以删除类型校验
const components: {
[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {
SvgIcon
}
export default components2 を削除できます。 main.ts に をインポートします。ここでループを使用して、各グローバル コンポーネントを登録します
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于断点的隐藏类 Element 额外提供了一系列类名,用于在某些条件下隐藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
import globalComponent from '@/components/index' //引入需要注册的全部组件
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus)
// 注册全局的组件 (对所有需要注册的组件进行遍历并注册)
for (const componentItme in globalComponent) {
app.component(componentItme, globalComponent[componentItme])
}
app.mount('#app') //需要注册完组件后才挂载TS
Writing を使用する場合は、main.ts## と同じディレクトリに components.d.ts を作成する必要もあります。 # コンポーネント導入エラーを処理し、コンポーネント タイプ プロンプトを追加します
import SvgIcon from '@/components/SvgIcon/index.vue'
//要扩充@vue/runtime-core包的声明
declare module '@vue/runtime-core' {
export interface GlobalComponents { //这里扩充"ComponentCustomProperties"接口
SvgIcon: typeof SvgIcon
}
}
以上がvue3グローバルコンポーネントの自動登録機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。