
スコープ付き属性が現在のコンポーネントのスタイル ノードに追加された場合、現在のコンポーネントのスタイルはそのサブコンポーネントには影響しません。特定のスタイルを子コンポーネントに適用したい場合は、:deep() を使用する必要があります。
もともとこれは難しくないと思っていたので、それを検証するためにケースを書きました。次に、:deep() で定義されたスタイルが子コンポーネントでは機能しないという問題が発生します。
エラーを探し始め、コロンや括弧を含む文法形式をチェックしました。文法形式に問題はなく、コンソールはエラーを報告しませんでした。しかし、deep() 形式のスタイルが無効でした。サブコンポーネント内。
幸いなことに、:deep() 形式が機能する例がありました。2 つのファイル内の親コンポーネントとサブコンポーネントを 1 つずつ比較するしかありませんでした。多くの時間を費やした後、最終的に見つけました。問題。
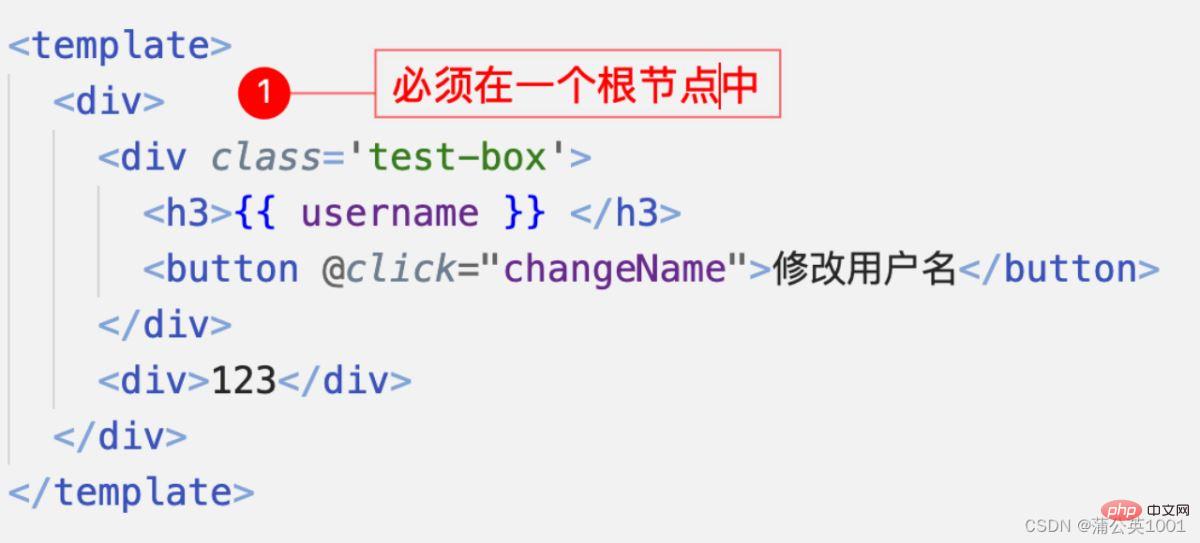
以前練習していたとき、Vue2.X では要素がルート ノードに存在する必要がありましたが、Vue3 では
が削除され、エラーは報告されませんでした。

しかし、問題はこのルート ノードにあります。App.vue にそのようなルート ノードがない場合、deep() は機能しません。ルートを追加します。 node. の場合、:deep() スタイルが有効になります。
ああ、このルートノードに騙されたような気がします。
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h4 class="title3">受父组件影响的内容</h4> </template>
以上がVue3 でのスタイルの浸透: deep() が無効です、それを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。