axios と SpringBoot のフロントエンドは、データ対話のためにバックエンド インターフェイスをどのように呼び出しますか?
1. はじめに
システムを完成させるには、フロントエンドとバックエンドの対話が不可欠です。このプロセスは次のステップに分けることができます:
フロントエンドは、バックエンドにリクエストを送信し、バックエンド インターフェイスがそれを受信します。 フロントエンド パラメータを渡した後、データを処理するためにレイヤーごとにメソッドの呼び出しが開始され、バックエンドは最終データをフロントエンド インターフェイスに返します。フロントエンド リクエストが成功すると、データはインターフェイス
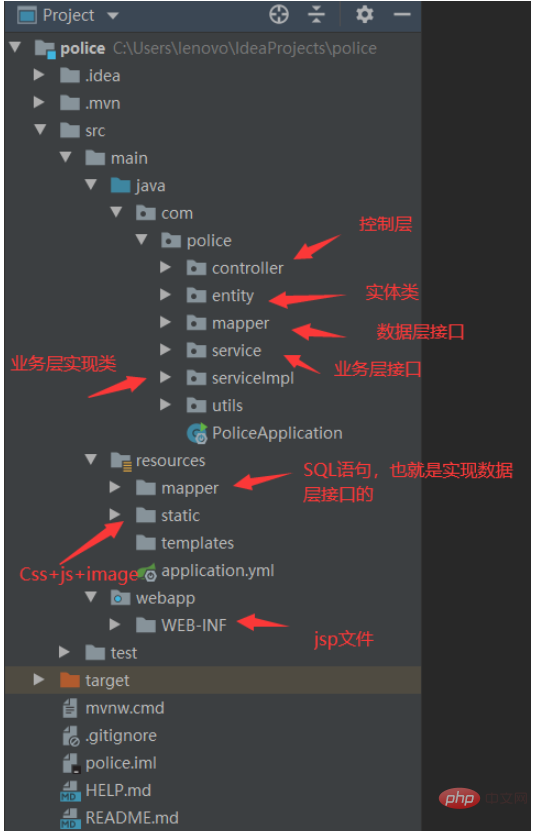
2にレンダリングされます。プロジェクト構造
フロントエンド テクノロジ: axios
バックエンド技術: SpringBoot (これは重要ではありませんが、コントロール層へのアクセスパス、いわゆるリクエストアドレスに対応するメソッドが必要です。SSM フレームワークを使用できます。 SSH フレームワークなど)

上記は一般的なファイル構造です。バックエンドのデータ処理は誰でも問題なく実行できると思います。
# にすぎません。- ##コントロール層はフロントエンドリクエストを受信し、対応するビジネス層インターフェイスメソッドを呼び出します ##ビジネス層実装クラスはビジネス層インターフェイスを実装します
- ビジネス層実装クラスのメソッドでデータ層インターフェイスを呼び出します。
- データ層実装ファイル (mapper.xml) は、データ層インターフェイスを実装します。
- 次に、結果を処理してレイヤーごとに返します
- 3. コードの作成
ここでは、前部分のみを紹介します。エンド インターフェイス制御層、最初はフロントエンド インターフェイス
ステップ 1: 関連ファイルの導入
##ここでの axios は必要なものですリクエストを開始するためのファイル。これらのファイルは記事の最後に記載されています。 
フロントエンドのコードは次のとおりです:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html> @RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}効果:
4. 
1、文字列、整数などを使用します ( new 追加機能)
フロントエンドコード:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script> @RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}以上がaxios と SpringBoot のフロントエンドは、データ対話のためにバックエンド インターフェイスをどのように呼び出しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 Vue アプリケーションで axios を使用しているときに「Uncaught (in Promise) Error: Request failed with status code 500」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 05:33 PM
Vue アプリケーションで axios を使用しているときに「Uncaught (in Promise) Error: Request failed with status code 500」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 05:33 PM
Vue アプリケーションで axios を使用するのは非常に一般的です。axios は、ブラウザーと Node.js で使用できる Promise ベースの HTTP クライアントです。開発プロセス中に、「Uncaught(inpromise)Error: Requestfailedwithstatuscode500」というエラー メッセージが表示されることがありますが、開発者にとって、このエラー メッセージは理解および解決が難しい場合があります。この記事ではこれについて説明します
 Vue アプリケーションで axios を使用するときに「TypeError: Failed to fetch」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 11:03 PM
Vue アプリケーションで axios を使用するときに「TypeError: Failed to fetch」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 11:03 PM
最近、Vue アプリケーションの開発中に、「TypeError: Failedtofetch」エラー メッセージという一般的な問題に遭遇しました。この問題は、axios を使用して HTTP リクエストを作成し、バックエンド サーバーがリクエストに正しく応答しない場合に発生します。このエラー メッセージは通常、ネットワーク上の理由またはサーバーが応答していないことが原因で、リクエストがサーバーに到達できないことを示します。このエラーメッセージが表示された後はどうすればよいでしょうか?以下にいくつかの回避策を示します。
 Vue でのデータ リクエストの選択: Axios または Fetch?
Jul 17, 2023 pm 06:30 PM
Vue でのデータ リクエストの選択: Axios または Fetch?
Jul 17, 2023 pm 06:30 PM
Vue でのデータ リクエストの選択: AxiosorFetch? Vue 開発では、データ リクエストの処理は非常に一般的なタスクです。データリクエストにどのツールを使用するかを選択することは、考慮する必要がある問題です。 Vue で最も一般的なツールは、Axios と Fetch の 2 つです。この記事では、両方のツールの長所と短所を比較し、選択に役立つサンプル コードをいくつか示します。 Axios は、ブラウザおよび Node.js で動作する Promise ベースの HTTP クライアントです。
 Vue アプリケーションで axios を使用するときに発生する「エラー: ネットワーク エラー」の問題を解決するにはどうすればよいですか?
Jun 25, 2023 am 08:27 AM
Vue アプリケーションで axios を使用するときに発生する「エラー: ネットワーク エラー」の問題を解決するにはどうすればよいですか?
Jun 25, 2023 am 08:27 AM
Vue アプリケーションで axios を使用するときに発生する「エラー: NetworkError」の問題を解決するにはどうすればよいですか? Vue アプリケーションの開発では axios を使って API リクエストをしたり、データを取得したりすることが多いのですが、axios リクエストで「Error: NetworkError」が発生することがあります。まず、「Error:NetworkError」の意味を理解する必要があります。これは通常、ネットワーク接続が切断されていることを意味します。
 Vue と Axios を効率的に活用してフロントエンド データのバッチ処理を実装する
Jul 17, 2023 pm 10:43 PM
Vue と Axios を効率的に活用してフロントエンド データのバッチ処理を実装する
Jul 17, 2023 pm 10:43 PM
Vue と Axios を効率的に活用して、フロントエンド データのバッチ処理を実装します。フロントエンド開発ではデータ処理が一般的なタスクです。大量のデータを処理する必要がある場合、効果的な方法がなければ、データの処理は非常に煩雑で非効率的になってしまいます。 Vue は優れたフロントエンド フレームワークであり、Axios は人気のあるネットワーク リクエスト ライブラリであり、連携してフロントエンド データのバッチ処理を実装できます。この記事では、Vue と Axios を効率的に使用してデータのバッチ処理を行う方法を詳しく紹介し、関連するコード例を示します。
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 Vue アプリケーションで axios を使用するときに「エラー: xxxms のタイムアウトを超えました」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 03:27 PM
Vue アプリケーションで axios を使用するときに「エラー: xxxms のタイムアウトを超えました」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 03:27 PM
Vue アプリケーションで axios を使用するときに「エラー: timeoutofxxxmsexceeded」が発生した場合はどうすればよいですか?インターネットの急速な発展に伴い、フロントエンド技術は常に更新され、改良が重ねられており、Vue は優れたフロントエンド フレームワークとして近年皆様に歓迎されています。 Vue アプリケーションでは、ネットワーク リクエストを行うために axios を使用する必要があることがよくありますが、「エラー: timeoutofxxxmsexceeded」というエラーが発生することがあります。
 Vue アプリケーションで axios を使用するときに「TypeError: binding is not a function」が発生した場合はどうすればよいですか?
Jun 25, 2023 am 08:31 AM
Vue アプリケーションで axios を使用するときに「TypeError: binding is not a function」が発生した場合はどうすればよいですか?
Jun 25, 2023 am 08:31 AM
Vue.js アプリケーションでは、axios を使用するのが非常に一般的です。 Axios は、非同期 HTTP リクエストを簡単に送信できる強力な HTTP リクエスト ライブラリです。ただし、axios を使用すると、いくつかのエラーが発生します。そのうちの 1 つは「TypeError:bindisnotafunction」です。このエラーは通常、axios バージョンが Vue.js と互換性がないことが原因で発生します。このエラーの解決策を見てみましょう。まず必要なのは、




