Vue3 を使用してエレガントな要素のドラッグ機能を実装する方法
いくつかの便利なツールをお勧めします
-
var-conv は、VSCode IDE に適したコード変数名を簡単に変換するツールです
generator-vite-plugin Vite プラグイン テンプレート プロジェクトを迅速に生成します
-
generator-babel-plugin Babel プラグイン テンプレート プロジェクトを迅速に生成します
要点を理解する
要素のドラッグは典型的なフロントエンドの学習ケースであり、これには JavaScript イベントについての一定の理解が必要です。私の最近の仕事 この内容を再度取り上げ、Vue3 などの宣言型プログラミング スタイルのフレームワークで要素を 1 回ドラッグすることでわかりやすく説明しました。
PS: Vue3 テンプレートのグローバル スタイルの center 属性は実験的な干渉を引き起こす可能性があります。注意してください。 ! !
要素の位置と移動
要素のドラッグを実装するときは、mouse イベントと mouse のコールバックを使用します。 event 現在のイベントが発生したときの要素の位置を関数で取得することができ、対応する属性は MouseEvent の clientX と clientY です。これら 2 つは後で読みます。要素の位置をリアルタイムで更新するプロパティ。
の translate を使用して、top と left## を変更するのではなく、最初に 要素を移動することをお勧めします。 # 属性によって要素のレイアウトが変更されることはなく、リフローや再描画によるパフォーマンスへの影響が回避されます。
3 セットの座標を定義します。
要素の初期位置 (originalPosition) とポインターを記録するために使用される座標セットを定義します。要素が押されたとき 要素上の座標 (mousedownOffset) と、要素の移動に応じてリアルタイムで更新される一連の座標 (elementPosition)。
const originalPosition = reactive({
x: 10,
y: 10,
})const mousedownOffset = reactive({
x: 0,
y: 0,
}) と同じである必要があります。 mousemove イベントが発生すると、ポインターのリアルタイム座標 - mousedownOffset が取得されます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const elementPosition = reactive({
x: 0,
y: 0,
})</pre><div class="contentsignin">ログイン後にコピー</div></div>
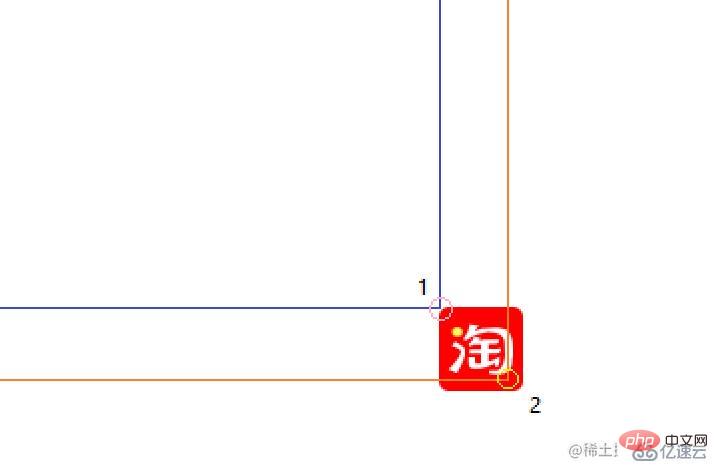
#PS: 原点がページの左上隅の場合、図の点 1 は  originalPosition
originalPosition
elementPosition を表し、点 2 はポインタが押されたときの座標を表します原点が点 1 の場合、図の点 2 は mousedownOffset;マウスダウン イベントの登録
要素のドラッグを実装する場合、ドラッグされた要素に mousedown
イベントを追加する必要があります。使用後はリスニング イベントを忘れずにクリアしてください。ペアで表示する習慣を身に付ける必要があります。ドラッグされた要素に mousemove
mouseup を追加すると、制御不能な現象が発生していることがわかります。 ページがロードされたら、まずドラッグされた要素のデフォルトの位置をリセットし、mousedown
mousedown イベントを削除します。 :
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})Vuejs
を選択する理由は、それがMVVM であるためです。型フレームワーク、私たちの焦点 宣言に関して言えば、フレームワークは内部動作メカニズムを担当するため、次のイベント処理では、対応するイベントの最初に宣言された 3 つの座標セットを更新するだけで済みます。 onMousedown
onMousedown##) を通じて取得されます。 #document の場合、mousemove および mouseup イベントを追加します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener(&#39;mousemove&#39;, onMousemove, true);
document.addEventListener(&#39;mouseup&#39;, onMouseup, true);
}</pre><div class="contentsignin">ログイン後にコピー</div></div>When onMousemove、ポインタの座標を渡します- ドラッグされた要素上のポインターの位置は、ドラッグされた要素の左上隅とページの左上隅の間の距離を取得し、
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}</pre><div class="contentsignin">ログイン後にコピー</div></div> に更新されます。 onMouseup で行うべき主な作業は、
で document に登録された 2 つのイベントを削除することです。削除されたイベントは同じである必要があることに注意してください。イベント、つまり、一貫した参照を持つイベント。対応する処理イベントを変数に割り当てて使用することをお勧めします。最後に、ドラッグが完了した後に、ドラッグされた要素の位置を復元できます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener(&#39;mousemove&#39;, onMousemove, true);
document.removeEventListener(&#39;mouseup&#39;, onMouseup, true);
restore();
}</pre><div class="contentsignin">ログイン後にコピー</div></div> コードとデモの他の部分を補足します
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}ログイン後にコピー以上がVue3 を使用してエレガントな要素のドラッグ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。




