Nginx+Tomcatのサーバー側環境の設定方法
1. Java jdk のインストール:
#対応する jdk ソフトウェア パッケージをダウンロードし、解凍してインストールします。ここでのパッケージの名前は、jdk-7u25-linux-x64 です。 .tar.gz
tar -xzf jdk-7u25-linux-x64.tar.gz ;mkdir -p /usr/java/ ;mv jdk1.7.0_25/ /usr/java/ 下.
#次に、jdk をどこからでも参照できるように環境変数を設定します。次のように設定します。
#vi /etc/profile最後に次のステートメントを追加します。
export java_home=/usr/java/jdk1.7.0_25 export classpath=$classpath:$java_home/lib:$java_home/jre/lib export path=$java_home/bin:$java_home/jre/bin:$path:$homr/bin
#source /etc/profile #環境変数をすぐに有効にする
#java --version #Check the java バージョンについては、jdk1.7.0_25 を参照してください。このバージョンは、java jdk が正常にインストールされていることを意味します。
2. nginx のインストール:
wget http://nginx.org/download/nginx-1.2.6.tar.gz useradd www tar zxvf nginx-1.2.6.tar.gz cd nginx-1.2.6/ ./configure --user=www --group=www --prefix=/usr/local/nginx \--with-http_stub_status_module --with-http_ssl_module make && make install
#nginx がインストールされている場合、コマンド:/usr/local/nginx/sbin/nginx -t を使用して OK をテストします。これは nginx のインストールが成功したことを表します。
/usr/local/nginx/sbin/nginx Enter キーを押して nginx を起動すると、http://ip/ にアクセスすると nginx のデフォルト ページが表示されます。
3. Tomcat のインストール:
# Tomcat 6.0.30 または他のバージョンをダウンロードするための公式 Web サイト:
cd /usr/src && tar xzf apache-tomcat-6.0.30.tar.gz
#解凍完了後、tomcat を 2 つ同時にコピーし、 tomcat1 tomcat2
mv apache-tomcat-6.0.30 /usr/local/tomcat1 cp /usr/local/tomcat1 /usr/local/tomcat2 -r
#tomcat1 と tomcat2 のポートをそれぞれ変更します。変更する必要があるポートは 3 つあり、次のとおりです:
shutdown ポート: 8005 は主に起動とシャットダウンを担当します。
ajp ポート: 8009 は主にバランスを担当します。 ajp (Apache と Tomcat の統合に一般的に使用されます)
http ポート: 8080 は Web ページから直接アクセスできます (nginx tomcata 統合)
#注* tomcat1 の 3 つのポートが次の場合: 8005 8009 8080 の場合、これに基づいて tomcat2 ポートは 1 になります。 8006 8010 8081
#サーバー上では、このポートを繰り返すことはできません。そうでない場合は、エラーが報告されます。
#ポートを変更した後、2 つの Tomcat を起動します。起動コマンドは次のとおりです:
#そのようなファイルがないか、権限が不十分であることを確認する方法。実行権限を付与する必要があります。 Tomcat の bin ディレクトリにある sh ファイル: chmod o http://ip:8080 http://ip:8081 を使用して、Tomcat のデフォルト ページにアクセスできます。
#Tomcat リリース ディレクトリを独自のディレクトリに変更する必要がある場合は、次の調整を行って 2 つのリリース ディレクトリを作成する必要があります:
/usr/local/tomcat1/bin/startup.sh /usr/local/tomcat2/bin/startup.sh
mkdir -p /usr/webapps/{www1,www2}vi /usr/local/tomcat2/conf/server.xml を編集し、最後の行の < の前に内容を追加します。 /host>:
<context path="" docbase="/usr/webapps/www1" reloadable="false"/>
<context path="" docbase="/usr/webapps/www2" reloadable="false"/>
<html> <body> <h1 id="tomcat-nbsp-jsp-nbsp-test-nbsp-page">tomcat_1 jsp test page</h1> <%=new java.util.date()%> </body> </html>
4. nginx tomcat の統合:
統合には、主に nginx.conf 構成の変更と、完全な nginx.conf オンライン構成の提供が含まれます。一部のパラメーターは、次のようにカスタマイズできます。要件の変更:<html> <body> <h1 id="tomcat-nbsp-jsp-nbsp-test-nbsp-page">tomcat_2 jsp test page</h1> <%=new java.util.date()%> </body> </html>
user www www;
worker_processes 8;
pid /usr/local/nginx/nginx.pid;
worker_rlimit_nofile 102400;
events
{
use epoll;
worker_connections 102400;
}
http
{
include mime.types;
default_type application/octet-stream;
fastcgi_intercept_errors on;
charset utf-8;
server_names_hash_bucket_size 128;
client_header_buffer_size 4k;
large_client_header_buffers 4 32k;
client_max_body_size 300m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
###2012-12-19 change nginx logs
log_format main '$http_x_forwarded_for - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $request_time $remote_addr';
upstream web_app {
server 127.0.0.1:8080 weight=1 max_fails=2 fail_timeout=30s;
server 127.0.0.1:8081 weight=1 max_fails=2 fail_timeout=30s;
}
####chinaapp.sinaapp.com
server {
listen 80;
server_name chinaapp.sinaapp.com;
index index.jsp index.html index.htm;
#发布目录/data/www
root /data/www;
location /
{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://web_app;
expires 3d;
}
}
}5. nginx モニタリングをオンにする
1)、nginx の単純なステータス モニタリング
次のコードを nginx.conf に追加して nginx の現在のステータスを監視し、http://serverip/status にアクセスして location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$
{
root /data/www;
#expires定义用户浏览器缓存的时间为3天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 3d;
}
にアクセスします。通常は
location /status {
stub_status on;
access_log off;
}active connections: 16 server accepts handled requests 191226 191226 305915 reading: 0 writing: 1 waiting: 15
インストールされた nginx に stub_status モジュールが含まれているかどうかを確認します
./configure –with-http_stub_status_module
#/usr/local/nginx/sbin/nginx -v
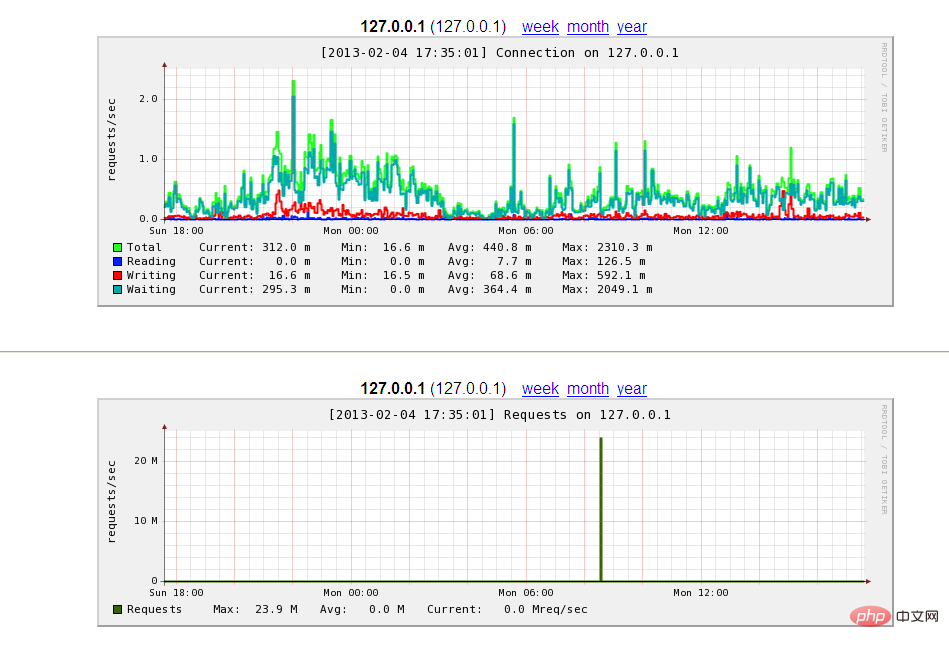
2)、nginx のグラフィカル監視 -nginx-rrd 統計
nginx-rrd は、nginx によって公式に推奨されている nginx 監視ツールです。nginx-rrd を使用すると、グラフを簡単に生成できます。ビュー。
a. 動作環境 (centos):
在安装前需要安装好rrdtool这个画图工具和相应的perl模块,可以先运行:
yum install rrdtool libhtml-parser-perl libwww-perl librrds-perl librrd2-dev
确保rrdtool和相应的perl被安装上。
b、安装配置
下载:
wget http://soft.vpser.net/status/nginx-rrd/nginx-rrd-0.1.4.tgz
解压:
tar zxvf nginx-rrd-0.1.4.tgz
进入nginx-rrd目录,
cd nginx-rrd-0.1.4/
复制主程序:
cp usr/sbin/* /usr/sbin
复制配置文件
cp etc/nginx-rrd.conf /etc
复制定时执行文件:
cp etc/cron.d/nginx-rrd.cron /etc/cron.d
创建nginx-rrd生成目录:
mkdir /home/wwwroot/nginx && mkdir /home/wwwroot/nginx/rrd cp html/index.php /home/wwwroot/nginx
编辑/home/wwwroot/nginx/index.php修改登录密码
<?php
header("content-type: text/html; charset=utf-8");
$password = "admin";
.........编辑配置文件nginx-rrd.conf,修改完成后如下:
##################################################### # # dir where rrd databases are stored rrd_dir="/home/wwwroot/nginx-rrd/"; # dir where png images are presented www_dir="/home/wwwroot/nginx/"; # process nice level nice_level="-19"; # bin dir bin_dir="/usr/sbin"; # servers to test # server_utl;server_name servers_url="http://127.0.0.1/status;127.0.0.1"
多个server,可以servers_url中空格分开,前部分为nginx_status的地址,后面为被监控主机的域名。
severs_url 格式
注意,nginx.conf虚拟主机server{}中,需要已经加入:
location /status {
stub_status on;
access_log off;
}以上设置就完成,可以自行运行一下:/usr/sbin/nginx-collect ,启动收集程序。cron会15分钟生成一次数据。
如果没有定时执行生成数据,可以在/etc/crontab最后面加上:
* * * * * root /usr/sbin/nginx-collect */15 * * * * root /usr/sbin/nginx-graph
然后输入然后访问http://serverip/nginx/即可访问。

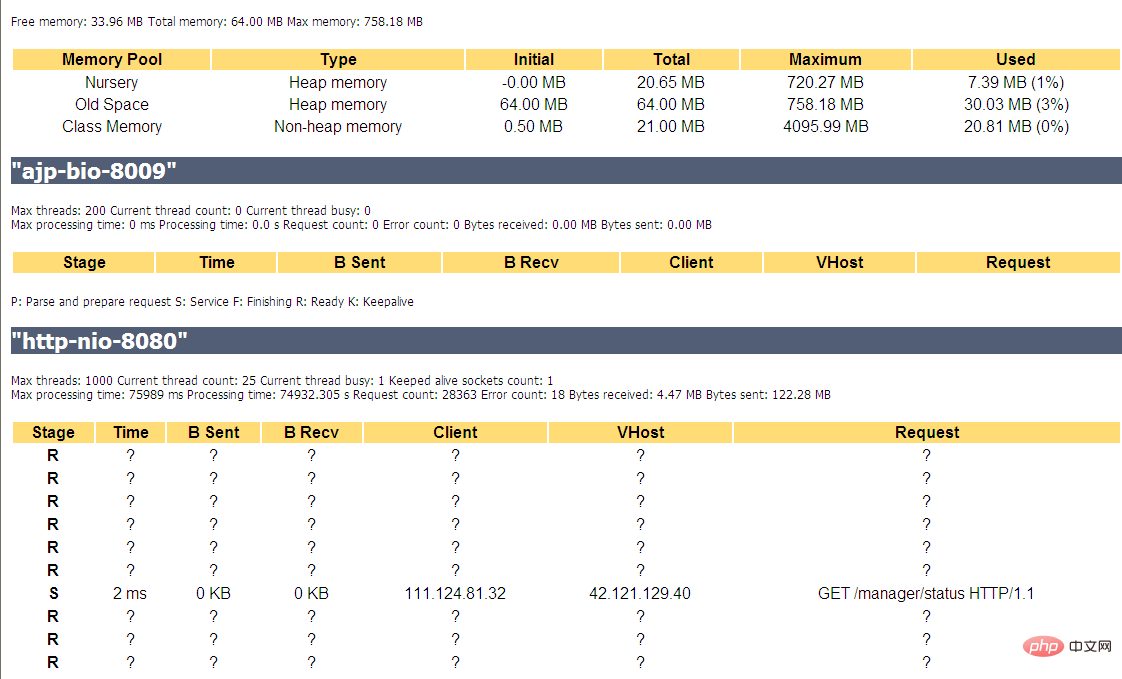
6、开启tomcat的监控
1)、tomcat6的配置
修改tomcat/conftomcat-users.xml文件中节点之前添加如下代码即可。
<user username="admin" password="admin" roles="manager"/>
然后输入然后访问http://serverip:8080/manager/status即可访问。
2)tomcat7的配置
修改tomcat/conftomcat-users.xml文件中节点之前添加如下代码即可。
<role rolename="manager-gui"/> <user username="tomcat" admin="admin" roles="manager-gui"/>
然后输入然后访问http://serverip:8080/manager/status即可访问。

以上がNginx+Tomcatのサーバー側環境の設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




