Nginxリバースプロキシクロスドメイン基本設定方法
nginx インターフェイス サービス リバース プロキシの基本構成
server {
listen 8443; # 监听的端口号
server_name a.test.com; # 服务器名称
client_max_body_size 100m; # 定义读取客户端请求头的超时时间
ssl on;
ssl_certificate test.pem;
ssl_certificate_key test.key;
ssl_session_timeout 5m;
ssl_protocols sslv3 tlsv1.2;
ssl_ciphers ecdhe-rsa-aes256-sha384:aes256-sha256:rc4:high:!md5:!anull:!enull:!null:!dh:!edh:!aesgcm;
ssl_prefer_server_ciphers on;
location / {
root /test-static-app; # 静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式
}
}基本構成では、ページと静的サーバーの基本機能を実装し、vue の履歴モード解析を使用する場合のルーティングを実装できます。 。さらに、インターフェースサーバーへの統一転送を実現するには、バックエンド開発者とインターフェース名のプレフィックスを指定する必要があります。たとえば、すべてのインターフェースの相対パスは api で始まります。このとき、次の設定 (前の場所と同じ)
...
location /api {
proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie
}
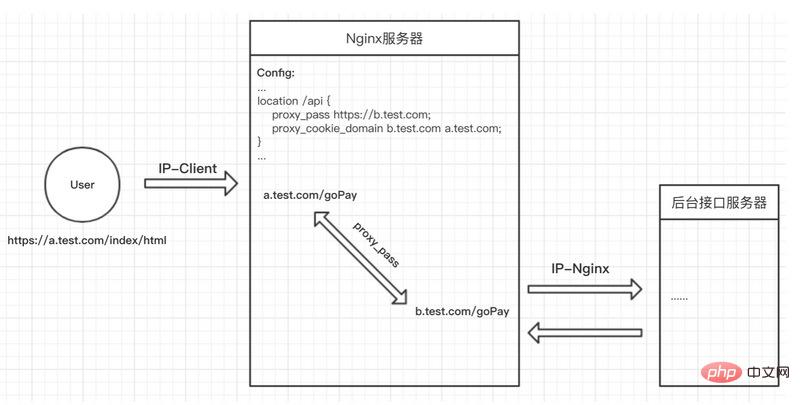
...は、主に proxy_pass に依存して、a.test.com の /api/x インターフェイスを b.test.com に転送します。プロセスは大まかに次のとおりです。

Cookie のやり取りは主に proxy_cookie_domain と次の段落です。
proxy_cookie_domain b.test.com a.test.com;
これにより、a.test.com 間の Cookie の転送と書き戻しが実現されます。および b.test.com ドメイン名。
node を使ってシミュレーションすると、おおよそ次のようになります
module.exports = (router) => {
router.get('/api/index/getcmsinfo', async function (ctx, next) {
// 接口转发
let result = await superagent.post('https://b.test.com/api/card/home').set(browsermsg)
// 获取返回的set-cookie,并设置header
let setcookie = result.headers['set-cookie']
if (setcookie) {
ctx.response.header['set-cookie'] = setcookie
}
// 返回
ctx.response.body={
success: true,
result: result.body
}
})
}要約すると、nginx リバース プロキシの本質は、実際にはインターフェイス サービスの転送とヘッダー処理です。よく考えればわかることですが。
よくある誤解
1. 役に立たない aca ヘッダー?
インターネット上の多くの nginx クロスドメイン設定には、
add_header 'access-control-allow-origin' '*'; add_header 'access-control-allow-credentials' "true"; add_header access-control-allow-headers x-requested-with;
などのクロスドメイン ヘッダー設定に関連するコンテンツが追加されています。上記の原則について考えてみてください。これはまだ有効だと思いますか?役に立つ? ? aca (access-control-allow-) シリーズのヘッダーは CORS でのクロスドメイン ネゴシエーション用に構成されているため、ここでズボンを脱いでオナラする必要はありません。
2. proxy_pass ドメイン名には「slash/」が含まれていますか?
同様に、一部のネチズンが、以下に示すように、proxy_pass を設定した後にスラッシュを追加し、エラーが報告され、インターフェイスが見つからないと言うことをインターネットで見ました。その修正方法~
...
location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
}
... これを見て考えてみましょう。proxy_pass の機能はリクエストをキャッチすることです。スラッシュを追加すると、すべての /api リクエストがルート ディレクトリに転送されることになります。つまり、/api は / になります。代わりに、現時点ではインターフェイス パスが変更されており、1 つのレイヤー/API が欠落しています。スラッシュを付けない場合はどうなるでしょうか?これは、b.test.com のドメイン名に転送されるときに、/api パスが失われないことを意味します。
この場合、バックエンド インターフェイスに /api などの所定のプレフィックスがある場合、ここでスラッシュを構成する必要はありません。別のケースでは、バックエンド インターフェイスが同じであり、統一プレフィックスがありません。ここでは区別する必要があり、すべてのフロントエンド インターフェイス (/api など) に統一プレフィックスを追加し、スラッシュを追加して置き換えます。 ~
以上がNginxリバースプロキシクロスドメイン基本設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginx apacheを実行する方法
Apr 14, 2025 pm 12:33 PM
nginx apacheを実行する方法
Apr 14, 2025 pm 12:33 PM
nginxをApacheを実行するには、次のことが必要です。1。nginxとapacheをインストールします。 2。nginxエージェントを構成します。 3。nginxとapacheを起動します。 4.構成をテストして、ドメイン名にアクセスした後にApacheコンテンツを確認できることを確認します。さらに、ポート番号マッチング、仮想ホスト構成、SSL/TLS設定など、他の問題に注意を払う必要があります。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




