Vue3 で TypeScript を使用する方法
フィールド名が列挙型である型を宣言するにはどうすればよいですか?
設計によれば、type フィールドは列挙値である必要があり、呼び出し元によって任意に設定されるべきではありません。
以下は、合計 6 つのフィールドを持つ Type の列挙宣言です。
enum Type { primary = "primary", success = "success", warning = "warning", warn = "warn", // warning alias danger = "danger", info = "info", }TypeScript で型を宣言するためのキーワードは、interface と type の 2 つですが、未定義のキー型を持つフィールドを宣言する場合は少し異なります。
型を使用して宣言します:
type ColorConfig = { [key in Type]: Colors; };インターフェイスの使用は次のようにすることのみ可能です:
interface ColorConfig { [key: string]: Colors; }インターフェイスのインデックスは基本型のみであるため、型エイリアスも使用できません。型のインデックスは複合型にすることができます。
Vue 3 要素インスタンスを取得するには?
vue3 では、コンポーネントのロジックを setup 関数に配置できますが、setup には this がなくなったため、vue2 での this.$refs の使用法は vue3 では使用できません。
新しい使用法は次のとおりです:
要素に ref 属性を追加します。
セットアップ時に要素 ref と同じ名前の変数を宣言します。
セットアップの戻りオブジェクト内の同じ名前のプロパティとして ref 変数を返します。
onMounted ライフサイクルの ref 変数 (要素インスタンス) にアクセスします。
ステップ 1:
<div></div>
ステップ 2:
const point = ref<htmldivelement>(null);</htmldivelement>
型推論を楽しむためには、HTMLDivElement に型を入力する必要があることに注意してください。
3 番目のステップ:
return { point };このステップは必須です。返されたオブジェクトに同じ名前のこのプロパティが含まれていない場合、onMounted でアクセスされる ref オブジェクトは null になります。
ステップ 4:
onMounted(() => { if (point?.value) { // logic } });疑似クラスを操作するにはどうすればよいですか?
JavaScript は疑似クラス要素を取得できませんが、別の考え方もできます。疑似クラススタイルはCSS変数を参照し、jsを通じてCSS変数を制御することで、疑似クラスを間接的に操作する効果を完成させます。
たとえば、これは疑似クラスです:
.point-flicker:after { background-color: var(--afterBg); }これは afterBg 変数に依存します。
内容を変更する必要がある場合は、js を使用して afterBg の内容を操作するだけです。
point.value.style.setProperty("--bg", colorConfig[props.type].bg);API の変更
Vue3 のコンポーネントは独自の props をどのように変更するのでしょうか?
コンポーネントが親コンポーネントによってそれ自体に渡された Props を変更する必要がある状況は、あまり一般的ではありません。
たとえば、ドロワー コンポーネント、ミミック ボックス コンポーネントなどです。
vue2 での一般的な使用法は、sync と v-model です。
vue3 では v-model:xxx="" のみが推奨されます。
たとえば、親コンポーネントは次のように渡します:
<ws-log></ws-log>
子コンポーネント:
<template> <div> ... </div> </template> <script> // ... props: { visible: { type: Boolean, }, }, </script>Vue3
watch での watch の使用方法の変更がより簡単になります。
import { watch } from "vue"; watch(source, (currentValue, oldValue) => { // logic });ソースが変更されると、watch の 2 番目のパラメータで渡された関数が自動的に実行されます。
Vue3 での computed の使用方法の変更
computed も簡単になりました。
import { computed } from "vue" const v = computed(() => { return x });computed 返される変数はリアクティブ オブジェクトです。
Vue3 におけるコンポーネント自体をループさせる手法
これはコンポーネントを開発するための手法です。
深さが不確かなツリー構造のデータがあるとします。
{ "label": "root", "children": [ { "label": "a", "children": [ { "label": "a1", "children": [] }, { "label": "a2", "children": [] } ] } ] }そのタイプは次のように定義されます:
export interface Menu { id: string; label: string; children: Menu | null; }それらをレンダリングするにはツリー コンポーネントを実装する必要があります。ここでこのテクニックが役に立ちます。
<template> <div>{{ menu.label }}</div> <menu></menu> </template> <script> import { defineComponent } from "vue"; export default defineComponent({ name: "Menu", props: { menu: { type: Object, }, }, }); </script>コンポーネントの名前は、コンポーネント内で宣言せずに、それ自体で直接使用できます。
いくつかの落とし穴
Vuex: Map の使用には注意が必要です
Vuex では、モジュール (ビジネス コンセプト) のさまざまな状態を保存するデータ構造を設計しました。
type Code = number; export type ModuleState = Map<code>;</code>
しかし問題が見つかりました。マップ内の値の属性を変更すると、Vuex の監視がトリガーされません。
そこで、データ構造をオブジェクトの形式に変更する必要がありました。型別名は
export type ModuleState = { [key in Code]: StateProperty };ts のインデックスに使用できませんが、次のように記述することができます。
type Code = number; export type ModuleState = { [key in Code]: StateProperty };さらに、Map には別の問題もあります。
Map タイプの Proxy オブジェクトがパラメータとして渡される場合、get、set、clear などの Map メソッドは使用できませんが、TypeScript はこれらのメソッドが使用可能であることを示すメッセージを表示します。これらのメソッドを使用すると、Uncaught TypeError が発生します。
Object を使用する場合、この問題は発生しません。
WebSocket 例外は try catch では監視できません
ws 例外は onerror および onclose イベントでのみ処理でき、try catch ではキャッチできません。
場合によっては、onerror と onclose が継続的に実行されます。たとえば、onerror がトリガーされて接続が閉じられた場合、onclose はすぐにトリガーされます。
Vue Devtools
vue devtools は現在 Vue3 をサポートできませんが、vue devtools は開発にはほぼ必須のツールであり、現在 vue devtools ベータ版は使用できますが、いくつかのバグがあります。
使い方は非常に簡単で、インストール後にブラウザを再起動するだけです。 vue.config.devtools = true に設定する必要はありません。vue3 の vue.config インスタンスには devtools 属性が存在しません。
ESbuild インストールの依存関係
vite を使用してサービスを開始するときに依存関係をインストールすると、エラーが発生する可能性が非常に高くなります。
Error: EBUSY: resource busy or locked, open 'E:\gxt\property-relay-fed\node_modules\esbuild\esbuild.exe'
この問題の原因は、vite が依存するコンパイル ツール esbuild.exe が占有されているためです。解決策は非常に簡単で、vite を停止し、依存関係をインストールして、vite を再起動するだけです。
Chrome での Vite デバッグに関する問題
システムには、アプリに埋め込む必要があるモバイル ページがいくつかあります。
常见的调试 WebView 的方法有两种,一种简单的方式是使用腾讯开源的 vcosnole,另一种麻烦一些的调试方式是使用 Chrome 的 DevTools。
但是 vconsole 并没有想象中那么好用。
所以我选择使用 Chrome 调试,chrome://inspect/#devices
但是在调试过程中我发现 Chrome 调试工具里面竟然运行的是 TS 源码,TS 的语法直接被认为语法错误。(我是使用 Vite 启动的开发服务。)
解决方案很简单,但挺 Low。先使用 vite build 把 TS 代码编译成 JS,再使用 vite preview 启动服务。
WebSocket
websocket 和 Vue3 没什么关系,但是在这里简单提一下。
设备管理系统的核心概念是设备,设备会有很多属性,在硬件上也被称作数据点。这些属性会经历非常长的链路传输到用户界面上。整体流程大概是:硬件通过 tcp 协议上传到接入网关,接入网关处理后再通过 mqtt 协议上传到物联网平台,物联网平台再经过规则引擎处理,通过 webhook restful 的形式发送到业务系统,业务系统再通过 websocket 推送到前端。
虽然数据通过层层编解码、不同的协议绕了非常远的距离呈现到用户面前,但是前端只需要关心 websocket 就足够了。
WebSocket 重连
在做重连时,需要注意 onerror 和 onclose 连续执行的问题,通常是使用类似防抖的方法来解决。
我的做法是增加一个变量来控制重连次数。
let connecting = false; // 断开连接后,先触发 onerror,再触发 onclose,主要用于防止重复触发
conn(); function conn() { connecting = false; if (ctx.state.stateWS.instance && ctx.state.stateWS.instance.close) { ctx.state.stateWS.instance.close(); } const url = ctx.state.stateWS.url + "?Authorization=" + getAuthtication(); ctx.state.stateWS.instance = new WebSocket(url); ctx.state.stateWS.instance.onopen = () => { ctx.commit(ActionType.SUCCESS); }; ctx.state.stateWS.instance.onclose = () => { if (connecting) return; ctx.commit(ActionType.CLOSE); setTimeout(() => { conn(); }, 10 * 1000); connecting = true; }; ctx.state.stateWS.instance.onerror = () => { if (connecting) return; ctx.commit(ActionType.ERROR); setTimeout(() => { conn(); }, 10 * 1000); connecting = true; }; ctx.state.stateWS.instance.onmessage = function ( this: WebSocket, ev: MessageEvent ) { // logic } catch (e) { console.log("e:", e); } }; }WebSocket 连接活动日志
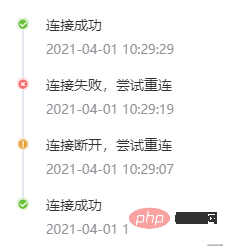
系统是设计成 7*24 小时不间断运行。所以 websocket 很容易受到一些网络因素或者其它因素的影响发生断开,重连是一项非常重要的功能,同时还应该具备重连日志功能。
在用户的不同环境中,排查 WebSocket 的连接状态很麻烦,添加一个连接日志功能是比较不错的方案,这样可以很好的看到不同时间的连接情况。

image.png
需要注意,这些日志是存储在用户的浏览器内存中的,需要设置上限,到达上限要自动清除早期日志。
WebSocket 鉴权
websocket 的鉴权是很多人容易忽视的一个点。
我在系统设计中,restful API 的鉴权是通过在 request header 上附带 Authorization 字段,设置生成的 JWT 来实现的。
websocket 无法设置 header,但是可以设置 query,实现思路类似 restful 的认证设计。
关于 ws 鉴权的过期、续期、权限等问题,和 restful 保持一致即可。
script setup:更加清爽的 API
script setup 至今仍是一个实验性特性,但它确实非常清爽。
单文件组件的 setup 常规用法像下面这样:
<script> import { defineComponent } from 'vue' export default defineComponent({ setup () { return {} } }) </script>使用 script setup 后,代码变成了下面这样:
<script> </script>
在 sciprt 标签中的顶层变量、函数都会 return 出去。
在这种模式下,减少了大量代码,可以提高开发效率、降低心智负担。
但这时也存在几个问题,比如在 script setup 中怎么使用生命周期和 watch/computed 函数?怎么使用组件?怎么获取 props 和 context?
使用组件
直接导入组件后,vue 会自动识别,无需使用 component 挂载。
<script> import C from "component" </script>
使用生命周期和监听计算函数
和标准写法基本无差异。
<script> import { watch, computed, onMounted } from "vue" </script>使用 props 和 context
由于 setup 被提升到 script 标签上了,自然也就没办法接收 props 和 context 这两个参数。
所以 vue 提供了 defineProps、defineEmit、useContext 函数。
defineProps
defineProps 的用法和 OptionsAPI 中的 props 用法几乎一致。
<script> import { defineProps } from "vue"; interface Props { moduleID: string; } const props = defineProps<Props>(["moduleID"]); console.log(props.moduleID); </script>defineEmit
defineEmit 的用法和 OptionsAPI 中的 emit 用法也几乎一致。
<script> import { defineEmit } from "vue"; const emit = defineEmit(["select"]); console.log(emit("select")); </script>emit 的第一个参数是事件名称,后面支持传递不定个数的参数。
useContext
useContext 是一个 hook 函数,返回 context 对象。
const ctx = useContext()
原理
原理相当简单。增加了一层编译过程,将 script setup 编译成标准模式的代码。
但是实现上有非常多的细节,所以导致至今仍未推出正式版。
Vue3 Composition 所带来的模块化开发方式
这套技术栈带给我最深的感受还是开发方式上的变化。
在 Vue2 的开发中,Options API 在面对业务逻辑复杂的页面时非常吃力。当逻辑长达千行时,追踪一个变量的变化是一件非常头痛的事情。
但是有了 Composition API 后,这将不再是问题,它带来了一种全新的开发方式,虽然有种 React 的感觉,但这相比之前已经非常棒了!
这项目中所有的页面,我都使用 hooks 的方式开发。
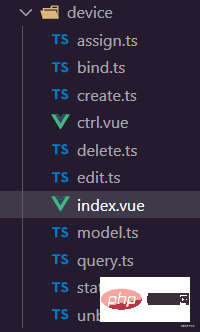
在设备模块中,我的 js 代码是这样的。
<script> import { defineComponent, toRefs } from "vue"; import { useDeviceCreate } from "./create"; import { useDeviceQuery } from "./query"; import { useDeviceDelete } from "./delete"; import { useUnbind } from "./unbind"; import { useBind } from "./bind"; import { useDeviceEdit } from "./edit"; import { useState } from "./state"; import { useAssign } from "./assign"; export default defineComponent({ setup() { const queryObj = useDeviceQuery(); const { query, devices } = queryObj; const reload = query; return { ...toRefs(useDeviceCreate(reload)), ...toRefs(queryObj), ...toRefs(useDeviceDelete(reload)), ...toRefs(useUnbind(reload)), ...toRefs(useBind(reload)), ...toRefs(useDeviceEdit(reload)), ...toRefs(useState(devices)), ...toRefs(useAssign()), }; }, }); </script>每个模块各司其职,各自有自己的内部数据,各个模块如果需要共享数据,可以通过 Vuex,或者在顶层组件的 setup 中传递,比如上面的 reload 函数。
我的目录结构是这样的。

以上がVue3 で TypeScript を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 Vue3 と Element Plus を使用して自動インポートを実装する方法
May 22, 2023 pm 04:58 PM
Vue3 と Element Plus を使用して自動インポートを実装する方法
May 22, 2023 pm 04:58 PM
1 はじめに 1.1 目的 ElementPlus は、パッケージ化されたファイルのサイズを大幅に削減するためにオンデマンド導入を使用します 1.2 最終効果は、components.d.ts ファイルを自動的に生成し、ファイルに導入します ElementPlus コンポーネントは、components.d を自動的に生成します。 ElementPlusAPI2 準備 ElementPlus をインストール#好きなパッケージ マネージャーを選択#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 を押します
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3でcreateAppを使用する方法
May 22, 2023 pm 11:40 PM
vue3でcreateAppを使用する方法
May 22, 2023 pm 11:40 PM
関数定義 createApp 関数は、packages/runtime-dom/src/index.ts ファイルで定義されています。 injectNativeTagCheck (app)injectCompilerOptionsCheck(app)}const{mount}=appapp.mount=(containerOrSelector
 Vue3 で指定された要素にコンポーネントを手動でレンダリングする方法
May 21, 2023 pm 01:59 PM
Vue3 で指定された要素にコンポーネントを手動でレンダリングする方法
May 21, 2023 pm 01:59 PM
コンポーネントをカスタム要素ドキュメントに変換する: Vue と WebComponents | Vue.js (vuejs.org) Vue は WebComponents を適切にサポートします。コンポーネントは、defineCustomElement を使用してカスタム要素に変換できます。その後、それを DOM ノードに自由に挿入できます。 import{defineCustomElement}from'vue'constMyVueElement=defineCustomElement({//同じ Vue コンポーネント オプションの小道具は次のとおりです:{},emit






