springboot+vueコンポーネント開発におけるインターフェースアサーション機能の実装方法
springboot vueをベースにしたテストプラットフォームの開発
(実践プロジェクト)は更新され続けています。
次に、リクエスト アサーション関数の開発の準備をします。この機能を実装する必要がある要件とそれがどのようなものであるかについては、apifox、metersphere などの他の優れた業界ツールを参照しました。
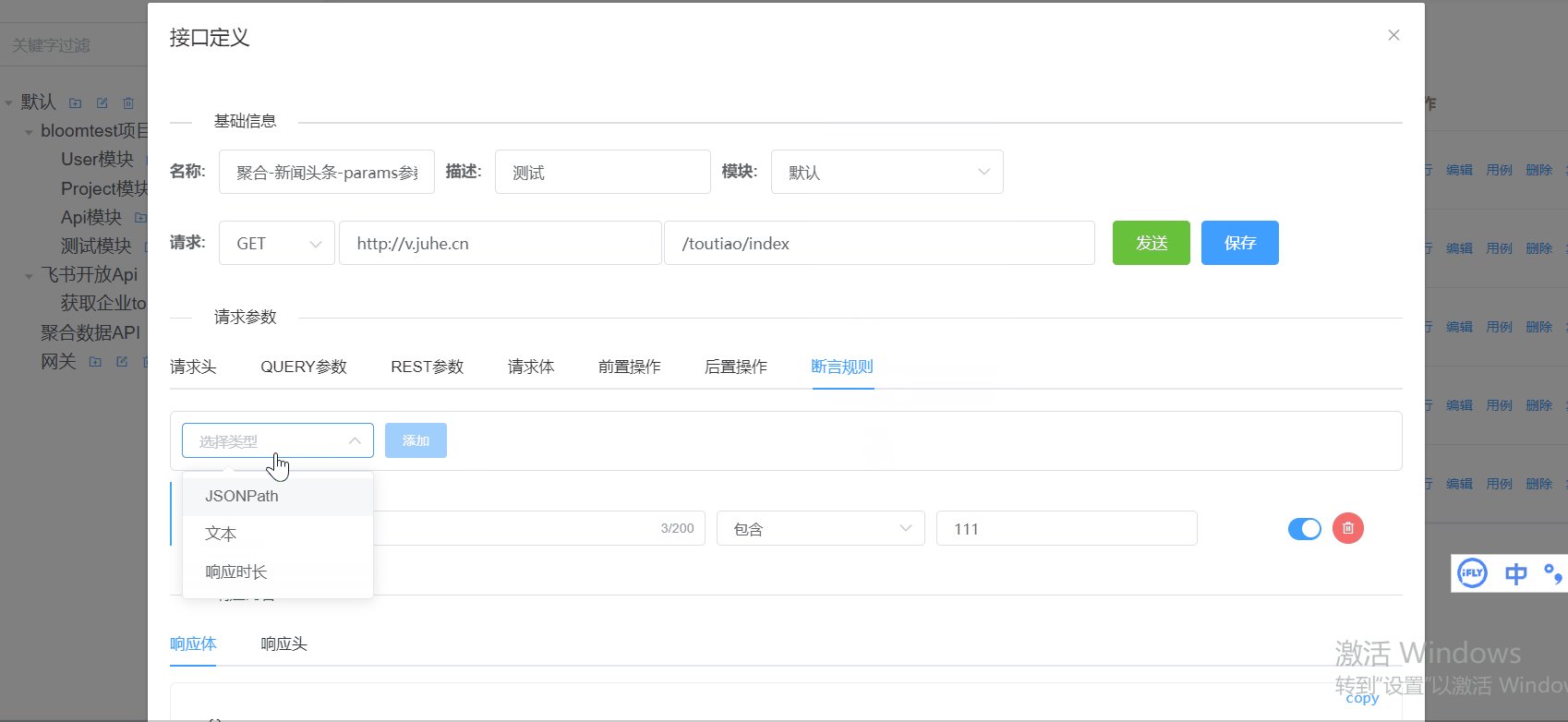
そこで、最も一般的に使用されるものを最初に開発することにしました: JSONPath、Response time、Text、そしてその中で JSONPath が優先されます。
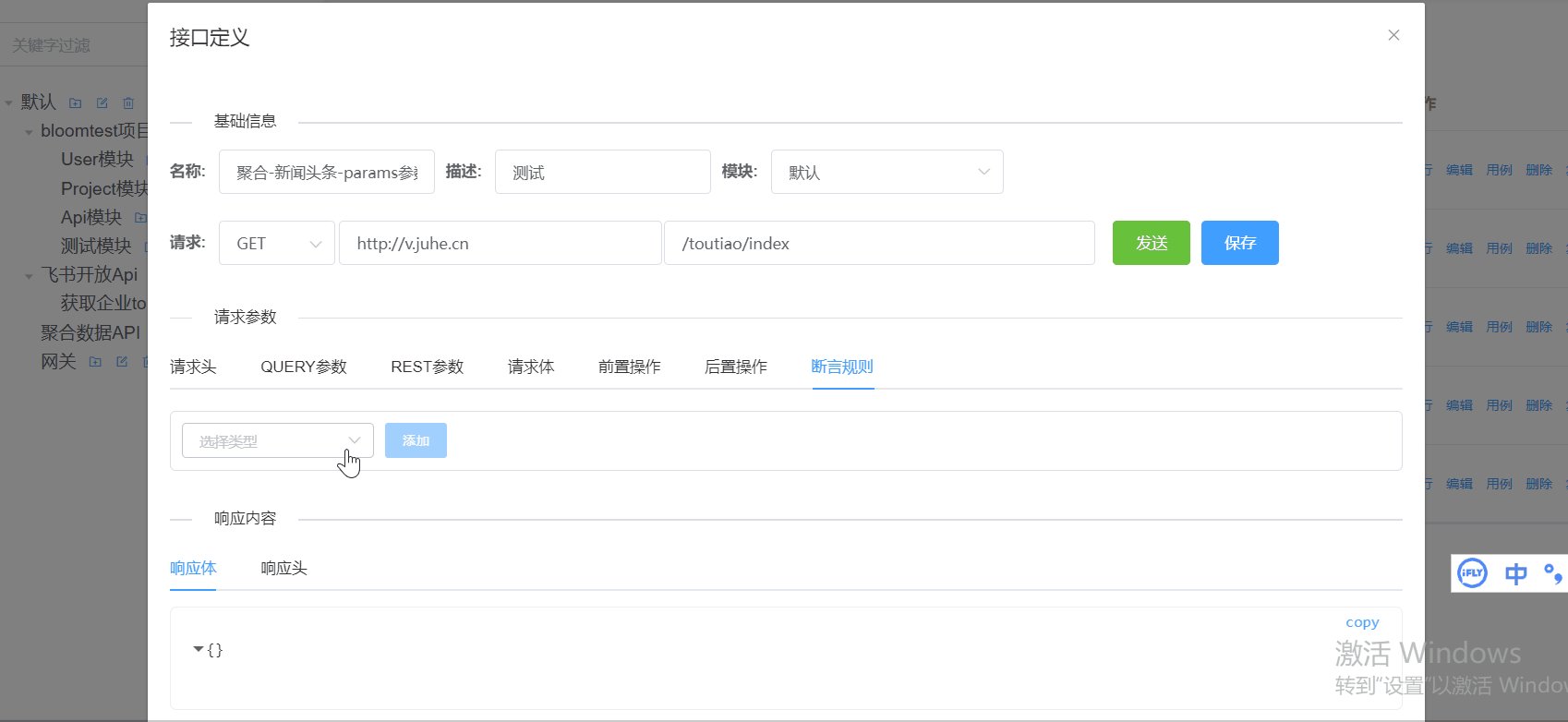
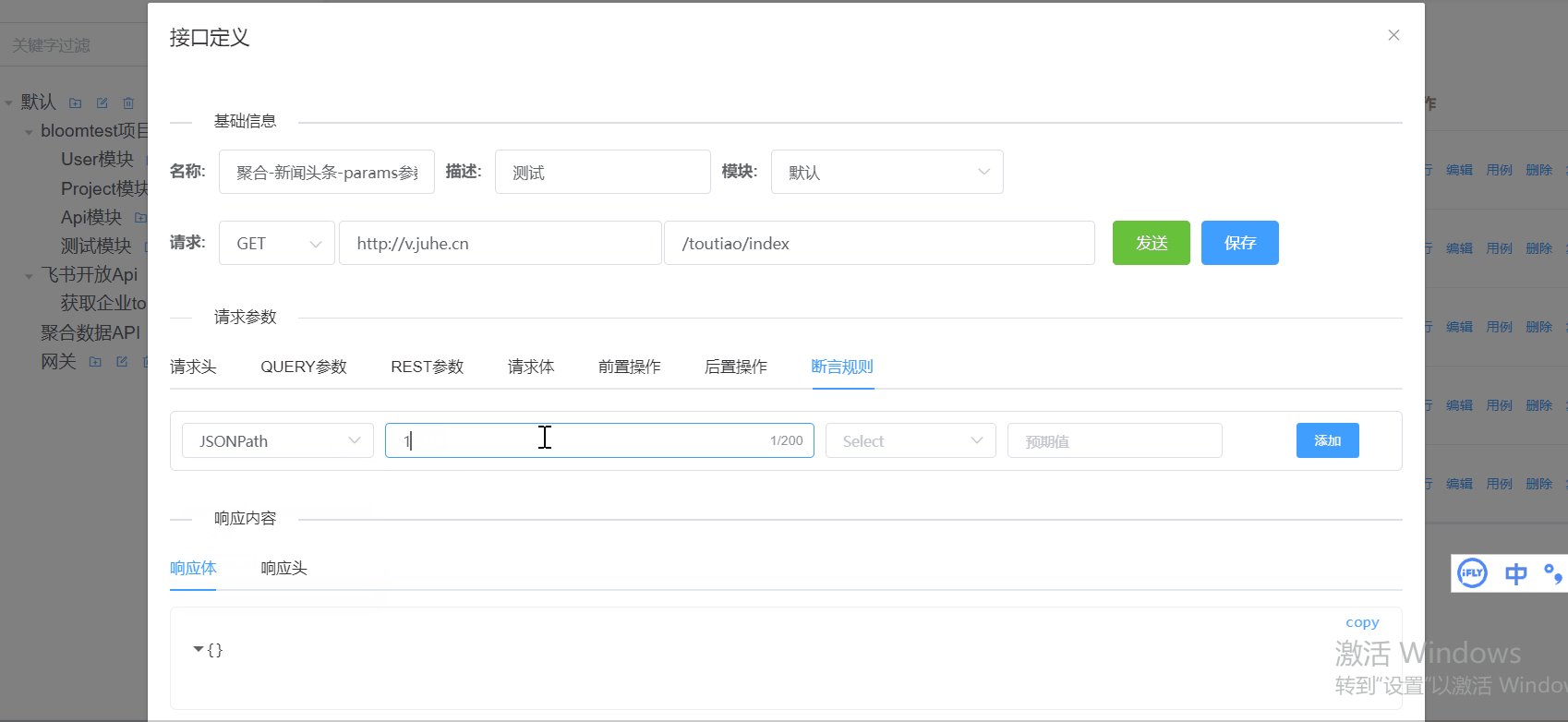
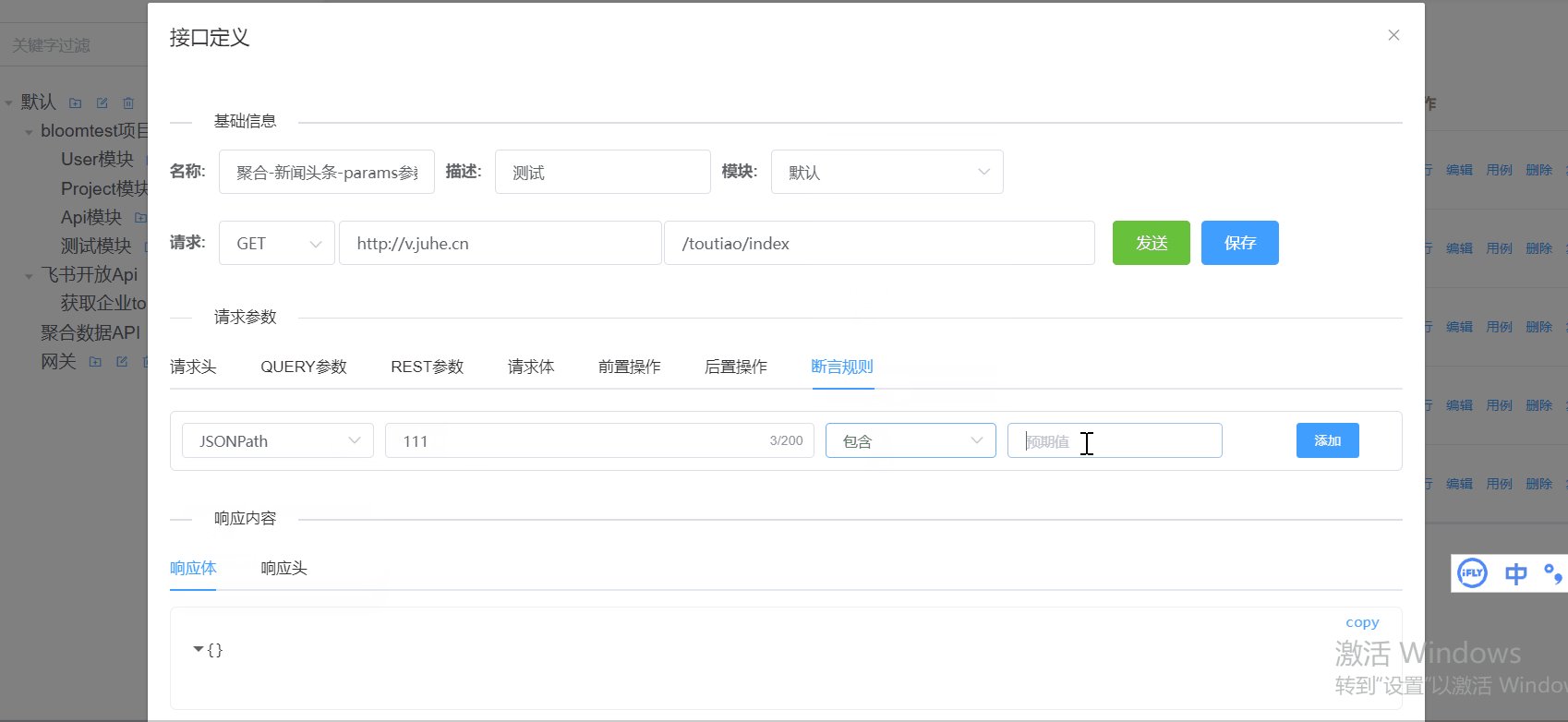
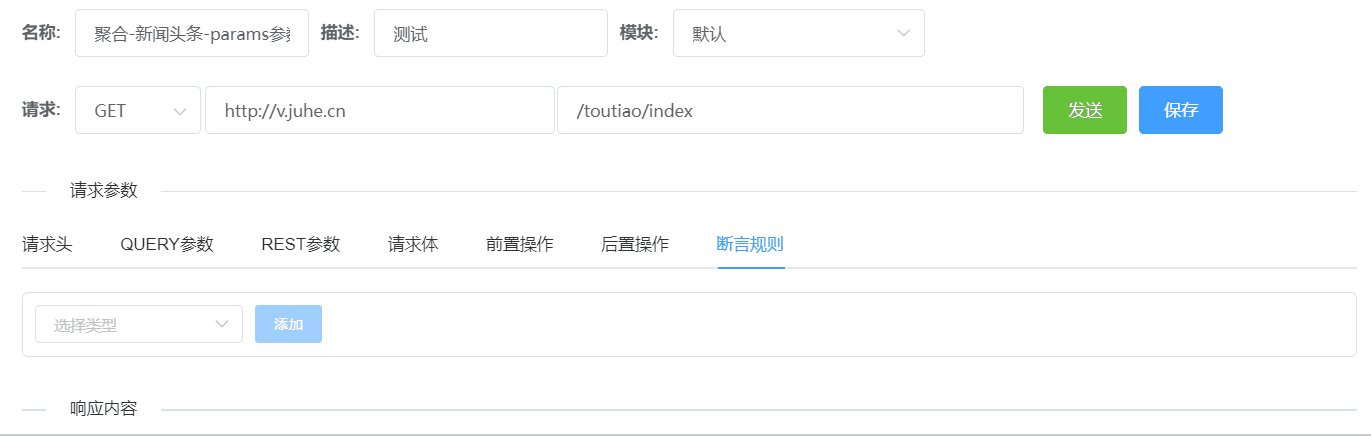
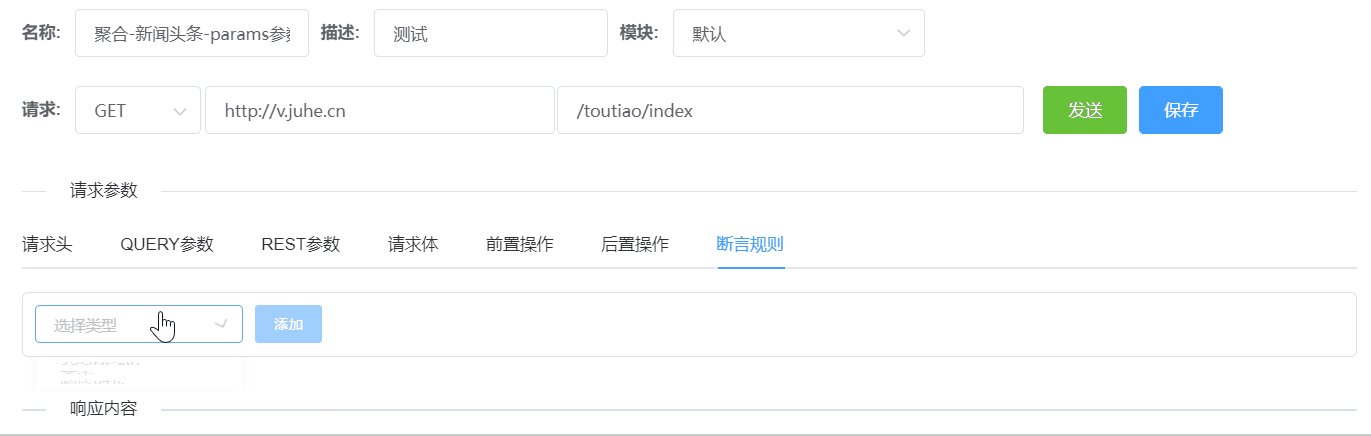
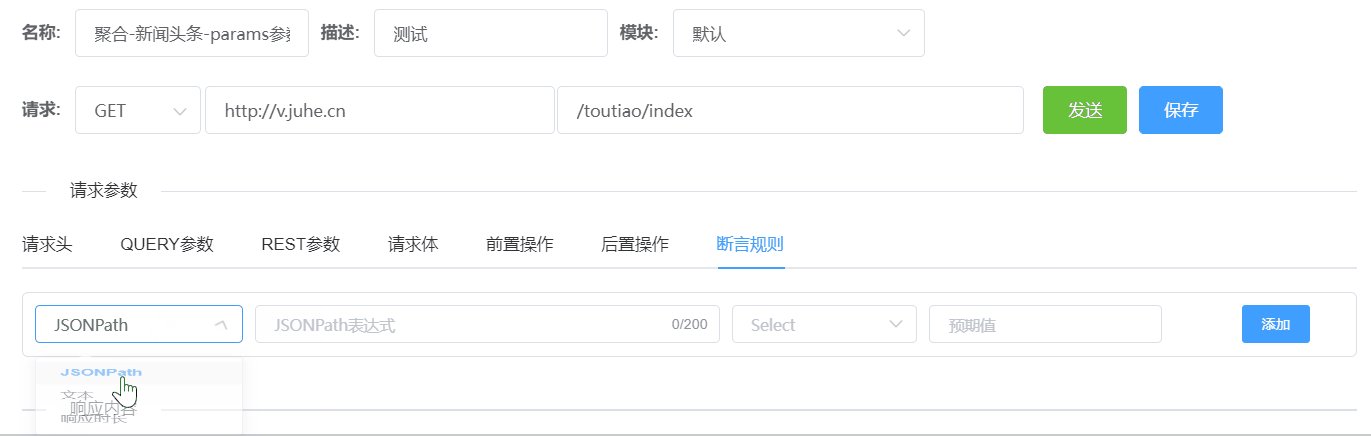
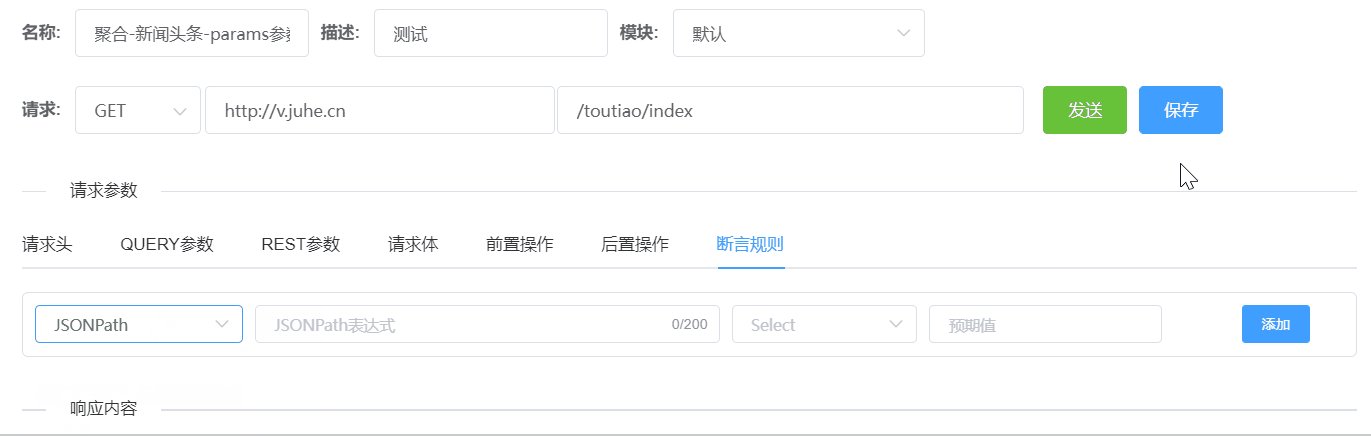
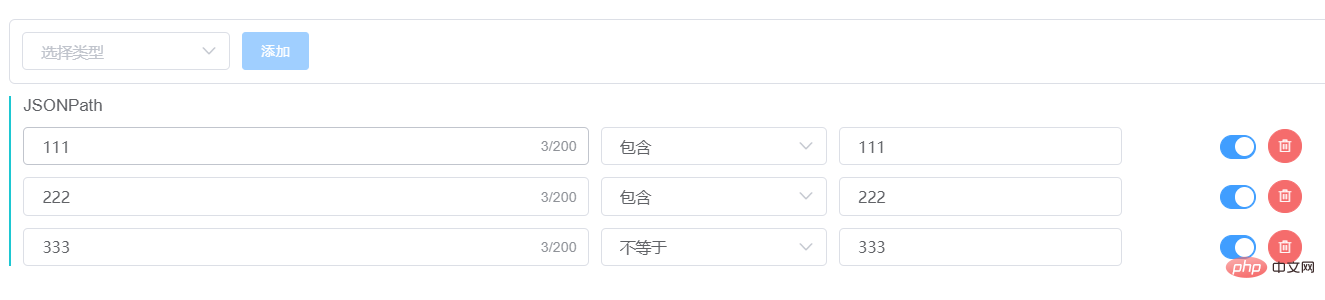
古いルールですが、最初にこのフロントエンド コンポーネントの効果を見てみましょう。

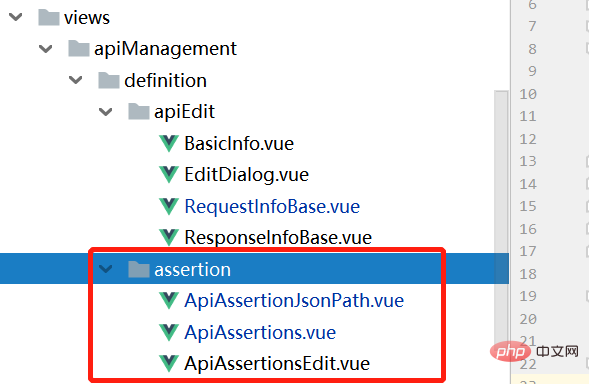
1. コンポーネント間の関係
上記の機能効果は、実際には 3 つのコンポーネントの組み合わせによって完成されます。プロジェクトコード内の

# の位置は図のとおりです。

ApiAssertions: 最も外側のコンポーネント。主にアサーションを追加する入り口であり、さまざまな種類のアサーション サブコンポーネントを統合する場所です。
ApiAssertionsEdit: さまざまなアサーション コンポーネントは編集機能を提供する必要があります。これは、さまざまな種類のアサーション編集サブコンポーネントを統合する場所でもあります。
ApiAssertionJsonPath: このコンポーネントは、JSONPath タイプのアサーションの最下位コンポーネントです。
これら 3 つのコンポーネントの包含関係は、ApiAssertions ->ApiAssertionsEdit ->ApiAssertionJsonPath です。
elementUI には既製のソリューションがないため、ビルディング ブロックのように、散在する elementUI コンポーネントを使用してそれらを組み合わせる必要があります。
検討した結果、おそらく次の elementUI コンポーネントを使用しました。興味のある方は、公式 Web サイトにアクセスして詳細をご覧ください:
##el-select
セレクター- ##el-row
、
el-col、これはレイアウト #です#el-input - 、入力ボックス
- 、ヒント
- , button
残りは、これまでの記事で簡単に整理したコンポーネント開発に関する知識です。
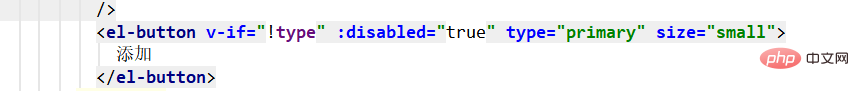
#次に、ボタンを追加してコントロールを作成します。つまり、タイプが選択されていない場合は無効になり、クリックできません。 
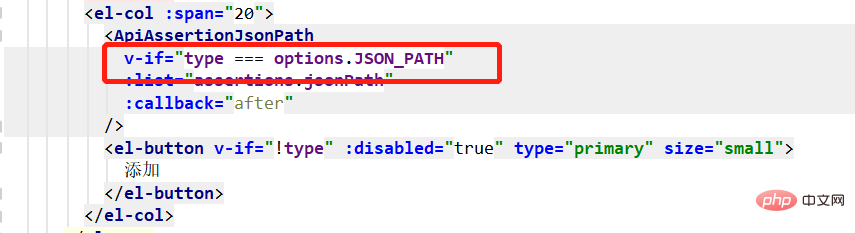
これにはサブコンポーネント  ApiAssertionJsonPath
ApiAssertionJsonPath
v-if が使用されます。値は # です。このコンポーネントは、##JSON_PATH が表示されている場合にのみ表示されます。
ApiTestModel に置きました。 .js ファイル内:
ファイル内:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
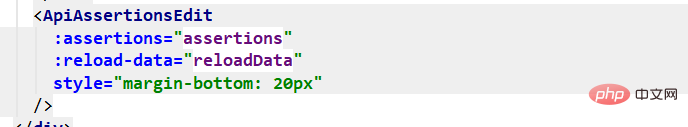
} 次に、編集コンポーネント ApiAssertionsEdit があります。これはそのサブコンポーネントでもあります。これは、[追加] をクリックすると、対応する JSONPath のリストが表示されるためです。編集を続けることができます。
assertions にバインドされていることに注意してください。この属性は外部パラメーターを受け取るために使用されるため、次のようにする必要があります。
にバインドされていることに注意してください。この属性は外部パラメーターを受け取るために使用されるため、次のようにする必要があります。
で最初に定義: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},</pre><div class="contentsignin">ログイン後にコピー</div></div>2. ApiAssertionsEditこのコンポーネントは、追加された JSONPath の編集機能を提供するために使用され、アサーション リストの表示効果を提供できます。また、アサーションの削除や無効化などの機能もあります。
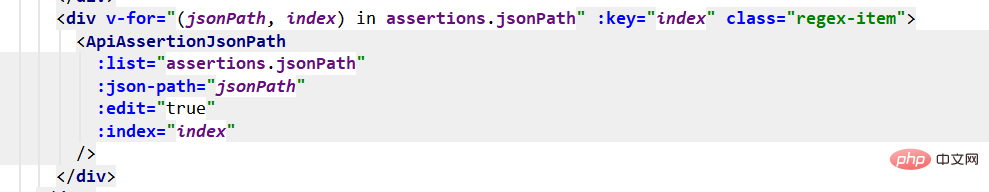
v-for を利用し、中のデータを取り出して表示します。
を利用し、中のデータを取り出して表示します。
:edit="true" この属性は
この属性は
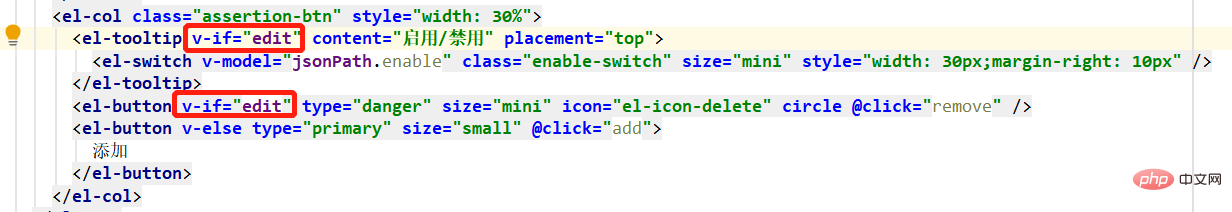
コンポーネントで必要です。その機能については以下で説明します。 3. ApiAssertionJsonPathこれは一番下のコンポーネントであり、ほとんどのコンテンツがここにあります。

代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},以上がspringboot+vueコンポーネント開発におけるインターフェースアサーション機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




