
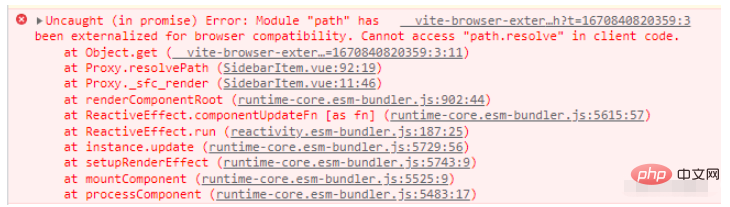
vue3 vite で発生したエラー メッセージの処理。エラー メッセージ:
Uncaught (in Promise) エラー: モジュール "path" はブラウザ互換性のために外部化されています。クライアント コードでは "path.resolve" にアクセスできません。

具体的には、ブラウザの互換性のため、クライアント コードではパス モジュールを使用できません
1. ダウンロード パス-browserify
npm install path-browserify --save
2. 導入方法を変更します:
import path from 'path' に変更します:
import path from 'path-browserify'
以上がvue3+vite で報告されたエラー: モジュール「path」が外部化されています。対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。