Nginx は 1 つのサーバー上に複数のサイトを効率的にデプロイするにはどうすればよいでしょうか?
ニーズを見てみましょう。デプロイする必要がある Web サイト プロジェクトが 3 つあります (順番に 3 つのドメイン名に対応します)。対応するドメイン名にアクセスして対応する Web サイトにジャンプできるようにする Linux サーバーが提供されています。 。
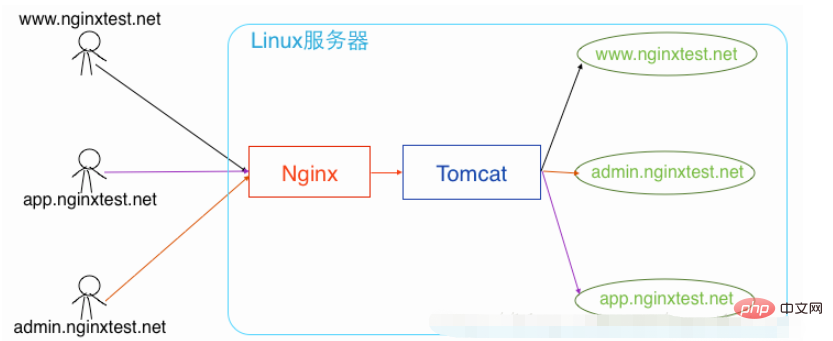
この問題を解決するために私が設計したシステム アーキテクチャ図を見てみましょう:

ここでは、写真の Linux サーバーを想定しています。はパブリック ネットワーク上にあります。IP は 192.168.2.100 で、このサーバー上に 3 つのサイト (www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net) が構築されると想定します。
わかりました、詳細に設定しましょう:
1. nginx リバース プロキシを設定します
引き続き、最初に ssh に接続してから、次の操作を実行します。 (通常、デフォルトのメイン構成ファイル nginx.conf を変更することは推奨されません。そのため、サーバーのセキュリティを確保するために、次のように新しい負荷分散構成ファイル fxdl.conf を作成します):
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/nginx/conf # touch fxdl.conf //创建代理配置文件 # vi fxdl.conf //用vi编辑器打开文件,然后按键盘的i
注: vi エディターでは、キーボードの i を押して挿入ステータスに入り、esc を押して挿入ステータスを終了します。
次に、次の設定コードを入力します (ドメイン名部分を独自のドメイン名にカスタマイズし、必要に応じてコメント部分を開きます):
#设置低权限用户,为了安全而设置的
user nobody;
#工作衍生进程数
worker_processes 4;
#设置错误文件存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#设置pid存放路径(pid是控制系统中重要文件)
#pid logs/nginx.pid;
#设置最大连接数
events{
worker_connections 1024;
}
http {
#用来设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#用来指定日志文件的存放路径
access_log /data/wwwlogs/access_nginx.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞
tcp_nopush on;
#防止网络阻塞
tcp_nodelay on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#散列表的冲突率,默认1024,越大则内存消耗更多,但散列key的冲突率会降低,检索速度就更快
types_hash_max_size 2048;
#文件扩展名与文件类型映射表
include /usr/local/nginx/conf/mime.types;
#默认文件类型
default_type application/octet-stream;
#include /etc/nginx/conf.d/*.conf;
#主要是用于设置一组可以在proxy_pass和fastcgi_pass指令中使用额代理服务器,默认负载均衡方式为轮询
upstream tomcat_client {
server localhost:8080;
}
#开启gzip压缩,开启后,访问网页会自动压缩
#gzip on;
#指定服务器的名称和参数
server {
listen 80;
server_name app.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
#设置代理
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name admin.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name www.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
location = / {
#判断是否为手机移动端
if ($http_user_agent ~* '(iphone|ipod|ipad|android|windows phone|mobile|nokia)') {
rewrite . http://www.nginxtest.net/phone break;
}
rewrite . http://www.nginxtest.net/pc break;
}
}
}わかりました、とても簡単です。nginx リバース プロキシです。設定が完了しました。ダウンして Tomcat を設定します:
2. 複数のサイトをデプロイするように Tomcat を設定します
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/tomcat # cp /usr/local/tomcat/conf/server.xml /usr/local/tomcat/conf/server.xml_bk //备份server.xml原文件 # vi server.xml //用vi编辑器打开文件,然后按键盘的i
server.xml を編集し、エンジン ノード (ドメイン名とノード内のドメイン名 サイト プロジェクト ディレクトリはカスタマイズして独自のものに変更する必要があります):
<host name="www.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/www.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="admin.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/admin.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="app.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/app.nginxtest.net/webcontent" reloadable="true"/>
</host>注: Web ページの効果なしでパブリック ネットワーク IP に直接アクセスしたい場合は、エンジン ノードの下の
<host name="localhost" ..>..</host>
。
入力が完了したら、esc キーを押して、
:wq!
と入力して、構成ファイルを保存して終了します。この時点で、Tomcat も設定されます。
次に、複数のサイト プロジェクト コードを /data/wwwroot/ に配置します。次にnginxとtomcatを起動します。
これで試してみると、www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net の各サイトの第 2 レベル ドメイン名にアクセスでき、対応するサイトにジャンプできることがわかりました。 (サイトごとにサーバーをデプロイしても、同じ効果が見られます)。
以上がNginx は 1 つのサーバー上に複数のサイトを効率的にデプロイするにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7359
7359
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 nginxの起動コマンドと停止コマンドとは何ですか?
Apr 02, 2024 pm 08:45 PM
nginxの起動コマンドと停止コマンドとは何ですか?
Apr 02, 2024 pm 08:45 PM
Nginx の開始コマンドと停止コマンドは、それぞれ nginx と nginx -s quit です。 start コマンドはサーバーを直接起動し、stop コマンドはサーバーを正常にシャットダウンして、現在のすべてのリクエストを処理できるようにします。その他の使用可能な停止信号には、停止およびリロードがあります。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 phpmyadminの登録方法
Apr 07, 2024 pm 02:45 PM
phpmyadminの登録方法
Apr 07, 2024 pm 02:45 PM
phpMyAdmin に登録するには、まず MySQL ユーザーを作成して権限を付与し、次に phpMyAdmin をダウンロード、インストール、構成し、最後に phpMyAdmin にログインしてデータベースを管理する必要があります。
 ウェブサイトにアクセスする際のnginxの問題を解決する方法
Apr 02, 2024 pm 08:39 PM
ウェブサイトにアクセスする際のnginxの問題を解決する方法
Apr 02, 2024 pm 08:39 PM
Web サイトにアクセスすると nginx が表示されます。その理由としては、サーバーのメンテナンス、サーバーのビジー状態、ブラウザーのキャッシュ、DNS の問題、ファイアウォールのブロック、Web サイトの構成ミス、ネットワーク接続の問題、Web サイトのダウンなどが考えられます。次の解決策を試してください: メンテナンスが終了するまで待つ、オフピーク時間にアクセスする、ブラウザのキャッシュをクリアする、DNS キャッシュをフラッシュする、ファイアウォールまたはウイルス対策ソフトウェアを無効にする、サイト管理者に連絡する、ネットワーク接続を確認する、または検索エンジンを使用するWeb アーカイブを使用して、サイトの別のコピーを見つけます。問題が解決しない場合は、サイト管理者にお問い合わせください。
 Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Docker 環境でのコンテナ通信には、共有ネットワーク、Docker Compose、ネットワーク プロキシ、共有ボリューム、メッセージ キューの 5 つの方法があります。分離とセキュリティのニーズに応じて、Docker Compose を利用して接続を簡素化するか、ネットワーク プロキシを使用して分離を強化するなど、最も適切な通信方法を選択します。




